PS網(wǎng)頁設(shè)計(jì)中制作Web水晶按鈕
時(shí)間:2024-02-23 07:30作者:下載吧人氣:42

12.3.3Web水晶按鈕


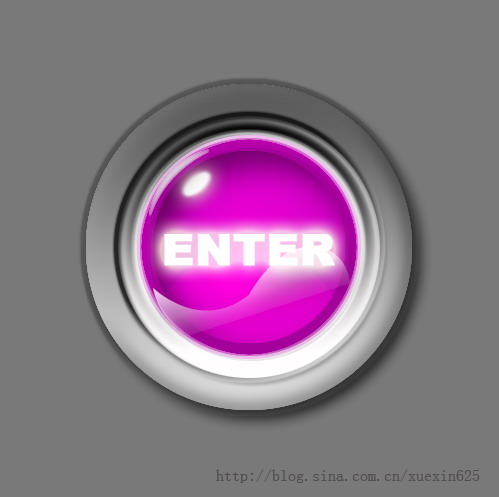
圖12-3-26
在瀏覽網(wǎng)頁中我們經(jīng)常會(huì)看到一些漂亮的水晶似的按鈕,那么下面我們就通過使用ps的選區(qū)以及圖層混合模式等工具制作這樣一個(gè)web水晶按鈕。
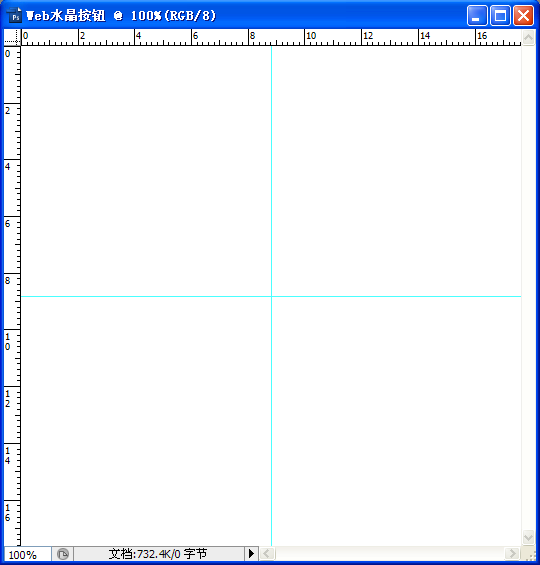
1.首先我們打開ps,新建一個(gè)500*500像素大小的圖像,Ctrl+R打開標(biāo)尺,做兩條輔助線,如圖12-3-27所示。

圖12-3-27
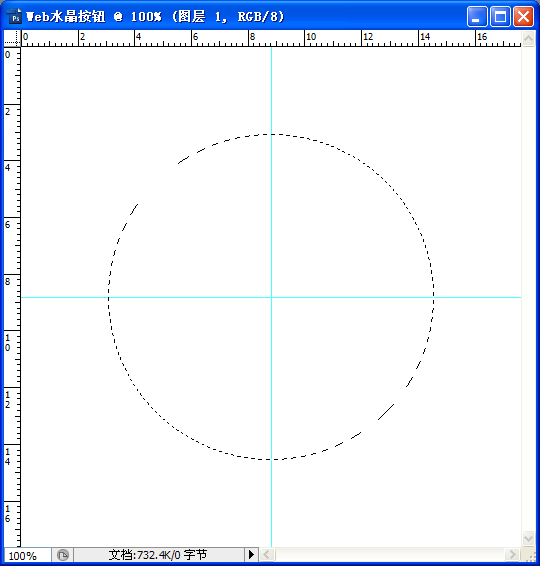
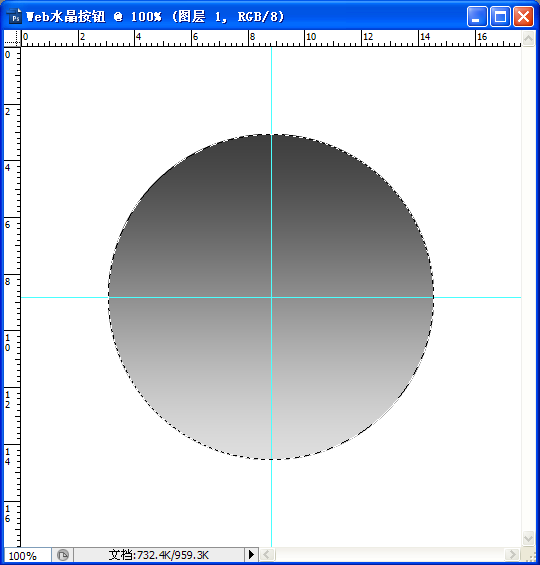
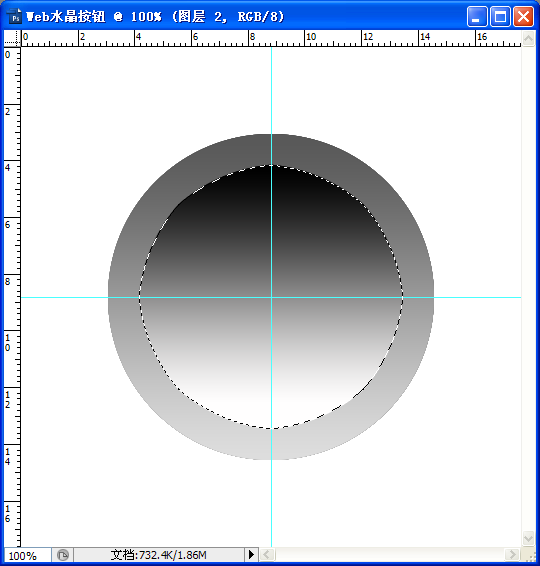
2.然后選擇橢圓選框工具,按住Shift+Alt鍵,從輔助線中心焦點(diǎn)進(jìn)行繪制,如圖12-3-28所示。然后選擇漸變工具,設(shè)置漸變的顏色,然后進(jìn)行填充,如圖12-3-29所示。


