Photoshop創建web2.0商業布局網站模板
時間:2024-02-05 18:45作者:下載吧人氣:32
本教程,我會給大家展示如何用Photoshop來制作一個web2.0商業布局.在此類的美工教程中,重點部分就是網頁的布局和配色,下面讓我們一起來學習.
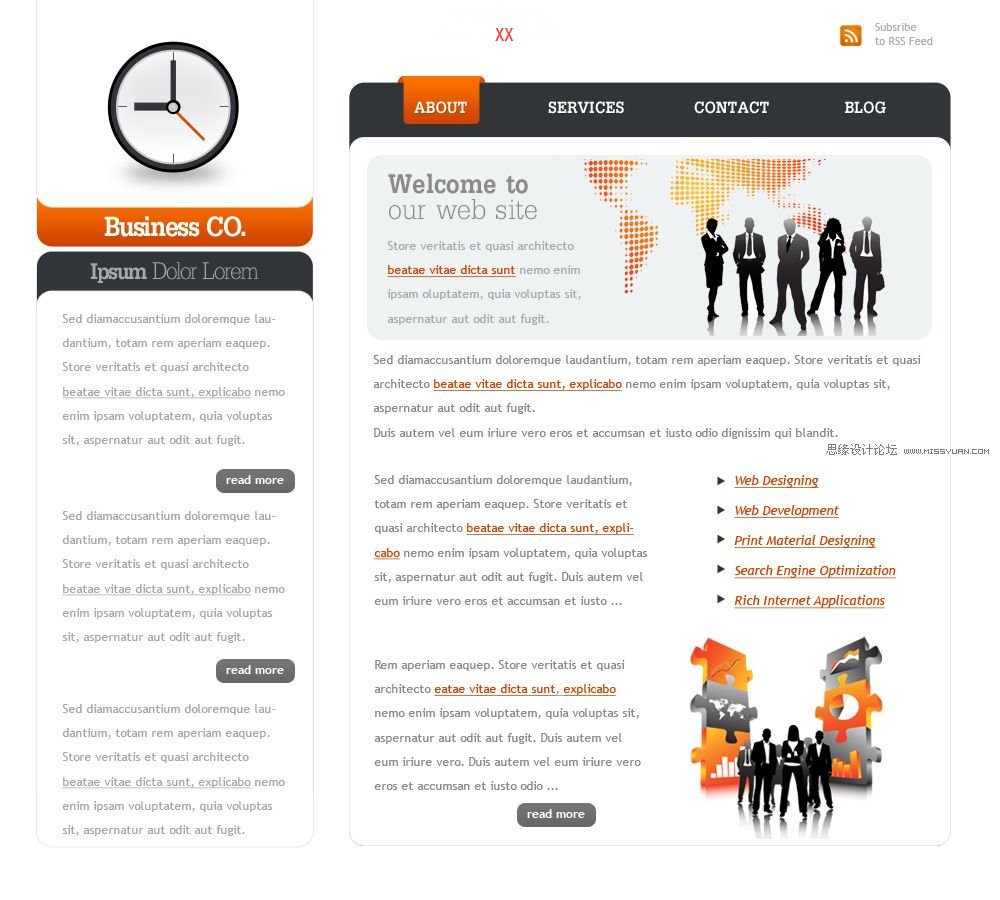
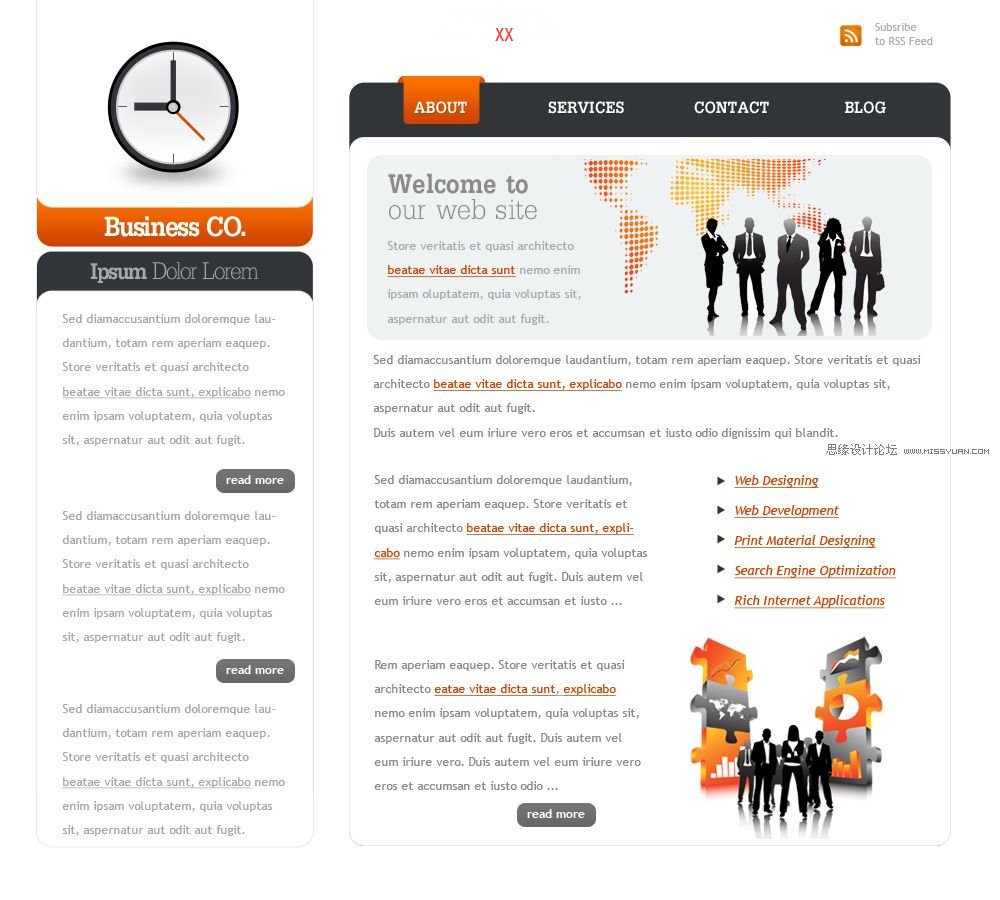
先看看最終效果圖

