Photoshop設(shè)計(jì)簡潔的商業(yè)網(wǎng)站應(yīng)用實(shí)例
時(shí)間:2024-02-03 16:30作者:下載吧人氣:37
首先要感謝的是你能夠訪問這個(gè)教程。在這個(gè)教程中我將創(chuàng)建一個(gè)商業(yè)網(wǎng)站布局。如果你經(jīng)常訪問bbs.16xx8.com的話,你將會看到創(chuàng)建一個(gè)好看的網(wǎng)站是多么容易。在這個(gè)教程里你會找到更多的布局教程。你會好奇這是為什么嗎?
聲明:本文不是原創(chuàng),而是編譯!原文地址:http://smashingpoint.com/clean-business-layout-tutorial.html
我使用Photoshop已經(jīng)很長時(shí)間了,從那個(gè)時(shí)候開始我就為客戶創(chuàng)建網(wǎng)站,并因此掙了不少錢。我想要教給你如何創(chuàng)建網(wǎng)站的原因是因?yàn)閯?chuàng)建網(wǎng)站可比創(chuàng)建一個(gè)簡單的Photoshop效果掙錢多了。如果你想開始從網(wǎng)上掙錢的話,為你未來的客戶創(chuàng)建網(wǎng)站正是時(shí)候。我這里有一個(gè)例子,為一個(gè)logo或者一個(gè)照片效果你能付多少錢?也許是50美元至100美元?從我開始設(shè)計(jì)至今我創(chuàng)建過數(shù)目上千的logo,上百個(gè)大的網(wǎng)站,我的大部分收入都是從設(shè)計(jì)網(wǎng)站布局中獲得的,這就是為什么我認(rèn)為你應(yīng)該開始創(chuàng)建網(wǎng)站的原因。我將會盡可能的講述的簡單易懂,我敢肯定通過我的方法會創(chuàng)建出漂亮的網(wǎng)站布局。
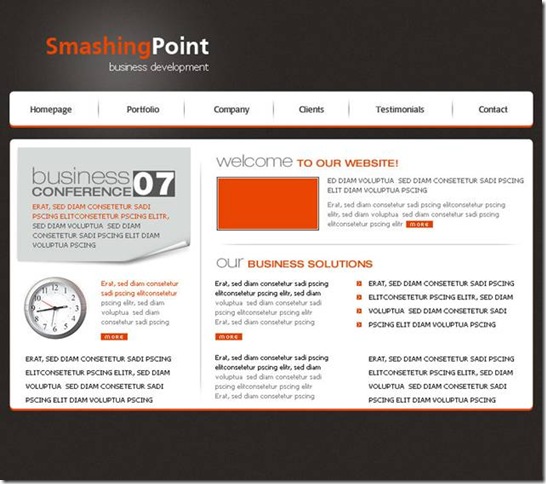
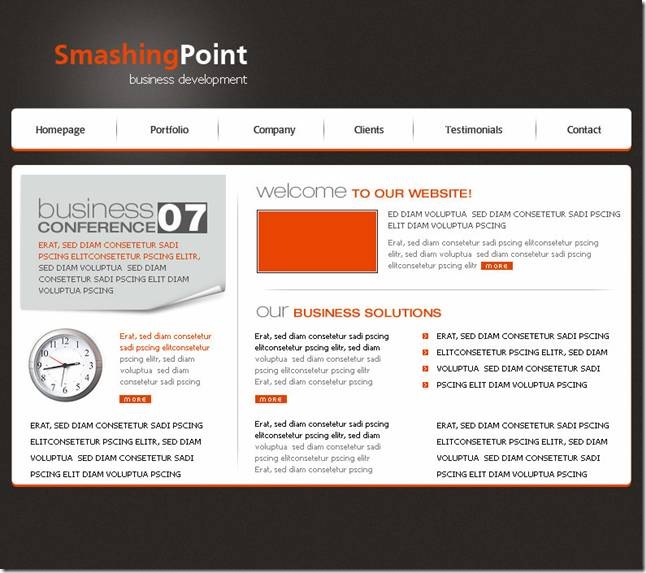
讓我們開始我們的教程,在這個(gè)教程中,我將創(chuàng)建一個(gè)商業(yè)網(wǎng)站布局。

