PS網頁制作中切片應用
時間:2024-02-23 07:30作者:下載吧人氣:41

12.3.4網頁制作


下面我們來通過使用ps的切片制作一個網頁,對切片工具以及網頁格式的存儲和鏈接做一深入的學習。
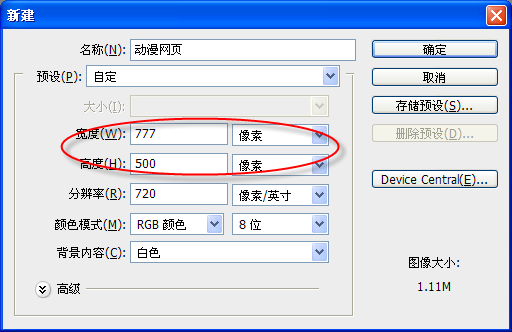
1.首先我們打開ps,選擇【文件】,【新建】,再彈出的對話框中,我們輸入網頁的名稱以及它的長寬比。一般正規網站的寬度為777,高為500。我們輸入數值,如圖12-3-57所示。

圖12-3-57
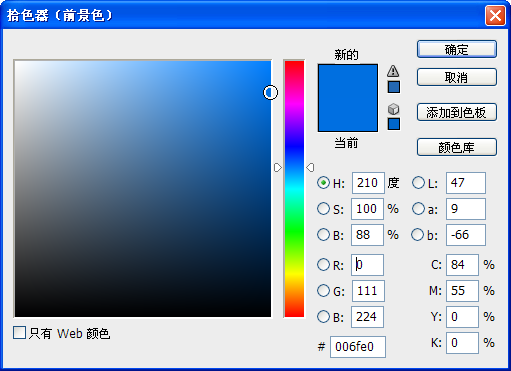
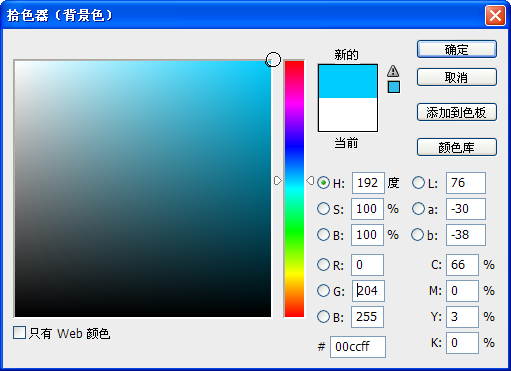
2.輸入完成后,我們單擊【確定】。下面我們要制作網頁的背景,我們設置它的前景色以及背景色。如圖12-3-58所示。


圖12-3-58前景色背景色
3.設置好了前景色和背景色,我們選擇漸變工具,在漸變工具選項欄中我們選擇【徑向漸變】,如圖12-3-59所示。然后我們對圖像進行填充,如圖12-3-60所示。

圖12-3-59

圖12-3-60
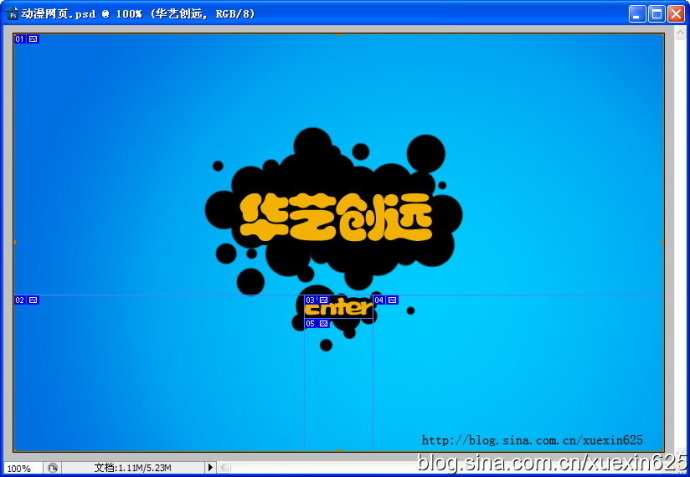
4接下來我們制作網頁的標題,我們單擊文字工具,進行文字的輸入,如圖12-3-61所示。

