PHOTOSHOP教程:設計極酷的藍色3D文字
時間:2024-02-07 06:45作者:下載吧人氣:30
我們經常會在網絡上看到很多使用3D文字創建的圖像教程,這些3D文字通常是使用了一種像3dsmax,Xara 3D, Cinema 4D等等這樣的3D程序。如果你的目標是創建簡單的3d文本,你可以輕松地用Photoshop實現。
效果圖:
在本教程中,我們將學習如何實現這樣的3D效果。實際上,你可以使用這個簡單的技術來創建時尚的現代LOGO和圖標。讓我們開始吧!
步驟1
打開Photoshop,創建一個尺寸為1280 * 800px的新文件,并在你的文件中輸入文本。我使用的字體是AVENGER,它是很棒的字體。可以免費在DAFONT里下載。我使用的顏色是#14b2d9。

步驟2
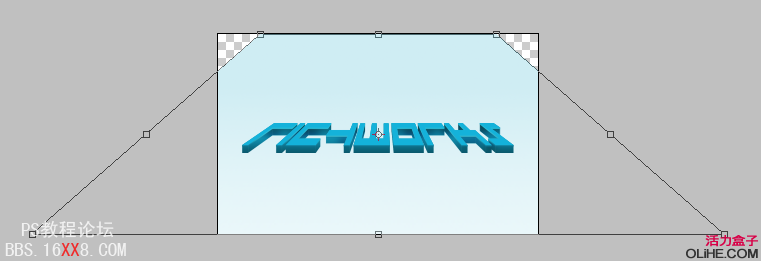
柵格化文字,使用變換工具(CTRL + T)更改文本的角度,類似下圖。
小提示:按Ctrl + T和按Ctrl + Alt + Shift鍵調整文本來改變角度。

步驟3
現在到了重要的部分,點擊文字層,按住CTRL + ALT鍵,按向上鍵8-10次復制圖層來創建3D圖層。
 步驟4
步驟4
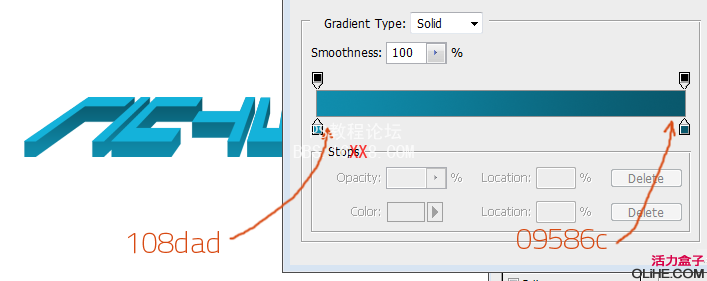
現在,我們需要命名最上面的圖層為’TOP’,合并所有的其他層,把它放在TOP層的下方。重命名這層為’BOTTOM’。現在,雙擊’BOTTOM’層,按下圖設置漸變疊加:
應用漸變,使最暗的藍色出現在’BOTTOM’層的最末端。這將給它一種陰影效果,參考下圖。
 步驟5
步驟5
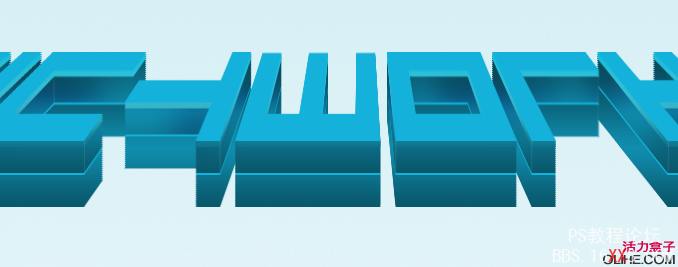
現 在,我們需要使’TOP’層看起來更突出。因此,按Ctrl + Alt + 向下鍵3次來復制’TOP’層,合并這些層并重新命名為’MIDDLE’。把這一層放在’TOP’層的下方,’BOTTOM’層的上方,應用圖層樣式-顏 色疊加-白色,不透明度大約20-30%

