音樂圖標,設計音樂主題UI圖標教程
時間:2024-03-08 12:01作者:下載吧人氣:34
本篇UI教程跟分享了如何設計簡單的音樂主題圖標,制作方法不難,只是步驟有點多,大家跟著教程一起練習吧。
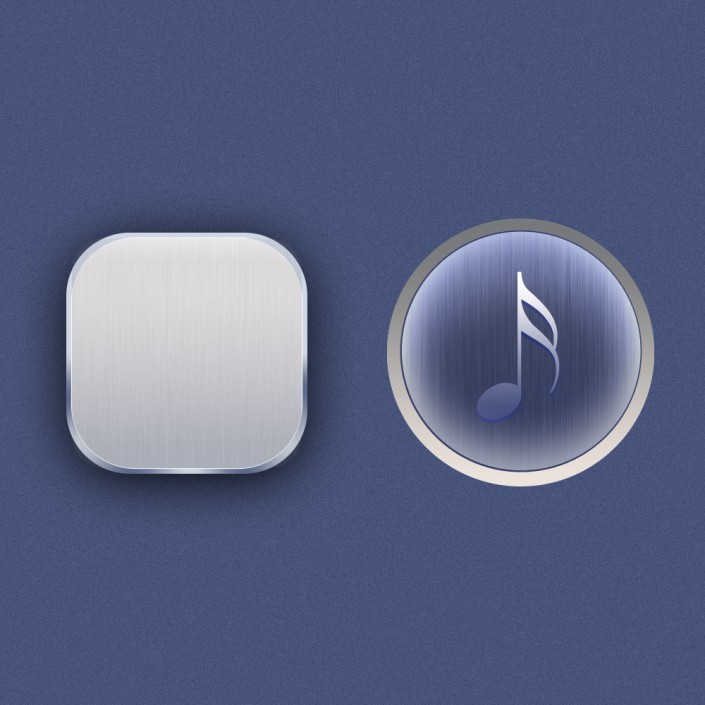
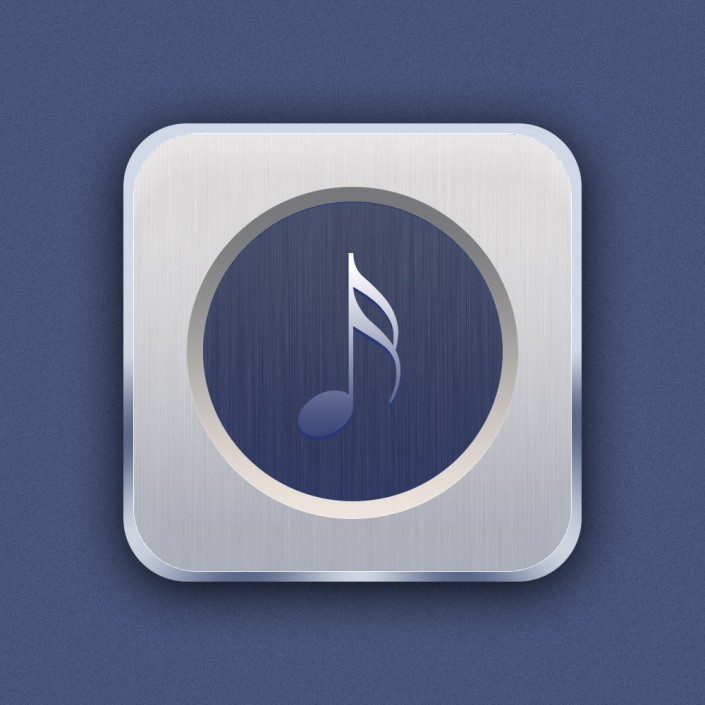
最終效果:

www.16xx8.com
老規矩,先來分析一下。這里我們主要分為二個部分:底座、內圓、其它問題都不大,主要是內圓部分、需要用到多個圖層及圖層樣式,來表現圖標的立體感,騷年分析完已經成功一半了,離成功還會遠么,噢耶!!!

