
ECharts
v4.8.0官方正式版- 軟件大小:0.91 MB
- 軟件語言:簡體中文
- 更新時間:2024-02-02
- 軟件類型:國產軟件 / 編程工具
- 運行環境:winall/win7/win10/win11
- 軟件授權:免費軟件
- 官方主頁:http://m.hg99556.com
- 軟件等級 :
- 軟件廠商:暫無
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
 ECharts是商業級數據圖表,功能非常強大,界面簡潔明晰、操作方便快捷。ECharts開源來自百度商業前端數據可視化團隊,一個純javascript的圖表庫,兼容市面上的主流瀏覽器,底層依賴輕量級的canvas類庫zrender,提供直觀、生動、可高度個性化制定的數據可視化圖表。
ECharts是商業級數據圖表,功能非常強大,界面簡潔明晰、操作方便快捷。ECharts開源來自百度商業前端數據可視化團隊,一個純javascript的圖表庫,兼容市面上的主流瀏覽器,底層依賴輕量級的canvas類庫zrender,提供直觀、生動、可高度個性化制定的數據可視化圖表。
ECharts軟件特色
混搭
混搭的圖表會更具表現力也更有有趣味,ECharts提供的圖表(共11類17種)支持任意混搭:折線圖(面積圖)、柱狀圖(條形圖)、散點圖(氣泡圖)、K線圖、餅圖(環形圖)、雷達圖、地圖、和弦圖、力導布局圖、儀表盤、漏斗圖。
混搭情況下一個標準圖表:包含唯一圖例、工具箱、數據區域縮放、值域漫游模塊,一個直角坐標系(可包含一條或多條類目軸線,一條或多條值軸線,最多上下左右四條)
拖拽重計算
拖拽重計算特性(專利)帶來了數據統計圖表從未有過的用戶體驗,允許用戶對統計數據進行有效的提取、整合,甚至在多個圖表間交換數據,賦予了用戶對數據進行挖掘、整合的能力。
動態類型切換
ECharts提供了動態類型切換,讓用戶隨心所欲的切換到他所需要的圖表類型和堆疊狀態。
圖例開關
ECharts提供了方便快捷的多維度圖例開關,可以隨時切換到你所關心的數據系列。
數據區域選擇
數據可以是無限的,但顯示空間總是有限的,數據區域選擇組件提供了大數據量中漫游的能力,讓用戶選擇并呈現他所關心的數據區域。
配合隨動的均值(極值)標線,標注展現強大的數據剖析能力。
值域漫游
基于坐標的圖表(如地圖、散點圖)通過色彩變化表現數值的大小能直觀形象的展示數據分布。
但如何聚焦到我所關心的數值上?我們創造了稱為值域漫游的功能,讓你可以輕松進行數值篩選。
炫光特效
ECharts支持標注標線的炫光特效,特別用在地圖上輕松實現百度遷徙數據可視化特效
動態數據添加
如果你需要展示有實時變化的數據,相信這個動態接口會對你很有幫助。
多維度堆積
支持多系列,多維度的數據堆積,配合自動伸縮的圖形實體和直角坐標系,能呈現出更有內涵的統計圖表
使用方法
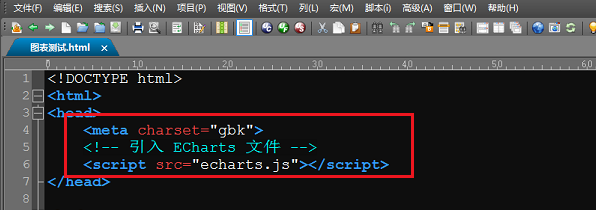
1.下載完成之后,我們也可以來使用,創建一個html文件引用echarts.js和設置兩個具備寬高的div準備繪制柱狀圖和餅圖,如下圖所示

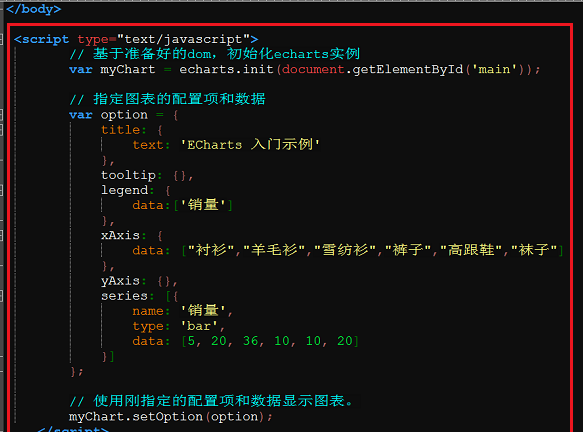
2.我們基于創建好的柱狀圖div,首先指定圖表的配置項和數據,然后將圖表的配置項和數據都顯示出來,如下圖所示

