基礎(chǔ)知識(shí),分享常用的對(duì)齊技巧
時(shí)間:2024-03-07 18:45作者:下載吧人氣:37
對(duì)齊與間距,無非左右上下的關(guān)系,怎樣才能讓符合用戶的視覺感知呢?蕓蕓眾生,紅塵滾滾,有幸讓他(她)瞄上一眼,留下個(gè)“很舒服”的第一印象,非常重要,而且在實(shí)際設(shè)計(jì)的流程中,如果經(jīng)常因?yàn)槟睦餂]對(duì)齊被批,會(huì)影響整個(gè)團(tuán)隊(duì)效率,你在團(tuán)隊(duì)中信任度也會(huì)降低。不要迷信什么大神了,還是把自己當(dāng)前水平該掌握的基礎(chǔ)知識(shí),拿到手,更靠譜。

說的玄乎點(diǎn)是設(shè)計(jì)師的態(tài)度,說大白話就是基礎(chǔ)不牢固,還總要建高樓。好,不念經(jīng)了,說基礎(chǔ),希望能發(fā)揮點(diǎn)作用。
一、基礎(chǔ)操作方式工欲善其事,必先利其器。
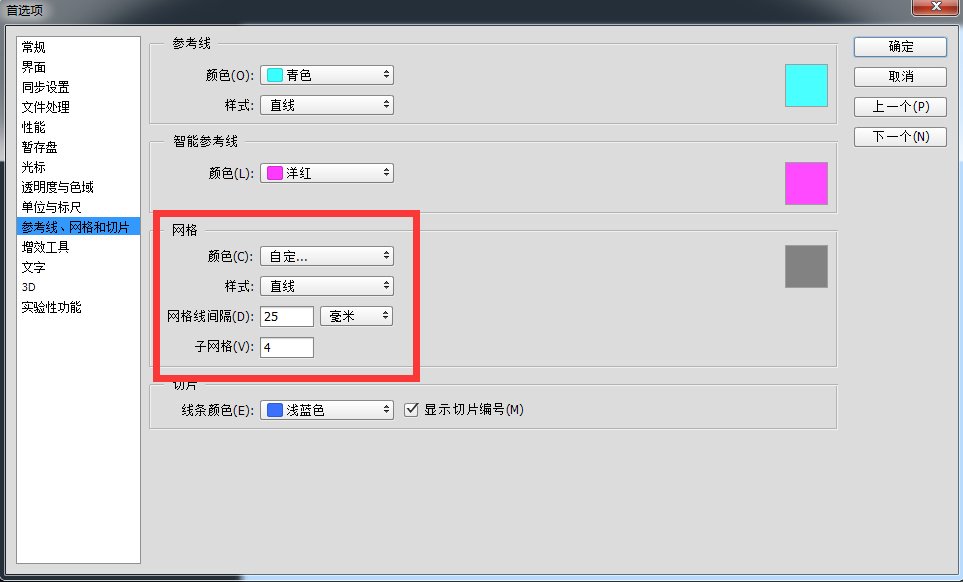
利用參考線對(duì)齊。在Photoshop的【編輯】-【首選項(xiàng)】菜單中可以設(shè)置合適的網(wǎng)格尺寸。

在設(shè)計(jì)前期將界面進(jìn)行設(shè)置框架參考線,通過參考線將按鈕、文字、圖形對(duì)齊。

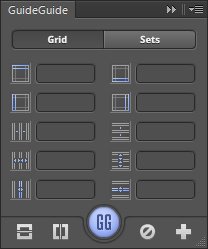
PS參考線小插件-GuideGuide
這是一個(gè)非常便捷的畫參考線的工具,讓你節(jié)省了時(shí)間去算參考線。在插件你可以輸入一些數(shù)字,GuideGuide可以通過你設(shè)定的單位自動(dòng)劃分號(hào)好網(wǎng)格。這個(gè)軟件最強(qiáng)大的地方就是:可以通過畫布中選區(qū)的大小生成對(duì)應(yīng)的網(wǎng)格參考線。真是畫參考線的神器也!