步驟6
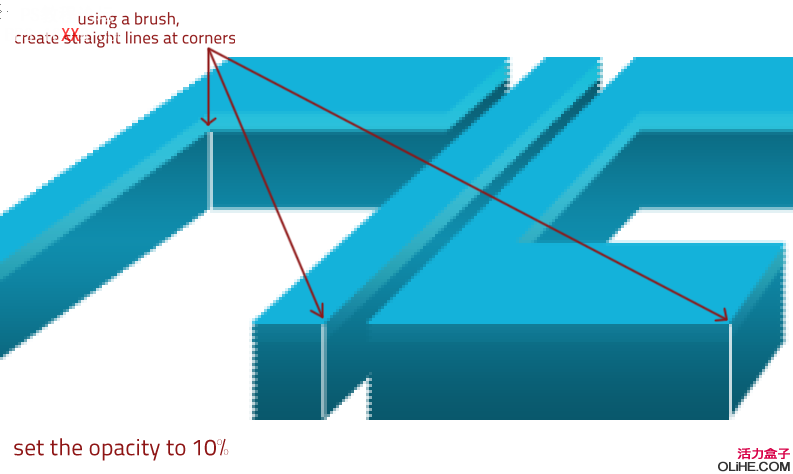
現在,邊緣看起來不真實。因此,我們將在每個字母的邊角上添加一些垂直分離的效果。按照下面的指導達到這個效果:
1、在‘BOTTOM’層的上方創建一個新圖層,命名為’edges’。
2、選擇一個半徑為1px,硬度為100%的畫筆。
3、按下圖在角落里繪制直線。
小提示:點擊頂部邊緣,按住Shift鍵在底邊上點擊創建完美的直線,如下圖:
現在,設置圖層的不透明度大約10%
這時我們創建的結果應該類似于下圖:

步驟7
現在,我們需要給文本添加一些燈光效果。這可以通過把‘BOTTOM’層的一些部分變暗來實現。因此,創建一個新圖層,命名為’Lighting’,把它放在‘BOTTOM’層的上方,并使用約30PX的軟筆刷創建一些描邊,如下圖所示:

步驟8
設置這層的混合模式為疊加,降低不透明度10%左右。這時,建議多嘗試不透明度的值來實現理想的效果。圖像應該看起來像這樣:

步驟9
從現在起就十分有趣了,因為我們會添加更多的深度和真實效果。在背景層之上創建一個新層,并添加一個淺藍色到淺灰色的漸變,如下所示:

步驟10
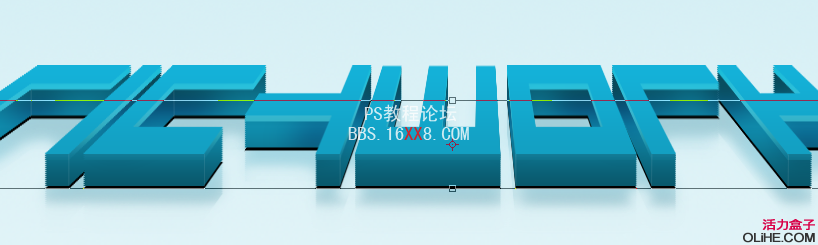
使用自由變換工具(CTRL + T),改變漸變圖層的角度以配合文本的角度。參照下圖。

步驟11
現在,縮放漸變層,使它覆蓋整個文件。這將為我們提供一個很好的背景來添加反射。
現在,復制’TOP’層和’BOTTOM’層,合并它們,把這個新層放在’BOTTOM’層的下方,重命名為’REFLECTION’。

步驟12
現在到了最重要的一步。降低’REFLECTION’圖層的不透明度為20%左右,并按照下圖所描述的步驟做:
這是為了確保反射看起來真實。基于這一觀點,它添加了一個漸變蒙版。

步驟13
現在,復制剛才的’TOP’層,應用黑色的顏色疊加,把它放在’REFLECTION’層的上方,命名這層為’SHADOW’

步驟14
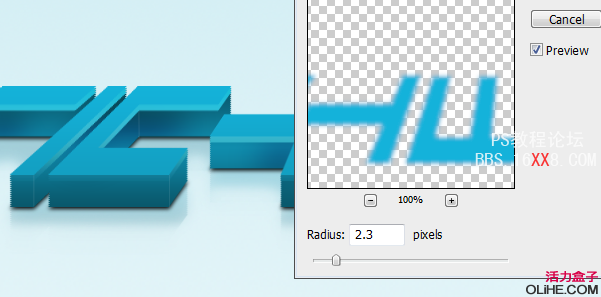
應用2.3像素的高斯模糊。

步驟15
完成了~我們已經成功的在Photoshop中創建了一個超級酷的3D文本。查看下面的圖片。





網友評論