photoshop制作banner橫幅實例
時間:2024-02-05 06:00作者:下載吧人氣:40
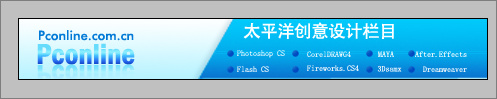
先看效果:

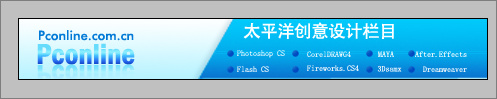
最終效果
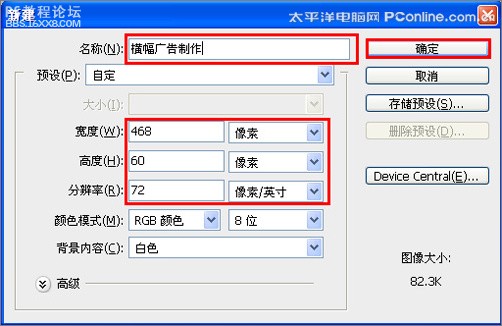
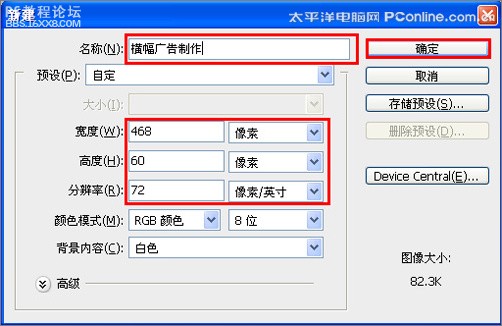
1、打開photoshop CS3軟件,執行菜單:“文件”/“新建”(快捷鍵Ctrl+N),彈出新建對話框,設置名稱:橫幅廣告制作,寬度:468像素,高度:60像素,分辨 率:72像素/英寸,顏色模式:RGB顏色、8位,背景內容:白色,設置完畢后單擊確定按鈕,如圖1所示。

圖1
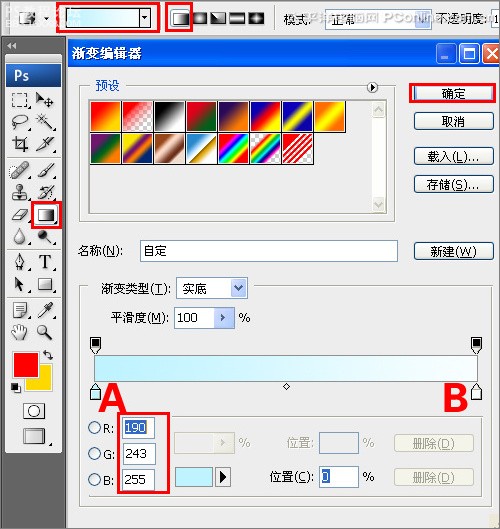
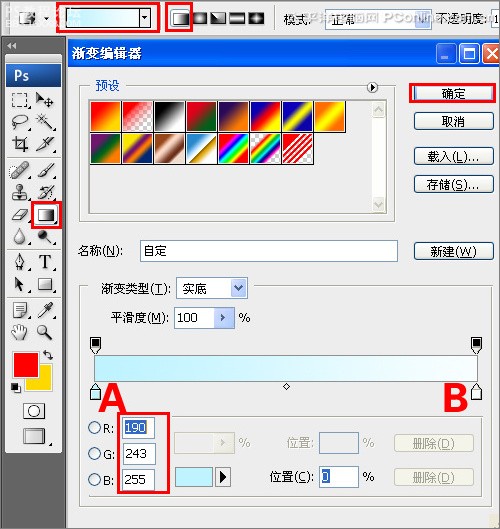
2、在圖層控制面板擊新建圖層按鈕,新建一個“背景”,選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為線性漸變,然后點按可編輯漸變,彈出漸變編輯器。雙擊如圖2中的A處,設置色彩RGB分別為190、243、255。再雙擊圖2中所示的B處,設置白色,單擊確定按鈕,如圖2所示。效果圖如圖3所示。

圖2

圖3
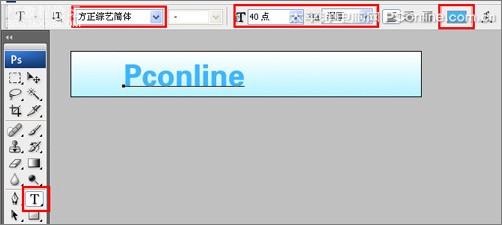
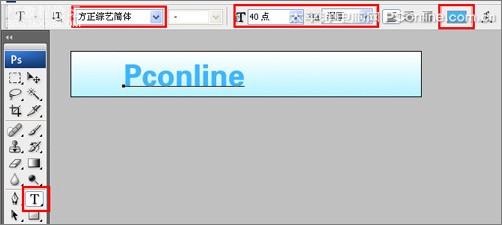
, 3、單擊工具箱中的橫排文字工具 ,輸入pconline,然后按Ctrl+T切換字符和段落面板,設置字體:方正綜藝簡體,大小:40點,顏色:藍色,設置消除鋸齒的方法:渾厚,如圖4所示。

