Photoshop教程:繪制逼真的Iphone4界面
時間:2024-02-06 21:45作者:下載吧人氣:38
 網站
網站
今天我們將學習如何在Photoshop中制作Iphone4。我們使用一些基本的繪圖工具和圖層樣式來盡量營造手機的真實感。iPhone 是一款蘋果公司出品創新的可觸摸寬屏iPod以及具有桌面級電子郵件、網頁瀏覽、搜索和地圖功能的突破性因特網通信設備這三種產品完美地融為一體的移動電 話。用戶界面設計主要包括可多點觸控的屏幕、可視化的虛擬鍵盤并非真實存在。本教程所展示的技巧可以幫助你設計任何設備,比如壁掛電視、掌上電腦等。希望 你能喜歡,我們開始教程吧。
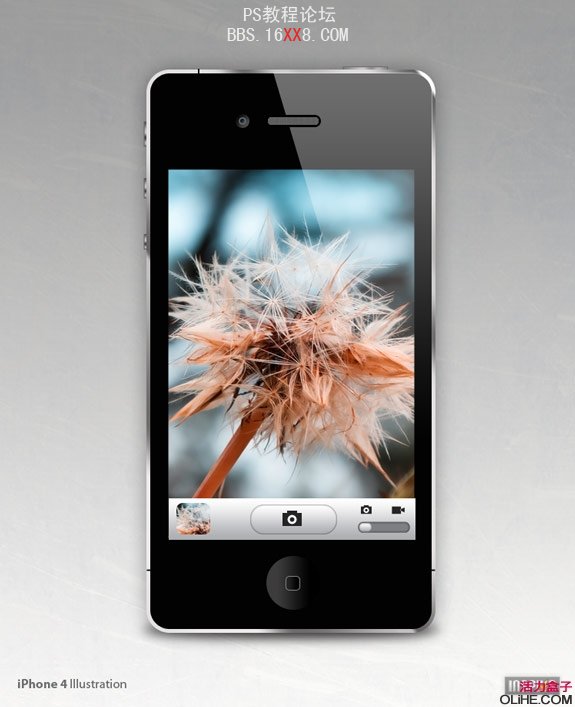
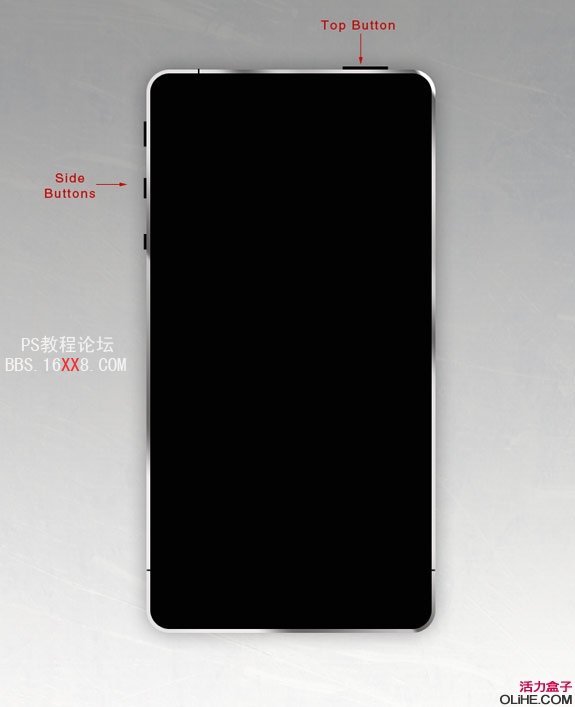
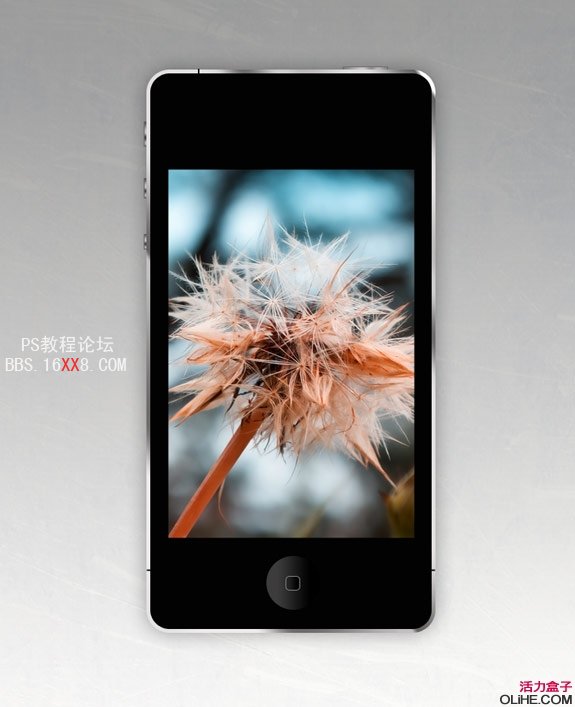
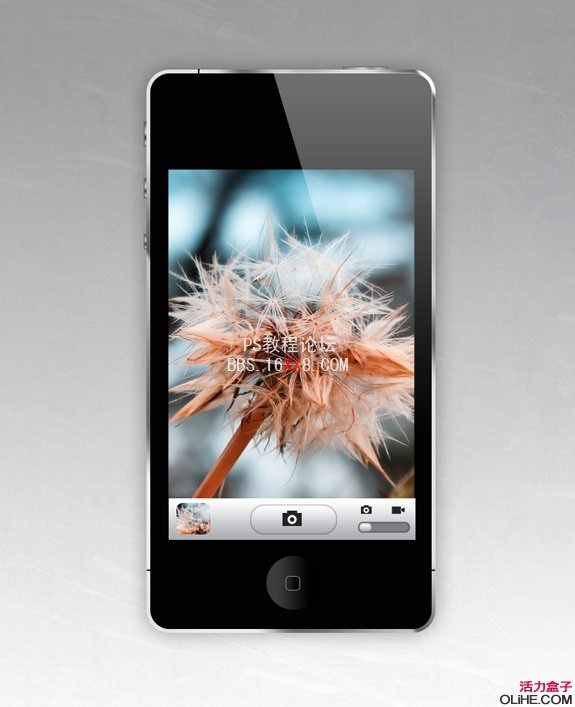
最終效果預覽

