紙張效果,類似紙張撕裂的文本字文字效果
時間:2024-03-08 06:45作者:下載吧人氣:30
今天這個教程很簡單,主要考驗你鋼筆工具的熟練度和蒙版的運用,30分鐘就可以學會特別流行的紙邊撕裂效果,素材已打包,新手來收!
素材鏈接:http://pan.baidu.com/s/1i3Vcx0p 密碼:1ydj
效果圖:



步驟1
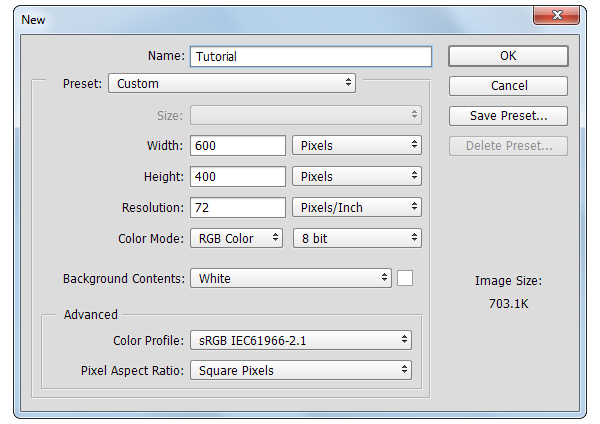
我們要新建600*400的圖層,具體設置如圖所示哦~

步驟2
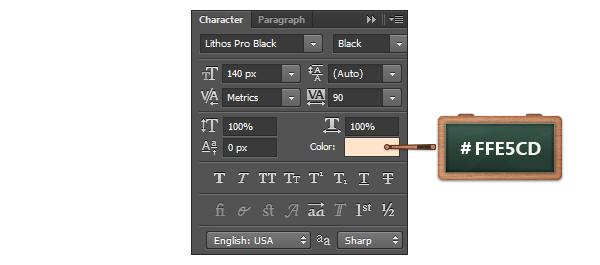
然后打上“Wirte”,設置文字的顏色為#FFE5CD,大小為140px~


步驟3
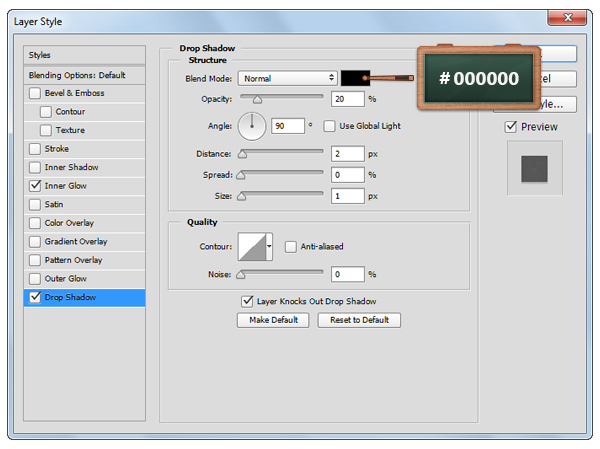
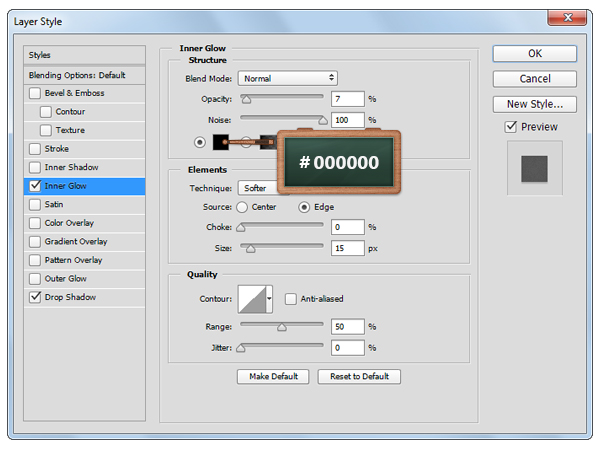
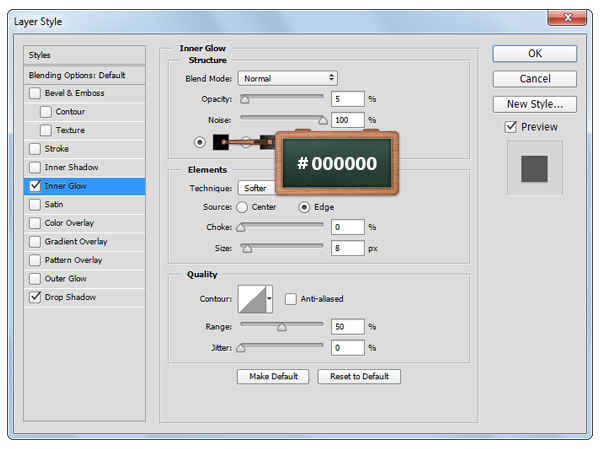
現在我們打開圖層樣式,參數設置如下圖所示:
投影,正常,透明度20%,角度90°,距離2px,大小1px
內發光,正常,透明度7%,顏色#000000,柔軟,邊緣,大小:15px



