圖標制作,用圖層樣式制作旋轉按鈕
時間:2024-03-08 14:17作者:下載吧人氣:34
本教程主要使用PS的圖層樣式制作立體旋鈕教程,很多同學一直學不好圖層樣式制作按鈕,今天用一個旋鈕教程,幫你學會圖層樣式,感興趣的朋友讓我們一起來學習吧。
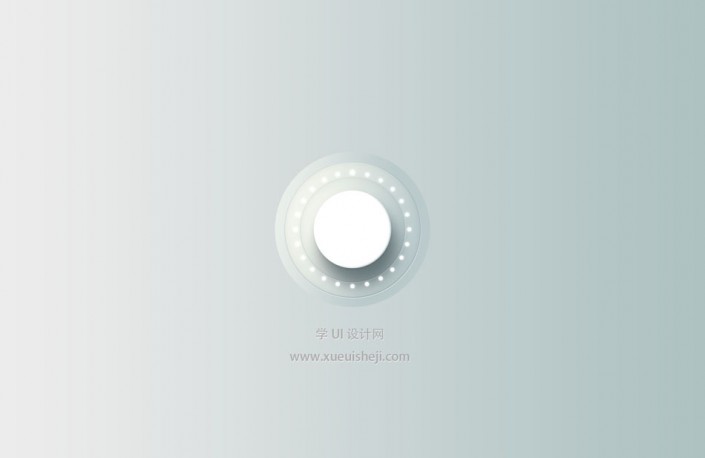
效果圖:

www.16xx8.com
練習重點:通過練習,了解各種圖層樣式的用法和技巧。記得提交作業哦
我們先把這個案例做出來,對比參數變化所達到不同的效果,邊做邊了解圖層樣式。
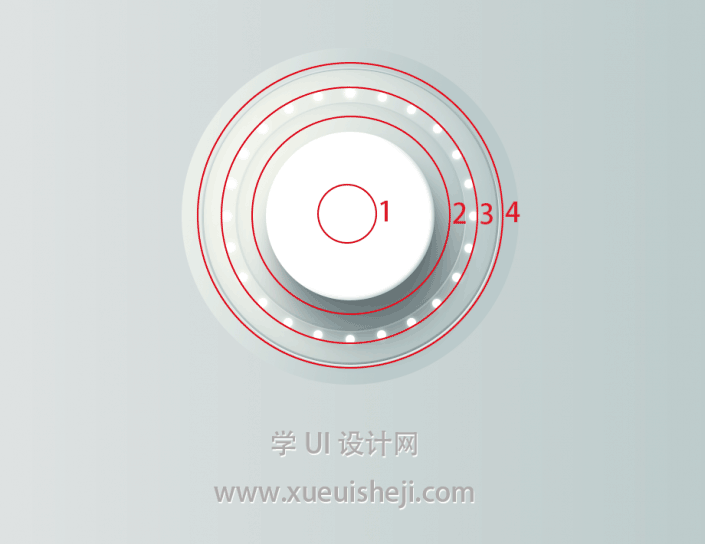
開始之前先分析一下這個按鈕的結構,總共分為4層,從里到外依次命名橢圓1~橢圓4。

步驟一:制作主體部分
打開你的Adobe Photoshop,創建一個新文檔
寬度2000 PX
高度1300 PX
分辨率72
將背景圖層填充數值調為0,調節圖層樣式。(本篇所有填充數值都為0)
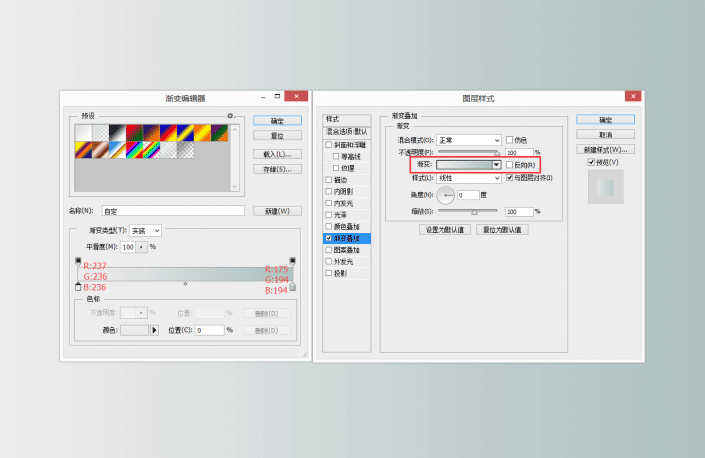
圖層樣式:漸變疊加
混合模式:正常
不透明度:100%
樣式:線性
角度0
縮放:100%
漸變顏色:(r:237 g:236 b:236) (r:175 g:194 b:194)

