
dreamweaver cs6中文版
- 軟件大小:278.82 M
- 軟件語(yǔ)言:簡(jiǎn)體中文
- 更新時(shí)間:2024-03-16
- 軟件類(lèi)型:國(guó)產(chǎn)軟件 / 主頁(yè)制作
- 運(yùn)行環(huán)境:Windows10,Windows8,Windows7
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁(yè):https://www.a5xiazai.com
- 軟件等級(jí) :
- 軟件廠商:暫無(wú)
- 介紹說(shuō)明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評(píng)論
dreamweaver cs6中文版是由adobe推出的一款網(wǎng)頁(yè)設(shè)計(jì)和開(kāi)發(fā)軟件,簡(jiǎn)稱(chēng):DW。它是一種所見(jiàn)即所得(WYSIWYG)編輯器,同時(shí)也具備強(qiáng)大的代碼編輯功能,使用戶(hù)能夠輕松創(chuàng)建和編輯高質(zhì)量的網(wǎng)頁(yè)。并且,dreamweaver cs6支持代碼、拆分、設(shè)計(jì)、實(shí)時(shí)視圖等多種方式來(lái)創(chuàng)作、編寫(xiě)和修改網(wǎng)頁(yè)(通常是標(biāo)準(zhǔn)通用標(biāo)記語(yǔ)言下的一個(gè)應(yīng)用HTML),所以對(duì)于初級(jí)人員,用戶(hù)可以無(wú)需編寫(xiě)任何代碼就能快速創(chuàng)建web頁(yè)面,其成熟的代碼編輯工具更適用于web開(kāi)發(fā)高級(jí)人員的創(chuàng)作。
相比其他版本而言,dreamweaver cs6在外觀上雖然沒(méi)有什么改變,但是功能上新增了高效創(chuàng)建、測(cè)試跨平臺(tái)和跨瀏覽器的HTML5內(nèi)容的支持,以及加了開(kāi)發(fā)和打包移動(dòng)設(shè)備應(yīng)用程序的功能。甚至還使用了自適應(yīng)網(wǎng)格版面創(chuàng)建頁(yè)面,在發(fā)布前使用多屏幕預(yù)覽審閱設(shè)計(jì),可大大提高工作效率。以及改善的ftp性能,更高效地傳輸大型文件。“實(shí)時(shí)視圖”和“多屏幕預(yù)覽”面板可呈現(xiàn) html5 代碼,用戶(hù)更能夠檢查自己的工作。總之,Adobe Dreamweaver CS6是一款強(qiáng)大而全面的網(wǎng)頁(yè)設(shè)計(jì)和開(kāi)發(fā)軟件,提供了豐富的功能和工具,使用戶(hù)能夠輕松創(chuàng)建、編輯和管理高質(zhì)量的網(wǎng)頁(yè),有需要的朋友歡迎下載體驗(yàn)。

