Photoshop制作web2.0風格軟件開發公司網站模版
時間:2024-02-03 15:00作者:下載吧人氣:49
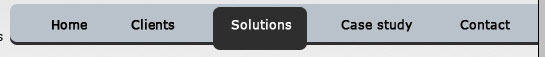
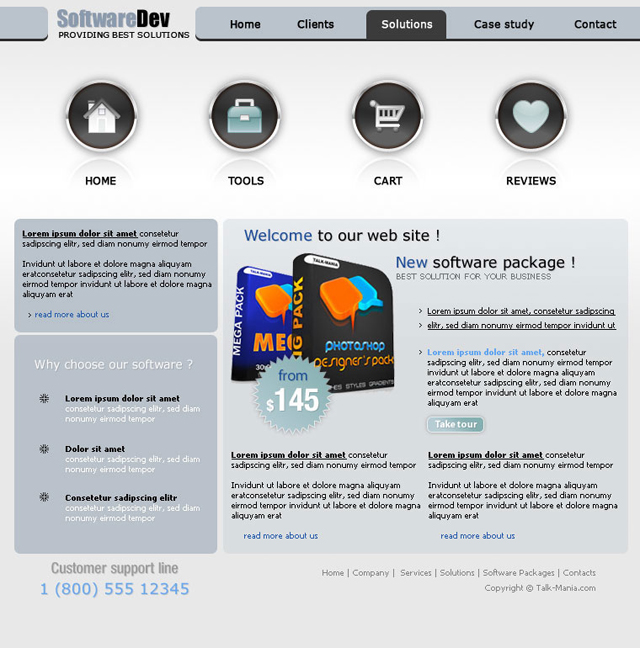
軟件開發公司網站需要的是專業性的視覺效果,所以在本文中的頁面設計并沒有使用過于鮮艷的顏色,而是用比較酷的一排金屬按鈕來完成頁面的視覺效果。
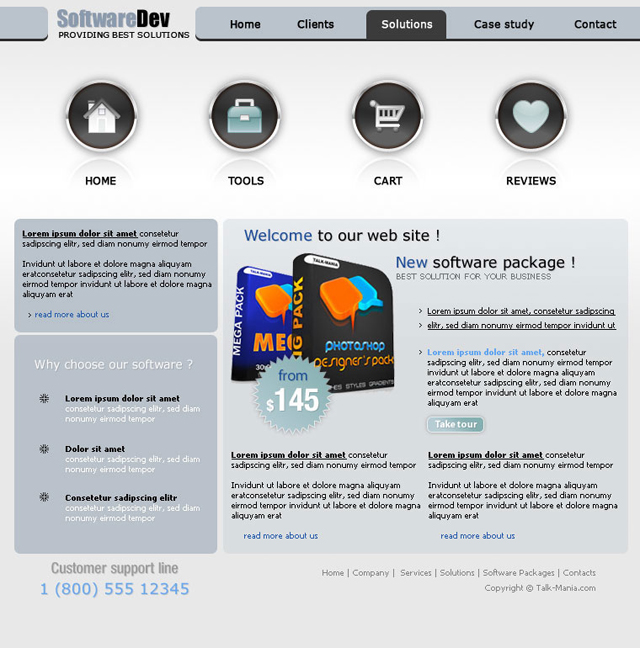
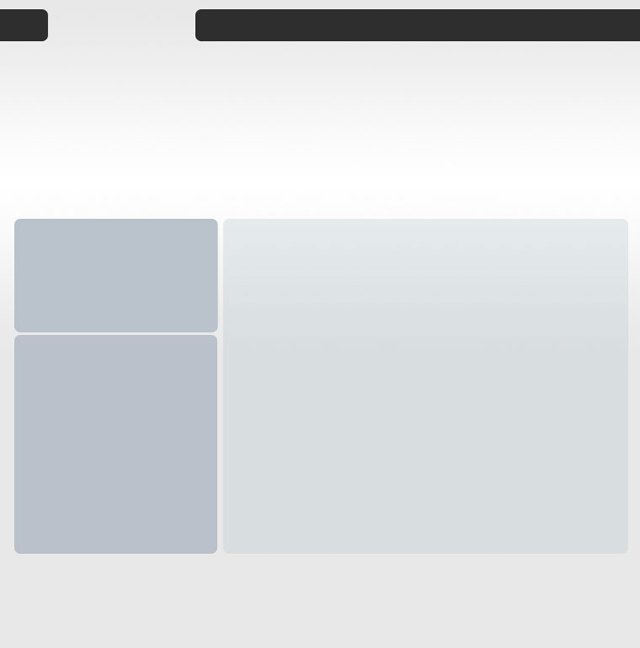
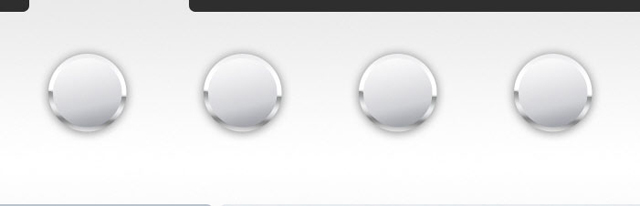
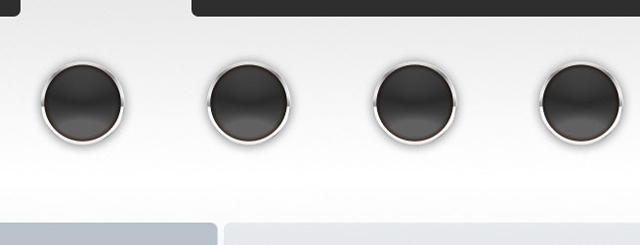
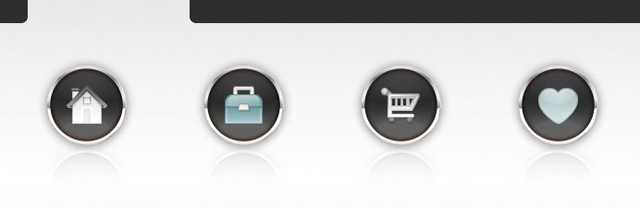
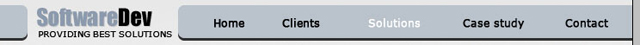
最終效果:
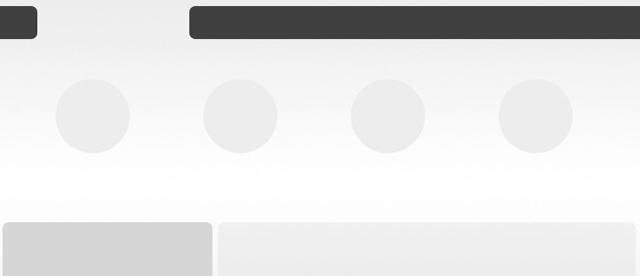
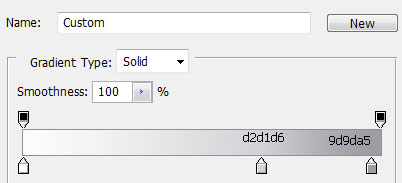