步驟一:
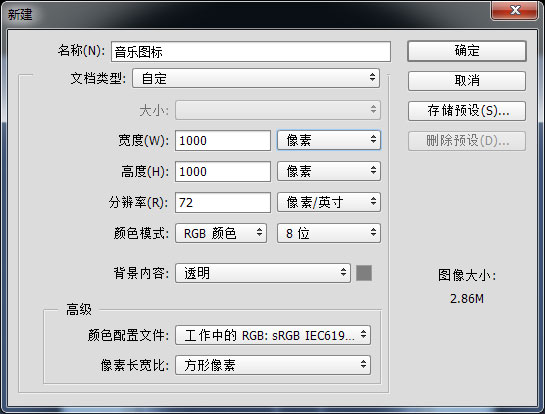
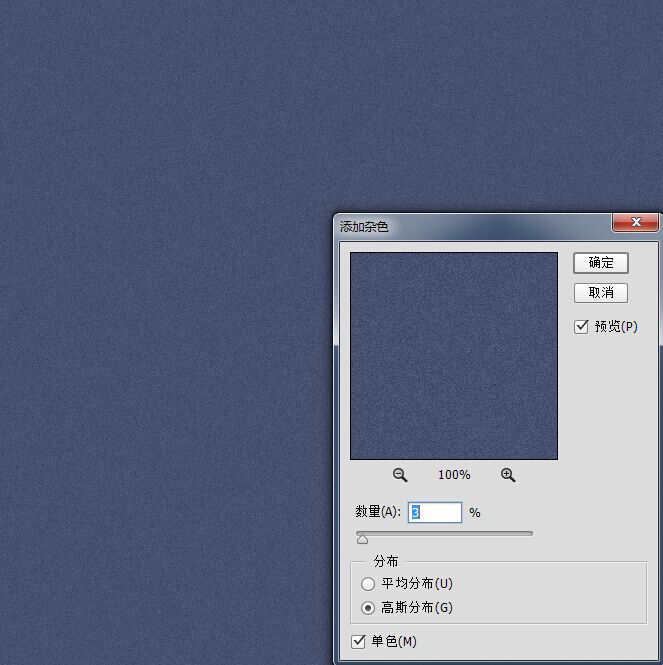
首先新建畫布1000px*1000px畫布,命名為音樂圖標,為背景填充顏色#475479,并添加雜色。


步驟二:
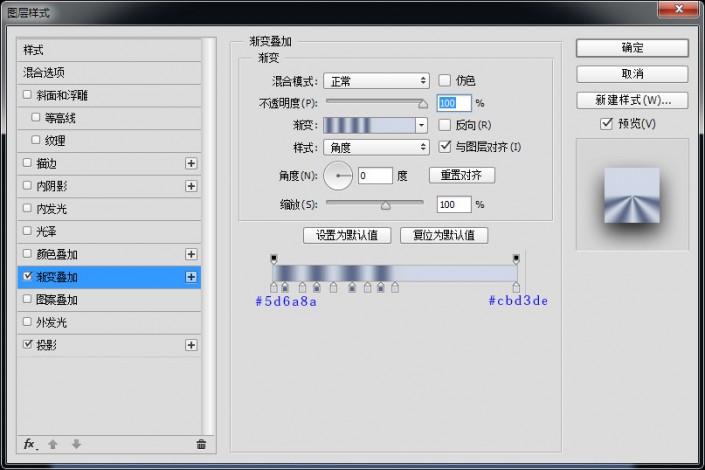
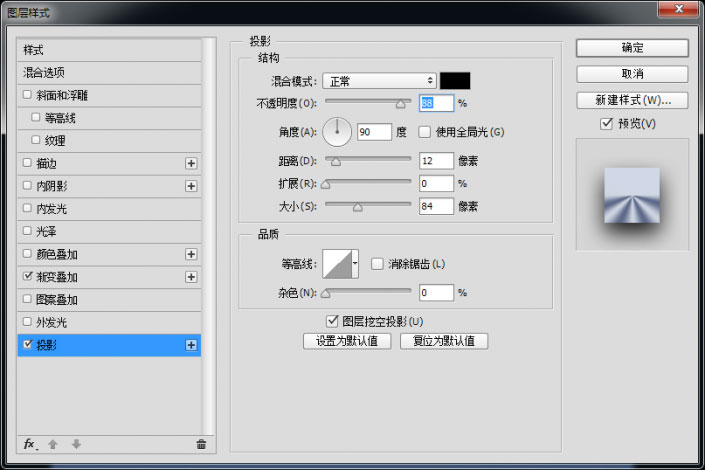