【注意點1】: 混合模式此處不多介紹,混合模式詳細教程戳此處
【注意點2】:使用圖層樣式時,記得把圖層面板上方的不透明度和填充參數設置好哦~
不透明度:控制整個圖層效果不透明度
填充:只影響圖層原有內容,不影響圖層樣式
因此調節填充選項可以將圖層原有內容調整為透明,但同時保留樣式。
2. 新建橢圓1,尺寸220 * 220 px,并設置圖層樣式
畫正圓:點擊工具欄上面的橢圓工具,設置好參數,按住shift鍵,點擊即可繪制尺寸為220*220像素的正圓
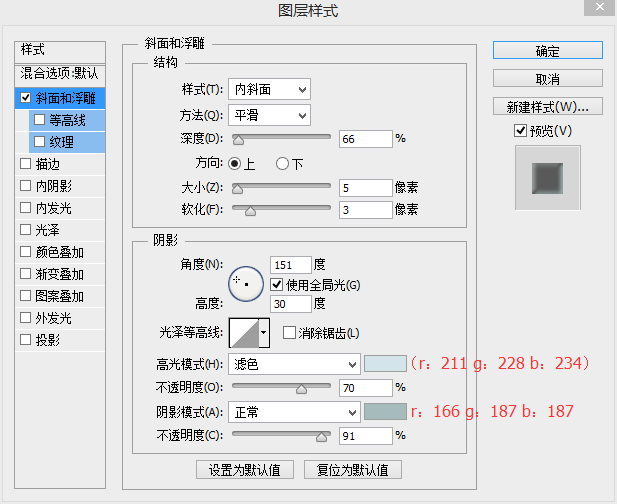
圖層樣式:斜面和浮雕
樣式:內斜面
方法:平滑
深度:66%
方向:上
大小:5
軟化:3
角度:151
高度:30
高光模式:濾色 R:211 G:228 B:234
不透明度:70
陰影模式:正常 R:166 G:187 B:187
不透明度:91

圖層樣式 – 投影:
混合模式:正片疊底
色值:(R:74 G:87 B:91)
不透明度:10%
角度:170
距離:4
擴展:0
大小:7

圖層樣式 – 投影
混合模式:正片疊底
色值:515f64(R:81 G:95 B:100)
不透明度:70%
角度:170
距離:51
擴展:0
大小:51

【注意點3】:點擊圖層樣式右邊+號可以復制多層,此功能僅PS 15CC及以上版本可使用,最新版本下載地址:平面圖像處理軟件 Adobe Photoshop CC 2017 中文/英文
3. 新建橢圓2,尺寸300 * 300PX。調節圖層樣式
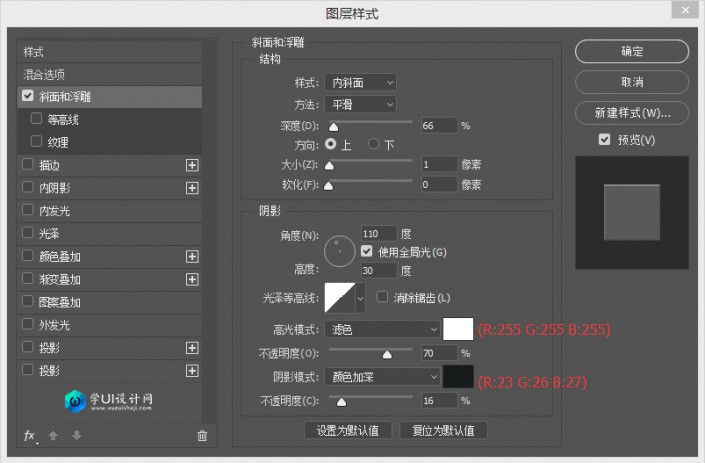
圖層樣式 – 斜面和浮雕
樣式:內斜面
方法:平滑
深度:66%
方向:上
大小:1
軟化:0
角度:110
高度:30
高光模式:濾色 #ffffff (R:255 G:255 B:255)不透明度:70
陰影模式:顏色加深 #171a1b(R:23 G:26 B:27) 不透明度:16