圖12-3-61
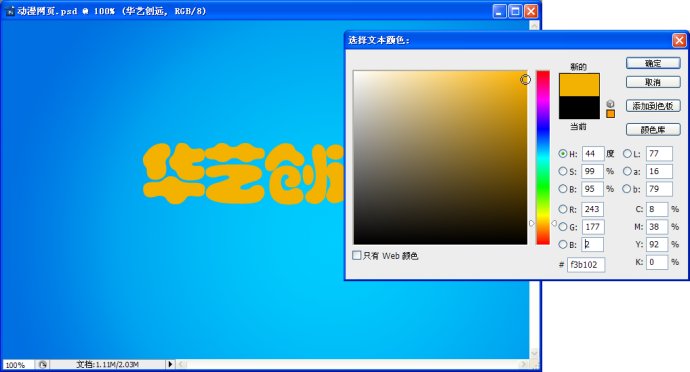
5.設置文字的大小,字體以及顏色。如圖12-3-62所示。

圖12-3-62
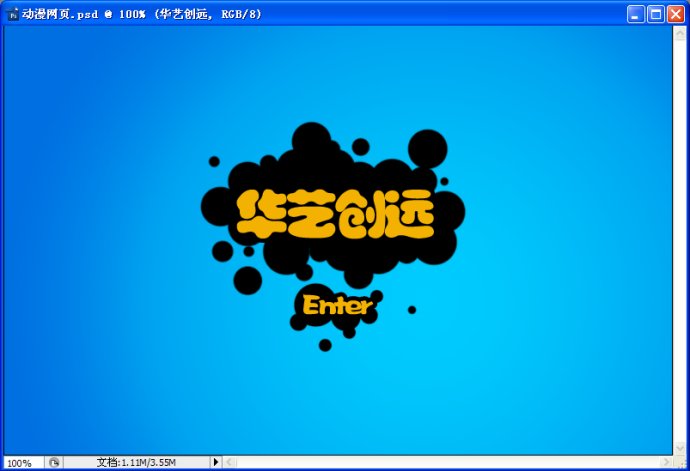
6.接下來我們選擇畫筆工具,簡單的為標題繪制背景來對其進行優化,繪制效果如圖12-3-63所示。

圖12-3-63
7.使用以上方法我們再來制作一個文字按鈕,作為跳轉到下頁的鏈接。如圖12-3-64所示。

圖12-3-64
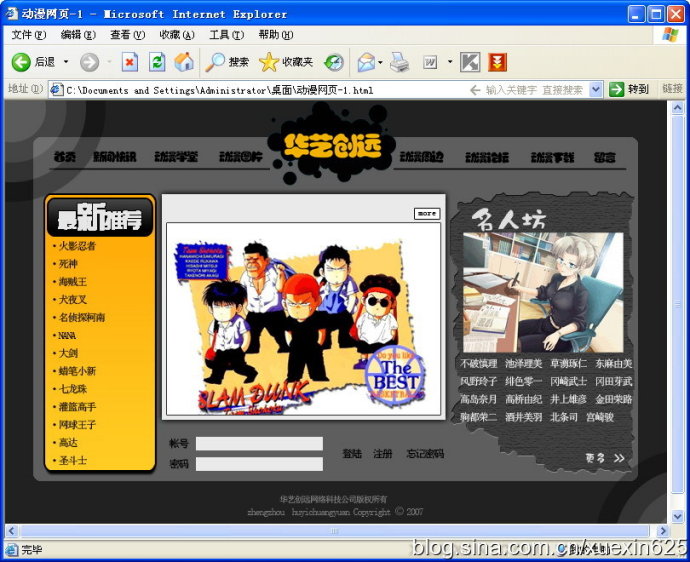
8.那么這樣呢我們網頁的第一個頁面就制作完成了,下面我們打開一張網頁的首頁圖像,如圖12-3-65所示。

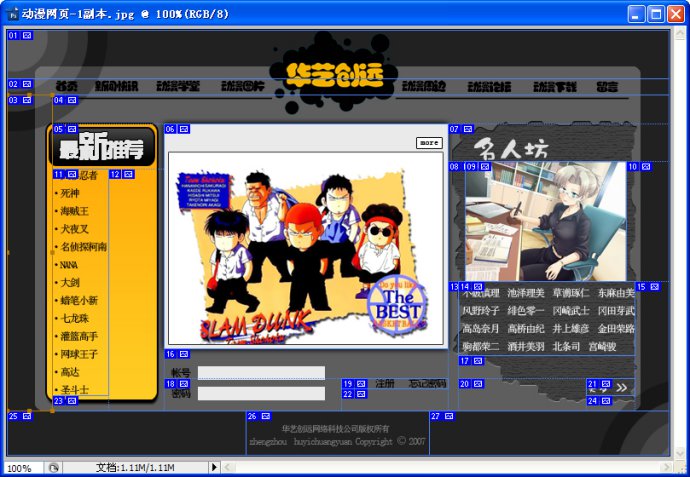
圖12-3-65
9.這是一張已經做好的首頁,下面我們就通過使用ps的切片工具將這個頁面的文字以及圖像部分進行切分。
首先我們在工具欄中選擇【切片】工具,然后對圖像整體進行一下切割,這時我們會看到在圖像的左上角出現了一個標注,如圖12-3-66所示,這說明我們的圖像已被切割。