步驟4
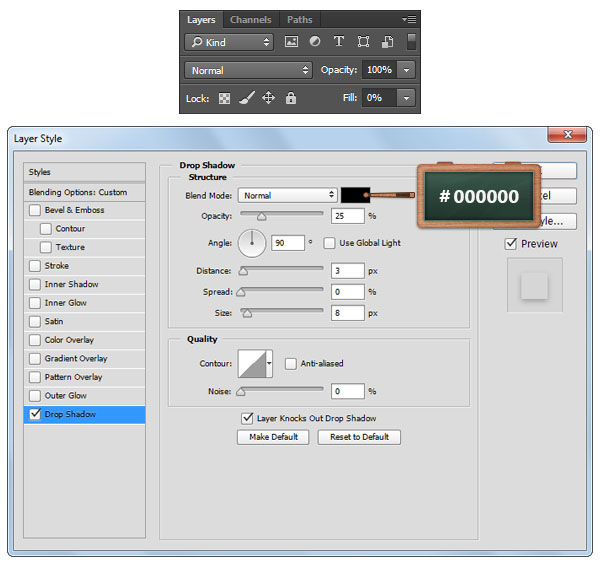
然后捏,我們用“Ctrl+J”來復制一層文本,并把填充改變成0%~再打開圖層樣式設置參數~=W=
投影,正常,透明度25%,角度90°,距離3px,大小8px


步驟5
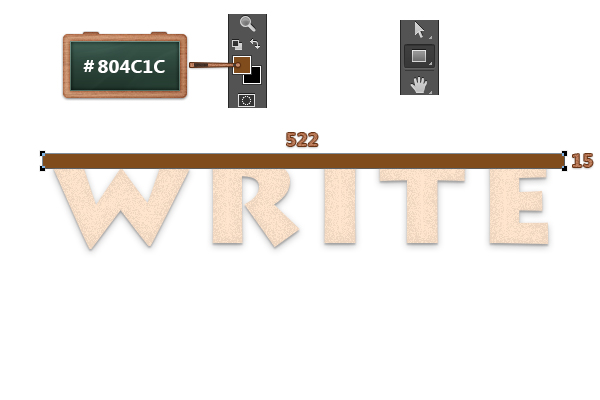
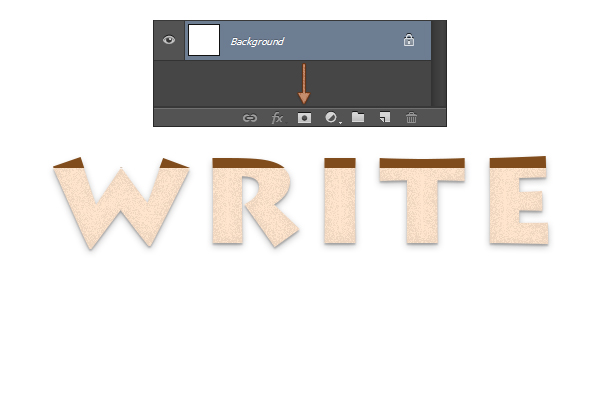
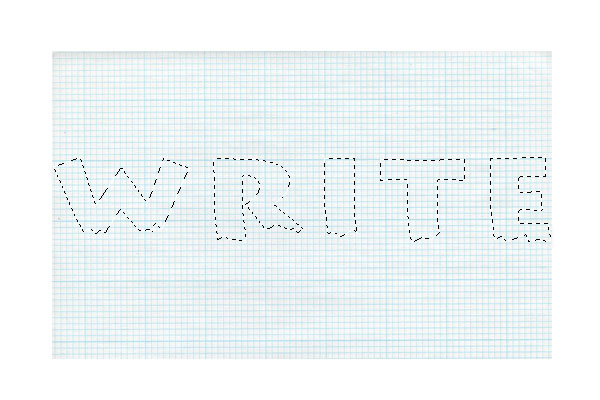
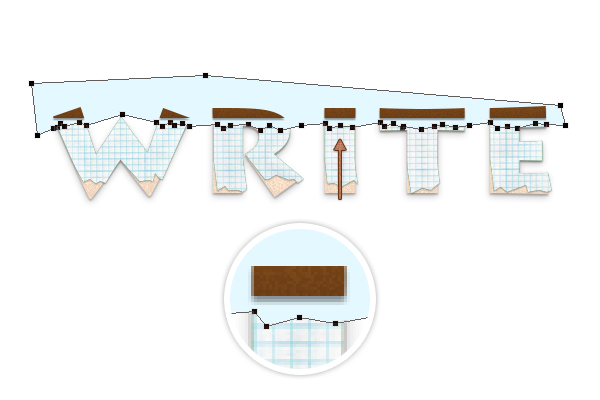
這一步我們要將前景色改變成#804C1C哦,使用矩形工具,創建一個522*15px大小的長條矩形,如圖所示。然后選出文字選區,再在長條矩形圖層添加蒙版,效果就如圖3所示那樣啦~