能力等級:中級
第一步.
首先我們在Photoshop中新建文件,寬6.33cm、高7.79cm,分辨率300dpi。雙擊背景層解鎖,然后應用漸變疊加(漸變色由上到下依次設置為#9d9d9d-#cecece-#ffffff)如下:

第二步.
在Photoshop中打開從Stock.Xchng下載的紋理圖片,置于背景層的上方,降低不透明度為8%。

第三步.
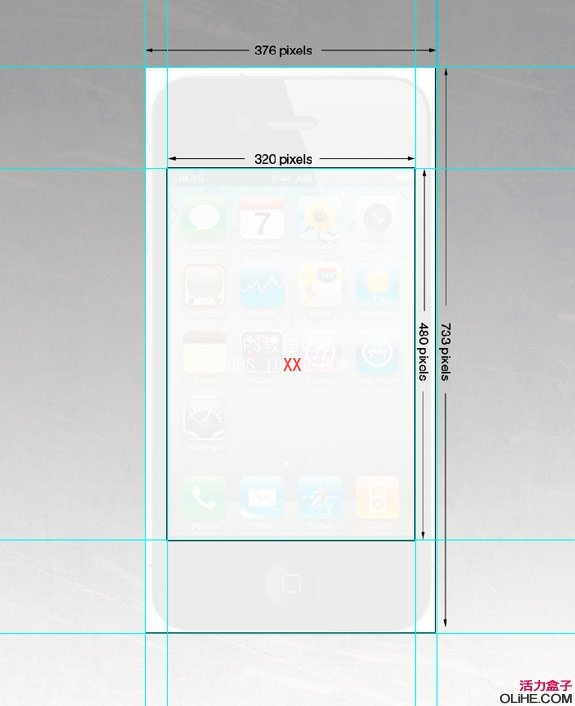
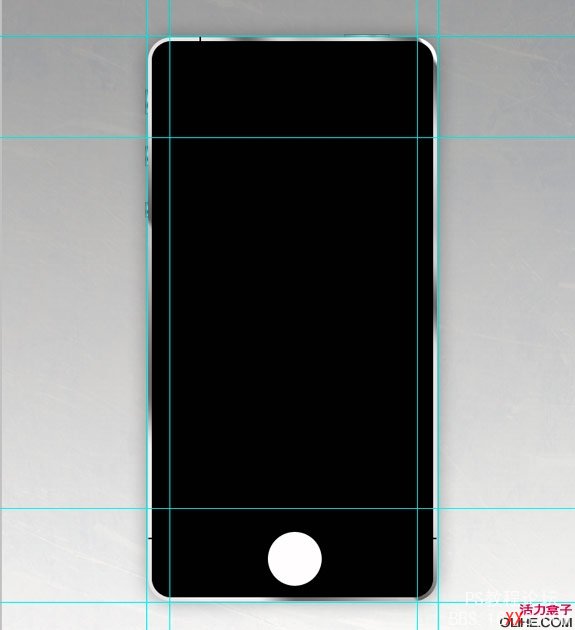
導入從蘋果官網apple.com下載的iphone照片,然后給手機的邊緣和屏幕繪制參考線。