圖12-3-28圖12-3-29
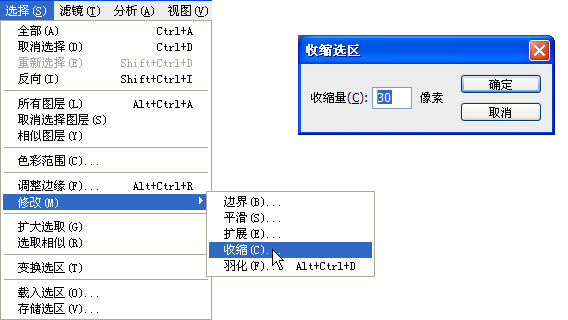
3.接下來,我們將選擇【選擇】菜單,【修改】,選擇【收縮】。彈出【收縮選區(qū)】對(duì)話框,如圖12-3-30所示。

圖12-3-30
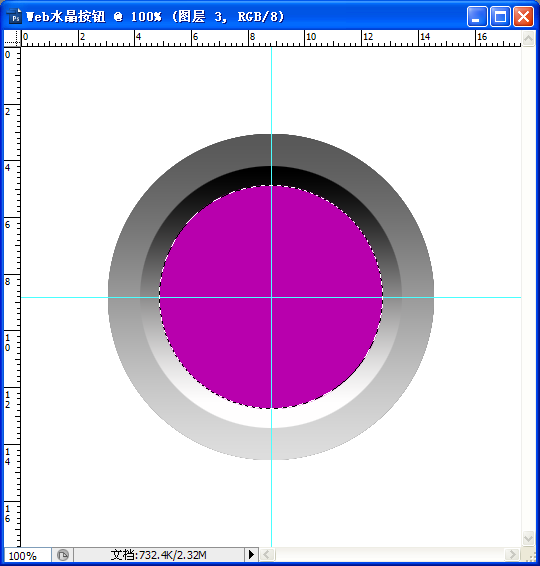
4.單擊【確定】,選區(qū)被收縮,我們新建一個(gè)圖層再次選擇漸變工具對(duì)其進(jìn)行填充,效果如圖12-3-31所示。我們?cè)俅涡陆ㄒ粋€(gè)圖層,執(zhí)行上面的操作。這里的收縮量我們?cè)O(shè)為10像素。顏色我們選擇淡紫進(jìn)行填充,效果如圖12-3-32所示。