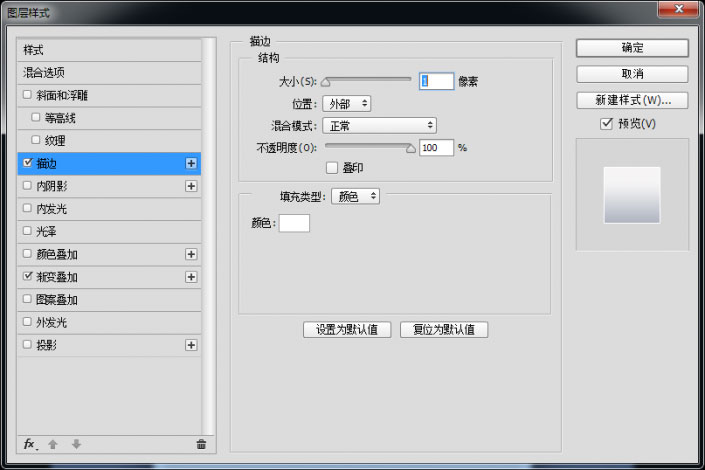
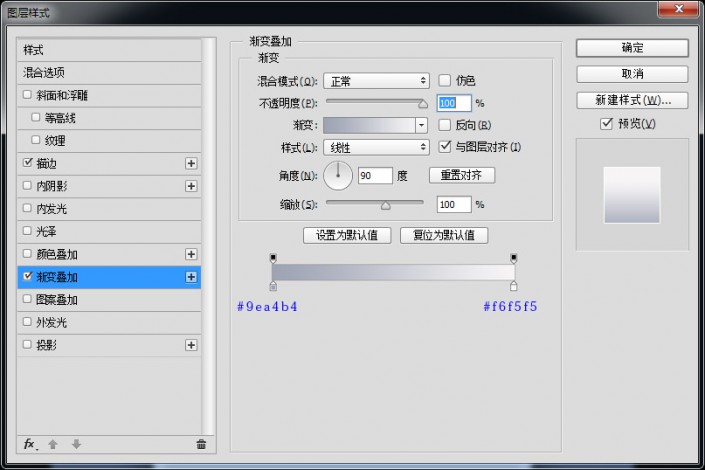
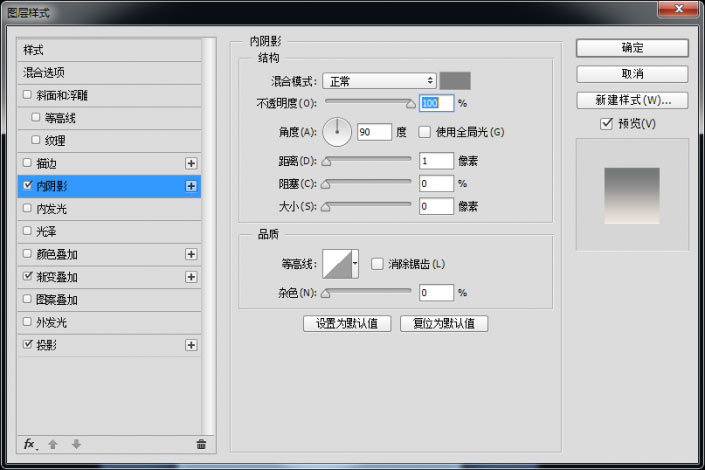
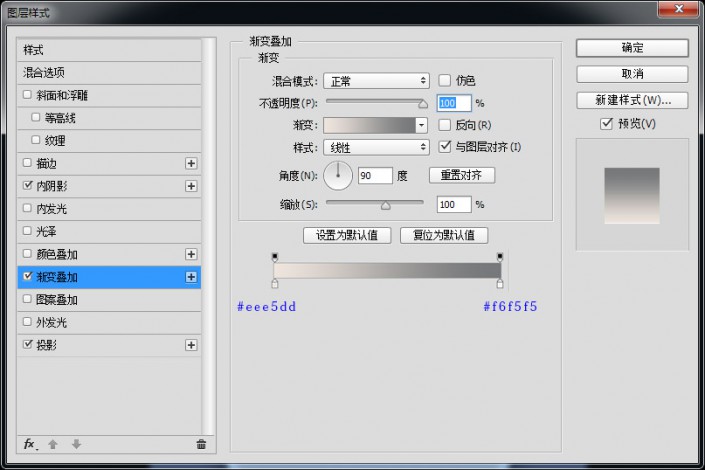
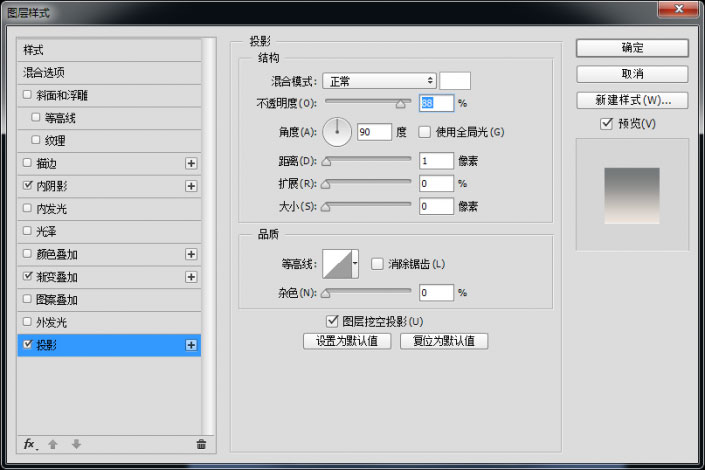
我們最先來繪制底座吧,使用圓角矩形工具、繪制一個650px*650px圓角半徑90px的底座,并為它添加圖層樣式。



