Photoshop教程:設計晶瑩剔透的立體水晶按鈕
時間:2024-02-07 07:30作者:下載吧人氣:31
效果圖

步驟1 文件》新建 ,設置如下

步驟2 視圖》標尺,使標尺顯示在畫布中,使用鼠標工具拉出兩條直線交于畫布中央

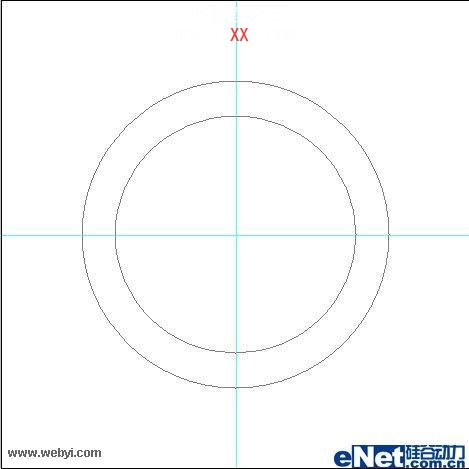
步驟3 打開“路徑面板”,新建“路徑1”;單擊“橢圓工具”,使鼠標位于畫布中央。同時按下Alt 鍵和Shift鍵,繪制兩個直徑不同的兩個同心圓

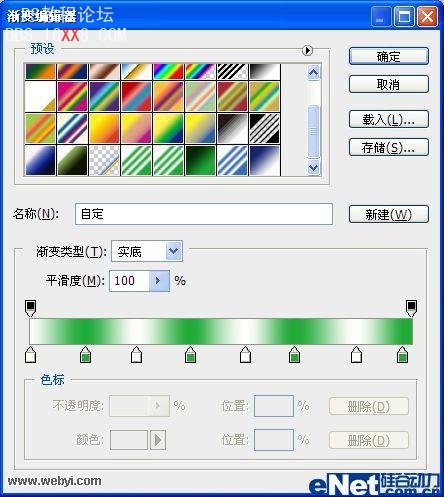
步驟4 回到“圖層面板”,對“漸變工具”設置如下

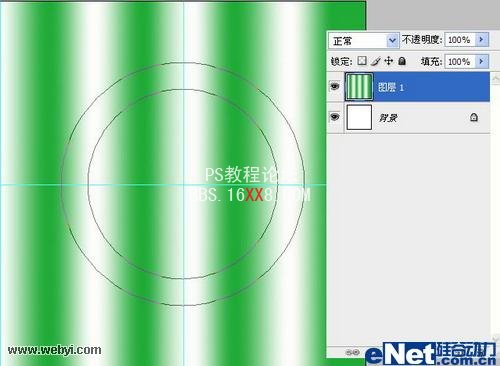
步驟5 新建“圖層1”,在漸變屬性欄中選擇“線性漸變”,在水平方向拉出編輯好的漸變色

步驟6 對“圖層1”,執行濾鏡》扭曲》極坐標,在對話框中選擇“平面坐標到極坐標”

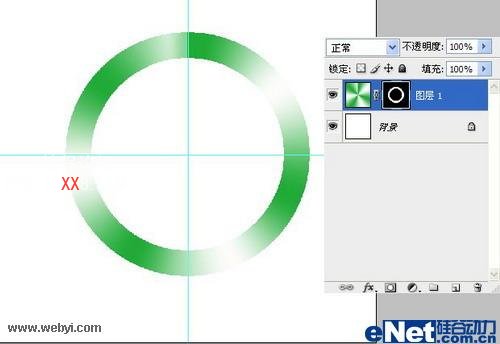
步驟7 使用“畫筆工具”修復一下極坐標濾鏡產生的中間接縫

步驟8 載入“路徑1”的選區,為“圖層1”添加一個圖層蒙板。效果如下

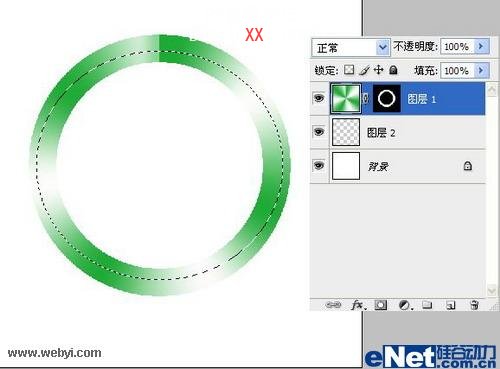
步驟9 在“圖層1”的下方新建“圖層2”,單擊“橢圓選框工具”,按下Alt 鍵和Shift鍵,在畫布中央繪制一個圓形,執行視圖》清除參考線命令,去除參考線