圖4
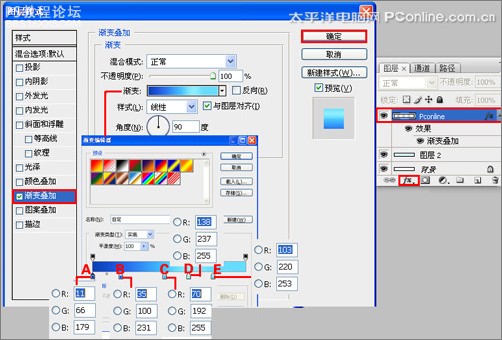
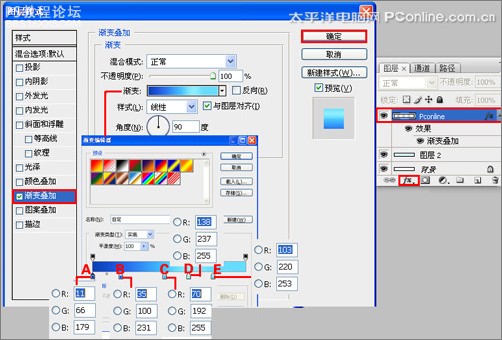
4、選擇pconline圖層,右擊pconline圖層,選擇混合選項,進入到圖層樣式,勾選漸變疊加選項,雙擊漸變彈出漸變編輯器,雙擊如圖的A處,設置色彩RGB分別為11、66、179,再雙擊圖中所示的B處,設置色彩RGB分別為35、100、231,再雙擊圖中所示的C處,設置色彩RGB分別為70、192、255,再雙擊圖中所示的D處,設置色彩RGB分別為138、237、255,再雙擊圖中所示的E處,設置色彩RGB分別為103、220、253,單擊確定按鈕,接著按鍵盤Shift不放結合鼠標從上到下拉下,給漸變效果,如圖5所示。效果圖如圖6所示。

圖5

圖6
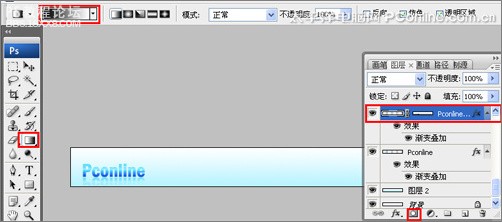
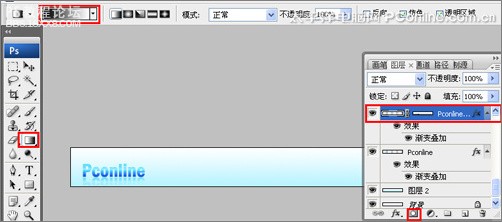
, 5、在圖層控制面板中選擇pconline圖層,按住Alt不放,用鼠標左鍵拖動出pconline副本圖層,按快捷鍵Ctrl+T,將副本圖層進行倒立,接著給pconline副本圖層添加一個蒙板,點擊漸變工具,給pconline副本圖層添加漸變,如圖7所示。

圖7
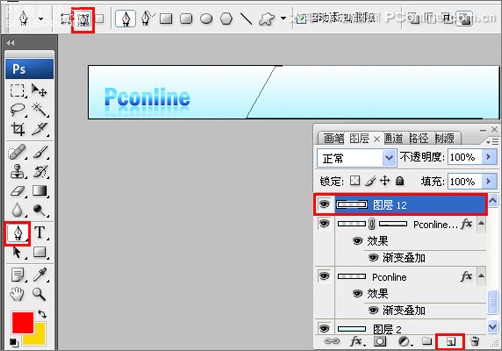
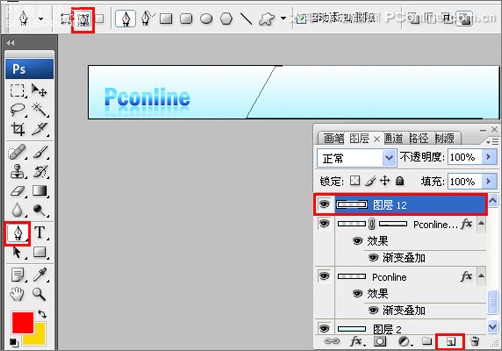
6、在圖層面板上單擊創建新圖層按鈕 ,新建一個圖層12,再用鋼筆工具,畫出一個不規則的形狀,如圖8所示。