步驟三:
高逼格的底座一下就出來了,有木有!!!繼續繪制一個620px*620px圓角半徑90px的底座,并為它添加圖層樣式。



步驟四:
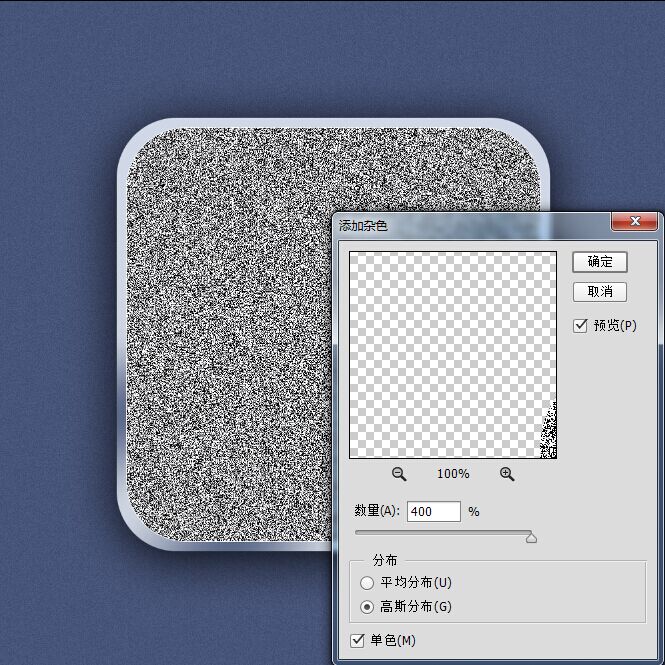
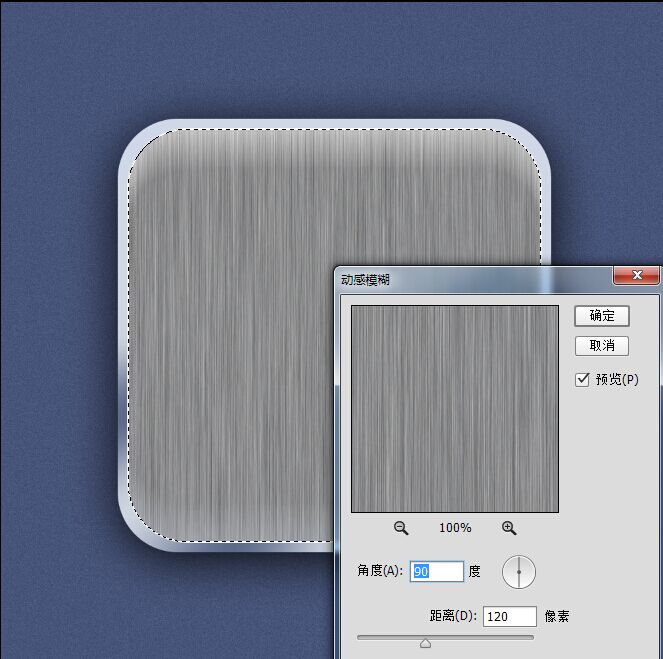
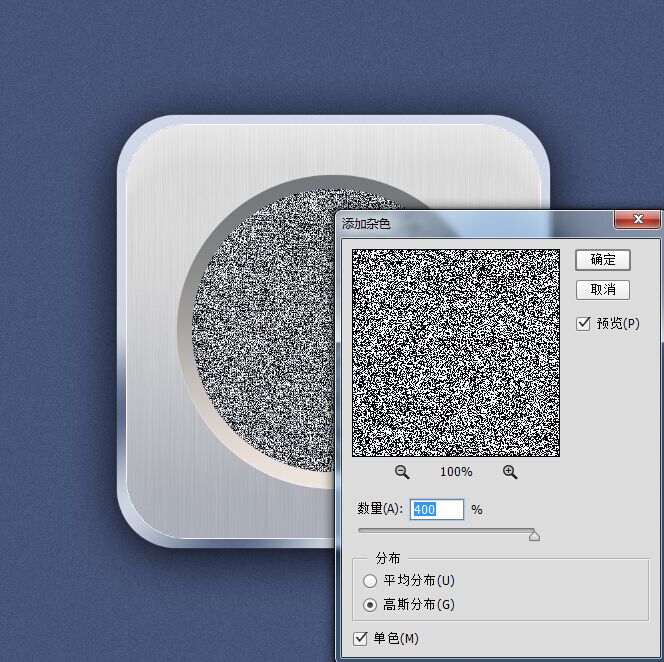
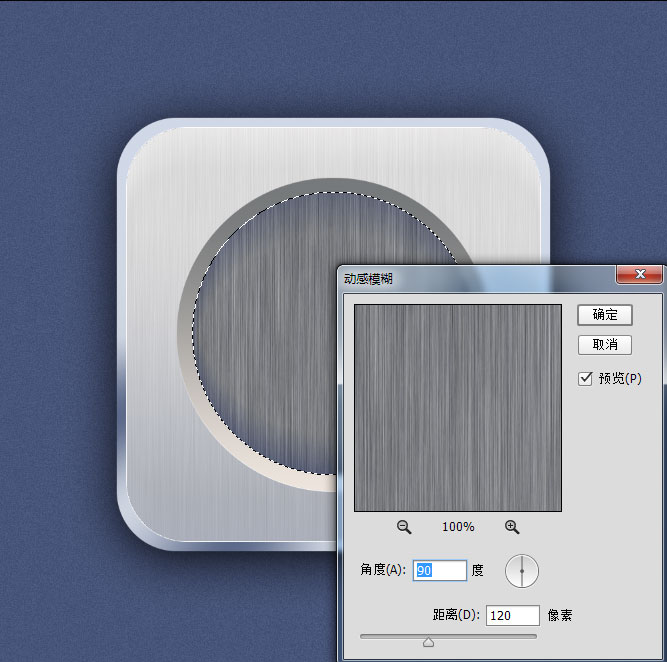