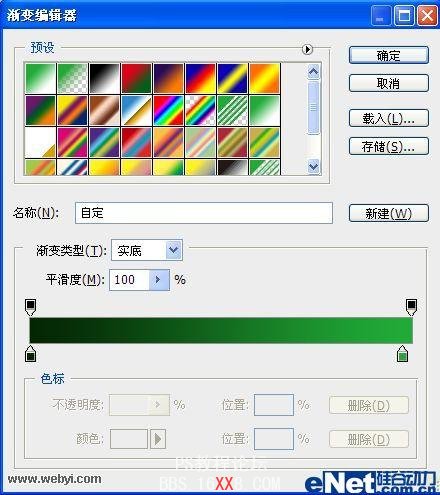
步驟10 對“漸變工具”設置如下;選擇“線性漸變”,垂直拉出漸變,效果如下


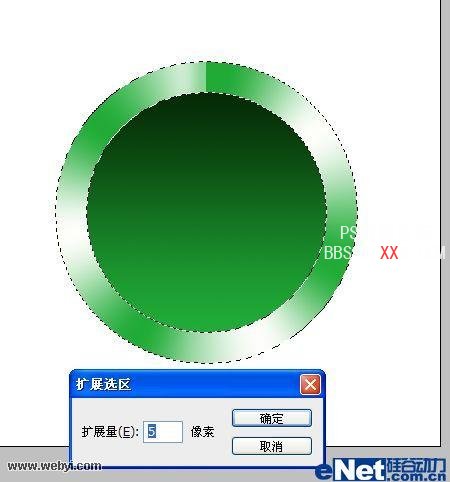
步驟11 載入“圖層1”蒙板的選區,執行選擇》修改》擴展,擴展量為5

步驟12 對“圖層1”執行圖層》新建》通過拷貝的圖層,得到“圖層3”

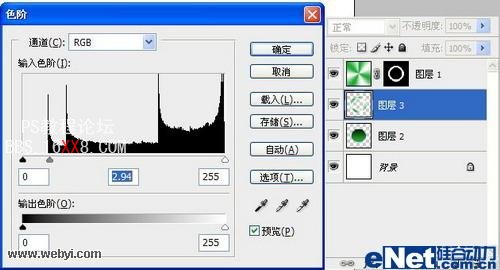
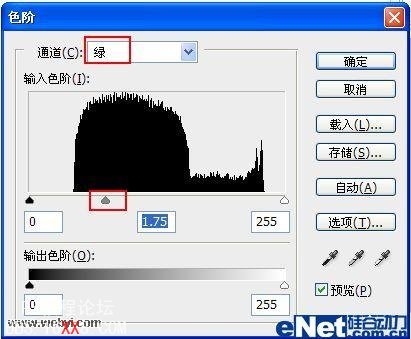
步驟13 把“圖層3”移到“圖層1”的下方,載入“圖層2”的選區,執行圖象》調整》色階菜單命令,把中間滑塊向左拖動


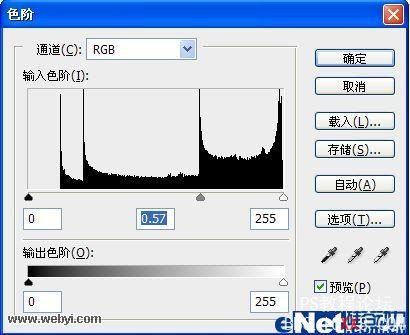
步驟14 選擇》反向,執行圖象》調整》色階菜單命令,把中間滑塊向右拖動


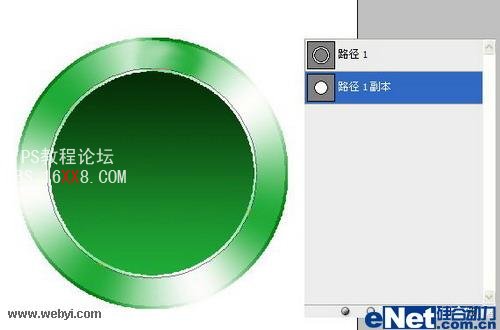
步驟15 回到“路徑面板”,復制“路徑1”得到“路徑1副本”,單擊“直接選擇工具”,選擇外部的大圓路徑,按Delete將其刪除