圖8
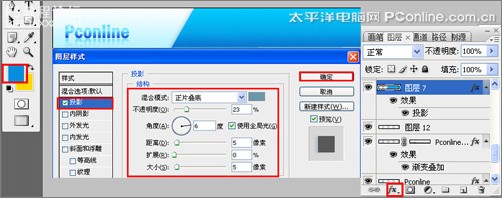
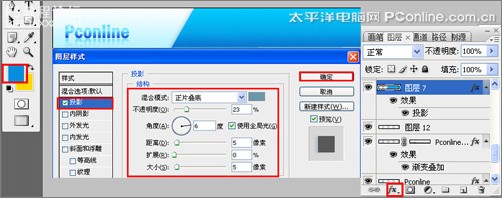
7、在工具箱中選擇設置前景色,設置前景色的顏色RGB值分別為2、194、247,填充給不規則的形狀,按鍵盤快捷鍵Ctrl+Enter轉換為選區,接著按按鍵盤快捷鍵Alt+Delete填充,按鍵盤快捷鍵Ctrl+D取消選區,接著右擊7圖層,選擇混合選項,進入到圖層樣式,勾選投影復選項,設置混合模式:正片疊加,點擊色標處,彈出選擇陰影的顏色窗口,設置為藍色(R:107,G:151,B:170,),不透明度:23%,距離:5像素,擴展:0%,大小:5像素,然后點擊確定按鈕,如圖9所示。

圖9
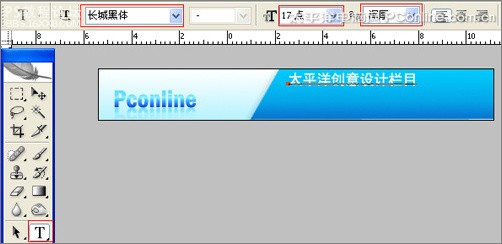
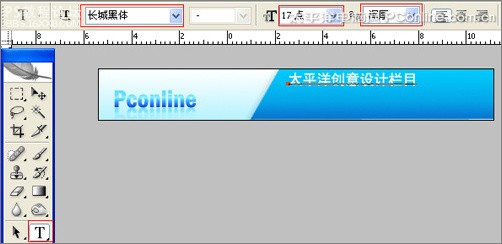
8、在工具箱中選擇橫排文字工具,在工作區中用鼠標單擊后,輸入“太平洋創意設計欄目”,在工具選項欄中設置字體為“長城黑體”,設置字體大小為17點,設置消除鋸齒為“渾厚”設置字體顏色為白色,如圖10所示。

圖10
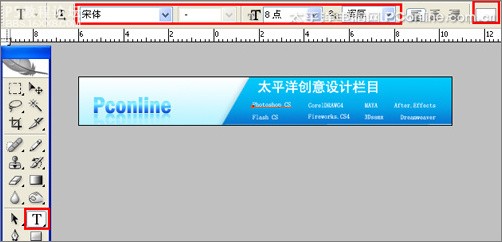
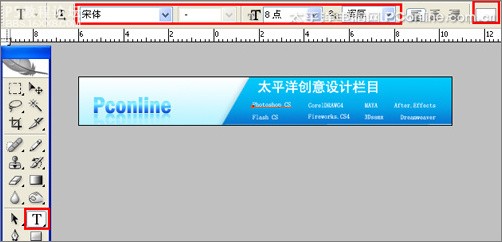
9、在工具箱中選擇橫排文字工具,在工作區中用鼠標單擊后,輸入“photoshop CS、FlashCS、coreldrawG4、Fireworks.CS43Dsamx、Dreamweaver、MAYA、After.Effects”字,在工具選項欄中設置字體為“宋體”,設置字體大小為8點,設置消除鋸齒為“渾厚”設置字體顏色為白色,并調整大小與距離,如圖10所示。

圖11
, 10、在圖層控制面板擊新建圖層按鈕,新建一個圖層9,在工具箱中選擇直線工具 ,在工作區中拖出一個直線形狀,如圖12所示

圖12
11、在圖層控制面板中選擇圖層9,按住Alt不放,用鼠標左鍵拖動出圖層9副本,圖層9副本2,設置不透明度為34%。如圖13所示。

圖13
12、在圖層控制面板擊新建圖層按鈕,新建一個圖層并命名為“按鈕”,在工具箱中選擇橢圓工具,在工作區中拖出一個橢圓選區,在工具箱中選擇設置前景色,設置前景色的為藍色,按快捷鍵Alt+Delete填充給按鈕圖層,然后按快捷鍵Ctrl+D取消選擇狀態如,圖14所示。