第四步.
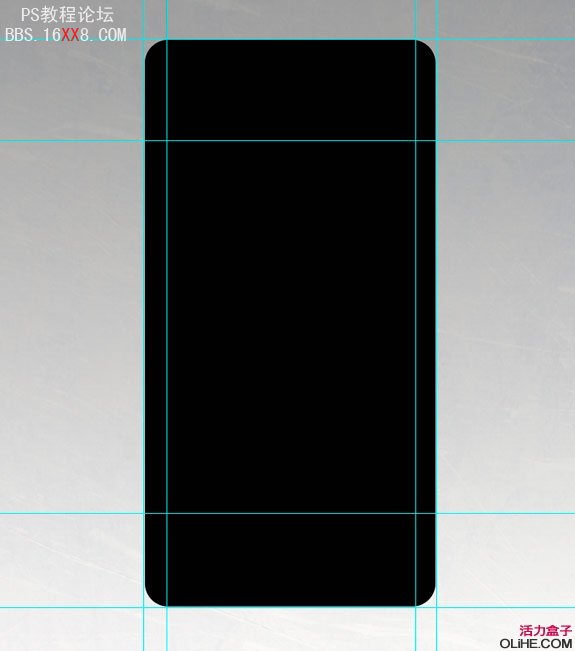
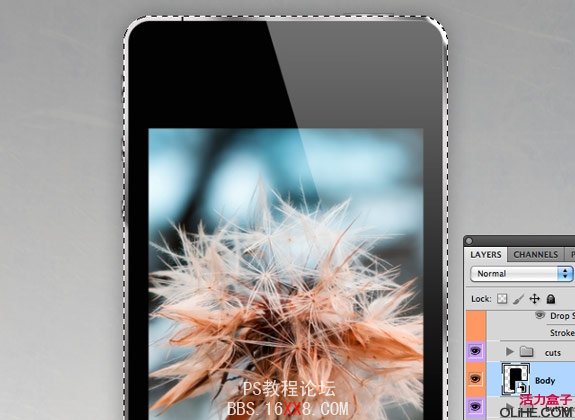
把前景色設為黑色,沿著外圈參考線,使用圓角矩形工具(圓角半徑:27px)繪制手機外形,把該圖層重命名為“body”.

第五步.
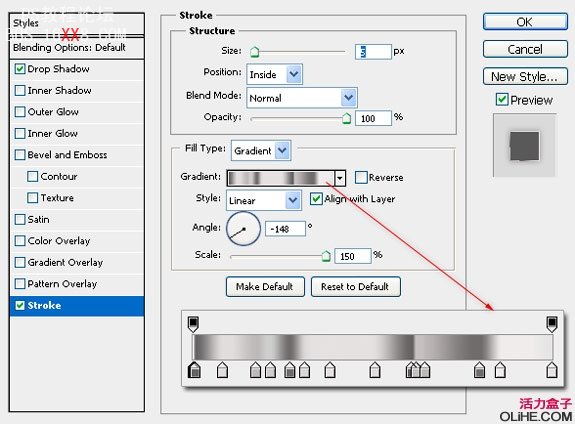
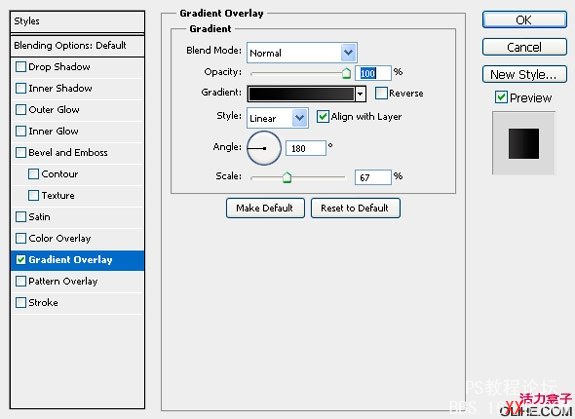
給“body”圖層添加漸變描邊,參數設置如下:

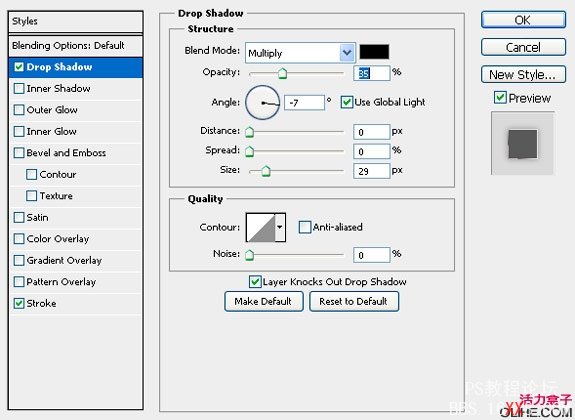
給“body”圖層添加投影,參數設置如下:


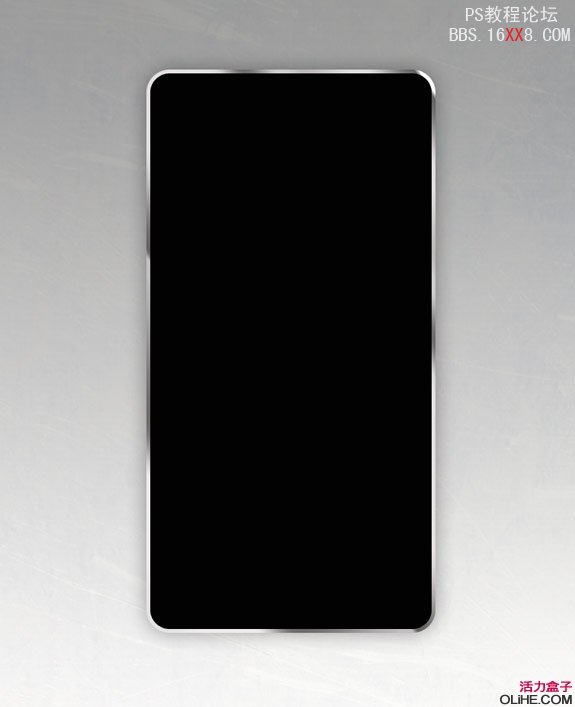
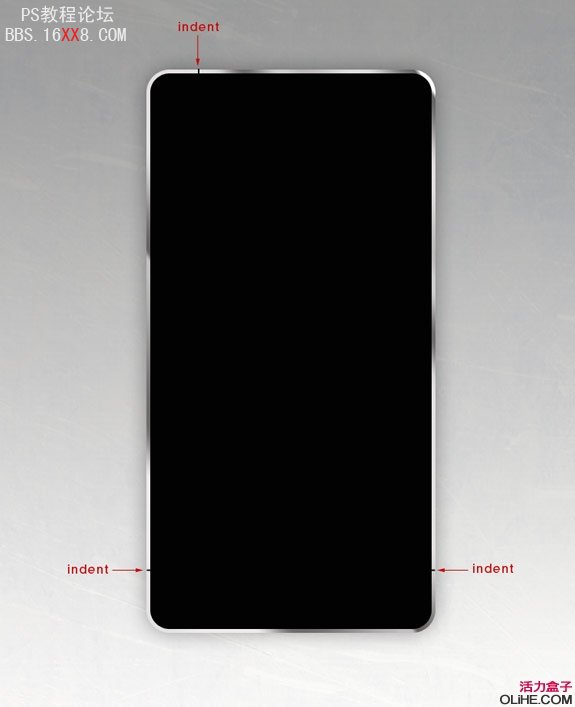
第六步.
使用矩形工具繪制一些小的黑色凹痕。