圖12-3-66
10..接下來,我們繼續切分。我們先將頁面的大致結構切分出來,切分后效果如圖12-3-67所示。

圖12-3-67
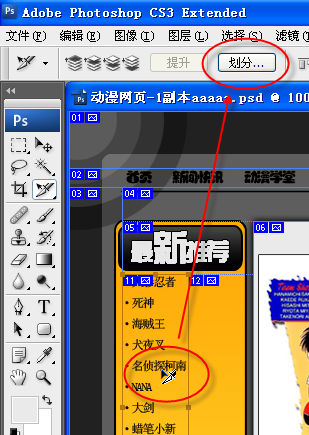
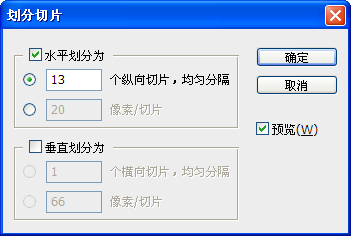
11.大致的結構切分完成后,我們再來對文字信息進行細致的切分,我們選擇【切片選擇】工具,選擇【最新推薦】這一欄中的切片,然后選擇選項欄中的【劃分按鈕】,如圖12-3-68所示。這時會彈出劃分選項對話框,我們可以在這里對劃分的屬性進行設置,我們選擇【水平劃分】,在第一欄中我們輸入數值13,如圖12-3-69所示。


圖12-3-68圖12-3-69
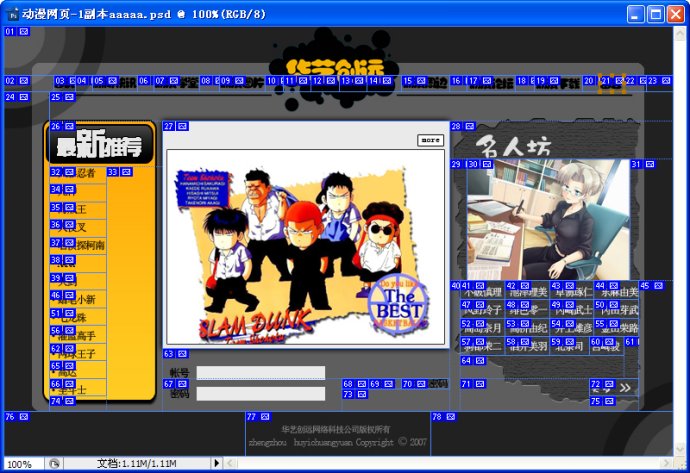
12.單擊【確定】,這樣【最新推薦】這欄的內容就被我們平均劃分了,如圖12-3-70所示。
圖12-3-70
13.用同樣的方法,我們接著對【名人坊】以及【導航】等內容進行劃分,有時我們的劃分不一定特別的精確,我們可以放大圖像對切片進行一下調節,劃分后效果如圖12-3-71所示。

圖12-3-71
14.我們接著打開第一張圖像,對其也進行一下切片的劃分,如圖12-3-72所示。

圖12-3-72
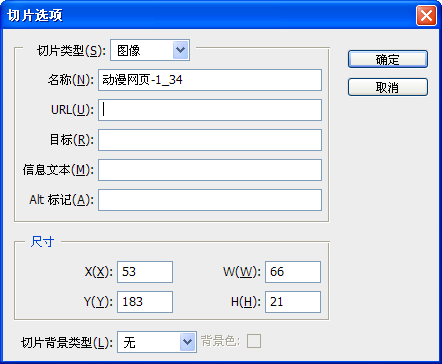
15.我們將圖像全部切分完以后,就可以對圖像添加鏈接了,我們使用切片選擇工具對切片34進行雙擊,這時就彈出了切片選項的對話框,如圖12-3-73所示。

圖12-3-73
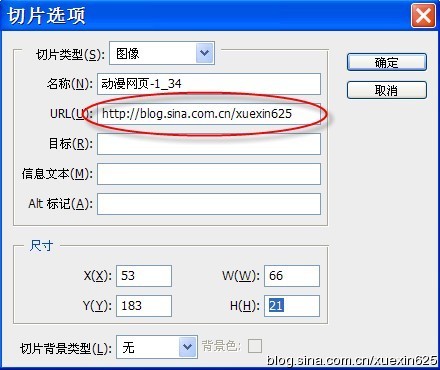
16.在URL這欄中我們可以輸入我們需要鏈接的網址,比如:。如圖12-3-74所示。那么用同樣的方法,我們對其他的切片也可以這樣添加鏈接。