現在繪制一下底座的金屬拉絲效果吧,繼續繪制一個620px*620px圓角半徑90px的形狀,添加雜色效果并執行動感模糊命令,調整不透明度。



步驟五:
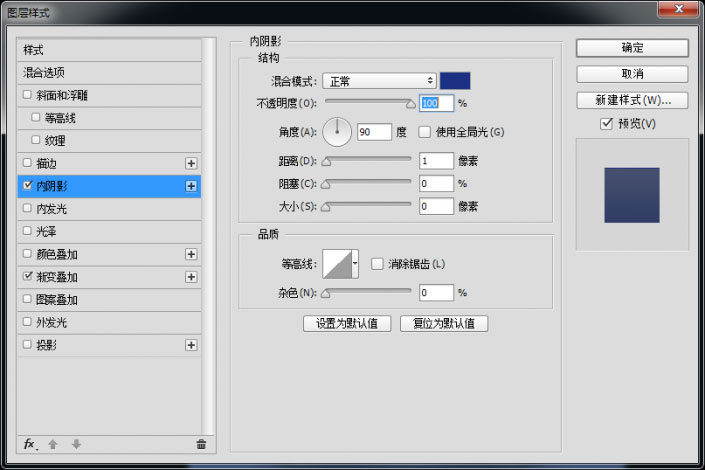
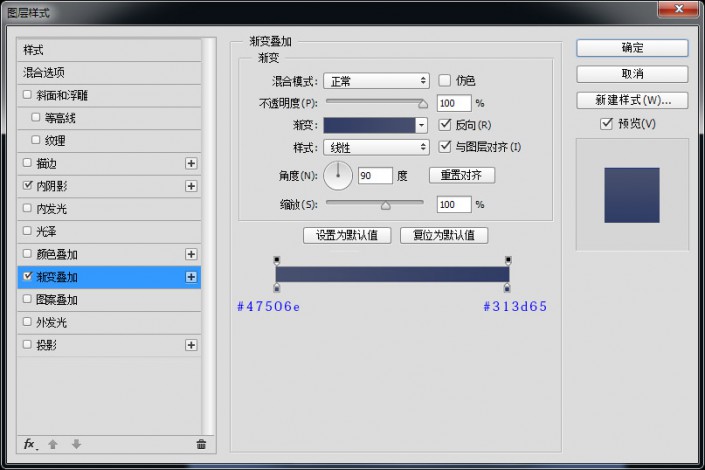
我們來繪制一下內部圓吧,選擇橢圓工具繪制一個470px*470px的正圓,并為它添加圖層樣式。




步驟六:
繼續使用橢圓工具、繪制一個425px*425px的正圓,并為它添加圖層樣式。