步驟16 載入“路徑1副本”的選區,執行選擇》修改》收縮,設置收縮量為15

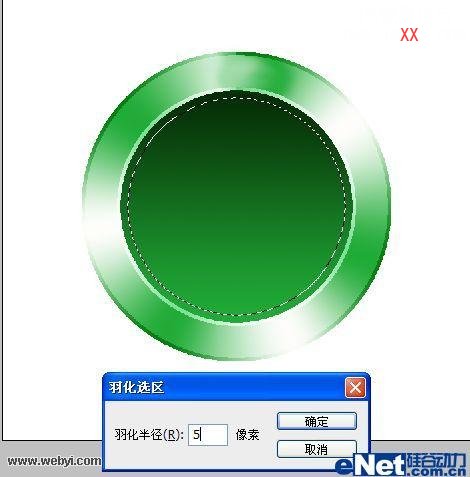
步驟17 保持選區,執行選擇》修改》羽化,設置羽化半徑為5,

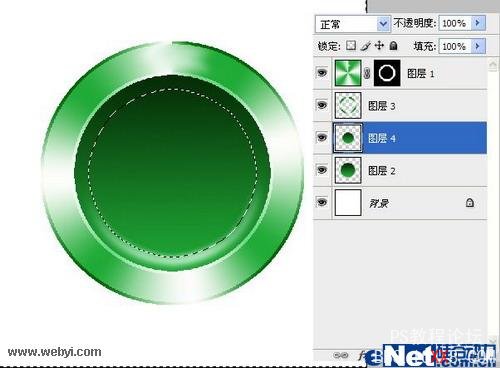
步驟18 保持選區,對“圖層2”執行圖層》新建》通過拷貝的圖層,得到“圖層4”

步驟19 載入“圖層4”的選區,執行選擇》修改》收縮,設置收縮量為5

步驟20 保持選區,執行選擇》反向

步驟21 單擊“減淡工具”選擇柔性畫筆,設置“中間調”,“曝光度”為20%,減淡下部受光部分,形成高光

步驟22 回到“圖層2”, 單擊“加深工具”選擇柔性畫筆設置“中間調”,“曝光度”為20%,加深下部受光部分,形成暗部

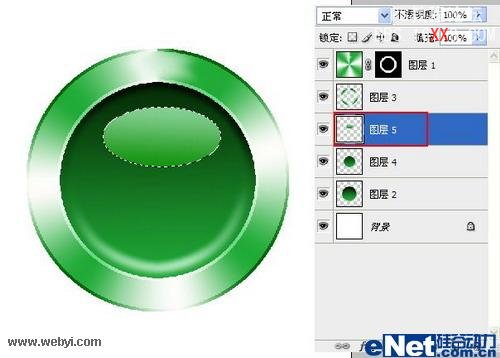
步驟23 在“圖層4”的上方新建“圖層5”,單擊“橢圓選框工具”繪制橢圓,使用綠色(漸變色)進行填充

步驟24復制“圖層5”得到“圖層5副本”,把圖層5副本”拖到“圖層5”的下方,執行圖象》調整》色階,把中間滑塊向左拖動,選擇“圖層5”,按動鍵盤上的方向鍵向下移動一些

步驟25 對“圖層4”執行圖象》調整》色階,把中間滑塊向左拖動,使水晶球的顏色豐富


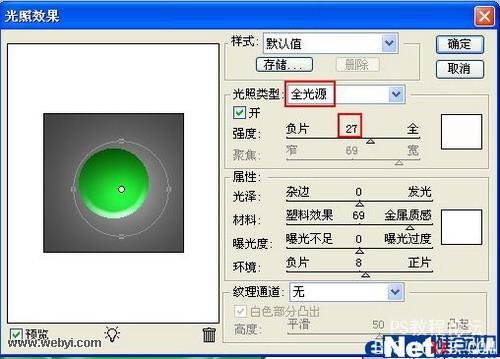
步驟26 濾鏡》渲染》光照效果,設置如下

步驟27 選中“圖層5”執行圖層》向下合并,得到“圖層5副本”,將圖層的混合模式改為“濾色”,并調整圖層“透明度”