圖14
13、在圖層控制面板中選擇按鈕圖層,按住Alt不放,用鼠標左鍵拖動出7個按鈕副本圖層,并調整距離和位置,調整后的效果圖,如圖15所示。也是最終效果圖。

圖15

最終效果
1、打開photoshop CS3軟件,執行菜單:“文件”/“新建”(快捷鍵Ctrl+N),彈出新建對話框,設置名稱:橫幅廣告制作,寬度:468像素,高度:60像素,分辨 率:72像素/英寸,顏色模式:RGB顏色、8位,背景內容:白色,設置完畢后單擊確定按鈕,如圖1所示。

圖1
2、在圖層控制面板擊新建圖層按鈕,新建一個“背景”,選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為線性漸變,然后點按可編輯漸變,彈出漸變編輯器。雙擊如圖2中的A處,設置色彩RGB分別為190、243、255。再雙擊圖2中所示的B處,設置白色,單擊確定按鈕,如圖2所示。效果圖如圖3所示。

圖2

圖3
, 3、單擊工具箱中的橫排文字工具 ,輸入pconline,然后按Ctrl+T切換字符和段落面板,設置字體:方正綜藝簡體,大小:40點,顏色:藍色,設置消除鋸齒的方法:渾厚,如圖4所示。

圖4
4、選擇pconline圖層,右擊pconline圖層,選擇混合選項,進入到圖層樣式,勾選漸變疊加選項,雙擊漸變彈出漸變編輯器,雙擊如圖的A處,設置色彩RGB分別為11、66、179,再雙擊圖中所示的B處,設置色彩RGB分別為35、100、231,再雙擊圖中所示的C處,設置色彩RGB分別為70、192、255,再雙擊圖中所示的D處,設置色彩RGB分別為138、237、255,再雙擊圖中所示的E處,設置色彩RGB分別為103、220、253,單擊確定按鈕,接著按鍵盤Shift不放結合鼠標從上到下拉下,給漸變效果,如圖5所示。效果圖如圖6所示。

圖5

圖6
, 5、在圖層控制面板中選擇pconline圖層,按住Alt不放,用鼠標左鍵拖動出pconline副本圖層,按快捷鍵Ctrl+T,將副本圖層進行倒立,接著給pconline副本圖層添加一個蒙板,點擊漸變工具,給pconline副本圖層添加漸變,如圖7所示。

圖7
6、在圖層面板上單擊創建新圖層按鈕 ,新建一個圖層12,再用鋼筆工具,畫出一個不規則的形狀,如圖8所示。

圖8
7、在工具箱中選擇設置前景色,設置前景色的顏色RGB值分別為2、194、247,填充給不規則的形狀,按鍵盤快捷鍵Ctrl+Enter轉換為選區,接著按按鍵盤快捷鍵Alt+Delete填充,按鍵盤快捷鍵Ctrl+D取消選區,接著右擊7圖層,選擇混合選項,進入到圖層樣式,勾選投影復選項,設置混合模式:正片疊加,點擊色標處,彈出選擇陰影的顏色窗口,設置為藍色(R:107,G:151,B:170,),不透明度:23%,距離:5像素,擴展:0%,大小:5像素,然后點擊確定按鈕,如圖9所示。

圖9
8、在工具箱中選擇橫排文字工具,在工作區中用鼠標單擊后,輸入“太平洋創意設計欄目”,在工具選項欄中設置字體為“長城黑體”,設置字體大小為17點,設置消除鋸齒為“渾厚”設置字體顏色為白色,如圖10所示。

圖10
9、在工具箱中選擇橫排文字工具,在工作區中用鼠標單擊后,輸入“photoshop CS、FlashCS、coreldrawG4、Fireworks.CS43Dsamx、Dreamweaver、MAYA、After.Effects”字,在工具選項欄中設置字體為“宋體”,設置字體大小為8點,設置消除鋸齒為“渾厚”設置字體顏色為白色,并調整大小與距離,如圖10所示。

圖11
, 10、在圖層控制面板擊新建圖層按鈕,新建一個圖層9,在工具箱中選擇直線工具 ,在工作區中拖出一個直線形狀,如圖12所示

圖12
11、在圖層控制面板中選擇圖層9,按住Alt不放,用鼠標左鍵拖動出圖層9副本,圖層9副本2,設置不透明度為34%。如圖13所示。

圖13
12、在圖層控制面板擊新建圖層按鈕,新建一個圖層并命名為“按鈕”,在工具箱中選擇橢圓工具,在工作區中拖出一個橢圓選區,在工具箱中選擇設置前景色,設置前景色的為藍色,按快捷鍵Alt+Delete填充給按鈕圖層,然后按快捷鍵Ctrl+D取消選擇狀態如,圖14所示。

圖14
13、在圖層控制面板中選擇按鈕圖層,按住Alt不放,用鼠標左鍵拖動出7個按鈕副本圖層,并調整距離和位置,調整后的效果圖,如圖15所示。也是最終效果圖。

圖15
標簽李華仁,橫幅,banner,banner教程,photosh

網友評論