步驟七:
現在繪制一下內圓的金屬拉絲效果吧,繪制一個425px*425px的正圓,添加雜色效果并執行動感模糊命令,調整不透明度,操作同上。



步驟八:
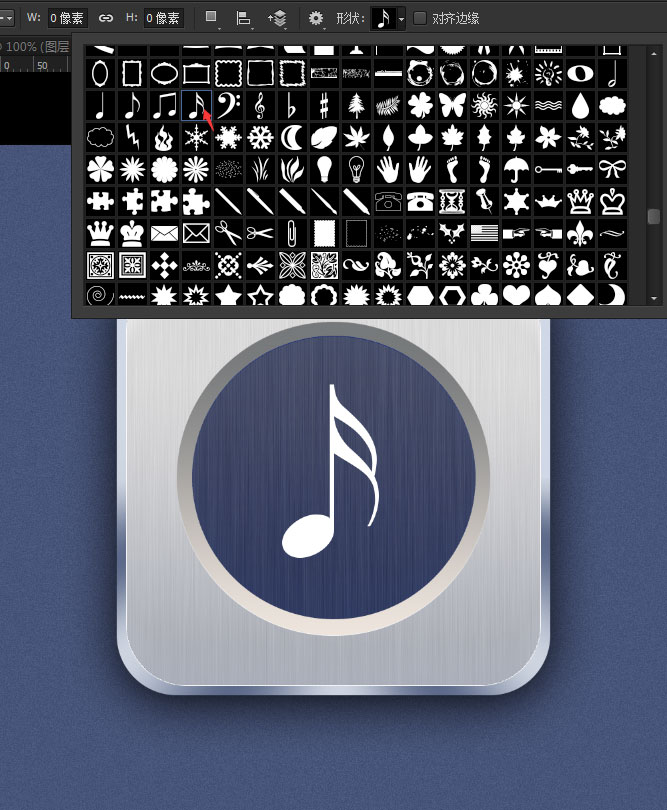
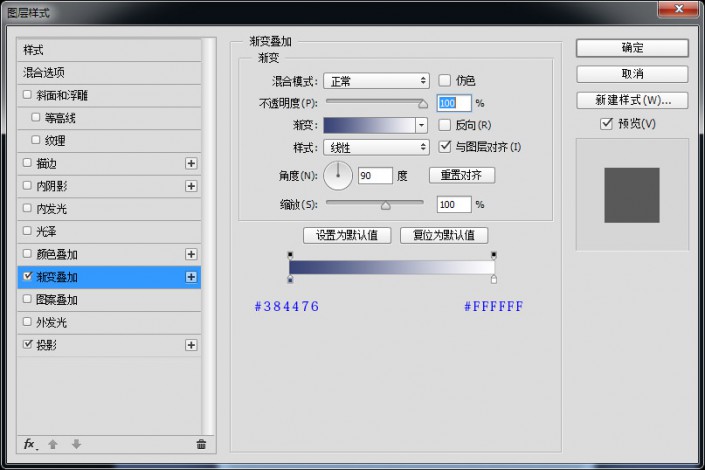
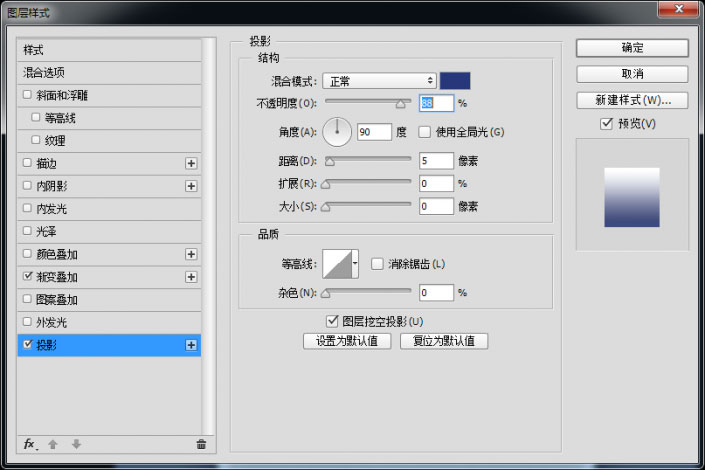
現在我們來繪制一下音樂圖標吧,選擇自動以形狀工具,繪制一個145px*260px的形狀并為它添加圖層樣式。