第七步.
在“body”圖層下方,繪制四個矩形作為手機的按鈕。

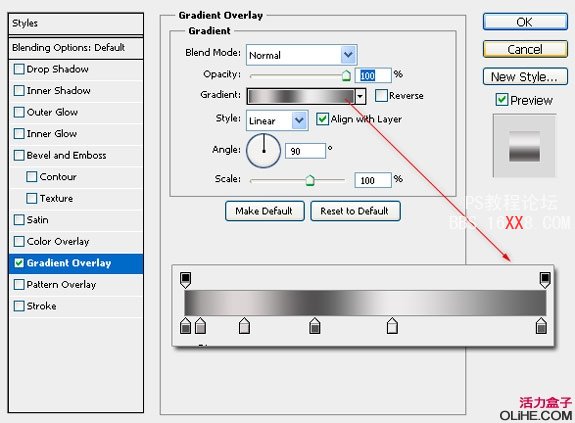
對左側3個按鈕按鈕應用漸變疊加(漸變色從左到右依次設置為#515050-#a29f9f-#d9d5d5-#545353-#ecebeb-#5f5f5f)
參數設置如下:

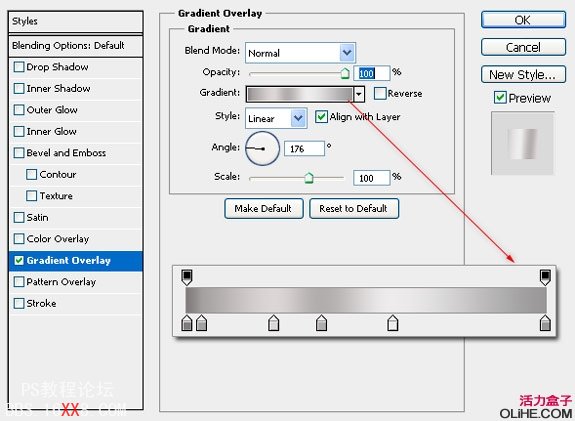
對頂端按鈕應用漸變疊加(漸變色從左到右依次設置為#7f7b7b-#a29f9f-#d9d5d5-#aeabab-#ecebeb-#979696)
參數設置如下:

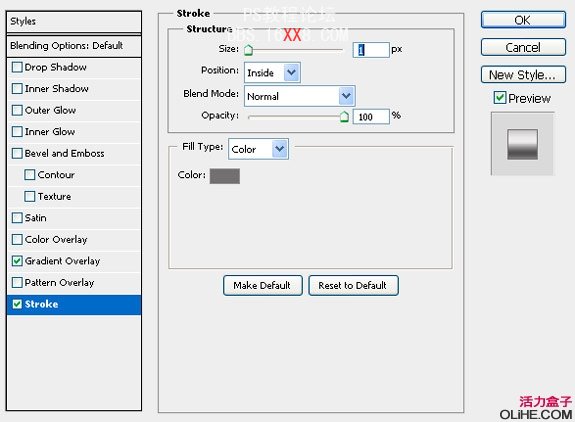
對全部4個按鈕應用1px的內描邊,描邊顏色#716f6f。


第八步.
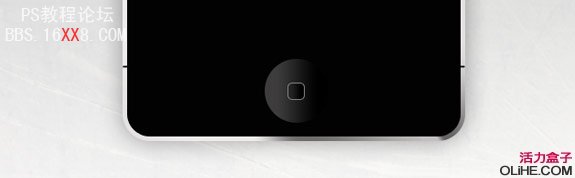
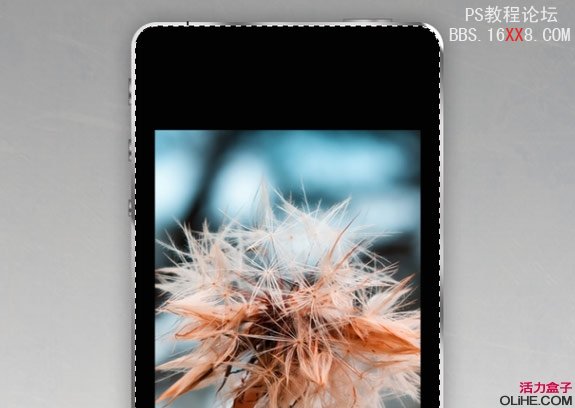
新建Home按鈕,使用橢圓工具按住Shift鍵繪制正圓。

對圓應用漸變疊加,選擇“線性漸變”,顏色設為#000000到#3d3c3c的漸變,參數設置如下:

在圓形按鈕上方新建小的圓角矩形并且添加1px的白色描邊。

第九步.
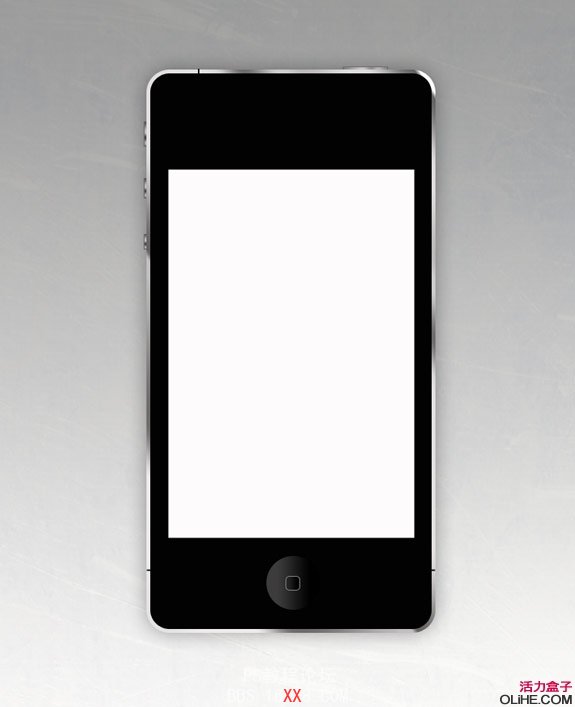
新建圖層重命名為”wallpaper”,使用矩形工具新建iphone屏幕。

打開SimekOneLove 提供的iPhone 壁紙,置于“wallpaper”圖層的上方,按Alt+Ctrl+G創建剪切蒙版。

第十步.
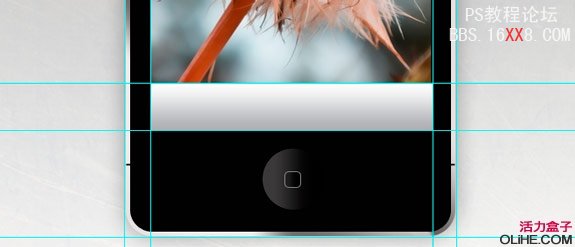
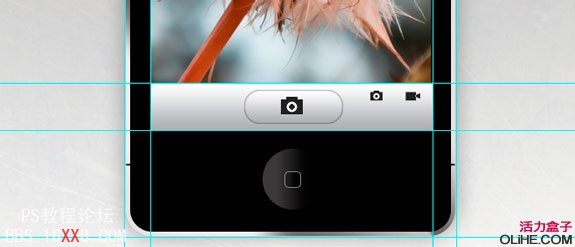
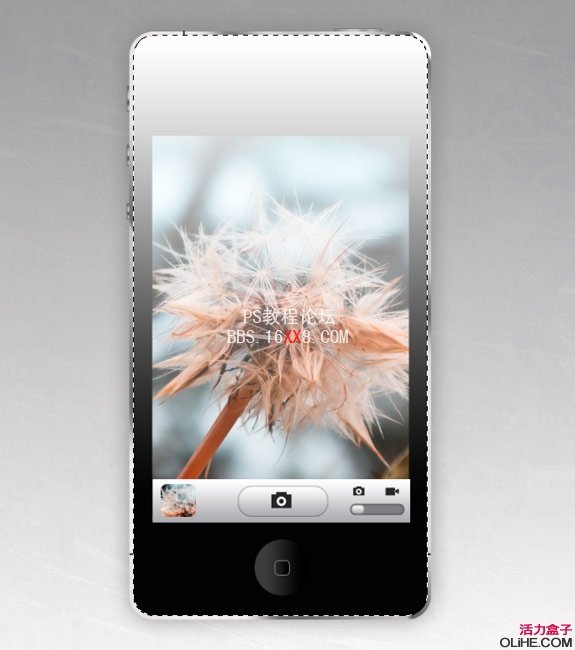
現在我們來創建照相機的工作界面。新建圖層,重命名為“Camera Button”,沿著參考線繪制矩形,添加漸變疊加,顏色設置為#abacb0到#FFFFFF。