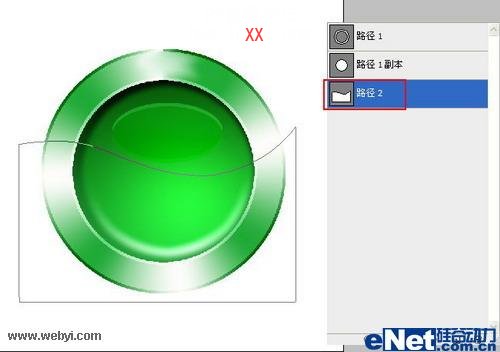
步驟28 打開路徑面板,新建“路徑2”,使用“鋼筆工具”繪制如圖所示形狀

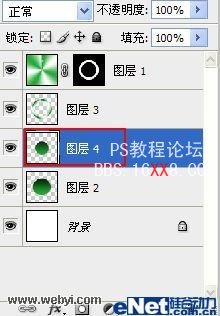
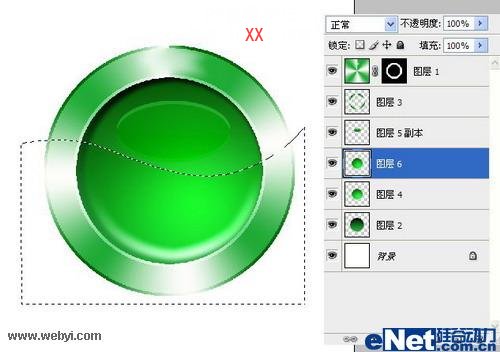
步驟29 回到圖層面板,對“圖層4”執行圖層》新建》通過拷貝的圖層,得到“圖層6”

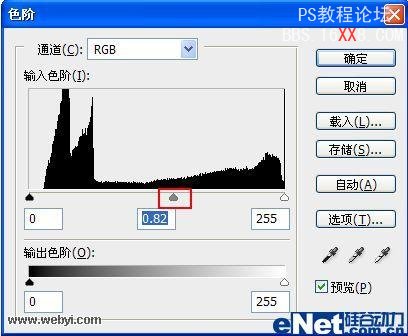
步驟30 載入“路徑2”的選區,對“圖層6” 執行圖象》調整》色階,把中間滑塊向右拖動


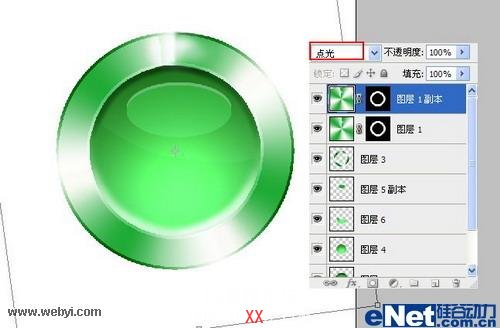
步驟31 復制“圖層1”得到“圖層1副本”,把該層的圖層混合模式改為“點光”,執行編輯》自由變換,使金屬光澤更加豐富

