UI圖標教程,用PS繪制一個獨特的漸變風格播放器圖標
時間:2024-03-08 15:00作者:下載吧人氣:35
本篇教程通過PS設計一個獨特的漸變風格播放圖標,教程依然是我們的圖層樣式,同學們不要覺得圖層樣式煩,圖標根本離不開它,所以我們這個朋友呢,一定跟它搞熟悉關系,同學們一起來試著做一下吧。
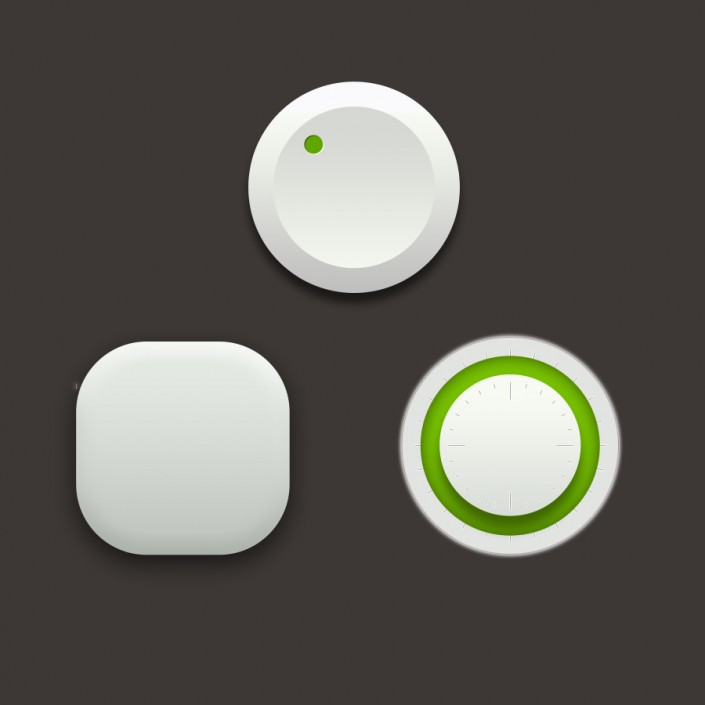
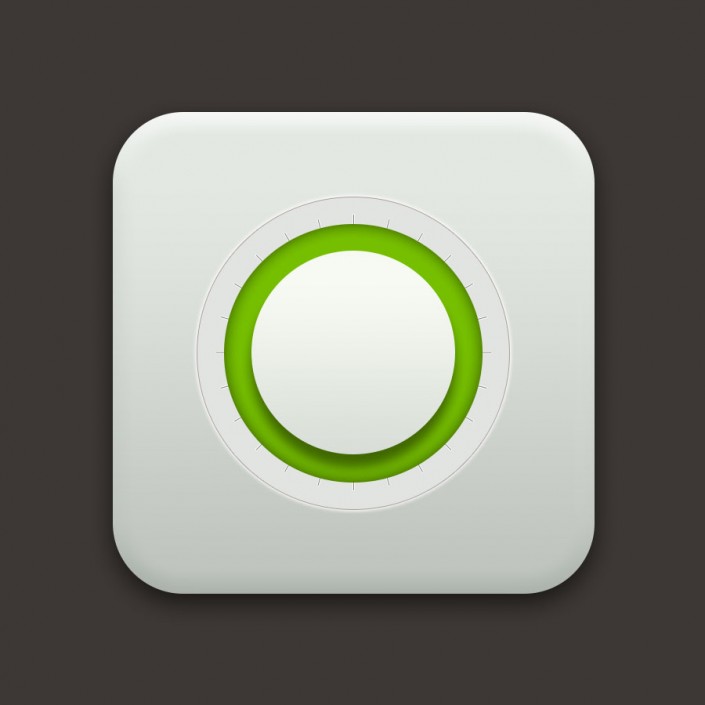
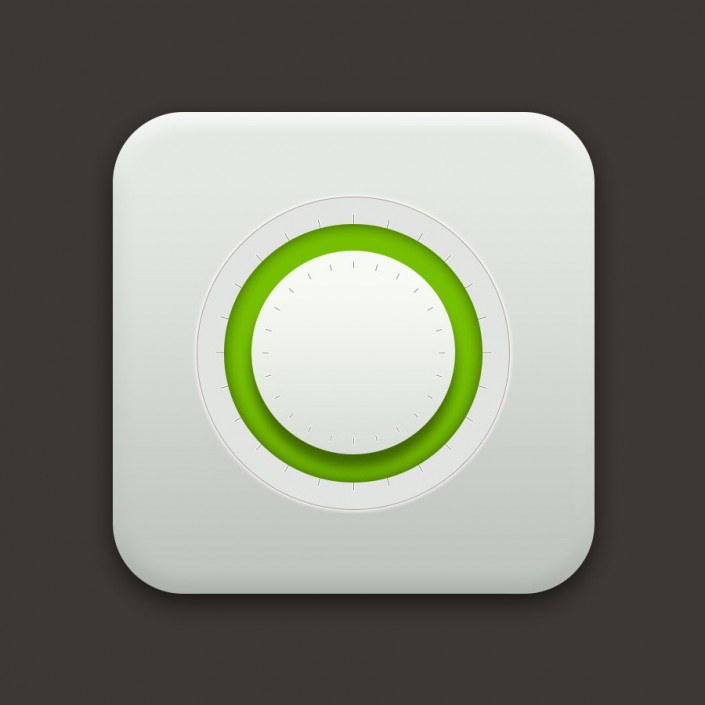
效果圖:

www.16xx8.com
操作步驟:
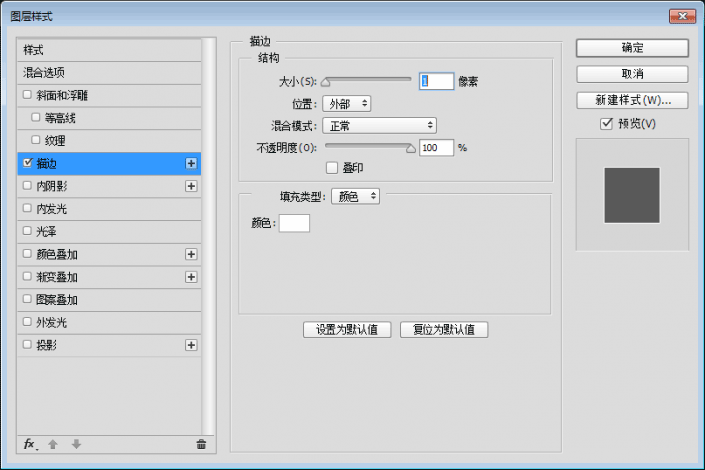
老規矩,先來分析一下。這里我們主要分為三個部分:底座、外圓、內圓,其它問題都不大,主要是外圓部分、需要用到多個圖層來繪制線條,騷年分析完已經成功一半了,離成功還會遠嗎?