Dreamweaver CS6新增功能介紹
1、流體網(wǎng)格布局
使用基于 CSS3 的自適應(yīng)網(wǎng)格版面系統(tǒng),來(lái)創(chuàng)建跨平臺(tái)和跨瀏覽器的兼容網(wǎng)頁(yè)設(shè)計(jì)。利用簡(jiǎn)潔、業(yè)界標(biāo)準(zhǔn)的代碼為各種不同設(shè)備和計(jì)算機(jī)開(kāi)發(fā)項(xiàng)目,提高工作效率。直觀地創(chuàng)建復(fù)雜網(wǎng)頁(yè)設(shè)計(jì)和頁(yè)面版面,無(wú)需忙于編寫(xiě)代碼。進(jìn)一步了解自適應(yīng)網(wǎng)格版面。
2、改善的 FTP 性能
利用重新改良的多線程 FTP 傳輸工具節(jié)省上傳大型文件的時(shí)間。更快速高效地上傳網(wǎng)站文件,縮短制作時(shí)間。
3、Adobe Business Catalyst 集成
使用 Dreamweaver 中集成的 Business Catalyst 面板連接并編輯您利用 Adobe Business Catalyst(需另外購(gòu)買(mǎi))建立的網(wǎng)站。利用托管解決方案建立電子商務(wù)網(wǎng)站。進(jìn)一步了解網(wǎng)站構(gòu)建工具。
4、增強(qiáng)型 jQuery Mobile 支持
使用更新的 jQuery Mobile 支持為 iOS 和 Android 平臺(tái)建立本地應(yīng)用程序。建立觸及移動(dòng)受眾的應(yīng)用程序,同時(shí)簡(jiǎn)化您的移動(dòng)開(kāi)發(fā)工作流程。
5、更新的 PhoneGap 支持
更新的 Adobe PhoneGap? 支持可輕松為 Android 和 iOS 建立和封裝本地應(yīng)用程序。通過(guò)改編現(xiàn)有的 HTML 代碼來(lái)創(chuàng)建移動(dòng)應(yīng)用程序。使用 PhoneGap 模擬器檢查您的設(shè)計(jì)。
6、CSS3 轉(zhuǎn)換
將 CSS 屬性變化制成動(dòng)畫(huà)轉(zhuǎn)換效果,使網(wǎng)頁(yè)設(shè)計(jì)栩栩如生。在您處理網(wǎng)頁(yè)元素和創(chuàng)建優(yōu)美效果時(shí)保持對(duì)網(wǎng)頁(yè)設(shè)計(jì)的精準(zhǔn)控制。
7、更新的實(shí)時(shí)視圖
使用更新的“實(shí)時(shí)視圖”功能在發(fā)布前測(cè)試頁(yè)面。“實(shí)時(shí)視圖”現(xiàn)已使用最新版的 WebKit 轉(zhuǎn)換引擎,能夠提供絕佳的 HTML5 支持。
8、更新的多屏幕預(yù)覽面板
利用更新的“多屏幕預(yù)覽”面板檢查智能手機(jī)、平板電腦和臺(tái)式機(jī)所建立項(xiàng)目的顯示畫(huà)面。該增強(qiáng)型面板現(xiàn)在能夠讓您檢查 HTML5 內(nèi)容呈現(xiàn)。
dreamweaver cs6官方版安裝教程
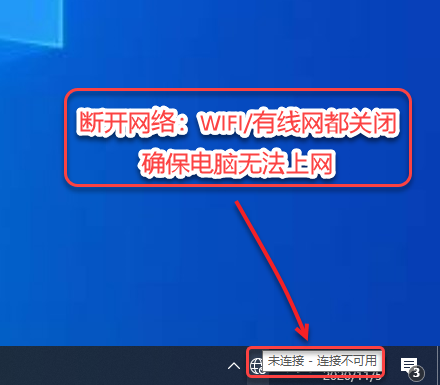
1、安裝dreamweaver cs6前,先斷開(kāi)電腦網(wǎng)絡(luò)(關(guān)閉WIFI、拔掉網(wǎng)線)。

2、鼠標(biāo)右擊【Dreamweaver CS6】壓縮包選擇【解壓到 Dreamweaver CS6】。

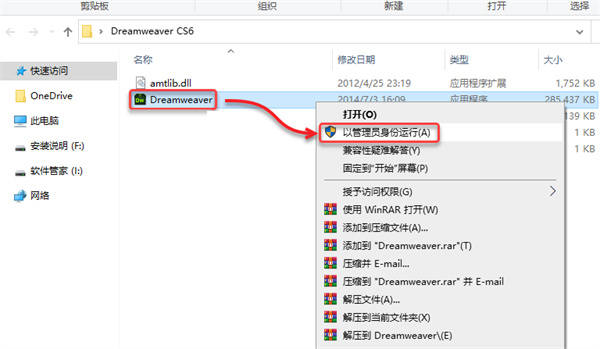
3、雙擊打開(kāi)解壓后的文件夾,鼠標(biāo)右擊【dreamweaver cs6】選擇【以管理員身份運(yùn)行】。