對(duì)齊三大招:齊行、居左、居中。(貌似初一就學(xué)過,干活卻老忘)

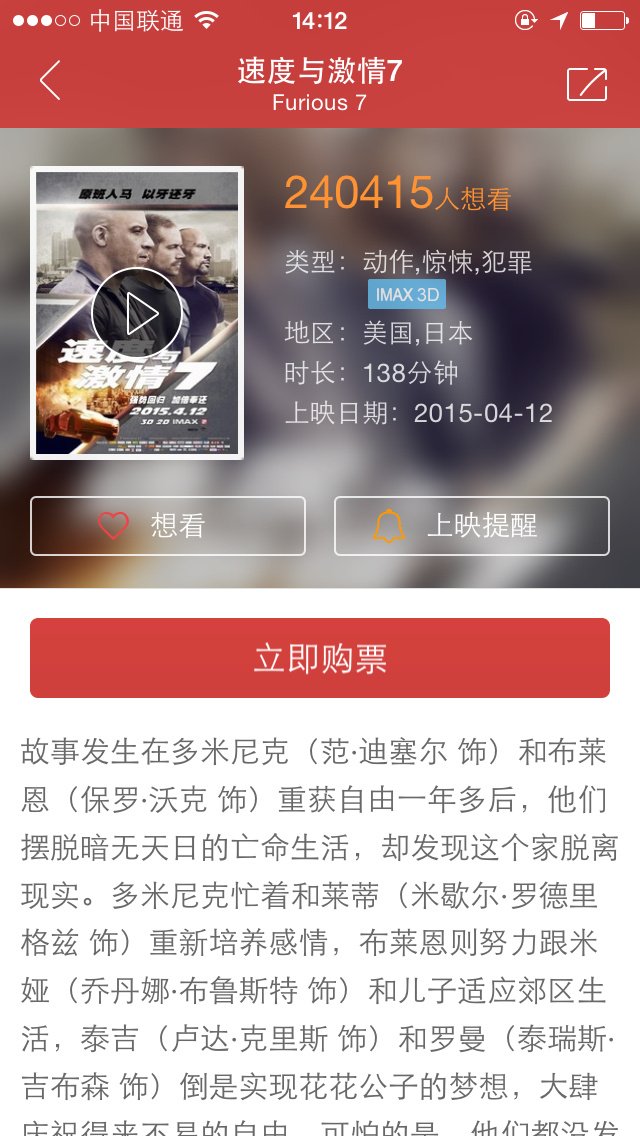
齊行式:運(yùn)用在閱讀性文本中,比較長(zhǎng)的文本段。一般用在詳情頁中。(圖:貓眼電議)

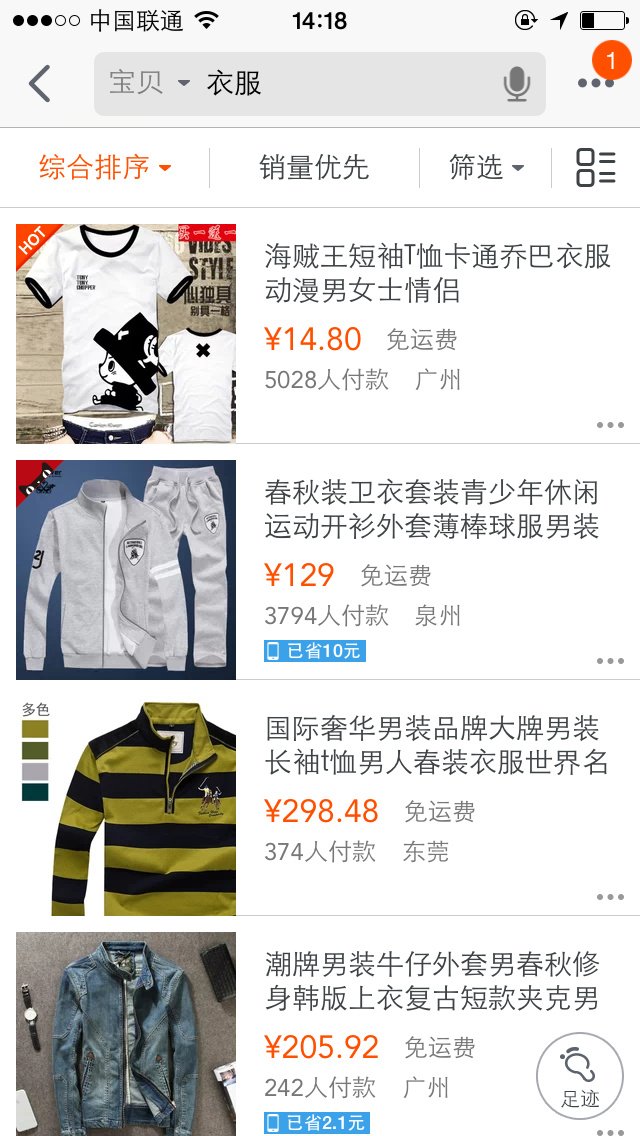
居左式:這種用的比較多,常常運(yùn)用在APP的設(shè)計(jì)中,列表信息展示等。這種對(duì)齊方式比較容易閱讀,能很好的區(qū)分主次文本的層次。(圖:淘寶)