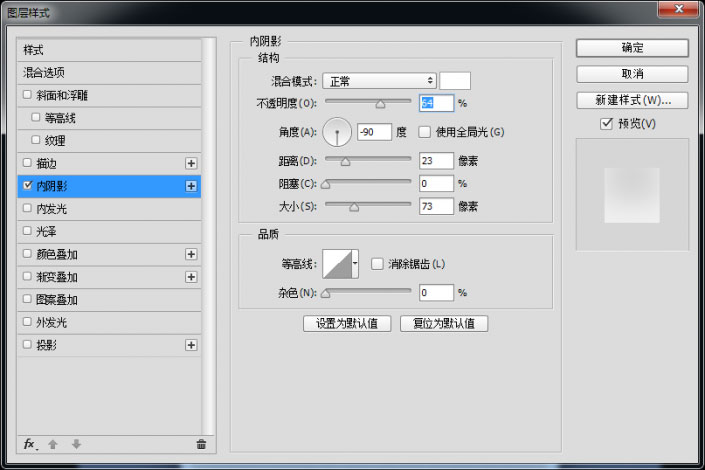
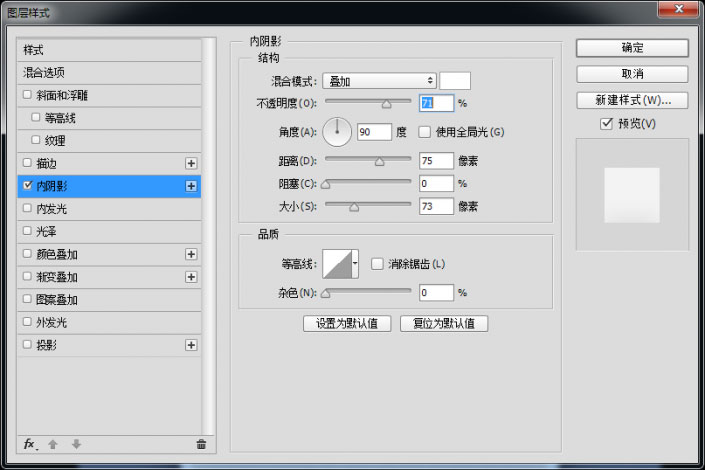
步驟九:
就剩高光部分了哦,選擇繪制兩個大小為420px的正圓,將填充設置為0,添加圖層樣式吧。




本次音樂圖標設計教程就到此結束,雖然教程步驟有點多了,但相對詳細,大家跟著做應該能做出來。大家也可以修改一下主題,嘗試設計其他主題的圖標,做出來歡迎投稿分享一下,給大家學習。

網友評論