步驟32 回到路徑面板,選中“路徑1”單擊“直接選擇工具”選擇內部小圓,按Delete鍵刪除

步驟33 在“背景層”上方新建“圖層7”,載入“路徑1”的選區,填充黑色

步驟34取消選區, 濾鏡》模糊》高斯模糊,設置模糊半徑為20,使用“移動工具”把陰影向下移動一些

步驟35 載入“圖層7”的選區,執行選擇》修改》收縮,設置收縮量為30

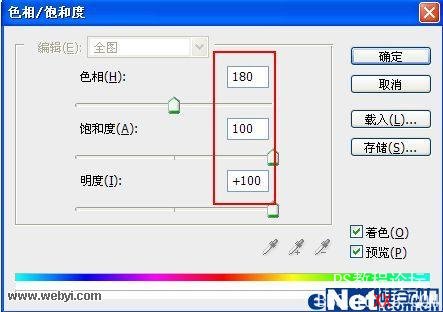
步驟36 保持選區,執行 圖象》調整》色相/飽和度,并調整圖層的透明度為50%


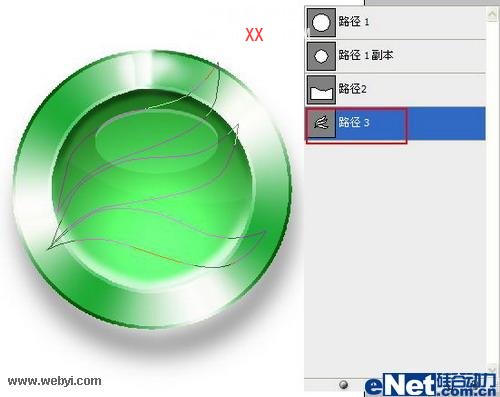
步驟37 打開路徑面板,新建“路徑3”使用“鋼筆工具”繪制出如圖所示形狀

步驟38在圖層頂層新建“圖層8”,載入“路徑3”的選區,使用嫩綠色進行填充

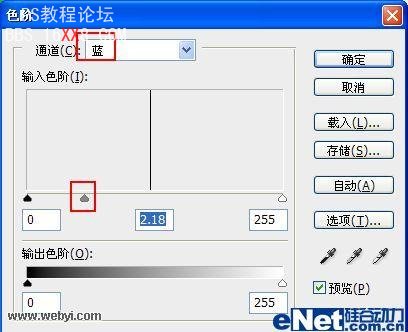
步驟39 保持選區,按動鍵盤上的方向鍵把選區向下移動一些,載入“路徑3”的選區,選擇》反向,圖象》調整》色階,把中間滑塊向左拖動


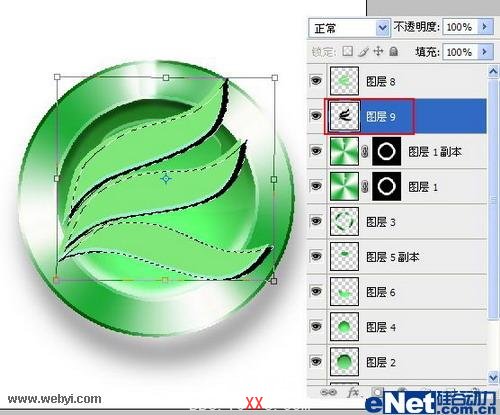
步驟40 載入“圖層8”的選區,在“圖層8”的下方新建“圖層9”,使用黑色填充,編輯》自由變換,調整位置,作為葉片的陰影部分

步驟41 對“圖層9”執行濾鏡》模糊》高斯模糊,設置模糊半徑為5,并調整圖層的透明度為40%左右

步驟42 合并“圖層8”和“圖層9”,載入“路徑1副本”的選區,為合并后的“圖層9”添加圖層蒙板

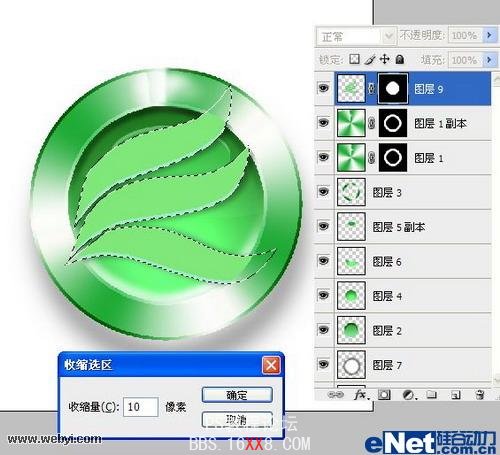
步驟43 載入“圖層9”的選區,執行選擇》修改》收縮,設置收縮量為10,在執行選擇》修改》羽化,羽化半徑為10


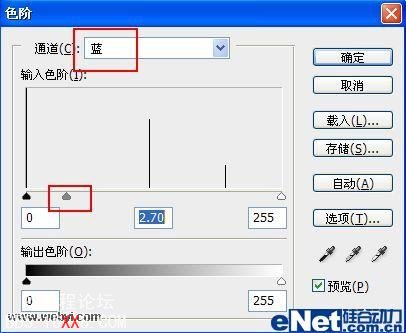
步驟44 保持選區 執行選擇》反向 ,再圖象》調整》色階,把中間滑塊向左拖動


步驟45 把“圖層9”的“圖層混合模式”改為“柔光”,把“不透明度”改為50%左右

最后為制作好的水晶按鈕添加一個漂亮的背景,就可以實現開篇的那種效果了。





網友評論