圖12-3-31圖12-3-32
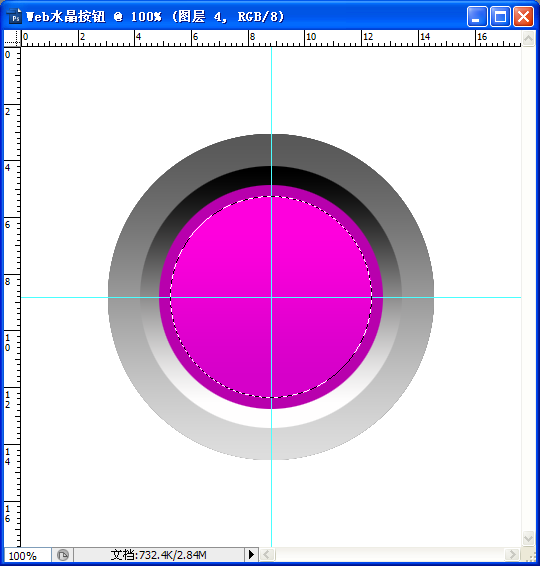
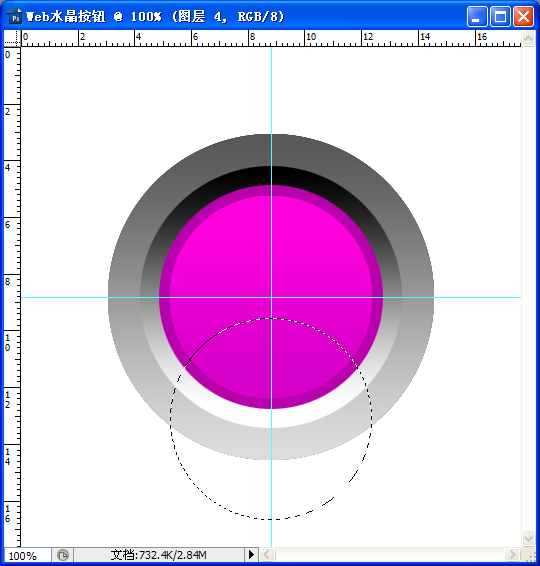
5.接著我們?cè)俅沃貜?fù)上面的步驟,如圖12-3-33所示。下面我們開始制作按鈕的高光部分,我們將選區(qū)移動(dòng),如圖12-3-34所示。


圖12-3-33圖12-3-34
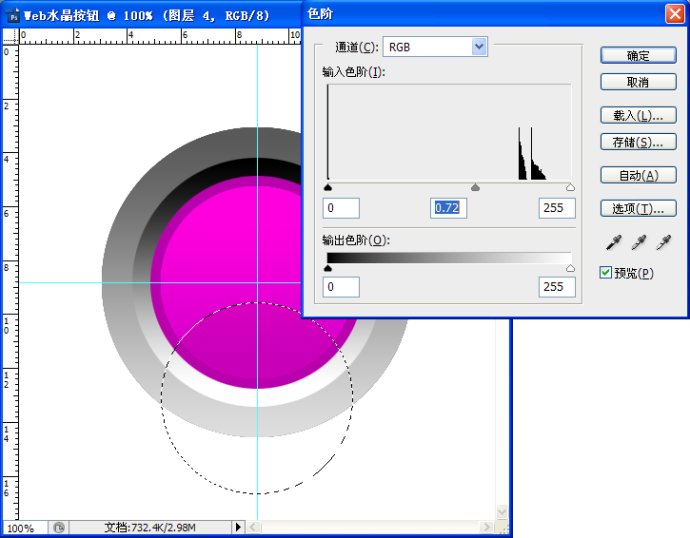
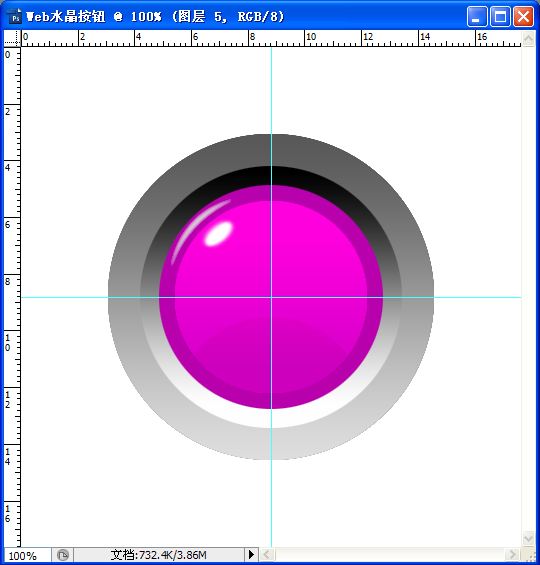
6.我們Ctrl+L打開色階,調(diào)整其色階值,如圖12-3-35所示。