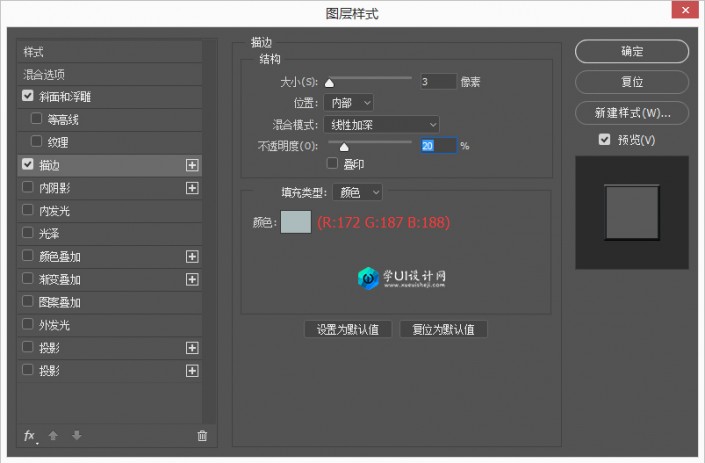
圖層樣式 – 描邊
大小:3
混合模式:線性加深
不透明度:20%
填充類型:顏色 色值:acbbbc(R:172 G:187 B:188)

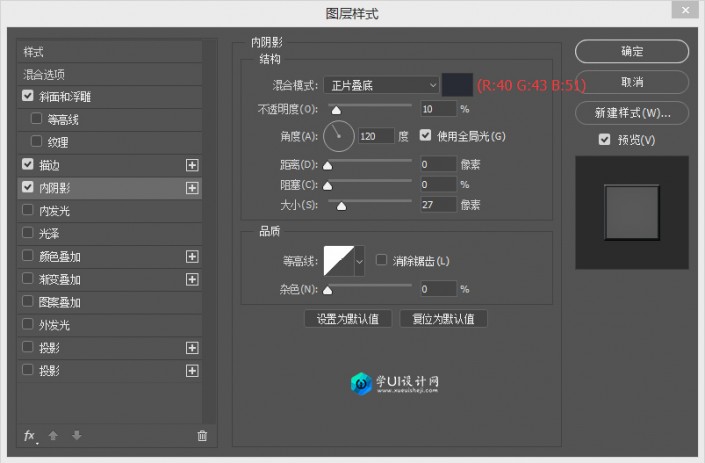
圖層樣式 – 內陰影
混合模式:正片疊底
色值:282b33(R:40 G:43 B:51)
不透明度:10%
角度:120度
距離:0
阻塞:0
大小:27

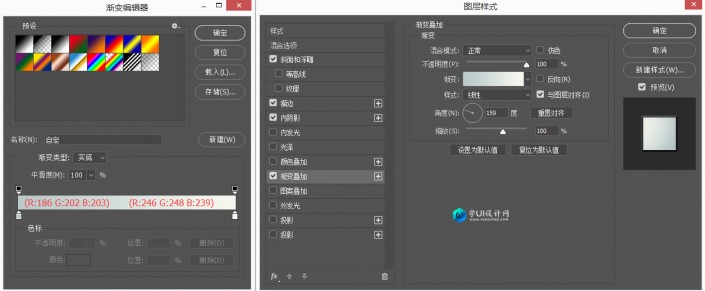
圖層樣式:漸變疊加
混合模式:正常 不透明度:100%
漸變色值:#bacacb(R:186 G:202 B:203)~#f6f8ef(R:246 G:248 B:239)
樣式:線性 角度:159