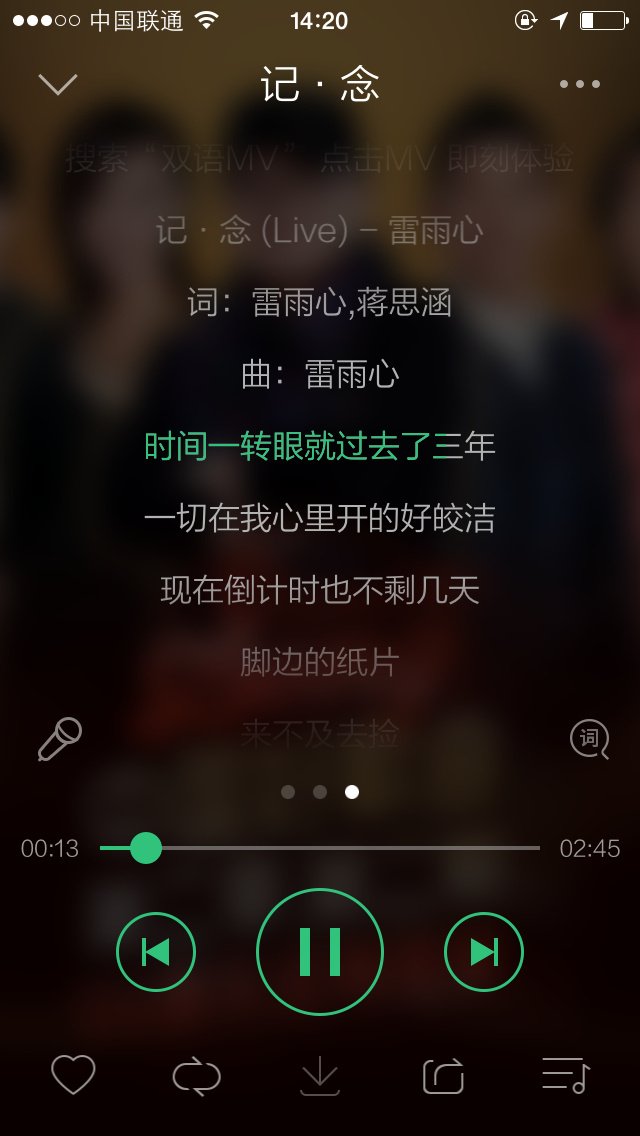
居中式:主要使用在信息流式的文本表現(xiàn)方式中。(圖qq音樂)

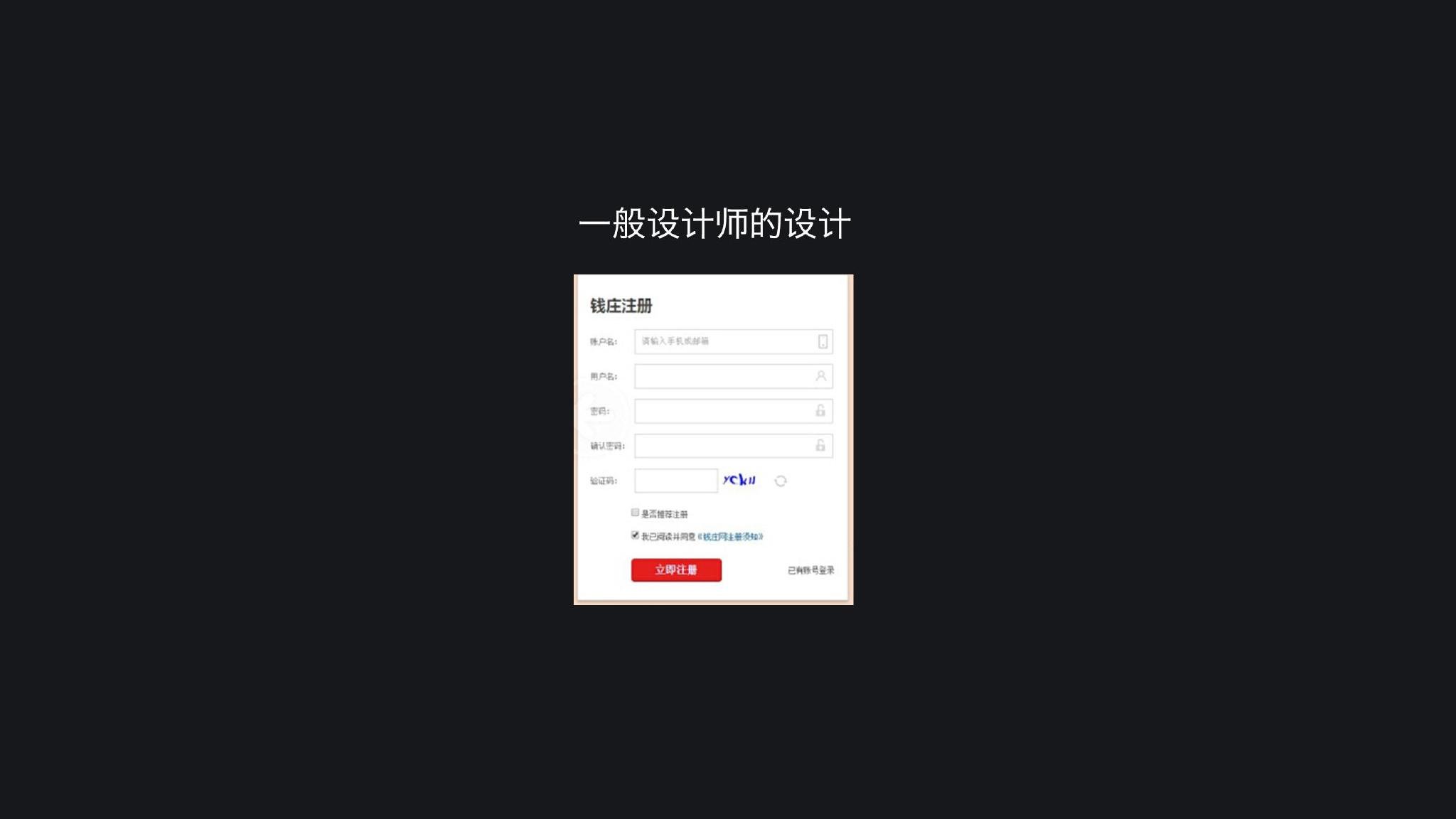
有對(duì)齊的意識(shí),也進(jìn)行對(duì)齊,但為什么不夠高大上呢?設(shè)計(jì)出來的效果怪怪的……
一般設(shè)計(jì)師會(huì)這樣設(shè)計(jì),大感覺上也沒有什么問題。(下圖)