步驟6
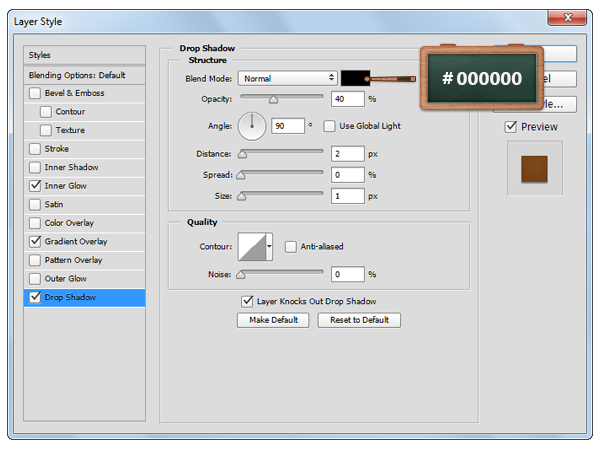
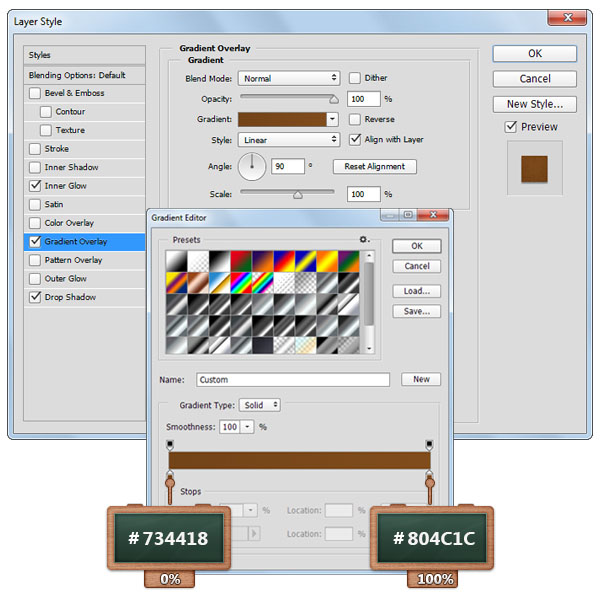
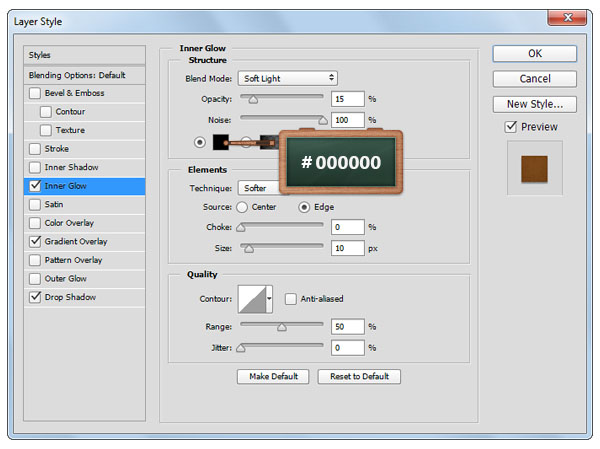
打開圖層樣式,參數設置如下:

投影,正常,透明度40%,角度90°,距離2px,大小1px

漸變疊加,透明度100%,線性,角度90°,全局光,顏色#734418,#804c1c

內發光,柔光,透明度15%,顏色#000000,柔和,邊緣,大小10px

步驟7
接下來呢再來復制一層你的文字,然后清除圖層樣式,右鍵轉換為形狀,改變顏色為綠色#389149

步驟8
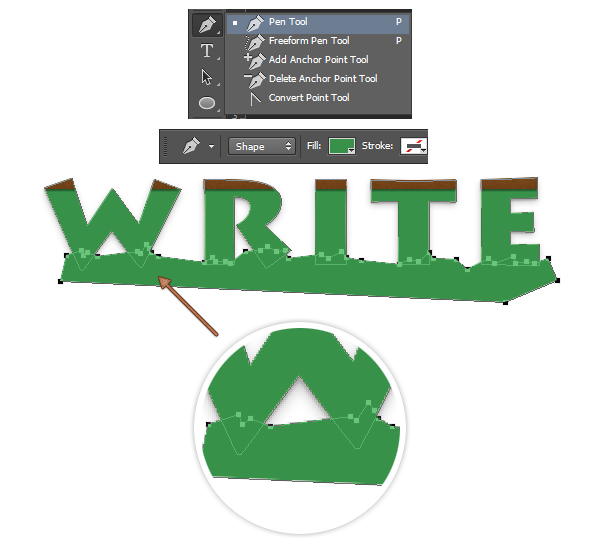
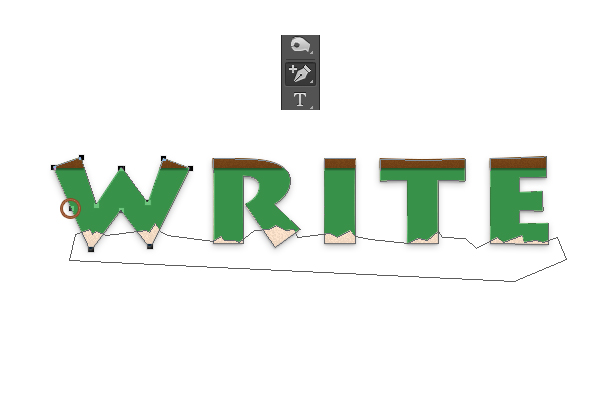
這一步一定要確保綠色字圖層是被選中的哦!然后我們就來使用鋼筆工具來添加錨點啦!具體在哪里添加,如下一系列圖所示喲~O(∩_∩)O哈哈~





步驟9
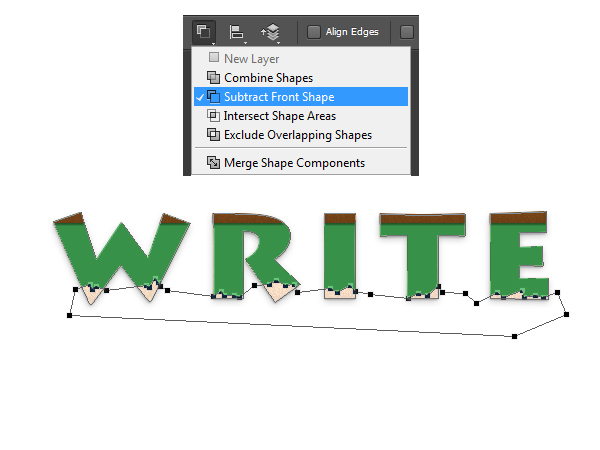
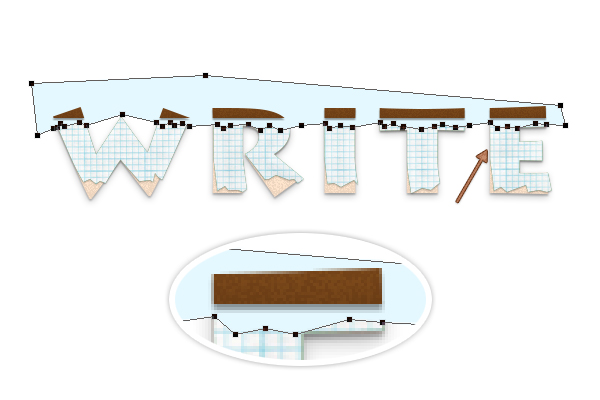
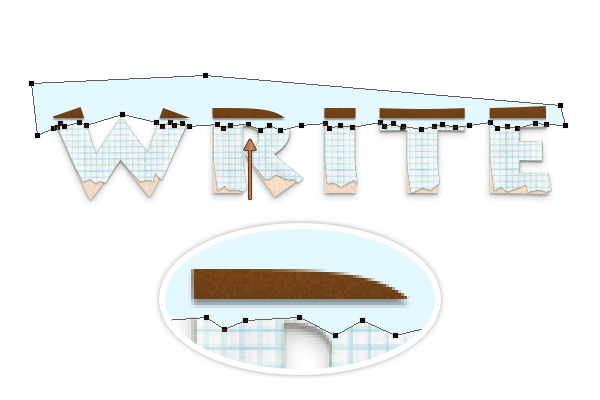
現在我們來運用路徑選擇工具,在綠色字上選擇我們剛用鋼筆工具畫好的形狀,然后選擇減去頂層圖層~制作出底邊撕碎紙張的效果哦~