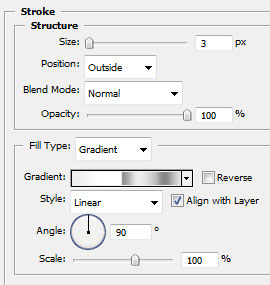
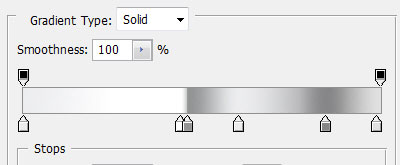
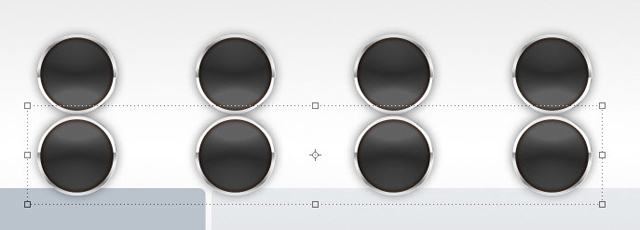
使用橢圓工具制作下面四個正圓(按shift建繪制正圓)
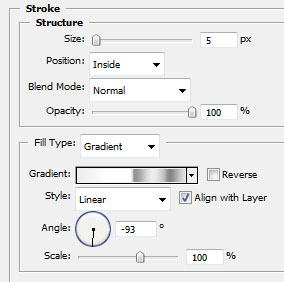
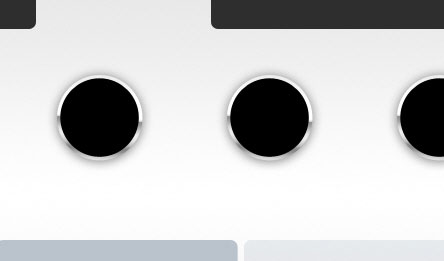
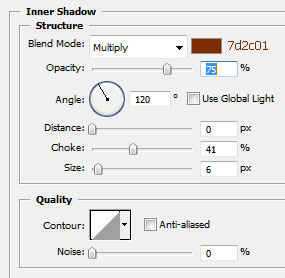
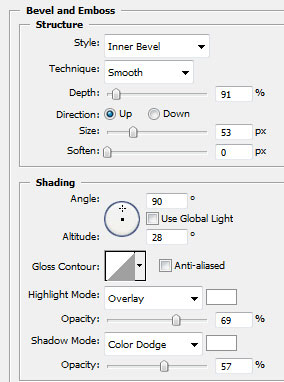
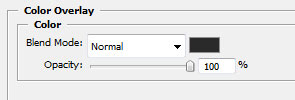
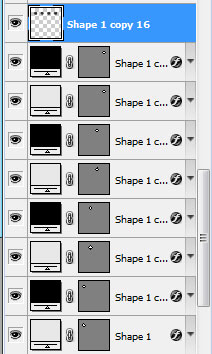
現在我再制作四個黑色的圓放在之前的圖層上,如下
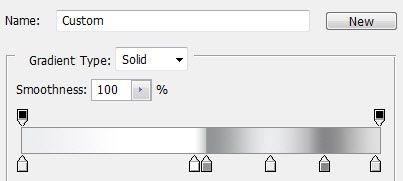
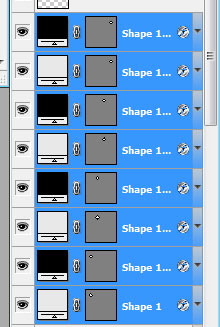