其實(shí)對(duì)齊也是有規(guī)律的,善于發(fā)現(xiàn)設(shè)計(jì)中的聯(lián)系。
我們來看一下其他幾個(gè)用戶體驗(yàn)不錯(cuò)的輸入框設(shè)計(jì),憑啥就這么舒服呢?和大家解構(gòu)一下它們的設(shè)計(jì)。
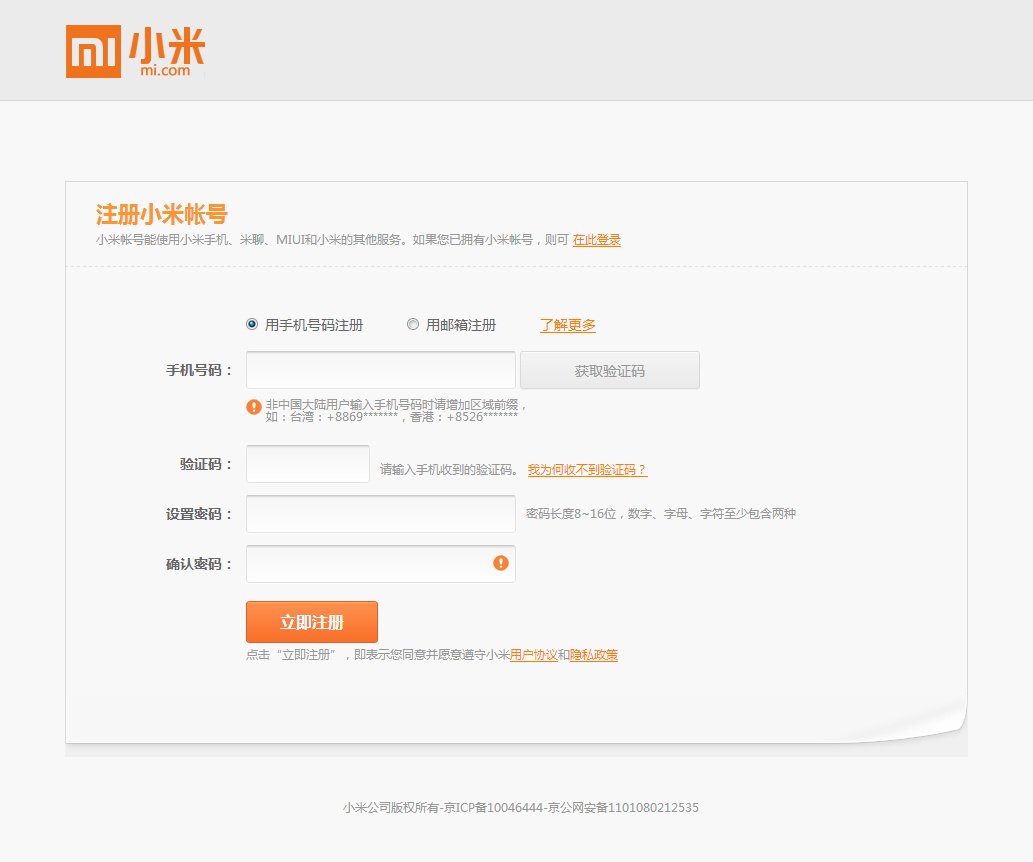
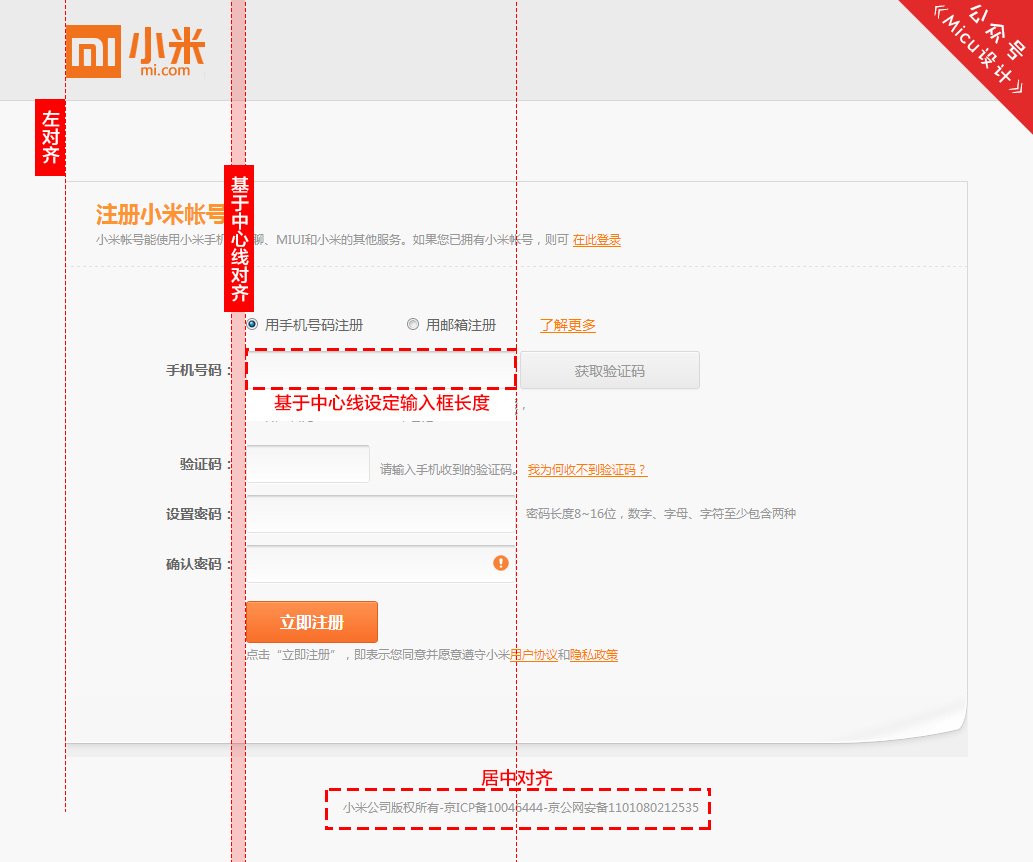
小米的登錄頁。