步驟10
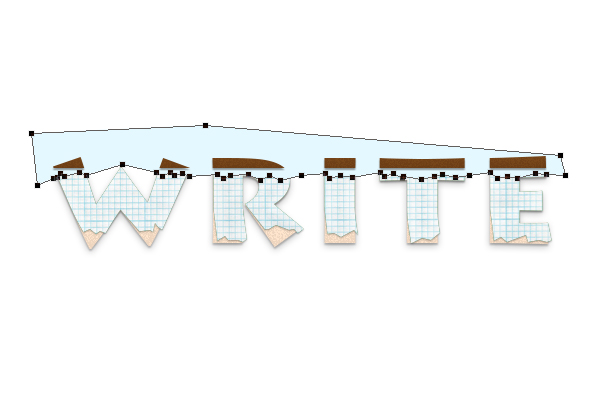
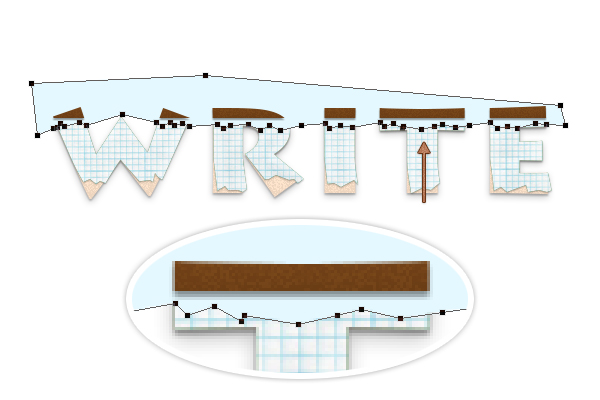
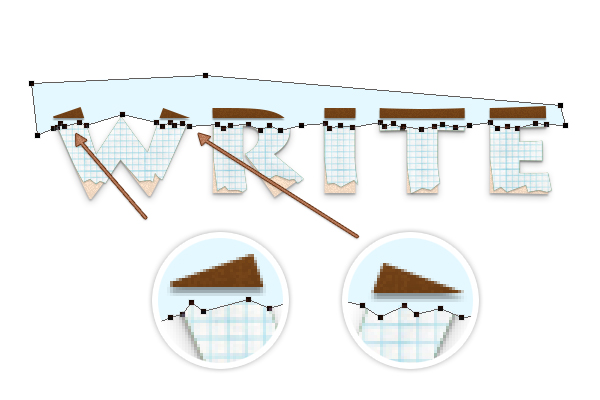
選擇添加錨點公開,確保你的綠色字圖層是被選中的~然后我們在綠色文字上添加錨點,如圖1所示。
現在我們再來用直接選擇工具選擇如圖3所示的錨點,向右移動2-3次!



步驟11
導入紙張素材,然后改變其大小為500*308px,選中我們的綠色文字,然后添加一個蒙版,
回到圖層,我們將綠色字體的填充改變成0%,將紙張圖層放置在棕色形狀的下方就可以了~