圖12-3-35
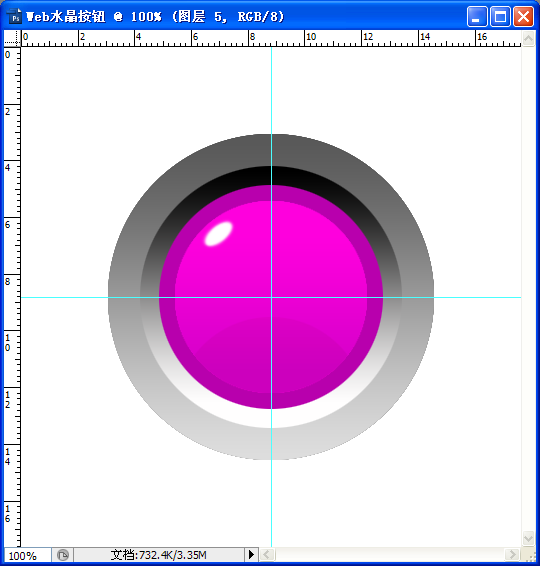
1.我們選擇橢圓選區(qū)工具,新建一個(gè)圖層,繪制一個(gè)小橢圓對(duì)其進(jìn)行填充,顏色為白色,填充后,調(diào)整到合適的位置,作為按鈕的高光點(diǎn)。如圖12-3-36所示。高光點(diǎn)繪制完后,我們選擇【鋼筆】工具,新建一個(gè)圖層,再次繪制高光形狀,為圖層3繪制高光,如圖12-3-37所示。


圖12-3-36圖12-3-37
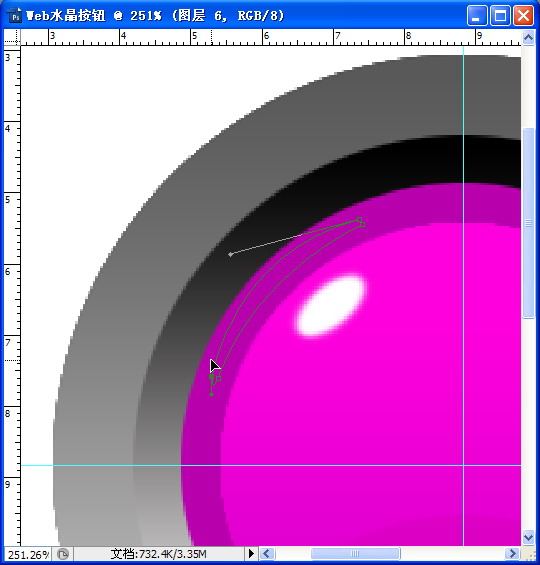
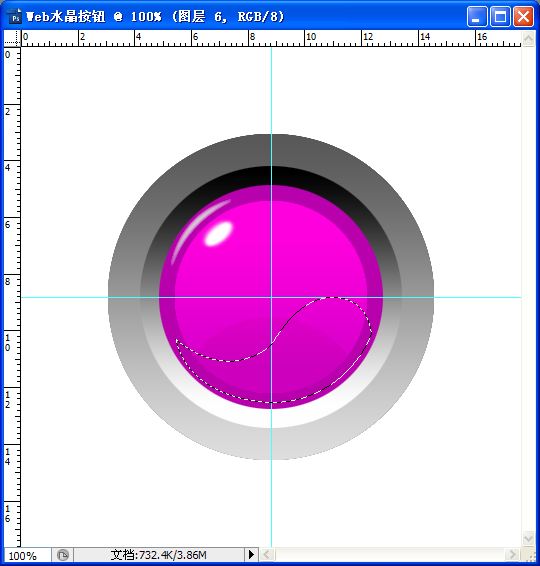
8.將路徑轉(zhuǎn)化為選區(qū),選擇顏色為灰色進(jìn)行填充,模糊工具進(jìn)行適當(dāng)?shù)哪:H鐖D12-3-38所示。我們繼續(xù)使用【鋼筆】工具,新建一個(gè)圖層,來繪制按鈕的反光面,繪制后將其轉(zhuǎn)化為選區(qū),如圖12-3-39所示。


圖12-3-38圖12-3-39
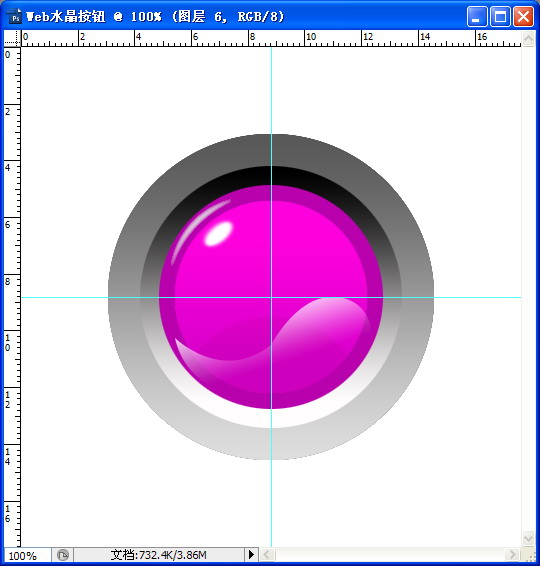
我們對(duì)這個(gè)選區(qū)進(jìn)行白色和透明的漸變填充,填充效果如圖12-3-40所示。