第十一步.
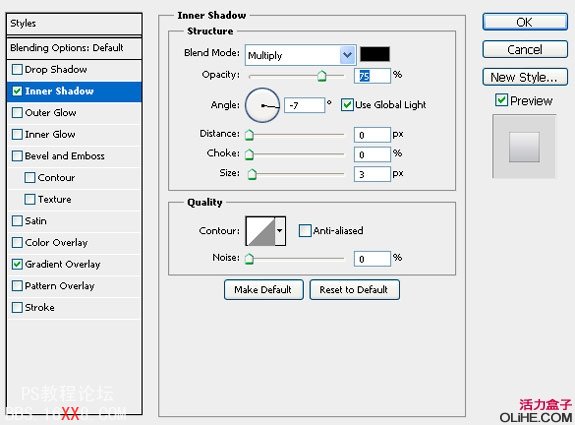
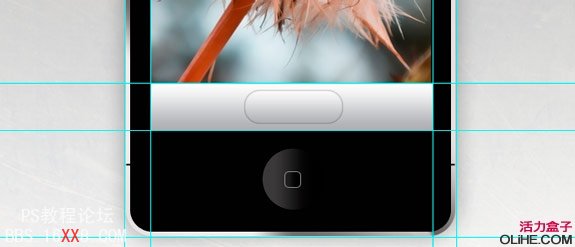
接下來創建照相機按鈕。使用圓角矩形工具,圓角半徑設置為20px,繪制按鈕。對按鈕應用漸變疊加(設置同第十步),添加內陰影效果,設置如下:


第十二步.
接下來通過組合基本圖形繪制照相機圖標。照相機圖標中的白色圓形是用橢圓工具畫的,然后添加3px的外描邊。群組并復制照相機圖標,移動到照相機操作欄的右上角,然后使用相同的方法繪制視頻圖標。

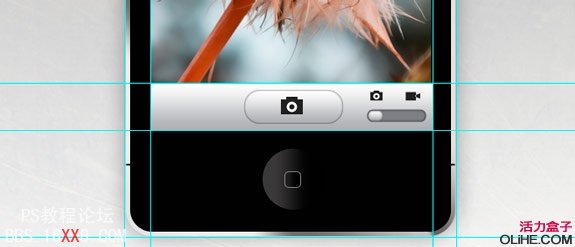
接下來制作照相機滑動按鈕。首先繪制半徑為20px的圓角矩形,添加顏色疊加樣式(顏色#7e7f84),添加內陰影。

畫一個小一些的圓角矩形作為滑動按鈕如下圖,復制“Camera Button”圖層樣式,粘貼到當前圖層。

第十三步.
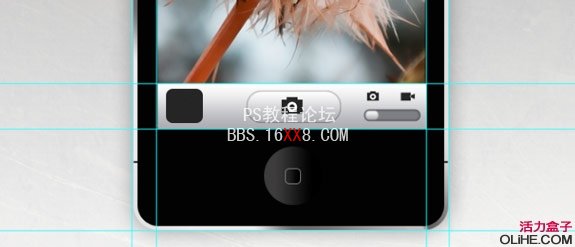
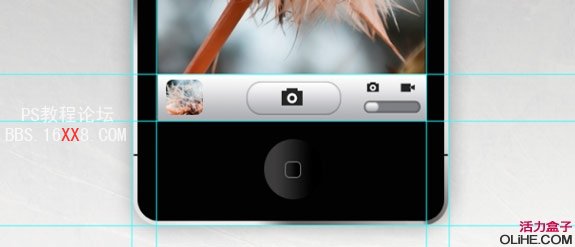
繪制另外一個圓角矩形(圓角半徑10px)作為“照片預覽”窗口。

復制屏幕壁紙圖層置于最頂層,按Ctrl+Alt+G創建剪切蒙版,然后Ctrl+T調整壁紙尺寸以符合預覽窗口大小。

第十四步.
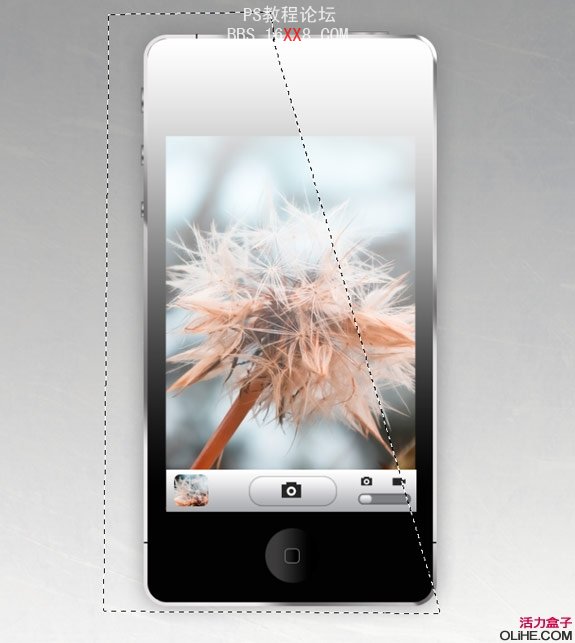
現在創建手機的高反光效果。按Ctrl鍵單擊“Body Layer”圖層取得選區.