圖12-3-74
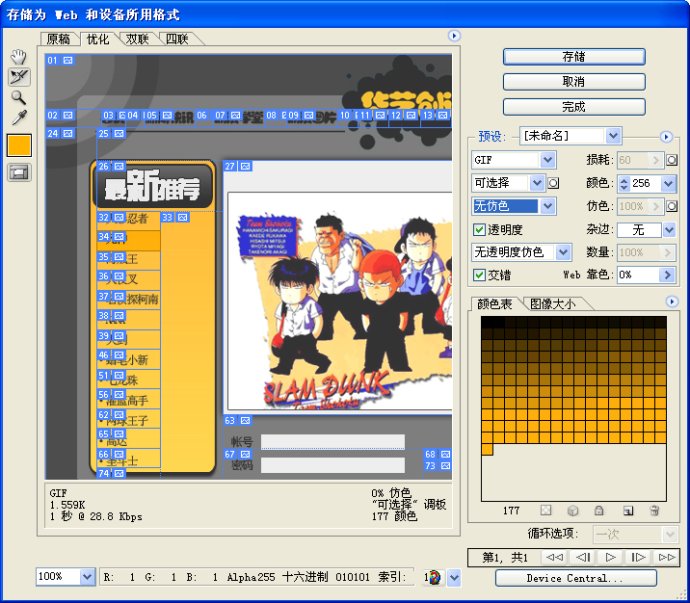
17.單擊【確定】,鏈接添加完以后,我們就可以對圖像進行導出,我們選擇【文件】,【存儲為web和設備所用格式】,彈出的對話框,如圖12-3-75所示。

圖12-3-75
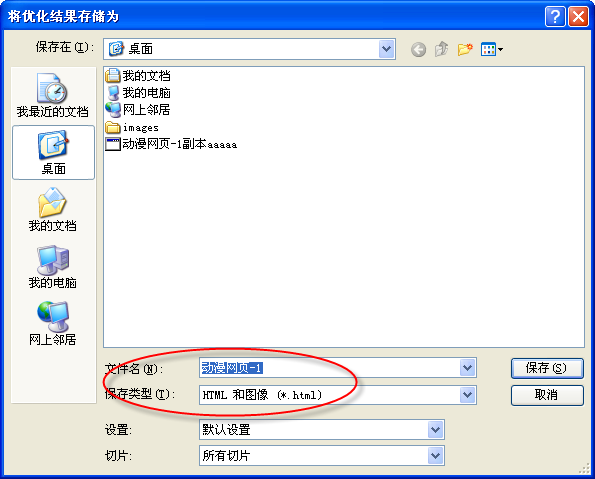
18.單擊【存儲】,在此對話框中我們輸入文件保存的名稱,保存類型我們設置為HTML,如圖12-3-76所示。然后單擊【保存】。

圖12-3-76
19我們再次打開第一張圖像對其也添加鏈接,鏈接的URL設置為我們第二個網頁。然后進行輸出,方法同上。這樣我們的網頁就制作完成了。
最終效果:
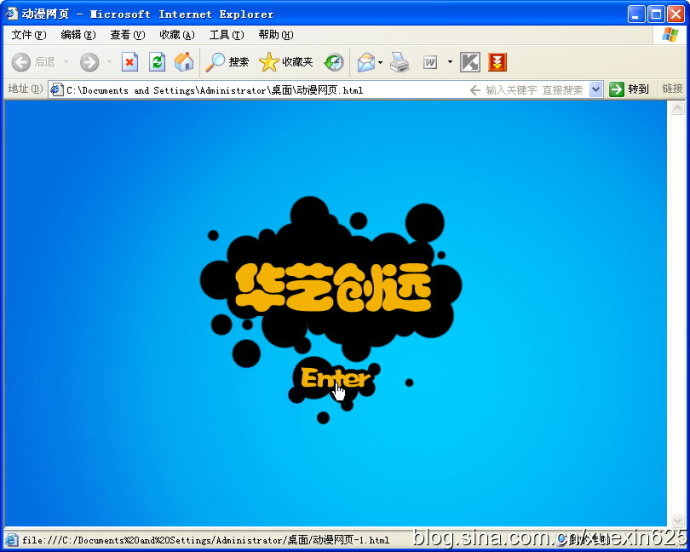
第一張網頁的預覽效果,如圖12-3-77所示。

圖12-3-77
我們用鼠標單擊【Enter】按鈕,這樣我們就鏈接到了第二個頁面,如圖12-3-78所示。

圖12-3-78
我們再次單擊我們在首頁添加的鏈接,就會鏈接到其他的網站頁面,如圖12-3-79所示。

圖12-3-79

網友評論