圖12-3-40
9.現(xiàn)在我們打開圖層混合模式,對(duì)每個(gè)圖層一一調(diào)節(jié),我們選擇【圖層一】,右鍵選擇【混合模式】,選擇【投影】,【不透明度】設(shè)為75,【距離】為12,【擴(kuò)展】值為0,【大小】為13,如圖12-3-41所示。

圖12-3-41
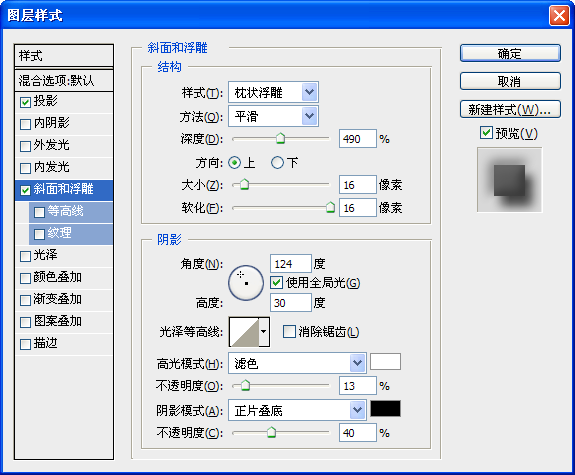
然后選擇【斜面和浮雕】選項(xiàng),參數(shù)設(shè)置如圖12-3-42所示。

圖12-3-42
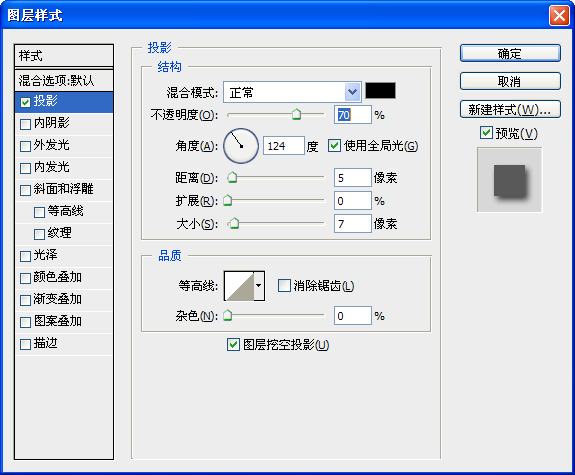
10.【圖層一】設(shè)置好以后,我們?cè)賮碓O(shè)置【圖層二】,打開【混合模式】對(duì)話框,設(shè)置參數(shù),選擇【投影】,【混合模式】為正常,【不透明度】為70%,【角度】為124度,【距離】為5,【擴(kuò)展】為0,【大小】為7,如圖12-3-43所示。

圖12-3-43
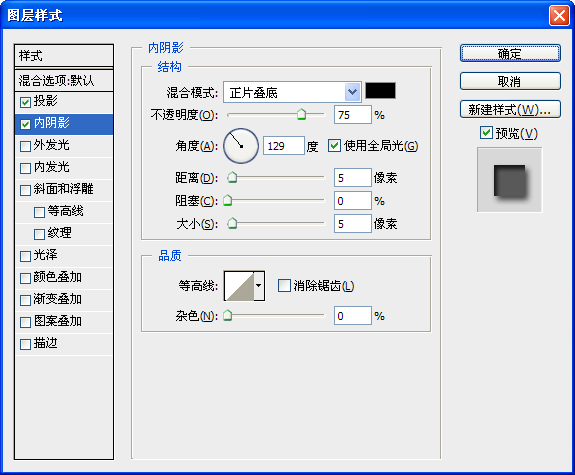
11.再看【內(nèi)陰影】選項(xiàng),【混合模式】為正片疊加,【不透明度】為75%,【距離】5像素,【大小】為5像素。如圖12-3-44所示。