首先創建在photoshop創建新的文檔,我將使用以下尺寸:高900像素,寬1000像素.尺寸的大小并不重要.但如果你想要創建web2.0布局的樣式,你需要創建盡可能大的網站,
留出許多空間,當你選擇字體大小的時候,盡可能選擇大的尺寸.

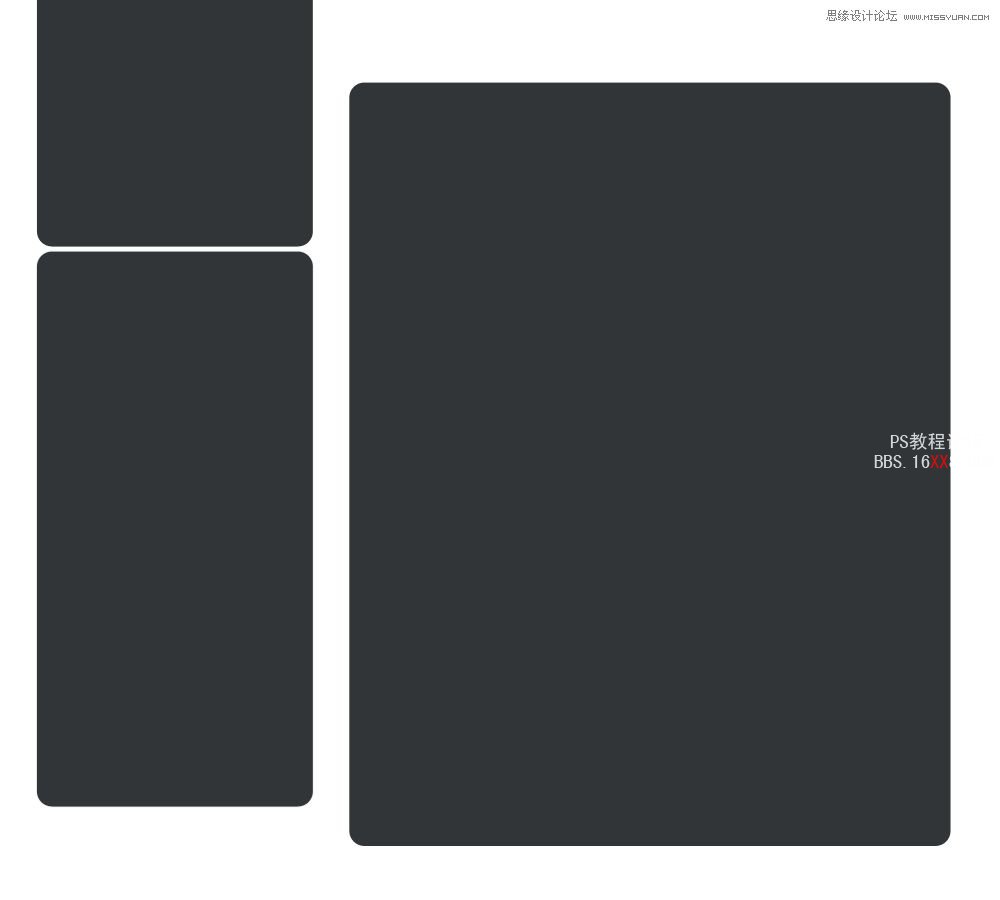
選擇橢圓形工具,在頂部的控制面板,將圓角半徑設置為15像素.