首先創(chuàng)建一個(gè)新的文檔

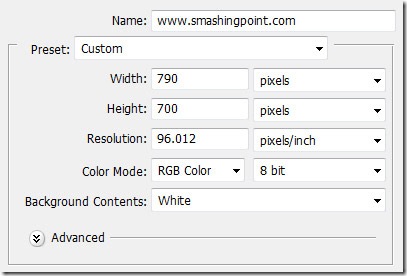
請使用如下設(shè)置

設(shè)置前景色為:#2b2724

選擇油漆桶工具,為畫布上色,選擇背景層

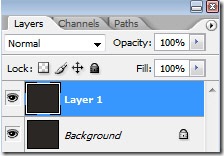
按住Ctrl+J(此快捷鍵將會復(fù)制選定圖層)

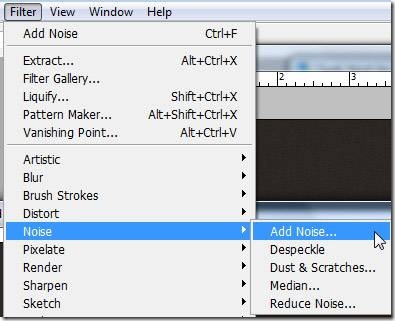
選擇“圖層1”,然后選擇“濾鏡”>“雜色”>“添加雜色”

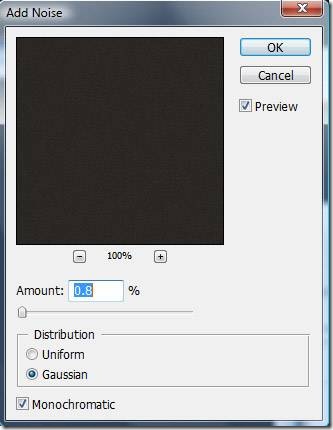
然后使用如下設(shè)置

選擇圓角矩形工具,在顯示器的上方,設(shè)置如下設(shè)置

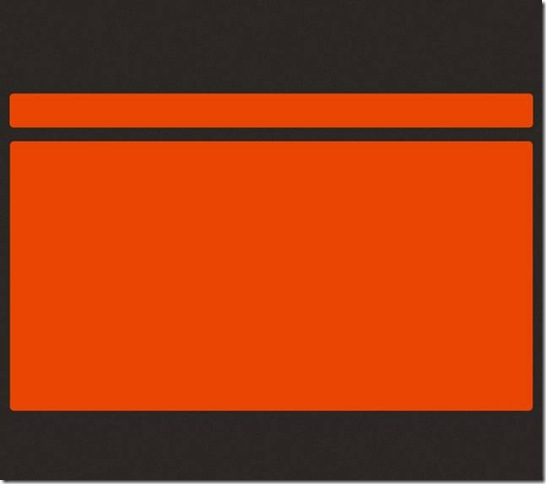
在你的布局上為導(dǎo)航創(chuàng)建兩個(gè)形狀,改變前景色為#e84502,然后我會使用圓角矩形工具

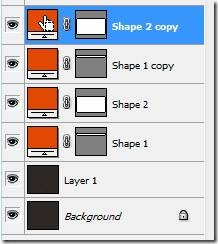
復(fù)制這兩個(gè)橙色的形狀。想要復(fù)制圖層,首先你需要選定你想要復(fù)制的圖層,然后按下CTRL+J鍵,在你復(fù)制完這兩個(gè)橙色的形狀之后,改變顏色為白色。改變顏色的方法是在圖層縮略圖上雙擊,然后選擇白色。

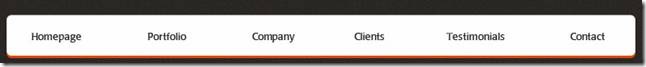
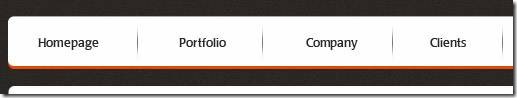
這是目前我所得到的結(jié)果

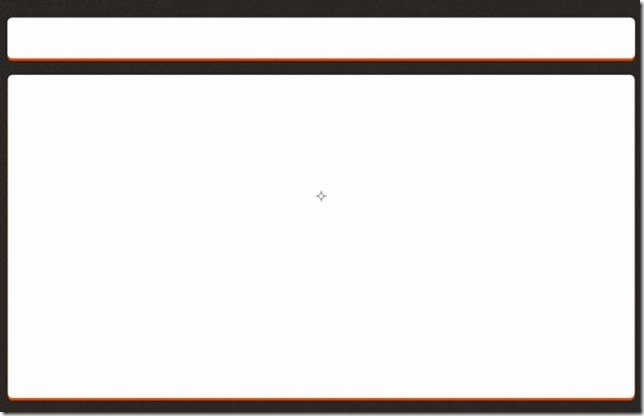
現(xiàn)在選擇移動工具,將白色形狀向上移動一點(diǎn)點(diǎn)