圖12-3-44
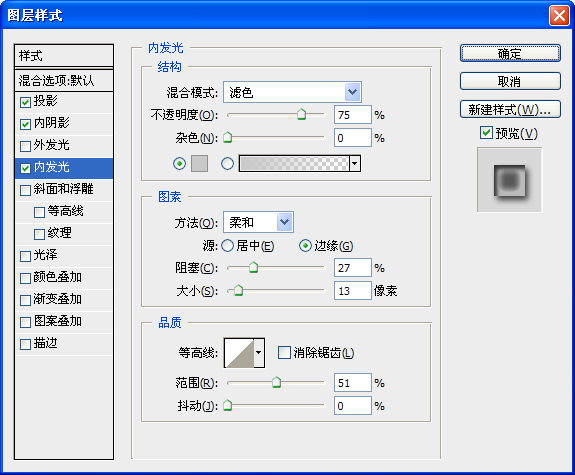
再往下選擇【內(nèi)發(fā)光】選項(xiàng),將【不透明度】設(shè)為75%,顏色改為灰色,【阻塞】為27%,【大小】為13像素,【范圍】為51%,其他使用默認(rèn)。如圖12-3-45所示。

圖12-3-45
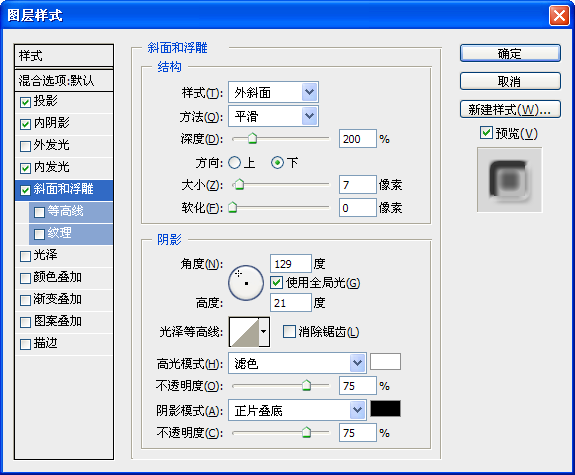
12.最后我們來設(shè)置圖層的【斜面和浮雕】選項(xiàng),【樣式】選擇外斜面,【方法】為平滑,【深度】為200%,【方向】為下,【大小】為7像素,【角度】為129度,【不透明度】為75%。如圖12-3-46所示。

圖12-3-46
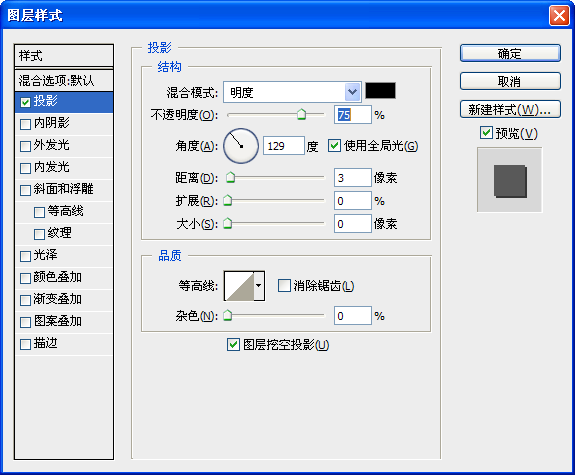
13.下面我們接著來設(shè)置【圖層3】,【投影】選項(xiàng)中,【不透明度】為75%,【距離】為3像素,【擴(kuò)展】及【大小】值都為0,如圖12-3-47所示。

圖12-3-47
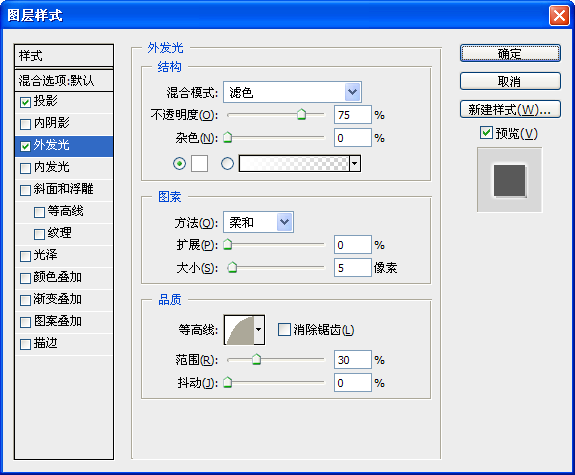
【外發(fā)光】選項(xiàng),顏色為白色,【大小】為5像素,設(shè)置【等高線】樣式為半圓,【范圍】為30%。如圖12-3-48所示。