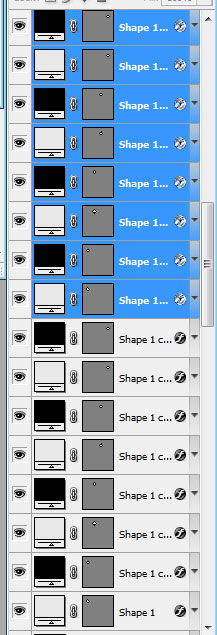
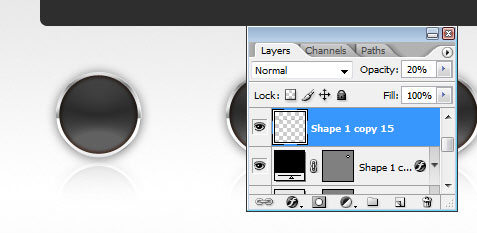
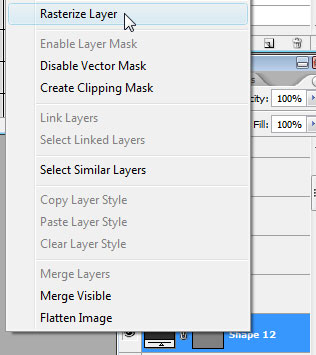
選中按鈕的所有圖層
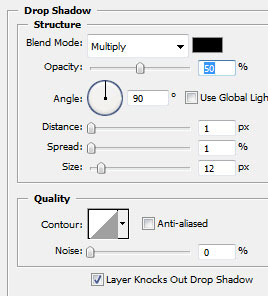
最后設置不透明度為20%就完成了倒影的制作
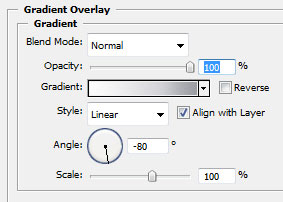
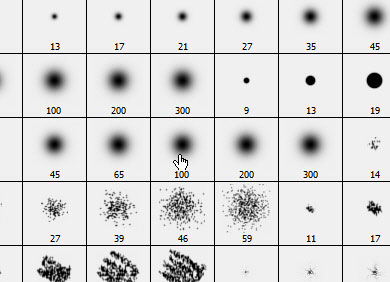
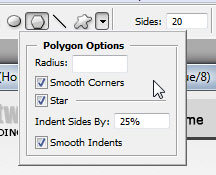
這里我們要為我們的軟件包裝圖片制做一個促銷的圖標,用多變形工具,設置如下
最終效果:





使用橢圓工具制作下面四個正圓(按shift建繪制正圓)







現在我再制作四個黑色的圓放在之前的圖層上,如下







選中按鈕的所有圖層






最后設置不透明度為20%就完成了倒影的制作









這里我們要為我們的軟件包裝圖片制做一個促銷的圖標,用多變形工具,設置如下






標簽Photoshop模板,制作web2.0風格

網友評論