Photoshop繪制精美的質感郵件圖標
時間:2024-02-06 12:00作者:下載吧人氣:33
Photoshop繪制精美的質感郵件圖標
作者:PS真功夫 翻譯 出處:

不好意思,兄弟們,這么久才回到我們的真功夫家族來事情好多,有時候會忽然感覺無從下手,整個人都迷茫了不過有那么多朋友的支持, 心里倍感欣慰。
不管怎樣,我會一直在,在和大家一起努力,和大家分享!看到效果圖,蠻以為一個小 圖標應該很容易就能搞定沒想到需要這么多步驟。細節,細節,還是細節!切記!
OK,開始我們這次的教程
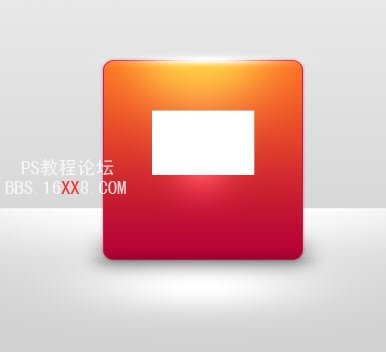
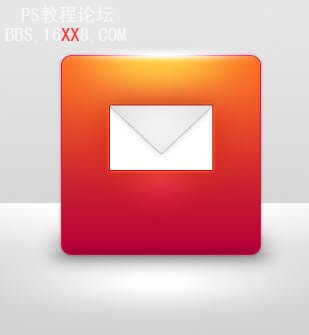
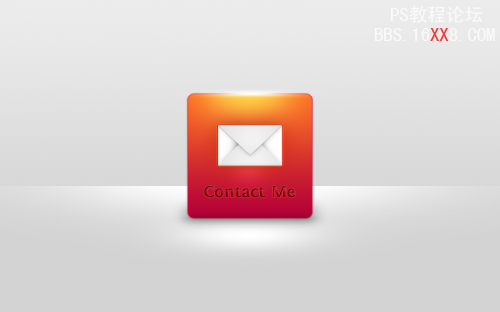
先上效果圖:

老規矩,看到效果圖:分析!分析!再分析!
我們將 怎么完成這個圖標的制作呢?
經觀察得:
一:背 景制作(灰白色,加一條高光線)
這步應該比較簡單。
二:圖 標的雛形(關鍵地方,顏色的搭配漂亮,因為給你第一感覺就是色彩。高光,浮雕,影子等細節的制作,看上去很立體就是這些因素造成的啦!)
三:郵件圖標的添加(這個跟第二步類似)
四:文 字的添加(關鍵點,文字排版,圖層樣式的設置。)
這都是我自己主觀的分析。嘿嘿,僅供參考
我覺得最關鍵的就是:色彩的搭配了,圖標影調的分布!
準 備素材:
字體下載
第一步:
新建一個文檔200×200px
背景色:白
分辨率:72dpi
現在給按鈕做輔助線,Ctrl+R顯示輔助線
在尺寸區域里面按住鼠標左鍵,把拽輔助線 拉下來
如下圖:

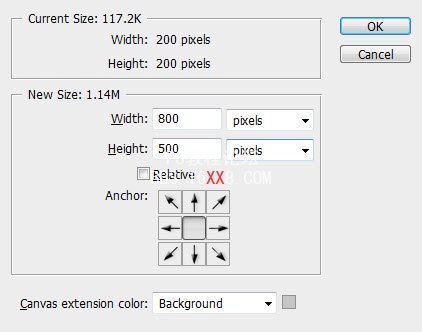
按快捷鍵:Ctrl+Alt+C,打開調整畫布大小的窗 口。
設置如下:

(畫布擴大區域顏色的選則,窗口最下面的那個選項)
下面是效果圖:

第二步:
制作背景
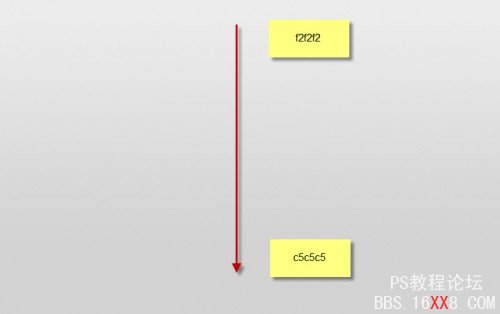
作者使用的是灰白色的漸變:#f2f2f2—#c5c5c5

注意這步小技巧:
作者在背景 上新建一層空白圖層
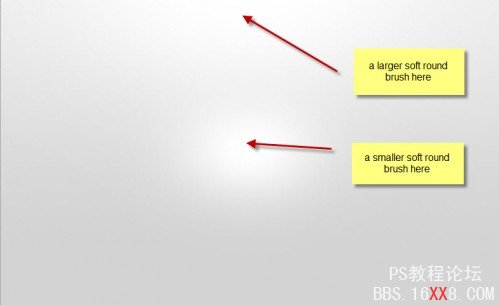
命名為“backlight”,使用小筆刷在背景中間和頂部分別畫一個小光圈

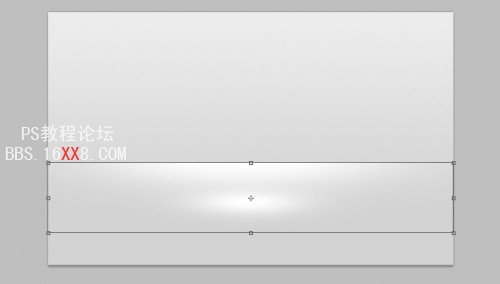
調整這層大 小如下圖:

這步干嘛用 的呢?
OK,我們的背景搞定!
第三步:
新建一層
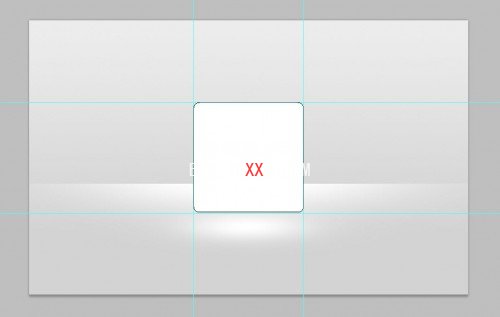
按U,選擇圓角矩形工具,羽化值:10
如下圖畫:

重命名為“button bg”
關 鍵部分:圖層樣式的設置
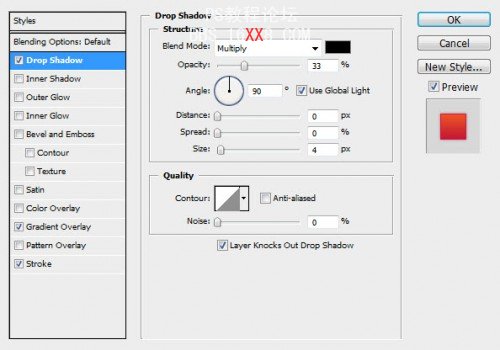
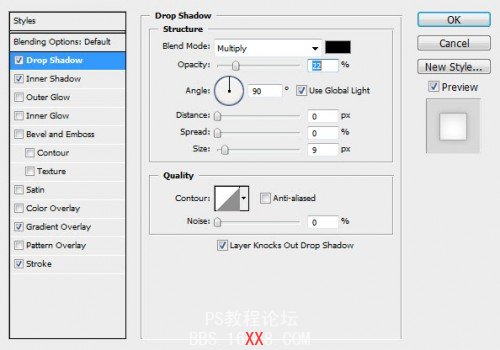
投影:

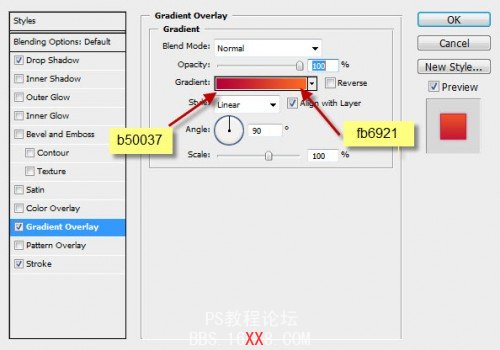
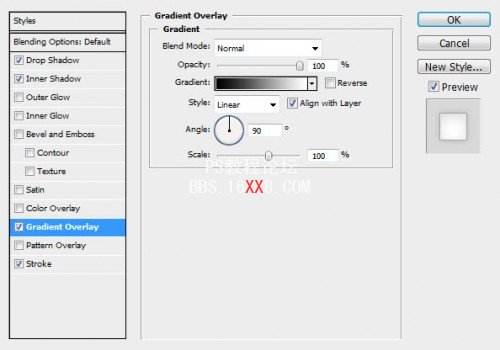
漸變疊加:

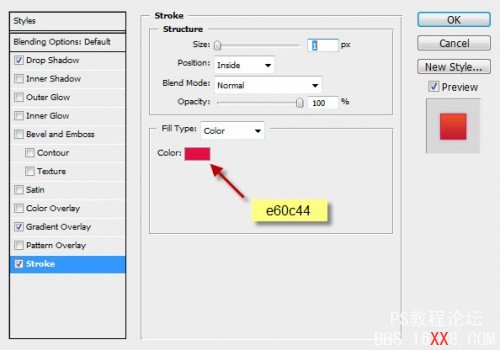
描邊:

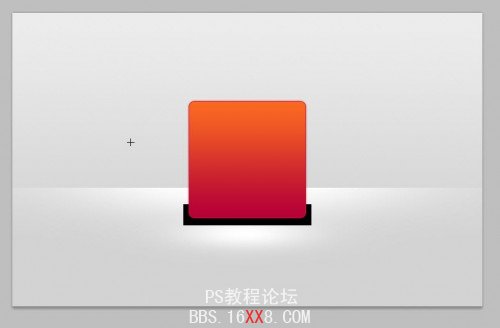
效果:

第四步:
關鍵:高光和陰影的制作
在按鈕下面添加一層
使用矩形選取工具畫 個陰影:

重命名 為:“shadow”
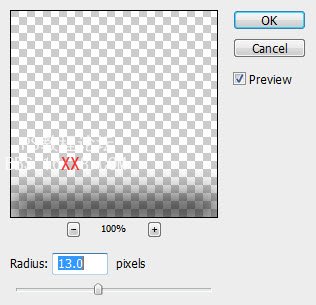
影子太生硬了,必須模糊一下。
濾鏡—高斯模糊—13

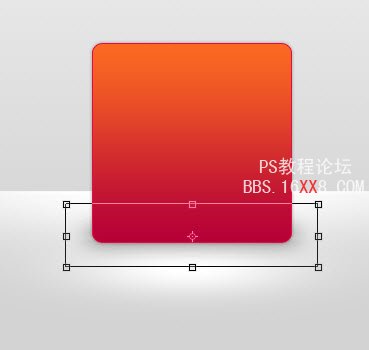
按快捷鍵Ctrl+T調整陰影大小,位置。
不透明度30%

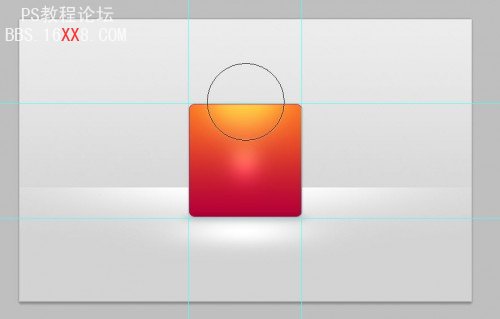
在按鈕圖層 上面,新添加一層并命名“Highlight”(高光)
設置圖層混合模式為: 疊加|
選擇白色筆 刷,在按鈕上部單擊一下。如下圖

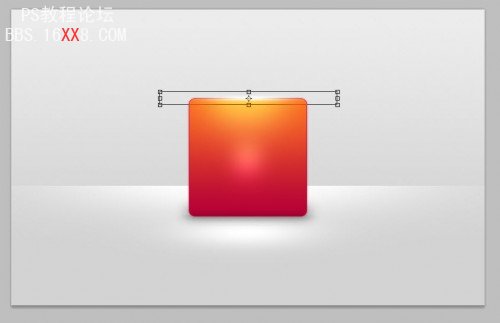
效果還不是很滿意,復制一層
混合模式改回 “正常”
按Ctrl+T改變大小和位置
如下圖:

效果:

第五步:
新建圖層,畫“信封”圖標了
選擇矩形選取工具, 畫出如下圖矩形

重命名為“envelope”(信封)
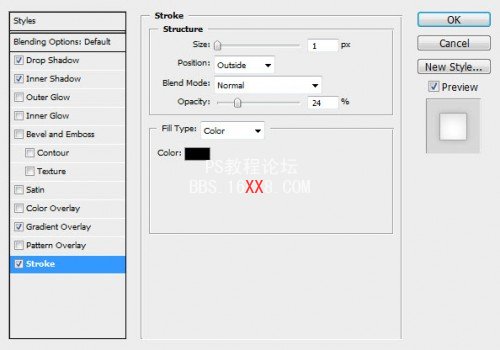
注意步驟:圖層樣式的設置
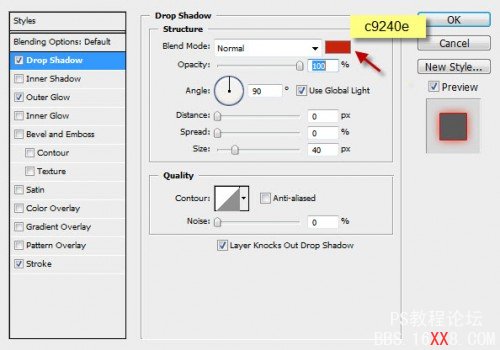
投 影:

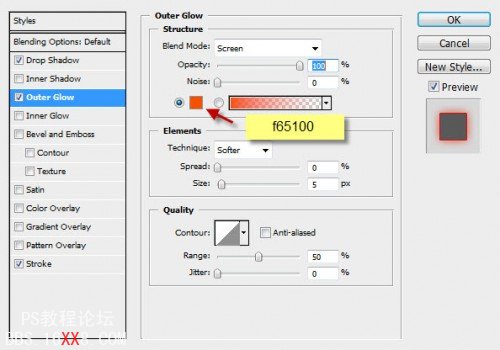
外發光:

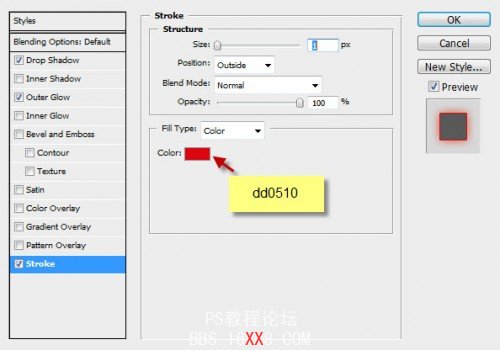
描邊:

注意顏色的選擇!
最終效果

第六步:
新建一層,繼續制作信封的圖標
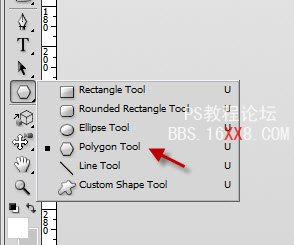
按U選擇多邊形工具

設置如下:

畫出一個三 角形如下圖。使用自由變換工具調整位置,大小

圖層樣式設 置
投 影:

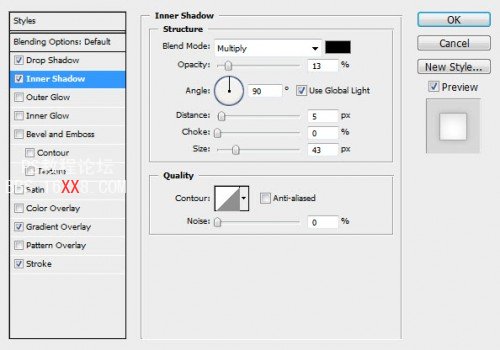
內陰影:

漸變疊加:

描邊:

最終效果:

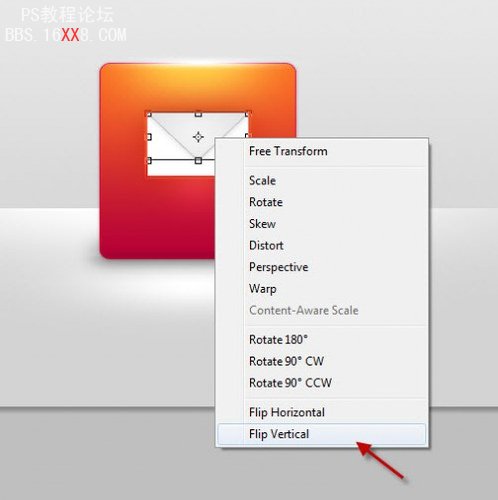
復制一層
Ctrl+T自由變換,選擇垂直翻轉
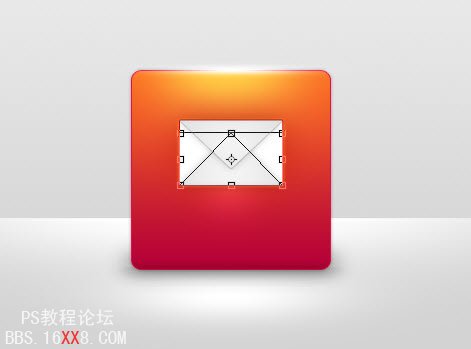
并調節大小如 下圖:


記得把這復制的小三角形的圖層選項:描邊 去掉!
在大三角和小 三角形中間新建一層
做一 個小圓選區
我們 使用筆刷畫一下大三角形投影到小三角形上的陰影

記得 使用模糊和調整圖層透明度來使陰影柔和
效果:

第七步:
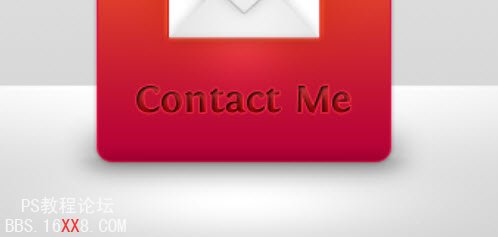
添加文字:“Contact Me”(聯系我)
最上面提供了字體下載

小注意下顏 色
深紅色看上 去會有點“下陷”的感覺也方便我們 加上圖層樣式后看上去更真實
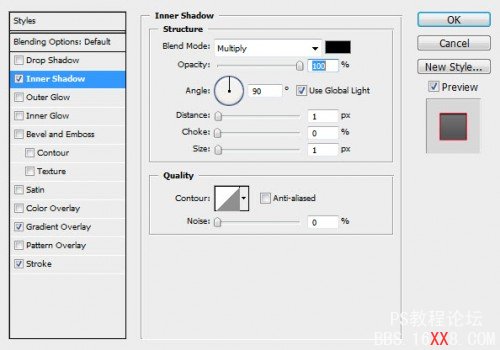
內陰 影

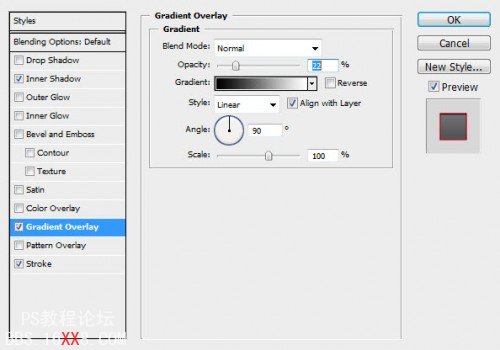
漸變疊加:

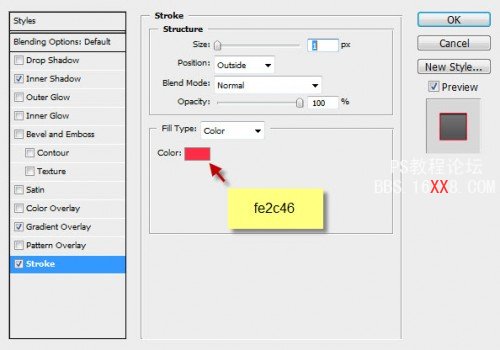
描邊:

等等,最后一個小技巧,看到描邊的顏色選擇嗎?

對,選擇的顏 色比按鈕背景色淺一些,為什么? 看上去更有“浮雕”效果了!
OK,最終效果圖:

搞定了!
總結,這是篇簡單的教程 對于新手,多練習圖 層樣式就能搞定 還是要說的:細節的 處理!顏色的搭配! 好了,有哪一步不懂的記得留言哈!




網友評論