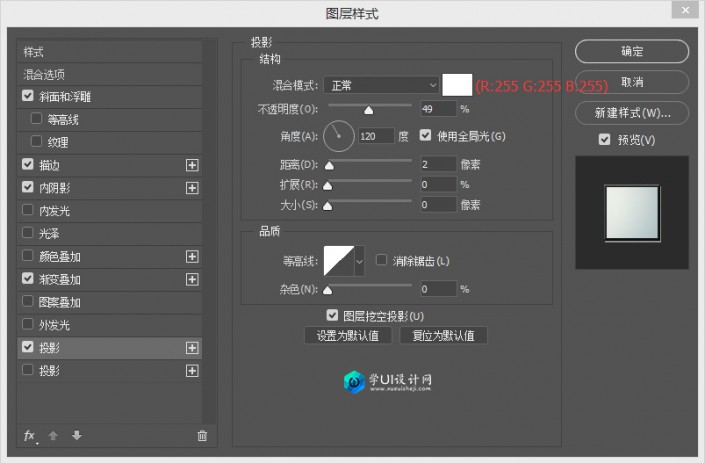
圖層樣式 – 投影
混合模式:正常
色值:#ffffff(R:255 G:255 B:255)
不透明度:49%
角度:120
距離:2

4. 復制橢圓2,并將復制的圖層改名為橢圓3,放到橢圓2圖層下面,Ctrl+T進入自由變換,等比放大到134%。
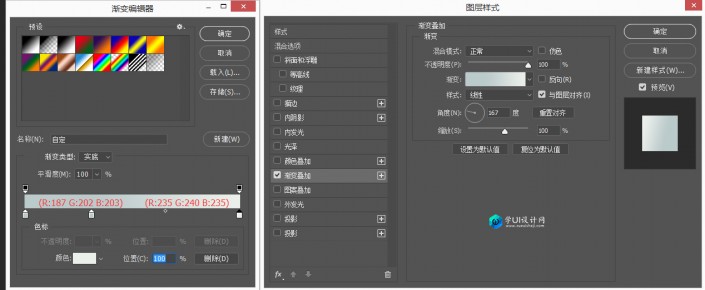
5.新建橢圓4,尺寸440* 440PX。打開屬性窗口。并調節圖層樣式
圖層樣式:漸變疊加
混合模式:正常
不透明度:100%
漸變色值:(R:187 G:202 B:203) (R:235 G:240 B:235)
樣式:線性
角度:167

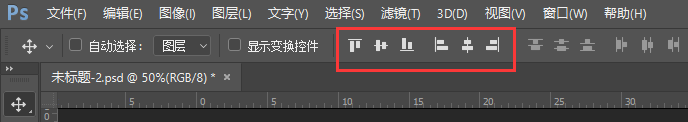
【注意點4】:在這里面有很多人發現,自己的圓感覺沒有對齊,這個大家可以把橢圓層全選在選擇情況下點擊對齊。