執行“選擇-編輯-收縮”,收縮半徑5px。

新建圖層,置于圖層最頂端,創建白色到透明的漸變疊加如下圖:

使用多邊形索討工具取得如下選區。

按Delete 刪除,然后降低圖層不透明度為43%。

第十五步.
在手機的頂部創建聽筒。畫一個小的圓角矩形如下圖:

按Ctrl鍵單擊圖層縮略圖取得圓角矩形選區,執行“選擇-編輯-收縮”,收縮半徑3px。新建圖層,隨意填充一種顏色。

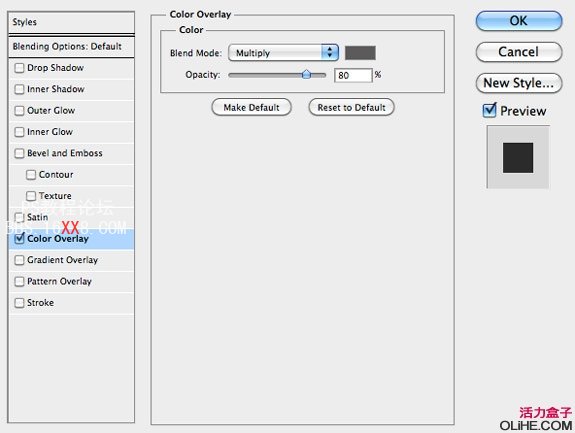
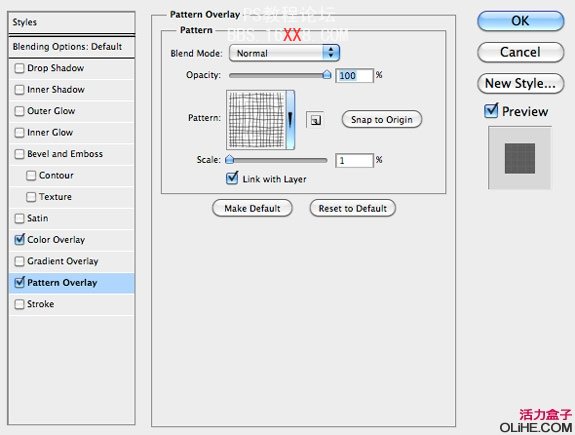
添加圖層樣式如下:
顏色疊加

圖案疊加


第十六步.
現在我們來畫攝像頭。使用橢圓工具畫一個正圓,添加線性漸變疊加(顏色設置:#3d3c3c-#000000)如下:

復制正圓并按Shift等比例縮放,添加外發光,顏色#566771。

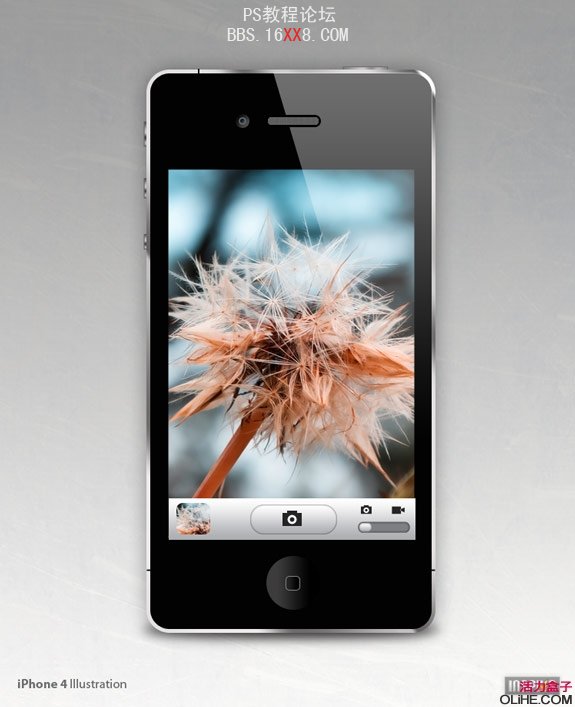
最終效果,教程結束。





網友評論