步驟一:
首先新建畫布900px*900px畫布,命名為播放按鈕,為背景添加顏色#3d3835。


步驟二:
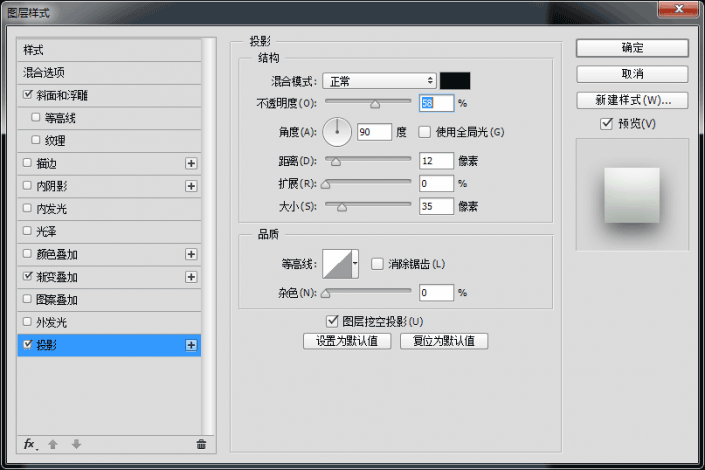
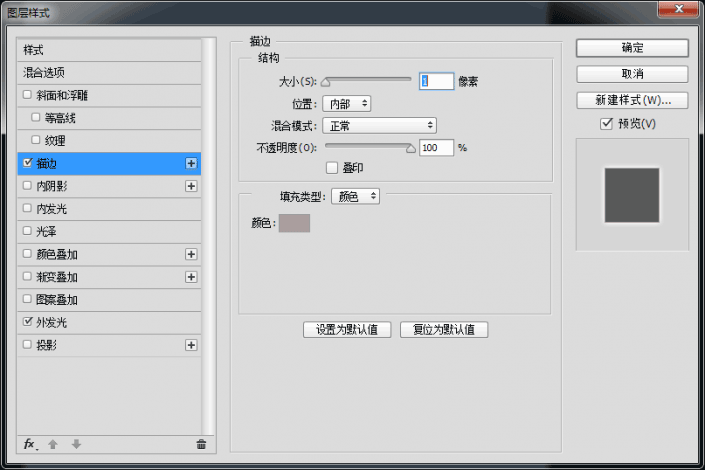
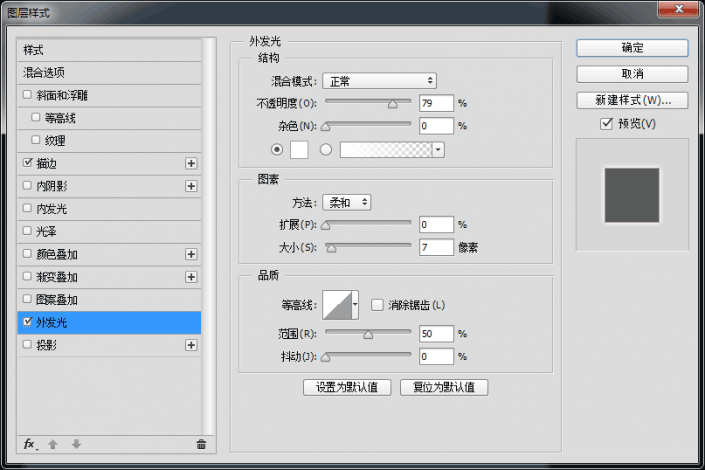
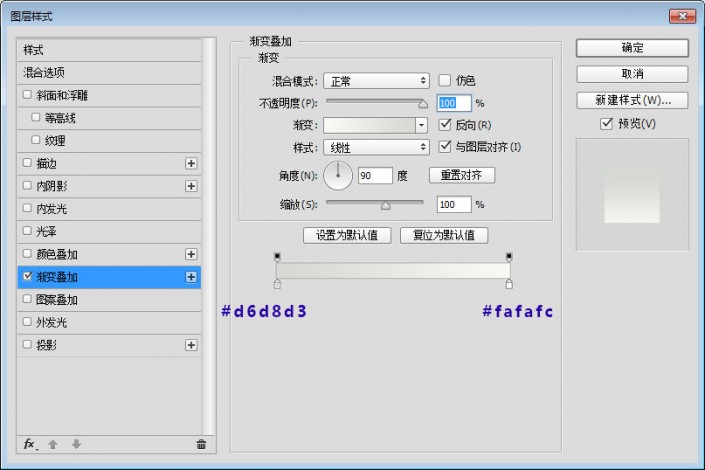
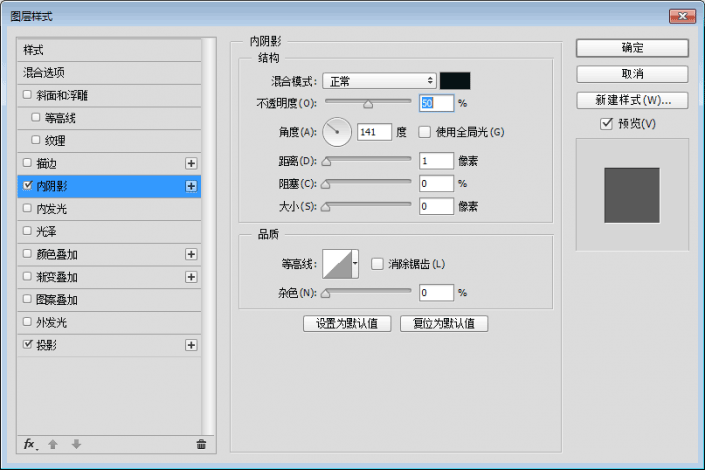
使用圓角矩形工具、繪制一個615px*615px圓角半徑為90px底座,并為它添加圖層樣式。