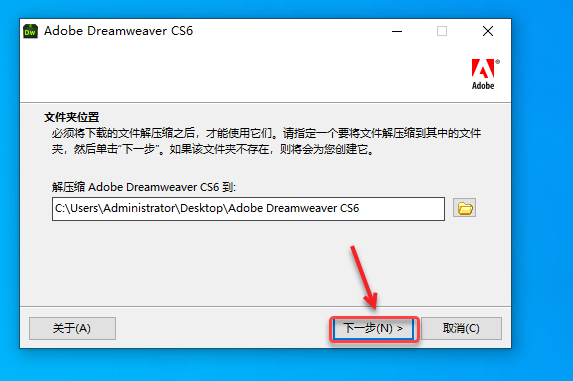
4、點(diǎn)擊【下一步】。

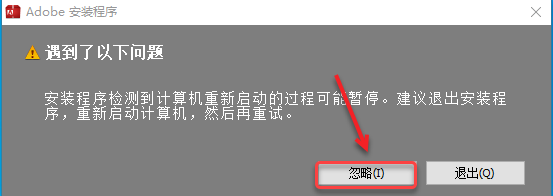
5、點(diǎn)擊【忽略】。

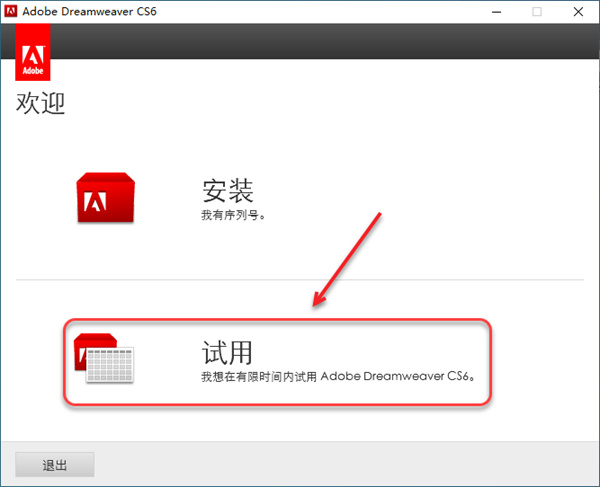
6、點(diǎn)擊【試用】。

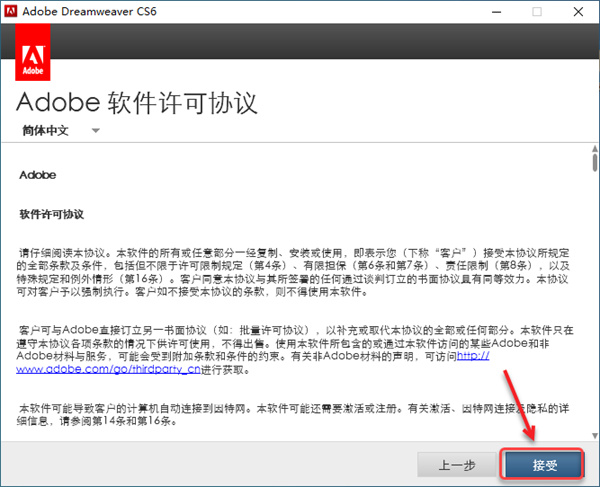
7、點(diǎn)擊【接受】。

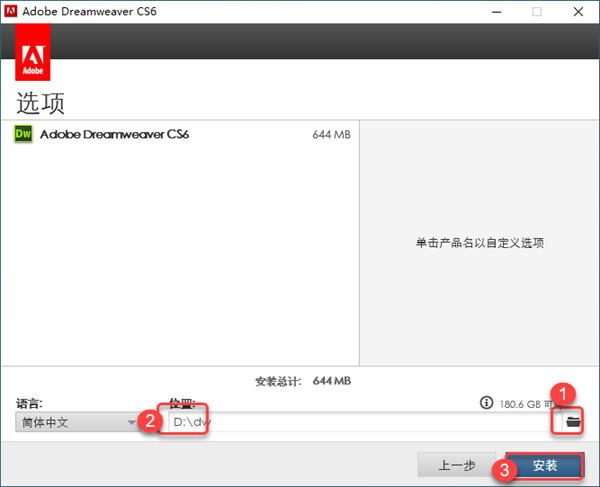
8、點(diǎn)擊“文件夾圖標(biāo)”可更改安裝位置(建議不要安裝在C盤(pán),可以在D盤(pán)或其它磁盤(pán)下新建一個(gè)“dw”文件夾。注:安裝路徑中不能有中文);點(diǎn)擊【安裝】。