將前景色設置為#313538.

在文檔中新建幾個圖形

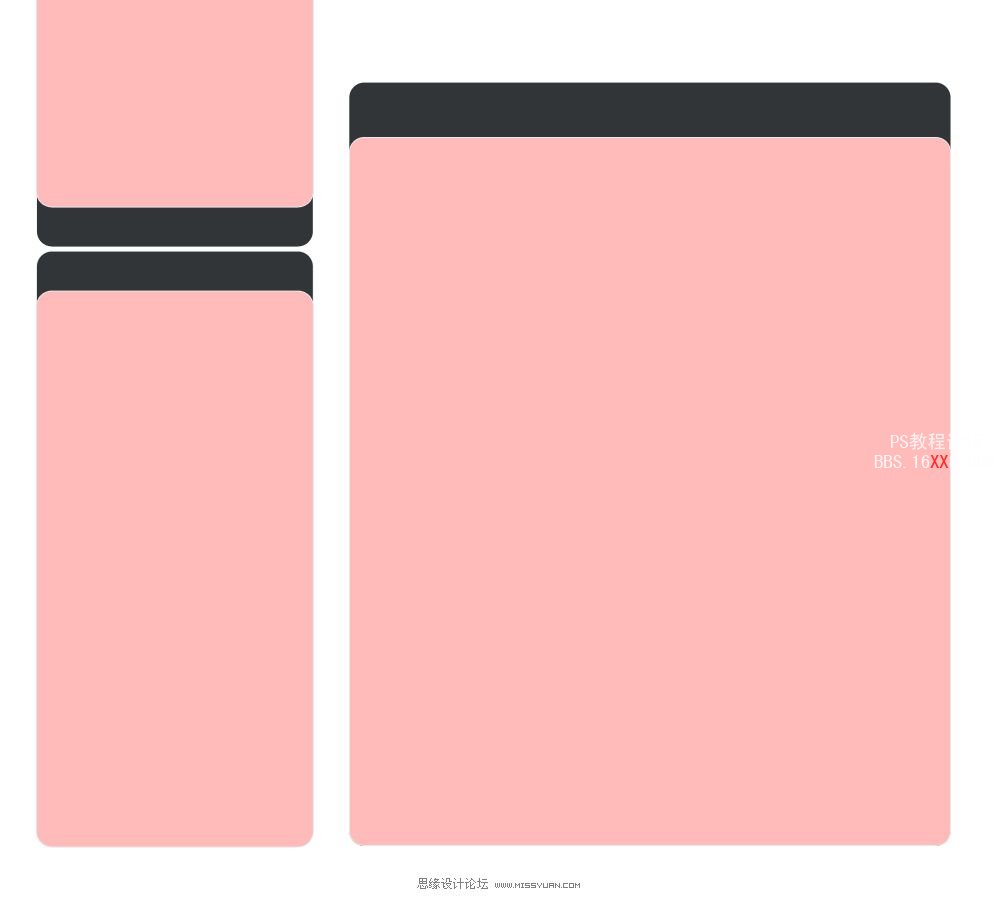
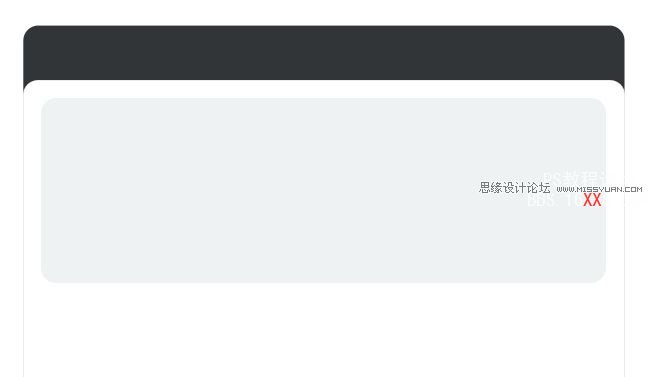
使用相同的工具,根據下面圖片創建另外一些白色圖形.我將它們轉變為粉紅色片刻,因為想讓你更好的看到如何放置這些圖形.

