Photoshop教程:設計簡潔風格黑色網頁導航條按鈕
時間:2024-02-07 06:45作者:下載吧人氣:30
本例為Photoshop網頁設計實例教程,主要學習如何運用PS制作簡潔風格黑色導航條按鈕,運用的工具主要有圖層樣式、圖層混合模式以及漸變填充的運用,制作過程比較簡單,有興趣的朋友可以動手試試哦~~
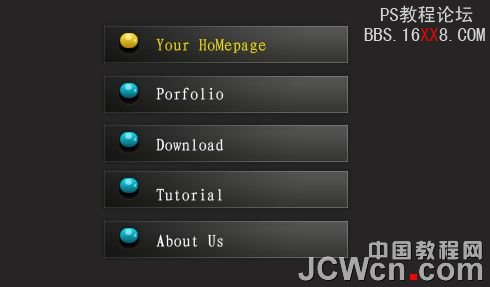
最終效果:

練習的過程中自由發揮,多改變下參數的設置,你會得到更多意想不到的效果哈!
1:新建一個600*600的文件

2:把背景層填充為灰色,在新建一層,畫一個矩形的選區,填充為黑色:

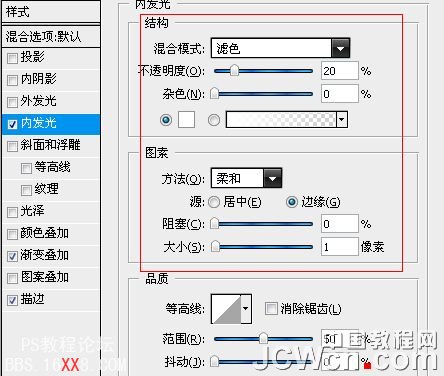
3:給矩形層添加圖層樣式(內發光),參數如圖:

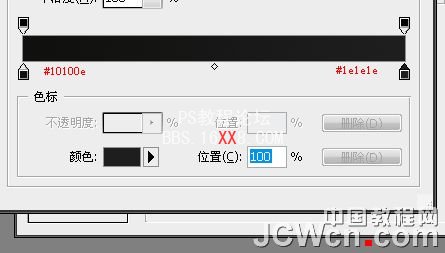
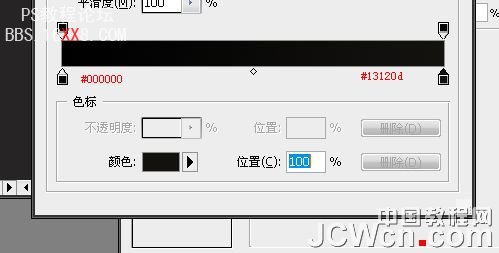
4:繼續添加圖層樣式(漸變疊加)這里看看漸變條的設置:

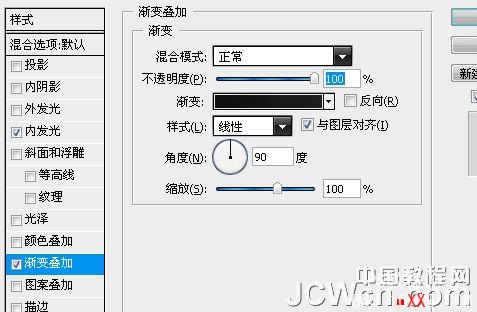
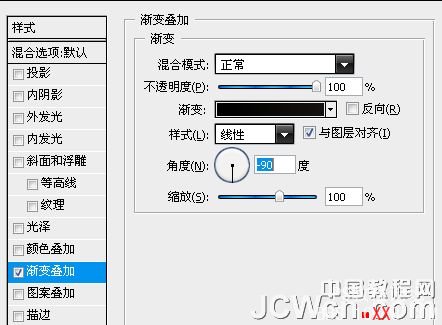
5:漸變疊加的參數:

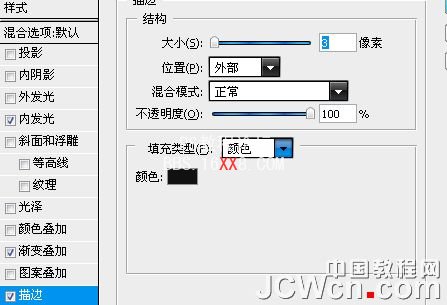
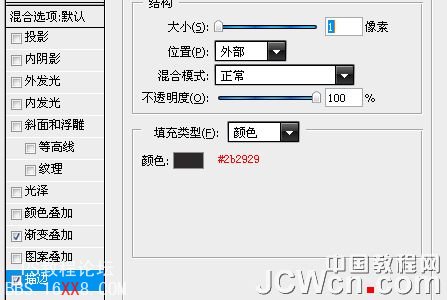
6:繼續添加圖層樣式(描邊),參數如圖:

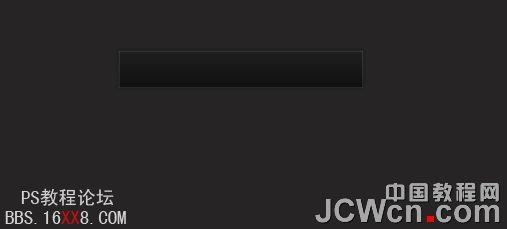
7:得到的效果如圖:

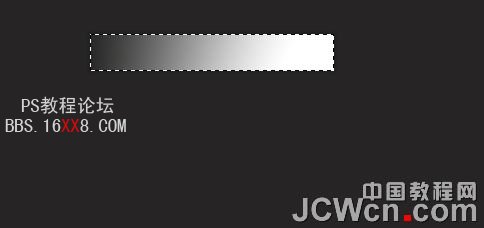
8:在新建一層,按CTRL+剛剛的矩形層,載入選區,在新的圖層上面拉一個透明到白色的漸變:

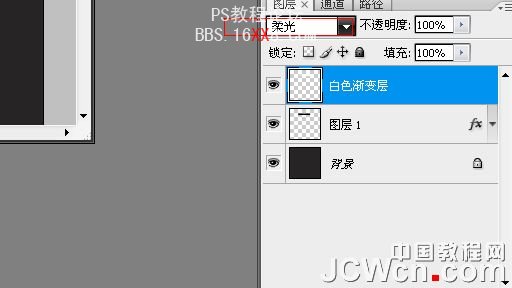
9:把漸變層圖層模式改成柔光:

10:做到這里的效果如圖:

11:在新建一層,畫一個圓用白色填充,這里放大文件好操作些哈:

12:給圓層添加圖層樣式(漸變疊加),這里是漸變條的設置:

13:漸變疊加參數:

14:繼續添加圖層樣式(描邊):

15:效果如圖:

16:放大圖層,新建一層,在畫如圖的一個圓并填充為白色:

17:給內部的這個小圓添加圖層樣式(投影):

18:繼續添加圖層樣式(內陰影):

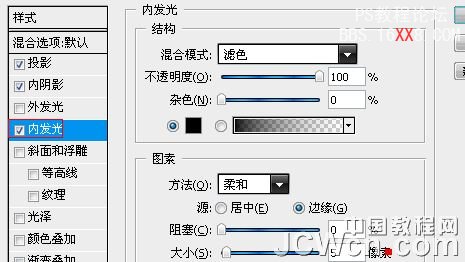
19:繼續添加圖層樣式(內發光):

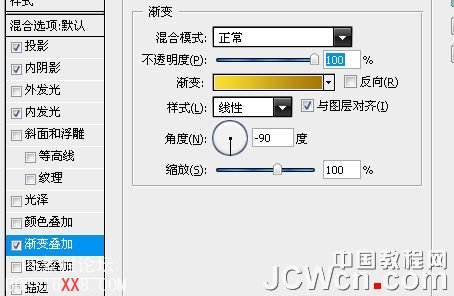
20:再繼續添加圖層樣式(漸變疊加):

21:效果如圖:

22:放大圖層,新建一層,選擇橢圓工具畫出選區,并填充白色:

23:降低圖層的不透明度50%:

24:效果如圖:

25:把第一步到這里的這些圖層添加到一個新組呢:

26:在復制4個組,排序并命名好:

27:再進每個組改變下漸變疊加的顏色:

28:加上文字層,得到最終效果:





網友評論