步驟12
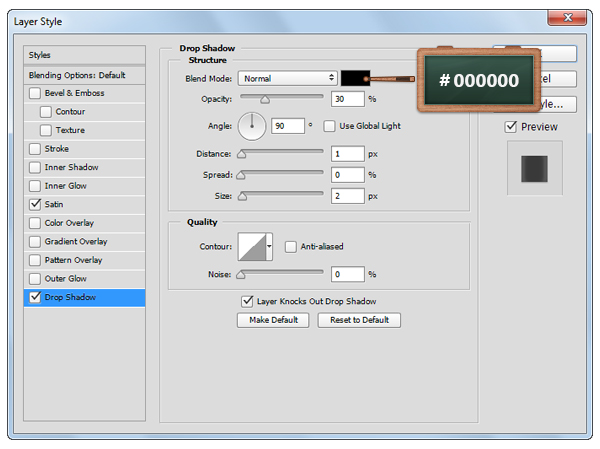
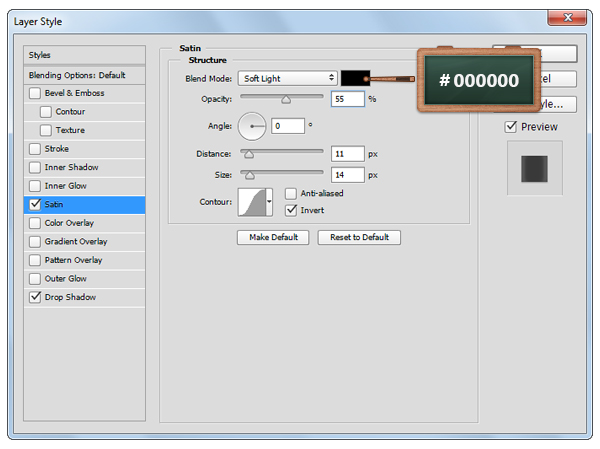
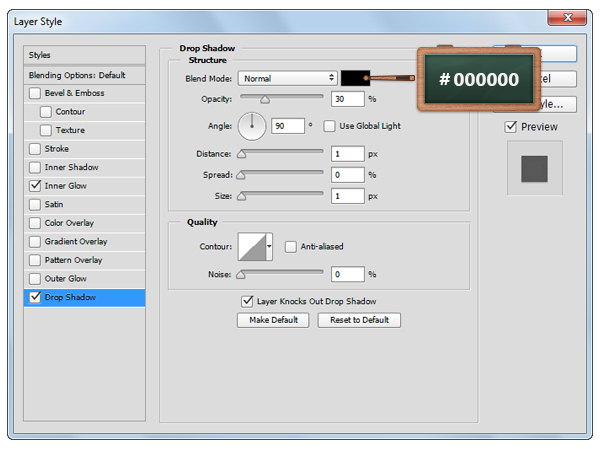
現在我們就來打開圖層樣式,參數如下圖所示:

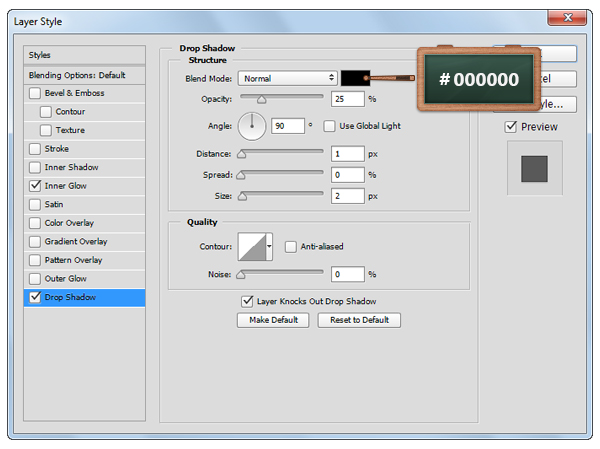
投影,正常,顏色#000000,透明度30%,角度90°,距離1px,大小2px

光澤,柔光,顏色#000000,透明度55%,角度0°,距離11px,大小14px,反相。

步驟13
之后我們把前景色改變為#E4F8FF,使用鋼筆工具畫出如圖所示的形狀~該圖層一定要在棕色形狀之下哦!






步驟14
選出綠色字體的選區,然后添加蒙版~?(^?^*)


步驟15
打開圖層樣式,參數設置如下~

投影,正常,透明度30%,角度90°,距離1px,大小1px

內發光,正常,透明度5%,顏色#000000,柔和,邊緣,大小8px

步驟16
然后我們把前景色改變成黑色#000000,使用矩形工具新建50*80px、30*80px、60*70px和22*44px的矩形~
然后改變角度,和如圖2所示一樣!