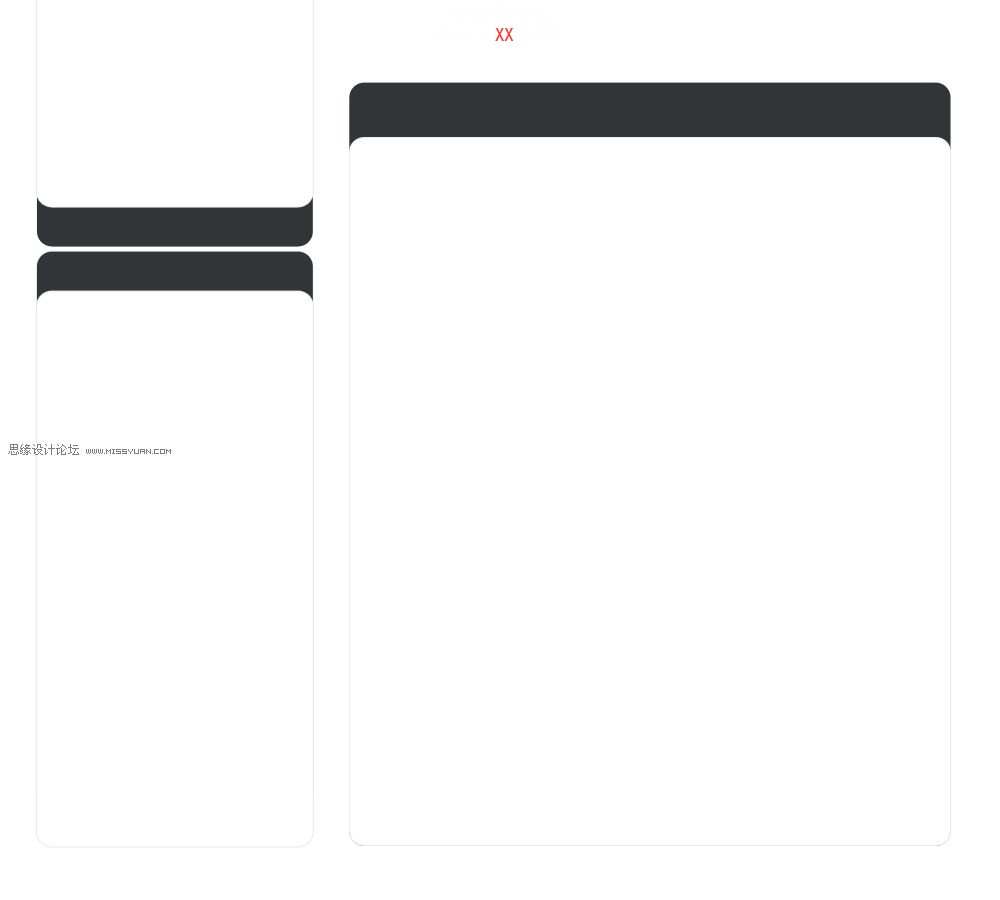
現在將這些圖形轉成白色.只有雙擊圖層縮略圖然后修改,這一步現在不是必須的.然后使用第一次創建的白色圖形割出以下形狀.