圖12-3-48
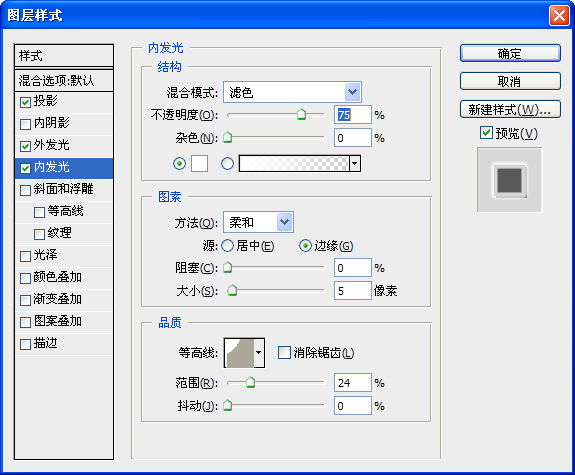
那么【內(nèi)發(fā)光】的參數(shù)和外發(fā)光基本一樣,【等高線】樣式改為內(nèi)凹—淺,【范圍】為24%,如圖12-3-49所示。

圖12-3-49
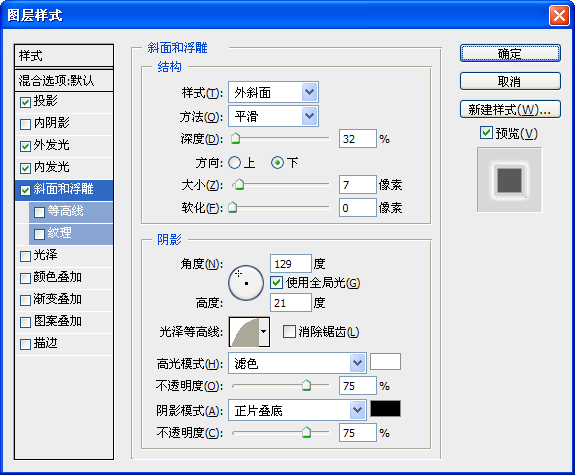
【斜面和浮雕】的樣式選擇外斜面,【深度】為32%,【方向】為下,【大小】為7,【光澤等高線】樣式修改為半圓,其他使用默認(rèn),如圖12-3-50所示。

圖12-3-50
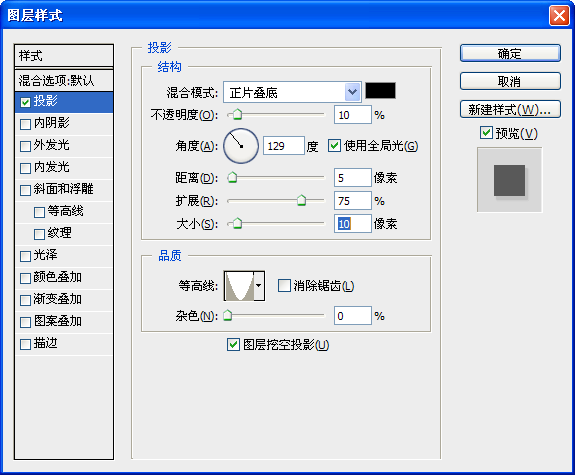
14.設(shè)置【圖層4】的混合選項(xiàng),我們還是先來設(shè)置【投影】。【不透明度】設(shè)置為10%,【距離】、【擴(kuò)展】、【大小】分別為5、75、10。【等高線】樣式為錐形—反轉(zhuǎn)。如圖12-3-51所示。

圖12-3-51
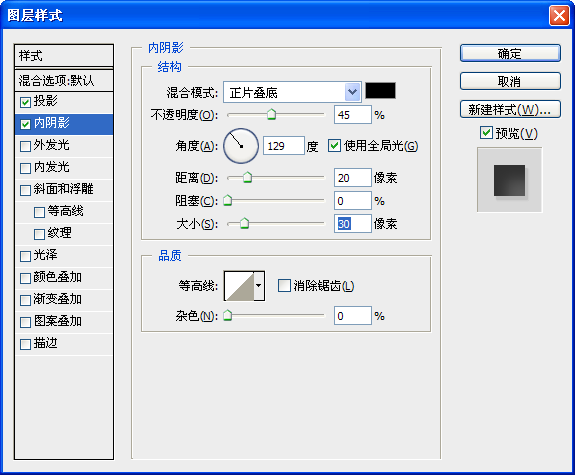
【內(nèi)陰影】的【不透明度】為45%,【距離】、【阻塞】、【大小】分別為20、0、30,其他選項(xiàng)使用默認(rèn),如圖12-3-52所示。