在小米的登錄頁設(shè)計(jì)中,主標(biāo)題與副標(biāo)題進(jìn)行了左對(duì)齊。
輸入框提示文字與輸入框基于中心線對(duì)齊,讓提示信息和輸入框看起來更為整體舒服。
內(nèi)容劃分明確,明確了哪些是需要輸入的,哪些只是描述。

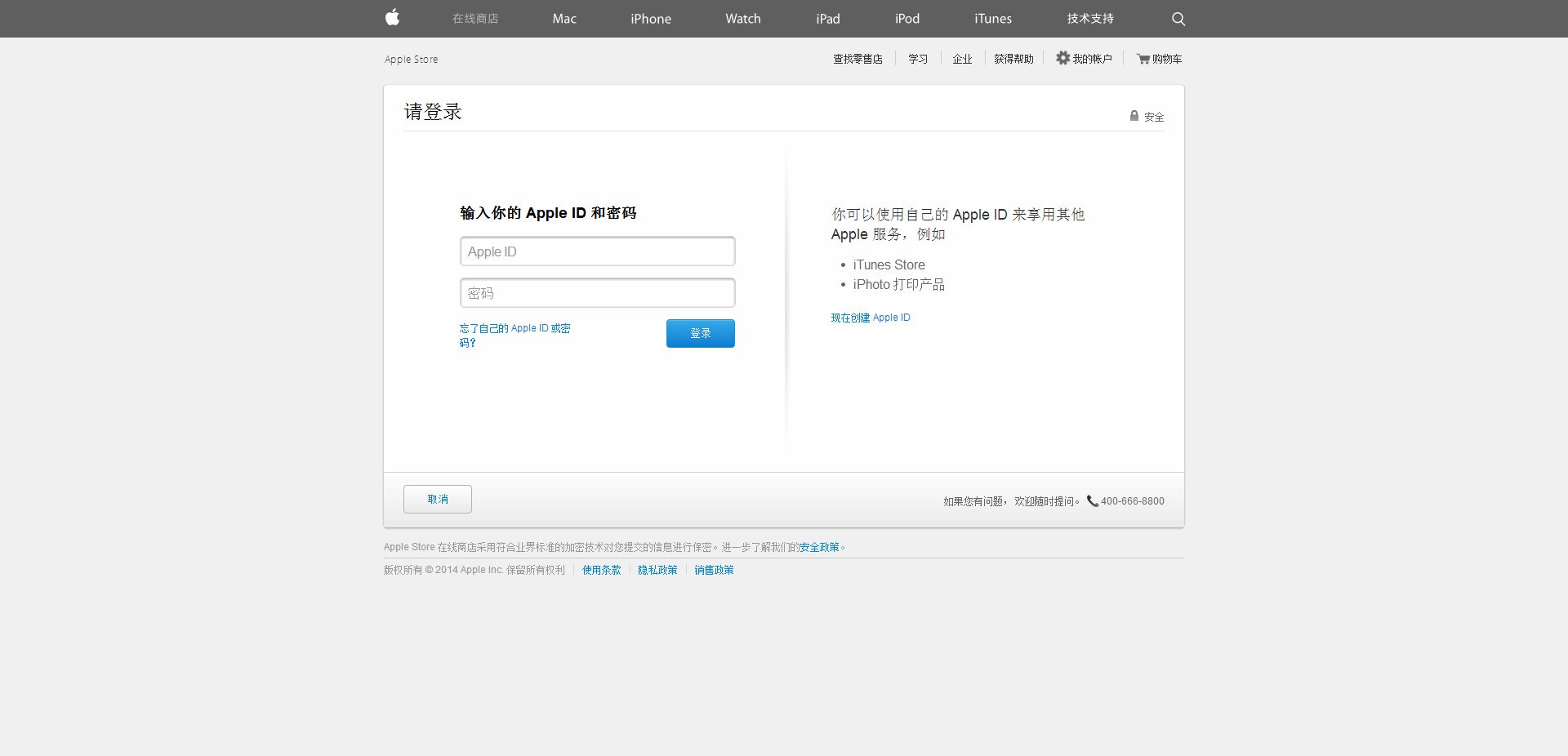
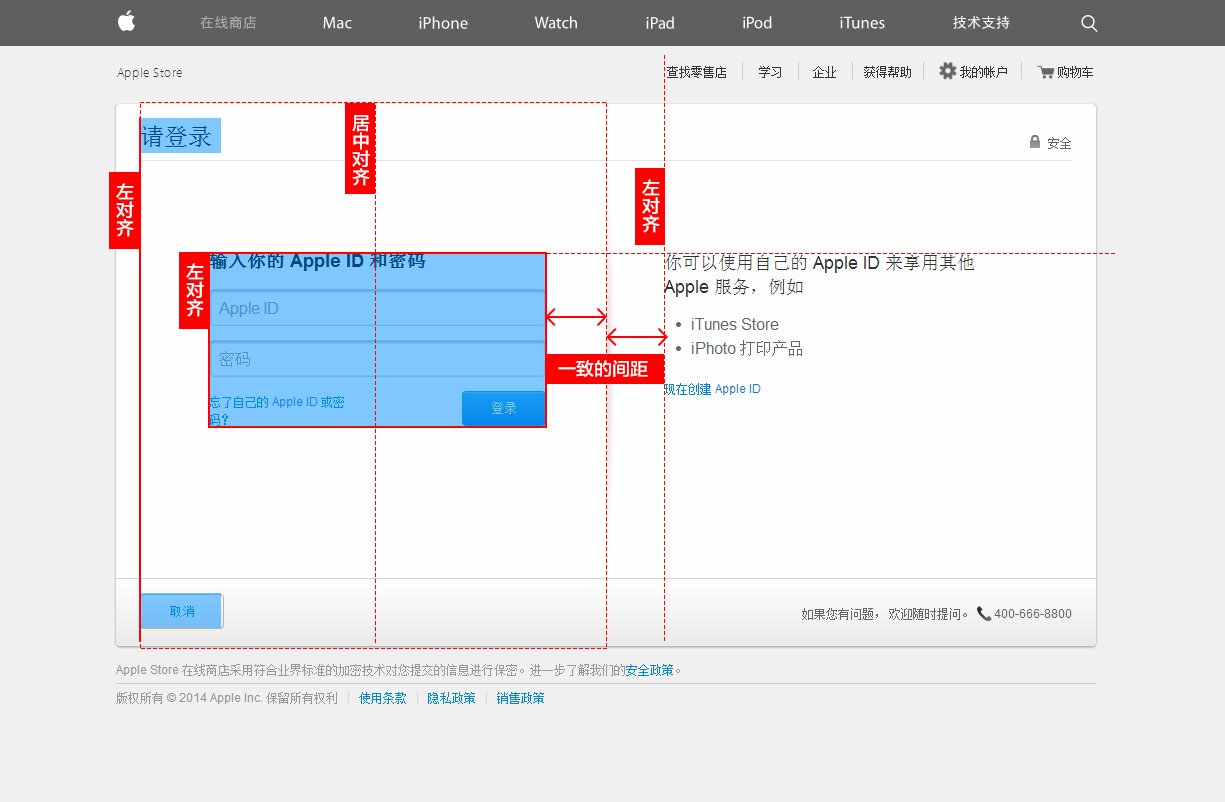
蘋果的登錄頁