9、軟件安裝中(大約需要3分鐘)。

10、安裝完成,點(diǎn)擊【關(guān)閉】。

11、創(chuàng)建桌面啟動(dòng)快捷方式:點(diǎn)擊桌面左下角【開(kāi)始】圖標(biāo),點(diǎn)擊【所有應(yīng)用】→找到并拖動(dòng)【Adobe Dreamweaver CC】圖標(biāo)到電腦桌面。

12、打開(kāi)解壓后的【Dreamweaver CS6】文件夾,鼠標(biāo)右擊【amtlib、dll】選擇【復(fù)制】。

13、鼠標(biāo)右擊桌面【Adobe Dreamweaver CC】選擇【打開(kāi)文件夾所在的位置】。

14、在空白處鼠標(biāo)右擊選擇【粘貼】。

15、點(diǎn)擊【替換目標(biāo)中的文件】。

16、雙擊桌面【Adobe Dreamweaver CS6】圖標(biāo)啟動(dòng)軟件。

17、dreamweaver cs6安裝完成啦!

軟件亮點(diǎn)
1、FTP
利用重新改良的 FTP 傳輸工具快速上傳大型文件。節(jié)省發(fā)布項(xiàng)目時(shí)批量傳輸相關(guān)文件的時(shí)間
2、自適應(yīng)網(wǎng)格版面
建立復(fù)雜的網(wǎng)頁(yè)設(shè)計(jì)和版面,無(wú)需忙于編寫(xiě)代碼。自適應(yīng)網(wǎng)格版面能夠及時(shí)響應(yīng),以協(xié)助您設(shè)計(jì)能在臺(tái)式機(jī)和各種設(shè)備不同大小屏幕中顯示的項(xiàng)目。
3、移動(dòng)支持
借助 jQuery 代碼提示加入高級(jí)交互性功能。jQuery 可輕松為網(wǎng)頁(yè)添加互動(dòng)內(nèi)容。借助針對(duì)手機(jī)的啟動(dòng)模板快速開(kāi)始設(shè)計(jì),借助 Adobe PhoneGap 為 Android? 和 iOS 構(gòu)建并封裝本機(jī)應(yīng)用程序。在 Dreamweaver 中,借助 PhoneGap框架,將現(xiàn)有的 HTML 轉(zhuǎn)換為手機(jī)應(yīng)用程序。利用提供的模擬器測(cè)試版面
4、實(shí)時(shí)視圖
使用支持顯示 HTML5 內(nèi)容的 WebKit 轉(zhuǎn)換引擎,在發(fā)布之前檢查您的網(wǎng)頁(yè)。協(xié)助您確保版面的跨瀏覽器兼容性和版面顯示的一致性。
5、多屏幕預(yù)覽面板
借助“多屏幕預(yù)覽”面板,為智能手機(jī)、平板電腦和臺(tái)式機(jī)進(jìn)行設(shè)計(jì)。使用媒體查詢(xún)支持,為各種不同設(shè)備設(shè)計(jì)樣式并將呈現(xiàn)內(nèi)容可視化
6、PhoneGap
更新的 Adobe PhoneGap? 支持可輕松為 Android 和 iOS 建立和封裝本地應(yīng)用程序。通過(guò)改編現(xiàn)有的 HTML 代碼來(lái)創(chuàng)建移動(dòng)應(yīng)用程序。使用 PhoneGap 模擬器檢查您的設(shè)計(jì)
下載地址
- Pc版




















網(wǎng)友評(píng)論