步驟三:
高逼格的底座一下就出來了,有木有!!!接下來繼續使用橢圓工具、繪制一個400px的正圓,并為它添加圖層樣式。



步驟四:
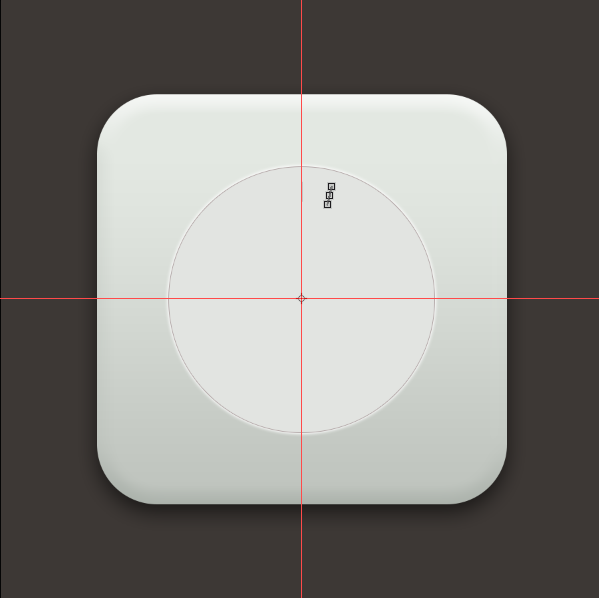
在繪制一下底座的線條吧,選擇直線工具繪制一條長度30px粗細1px的直線吧,顏色為#818181。

步驟五:
復制直線執行自由變換命令,調整中心點至畫布中心,旋轉15度,并執行重復上一命令并復制操作shift+ctrl+alt+t復制出另外余下的直線段,并添加一下圖層樣式吧。




步驟六:
接下來使用橢圓工具、繪制一個330px*330px的正圓,并為它添加圖層樣式。



步驟七:
我們繼續使用橢圓工具、繪制一個260px的正圓,并為它添加圖層式。



步驟八:
現在繼續繪制一下底座的線條吧,選擇直線工具繪制一條長度8px粗細1px的直線吧,顏色為#898989。

步驟九:
復制直線執行自由變換命令,調整中心點至畫布中心,旋轉15度,并執行重復上一命令并復制操作shift+ctrl+alt+t復制出另外余下的直線段。

步驟十:
重復上面步驟繪制長度32px粗細1px的直線吧,顏色為#898989,并復制旋轉90度。

步驟十一:
現在我們來繪制內圓的部分,用橢圓工具、繪制一個170px*170px的正圓,并為它添加圖層樣式。



步驟十二:
繼續繪制內圓的部分,用橢圓工具、繪制一個130px*130px的正圓,并為它添加圖層樣式。


步驟十三:
現在我們來繪制最后一個小圓吧,用橢圓工具、繪制一個15px*15px的正圓,顏色為#60a500并為它添加圖層樣式,復制小圓,將顏色改為#fe0000,放到合適的位置就完成這個案例了哦。



完成:

同學只要勤加練習,就可以做到自己想要的效果,不能一味模仿,我們練習多了要有創新精神,創作屬于我們自己的東西。

網友評論