在蘋果的登錄頁面中更為講究,標(biāo)題和輸入框利用了不同對(duì)齊方式拉開了層次。
請(qǐng)登錄標(biāo)題和取消按鈕是左對(duì)齊的,而輸入框與提示文字則是居中對(duì)齊的。
將用戶的視線引入到了輸入框的上面,從而加強(qiáng)了提示文字與輸入框之間的關(guān)系,并用大間距拉開了標(biāo)題和內(nèi)文的層次。


在對(duì)齊的方式里我們找到了規(guī)律,層級(jí)關(guān)系,框框框!
通過對(duì)其方式來區(qū)分內(nèi)容的層級(jí)關(guān)系,這就是隱形對(duì)齊框的作用。將信息層級(jí)通過這種方式羅列在用戶眼前。讓用戶最近視角展示產(chǎn)品的核心信息。提煉出用戶在場(chǎng)景中最為關(guān)注的訴求,解決用戶的問題。

對(duì)齊也是有層次的。有左對(duì)齊、右對(duì)齊、居中對(duì)齊。(都懂都懂,就是用不好)左對(duì)齊和右對(duì)齊主要是對(duì)屏幕內(nèi)容的規(guī)整性,居中對(duì)齊則是對(duì)內(nèi)容文本的劃分。
三、常用間距
將框框框融入到APP界面中,將主要的,用戶想找的內(nèi)容突出出來。
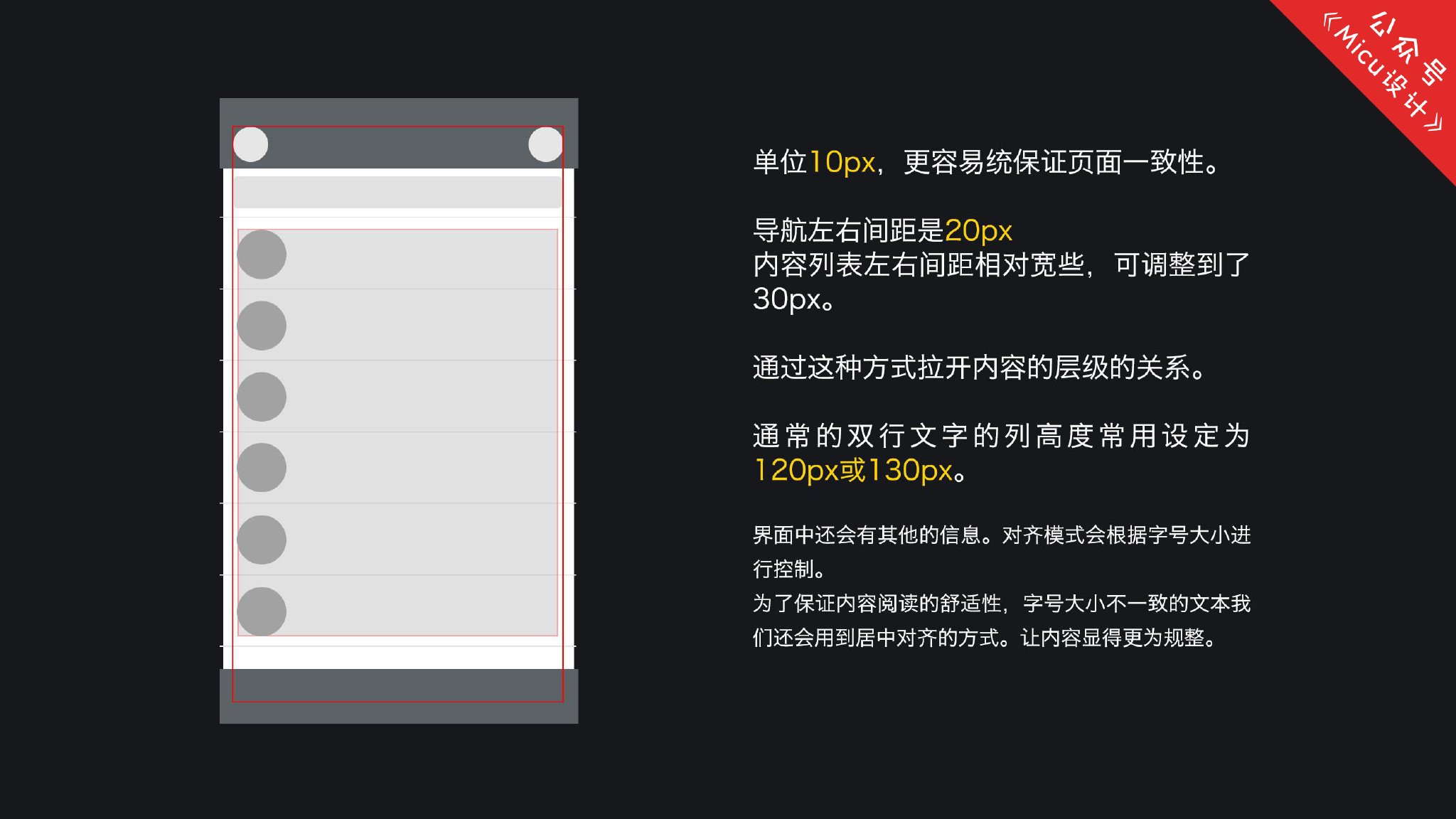
在設(shè)計(jì)中一般間距設(shè)定的大小單位10px,這樣更容易統(tǒng)一整個(gè)畫面的一致性。