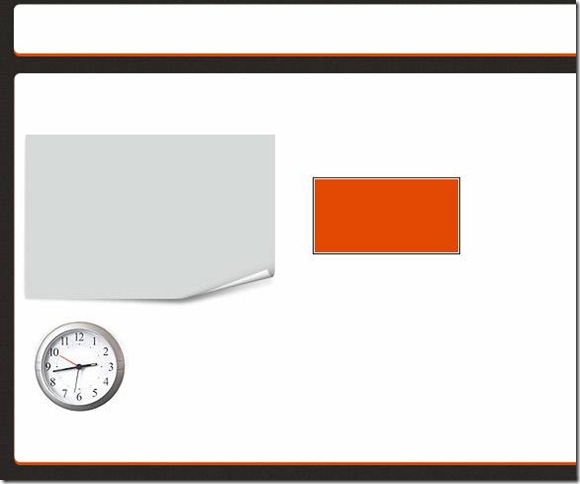
我會在這個(gè)布局上放置一些圖片

使用文字工具,我會加上一些文字

使用相同的工具,在導(dǎo)航條上加上一些文字

選擇線條工具,確保線條粗細(xì)為1個(gè)像素

在導(dǎo)航按鈕之間創(chuàng)建一個(gè)垂直線條

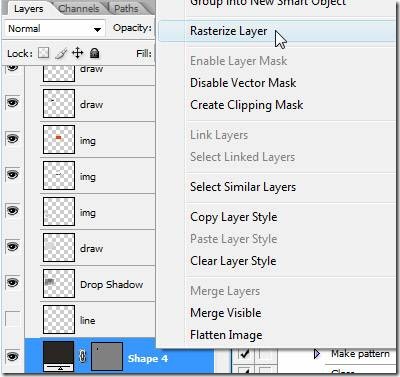
現(xiàn)在最重要的是要柵格化圖層,想要做到這一點(diǎn),你需要在圖層上點(diǎn)擊右鍵選擇“柵格化圖層”

選擇橡皮擦工具,改變畫筆到 60 Soft Mechanical 60 pixels

然后試著刪除線條的頂部和底部

復(fù)制這個(gè)圖層(選擇想要復(fù)制的圖層,然后在鍵盤上按下CTRL+J 鍵),選擇移動工具,然后將復(fù)制好的線條放置在另外一個(gè)導(dǎo)航按鈕的右邊。

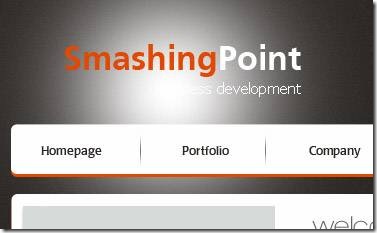
在整個(gè)布局的上方,我會創(chuàng)建一個(gè)簡單的文字logo,在以后的教程中我會向你展示如何創(chuàng)建漂亮的logo

在圖層1的上方創(chuàng)建一個(gè)新的圖層

選擇畫筆工具,改變 to Soft Mechanical 60 pixels,在文字logo下面創(chuàng)建一個(gè)簡單的白色點(diǎn)

想要效果好一點(diǎn)的話,可以將此圖層的透明度改變?yōu)?5%

最后的結(jié)果如下

希望你能喜歡最終的設(shè)計(jì),此設(shè)計(jì)的PSD文檔只對VIP會員開放。

相關(guān)推薦
- Photoshop設(shè)計(jì)網(wǎng)站用的藍(lán)色導(dǎo)航圖框
- Photoshop做模特網(wǎng)站模板實(shí)例
- 教大家用Photoshop制作網(wǎng)站頂部導(dǎo)航
- Photoshop制作禮品店網(wǎng)站模板
- Photoshop設(shè)計(jì)IDC公司網(wǎng)站模板
- 網(wǎng)站PSD模板切圖為XHTML+CSS的網(wǎng)頁實(shí)例
- photoshop制作博客網(wǎng)站模板實(shí)例教程
- Photoshop創(chuàng)建綠色的網(wǎng)站導(dǎo)航按鈕
- Photoshop制作網(wǎng)站導(dǎo)航圖
- Photoshop設(shè)計(jì)創(chuàng)意spring壁紙教程
相關(guān)下載
熱門閱覽
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評論