圖12-3-52
設(shè)置完我們點(diǎn)擊【確定】。
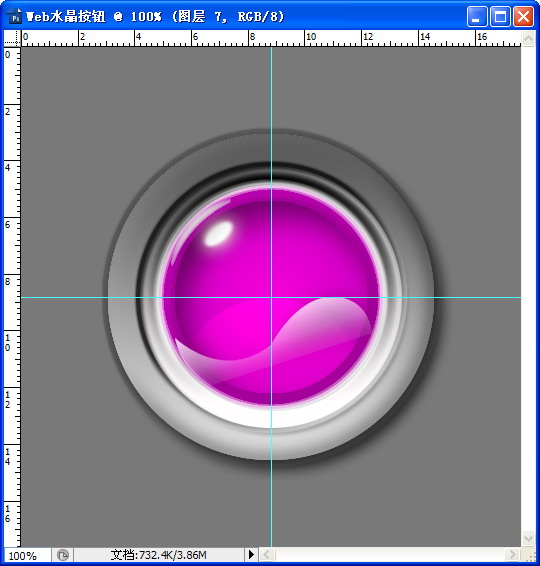
15我們?cè)龠x擇【背景】層,然后點(diǎn)新建按鈕,在背景的上放新建一個(gè)圖層,填充顏色為灰色,如圖12-3-53所示。

圖12-3-53
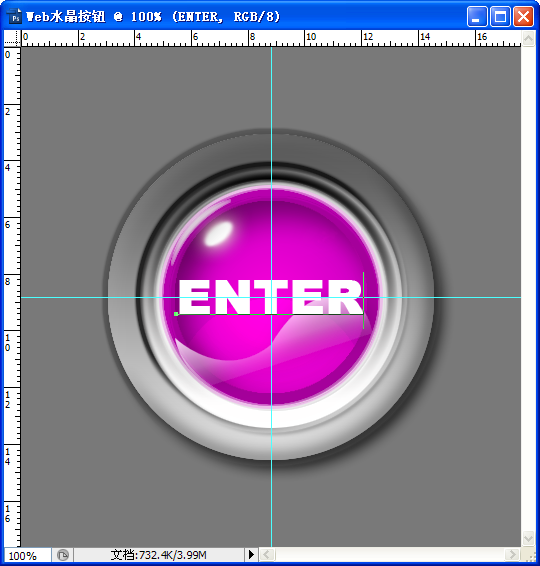
16.然后在最頂部在建立一個(gè)圖層,然后選擇文字工具,輸入一些文字。設(shè)置文字的字體,大小以及顏色等。如圖12-3-54所示。

圖12-3-54
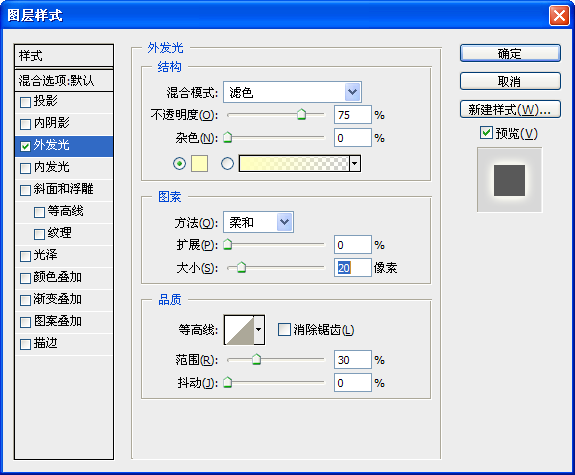
17.右鍵圖層選擇【柵格化文字】選項(xiàng),然后對(duì)其進(jìn)行混合模式的調(diào)節(jié),打開【圖層樣式】后,選擇【外發(fā)光】,【不透明度】設(shè)置為75%,【擴(kuò)展】為0,【大小】為20,【范圍】30%,如圖12-3-55所示

圖12-3-55
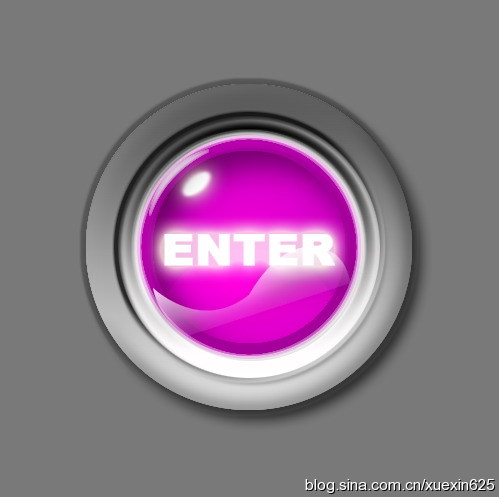
18.完成后,我們點(diǎn)擊【確定】。取消輔助線,這樣,我們的Web水晶按鈕就制作完成了,我們可以看下最終的效果。如圖12-3-56所示。

圖12-3-56
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6LR磨皮教程,如何利用lightroom快速磨皮
- 7軟件問題,PS顯示字體有亂碼怎么辦
- 8軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9ps液化濾鏡
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論