在界面中常用間距來劃分內(nèi)容的層級(jí)關(guān)系,讓內(nèi)容與導(dǎo)航取分出來。
在導(dǎo)航上的左右間距是20px,而在內(nèi)容列表信息程序時(shí)左右間距調(diào)整到了30px。
通過這種方式區(qū)分了上下層級(jí)的關(guān)系。
那么在主文本信息中還將上下間距統(tǒng)一一致都設(shè)定為30px,使整個(gè)內(nèi)容的邊框看起來更為整體舒服。
我們常會(huì)設(shè)計(jì)到雙行文字的列表,QQ的設(shè)計(jì)是120px,隨著設(shè)備屏幕的變大,更加注重了頁面的留白。為了加強(qiáng)內(nèi)容的突出性。我在設(shè)計(jì)中高度設(shè)定為130px

再往深的走,界面中還會(huì)有其他的信息。如時(shí)間、消息氣泡等。它們的對(duì)齊模式會(huì)根據(jù)字號(hào)大小進(jìn)行控制。
為了保證內(nèi)容閱讀的舒適性,字號(hào)大小不一致的文本我們還會(huì)用到居中對(duì)齊的方式(比如,上圖中的主標(biāo)題和時(shí)間的對(duì)齊方式),讓內(nèi)容顯得更為規(guī)整。
總之,以內(nèi)容為中心的設(shè)計(jì)能讓用戶快速找到想要的。使用正確的對(duì)齊和間距,能讓界面更為整齊,信息更為明確。
今天就到這里,休息休息,休息一大會(huì)兒,然后多看多分析,多交流。
相關(guān)推薦
- 科普知識(shí),講解一下常的6種圖片格式
- 聊聊Apple Watch平臺(tái)認(rèn)知與產(chǎn)品設(shè)計(jì)
- 聊聊界面設(shè)計(jì)過程中,遇到視覺BUG時(shí)的處理方法
- 字體知識(shí),聊聊移動(dòng)端的字體準(zhǔn)則!
- 工具小技巧,你會(huì)對(duì)齊嗎?
- 設(shè)計(jì)知識(shí),聊聊設(shè)計(jì)細(xì)節(jié)的重要性
- 基礎(chǔ)知識(shí)!DPI指南
- PS輕松對(duì)齊動(dòng)作教程
- 5-6 圖層對(duì)齊
- 網(wǎng)頁設(shè)計(jì)!聊聊兩種最常見的網(wǎng)頁布局設(shè)計(jì)模式
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6LR磨皮教程,如何利用lightroom快速磨皮
- 7軟件問題,PS顯示字體有亂碼怎么辦
- 8軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9ps液化濾鏡
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論