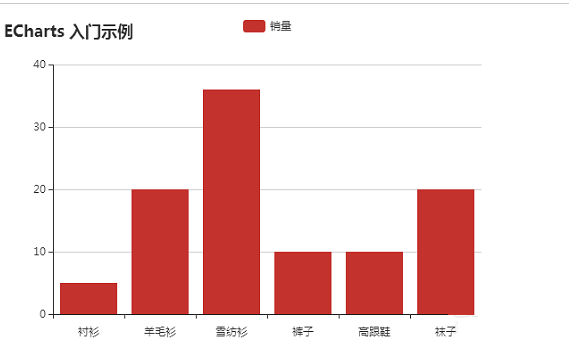
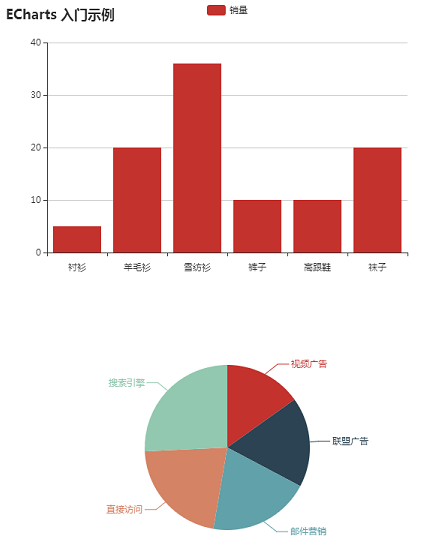
3.我們在瀏覽器打開,可以看到已經成功通過echarts繪制了一個柱狀圖,如下圖所示

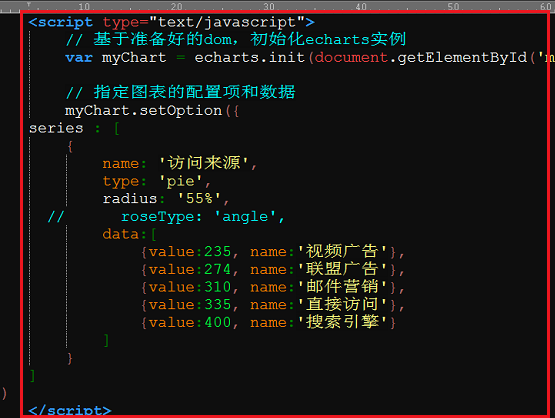
4.我們下面來繪制餅圖,同樣也是先初始化echarts實例,指定圖表配置項和數據,如下圖所示

5.我們在瀏覽器重新打開頁面,可以看到餅圖也繪制好了,如下圖所示

FAQ
1、坐標軸標簽顯示空間不夠怎么辦?
可以用 interval 控制每隔多少顯示標簽,設為 0 則顯示所有標簽。
或者,可以設置 axisLabel.rotate,將標簽旋轉一定角度。
2、把坐標軸設置在右側好像沒有效果?
需要將 onZero 設為 false 才行。
3、如何強制顯示坐標軸第一個/最后一個標簽?
ECharts 3.5.2 版本起,支持 axisLabel.showMinLabel 以及 axisLabel.showMaxLabel,分別用來控制第一個/最后一個標簽是否強制顯示,設為 true 則強制顯示。
如果不方便更新版本,可以參考這個例子實現同樣的效果。
4、坐標軸刻度好像和數據不匹配?
請檢查一下是否設置了 stack,如果不是想做堆積折線圖的話,應該將其去掉。
用戶評論
對方是否:
echarts是一個純javascript的圖表庫,兼容市面上的主流瀏覽器,底層依賴輕量級的canvas類庫zrender,提供直觀、生動、可高度個性化制定的數據可視化圖表。功能全面,值得推薦
打法的深V:
梵訊房產中介管理系統是梵訊公司為中小房產中介,功能強大,用了好久
下載地址
- Pc版





























網友評論