步驟二:制作發光效果
新建一個 12 * 12PX的橢圓,命名為發光橢圓1,放在圖標相對位置。并設置圖層樣式
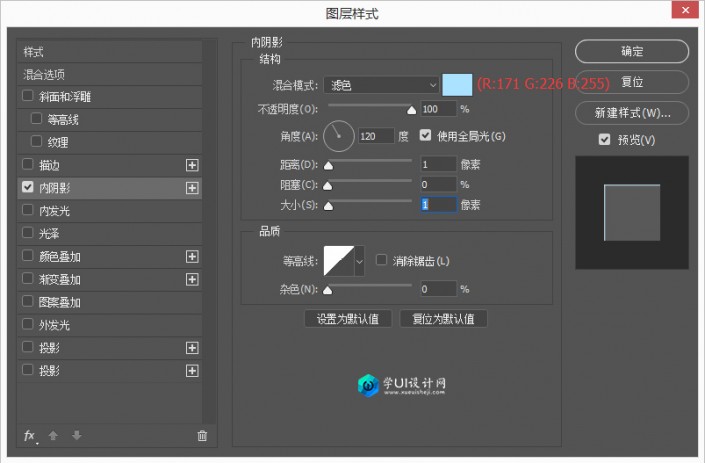
圖層樣式:內陰影
混合模式:濾色
色值:#abe2ff(R:171 G:226 B:255)
不透明度:100%
角度:120度
距離:1
阻塞:0
大小:1

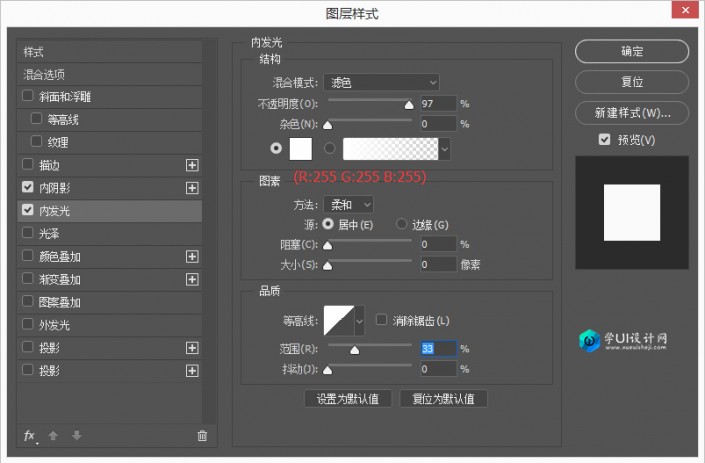
圖層樣式:內發光
混合模式:濾色
不透明度:97%
雜色:0
色值:#ffffff(R:255 G:255 B:255)
方法:柔和
源:居中
阻塞:0
大小:0
等高線:默認
范圍:33%
抖動:0

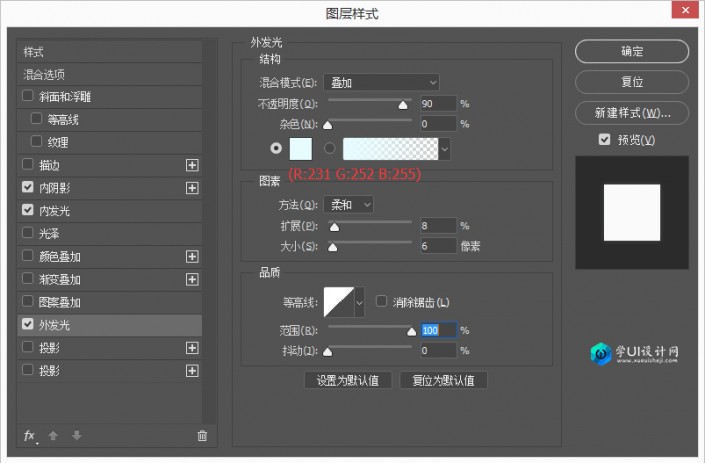
圖層樣式:外發光
混合模式:疊加
不透明度:90%
雜色:0
色值:# e7fcff(R:231 G:252 B:255)
方法:柔和
擴展:8
大小:6
等高線:默認
范圍:100%
抖動:0