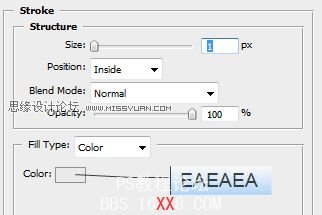
增加描邊效果,選擇圖層>圖層樣式>描邊

這是我的設置

在布局的頂部,我使用圓角橢圓工具創建另外一個圖形

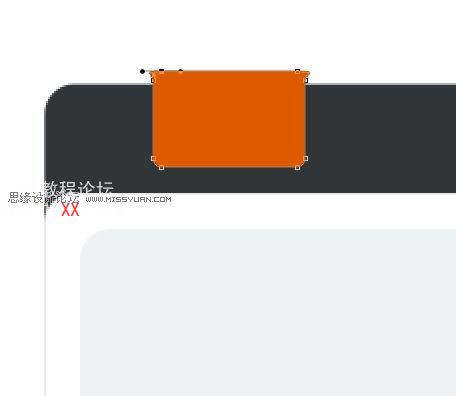
在導航欄上面,使用鋼筆工具創建一個簡單圖形如下

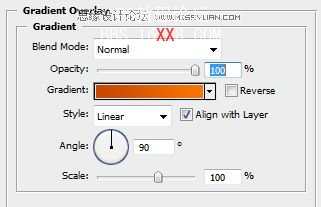
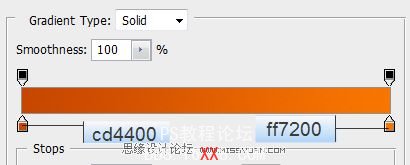
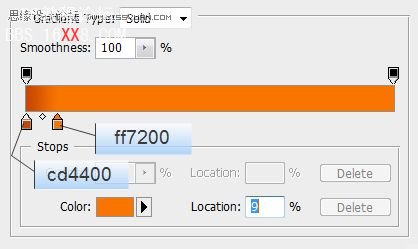
對于這個按鈕,我將增加一個圖層樣式.選擇 圖層>圖層樣式>漸變疊加,使用如下設置:

按鈕看清了應該是這樣子的.

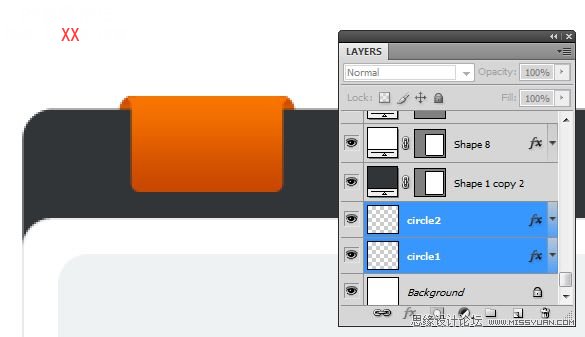
選擇橢圓形工具,新建2個小圓.

將該圓圖層拖到背景上面.

圓將置于黑色圖形后面,用這種方法我們創建了一個漂亮的3D效果.

使用水平排版工具,增加文字.

我增加了一些圖片.

在左邊,我將制作一個時鐘logo使用橢圓工具,當開始的時候按住shift鍵就能創建正圓形.

在中央創建另外一個小圓.

使用矩形工具,創建3個簡單圖形如下:

使用橢圓工具創建另外一個小圓,將它放置在時鐘中央.

選擇直線工具,設置圖形為1個像素.

我就給鐘增加細節

再一次使用橢圓工具,我將給你示范如何用簡單的方法去創建陰影.在鐘下面你可以新建下面圖形.

然后選擇:濾鏡>模糊>高斯模糊.

它還詢問你是否柵格化圖形,點確定.

模糊半徑設置為10.

我的結果

我不喜歡” Business CO.”文字logo下面圖層的顏色,我將增加新的圖層去適應.選擇圖層>圖層樣式>漸變疊加.


這是我的結果.

我已經完成了教材,下面增加多幾個”read more”按鈕

選擇多邊形工具,設置角的數量為3.

用鋼筆工具創建簡單三角形.

在圖層頂部,增加rss圖標.

最終結果





網友評論