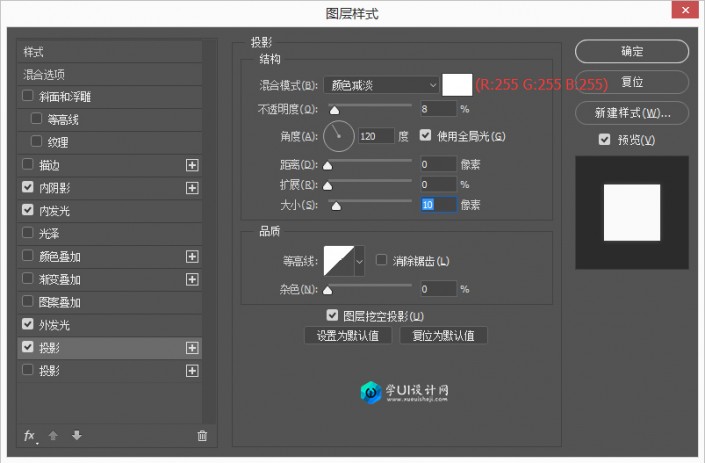
圖層樣式:投影
混合模式:線性減淡
色值:#ffffff(R:255 G:255 B:255)
不透明度:8%
角度:120
距離:0
擴展0
大小:10

2. 選中 發光橢圓 圖層
Ctrl+J復制一層。 選中復制的層,Ctrl+T進入自由變換,然后按住 Alt+鼠標左鍵 將變換中心點拉到整個圖標的中心點。并在參數欄中將旋轉調整為 -15。然后 回車鍵 確定。然后按住Shift+Ctrl+Alt+T快速復制。
步驟三:制作文字
選擇文字工具,打出自己想要的字體。添加圖層樣式
最好選用無襯線字體哦,粗細要適中,會看著比較精致
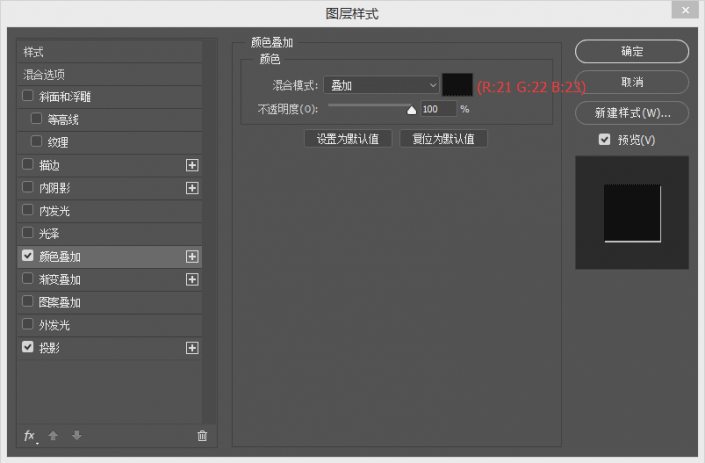
圖層樣式:顏色疊加
混合模式:疊加
色值:#151617(R:21 G:22 B:23)
不透明度:100%

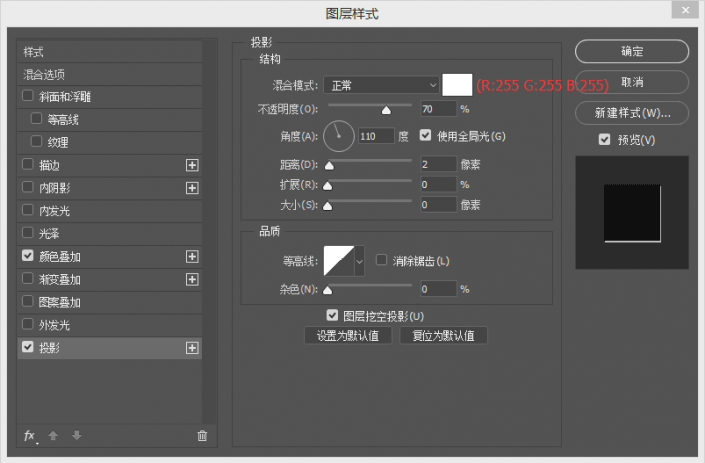
圖層樣式:投影
混合模式:正常
色值:#ffffff(R:255 G:255 B:255)
不透明度:70%
角度:110
距離:2
擴展0
大小:0

案例到這里已經完成了,做練習的朋友可以根據喜好在修改。
完成:

www.16xx8.com
制作起來也不難,同學們試一下吧,做出自己想要的風格。

網友評論