步驟17
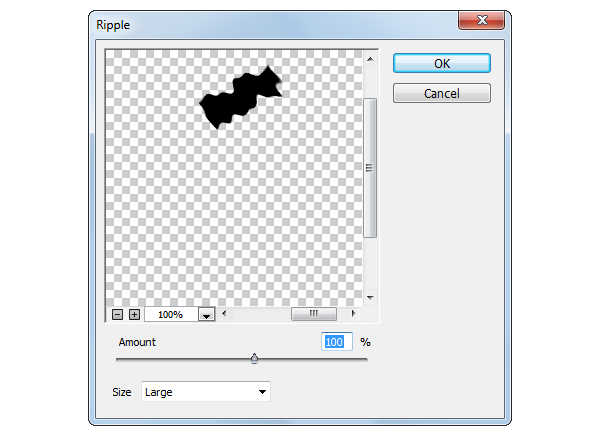
現在我們回到圖層面板,將所有的黑色圖形合并后再將其轉化成智能對象,再去濾鏡>扭曲>波紋,數量為100%,大小選擇大,然后確定就可以了~


步驟18
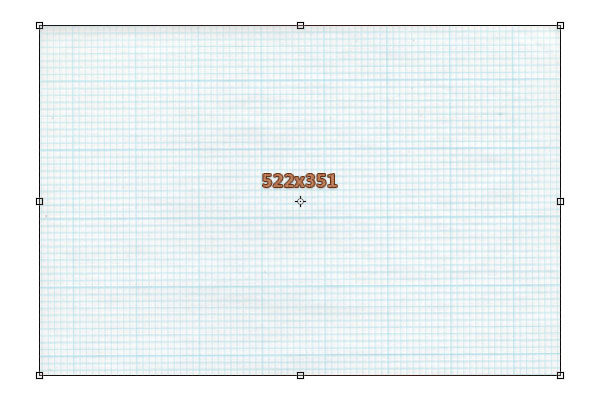
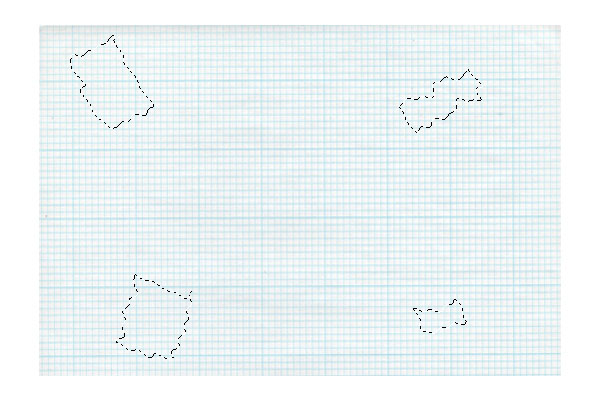
這里我們再來導入一次紙張素材,改變 其大小為522*351px~
選出黑色圖形的選區,添加蒙版,再把黑色圖形的填充改為0%~



步驟19
打開圖層 樣式,然后參數設置如下 :

投影,正常,顏色#000000,角度90°,距離1px,大小2px

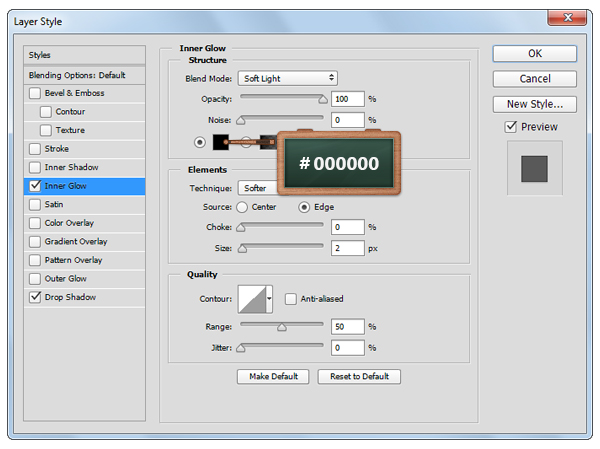
內發光,柔光,透明度100%,顏色#000000,柔和,邊緣,大小2px

步驟20
最后我們來添加背景色就完工啦!
填充 #678F84,打開圖層樣式,參數設置如下:

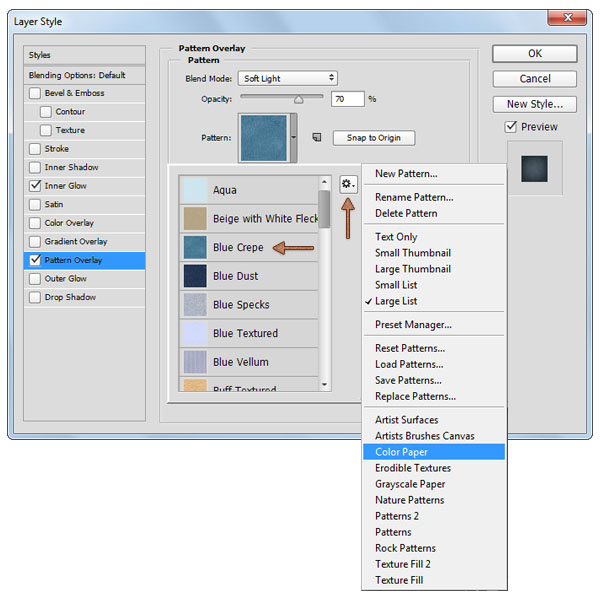
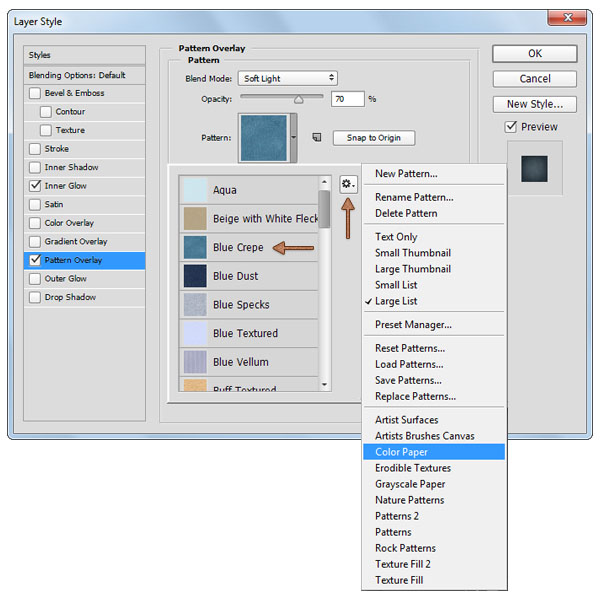
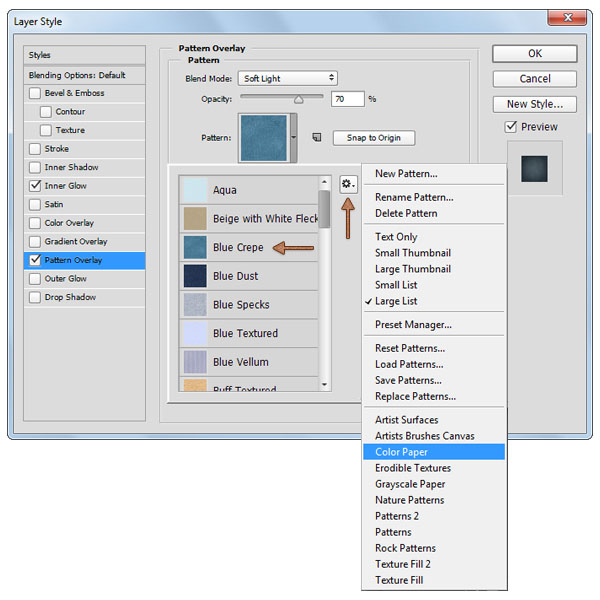
圖案疊加,紙張顏色,選擇藍色的圖案!

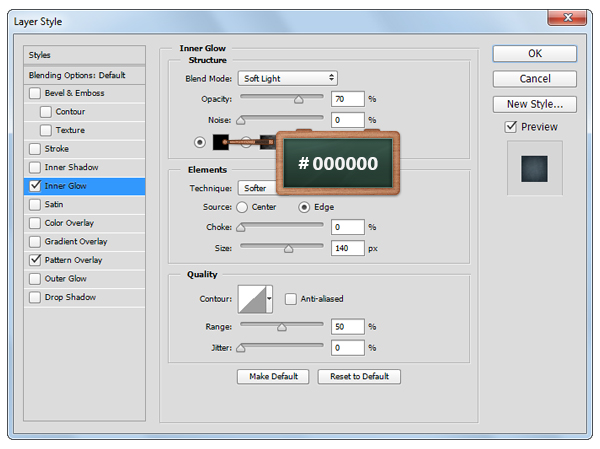
內發光,柔光,透明度70%,顏色#000000,柔光,邊緣,大小140px

步驟21
你可以設置不同背景圖,可以設置成#D3C2B4,再改變圖層樣式就可以啦!


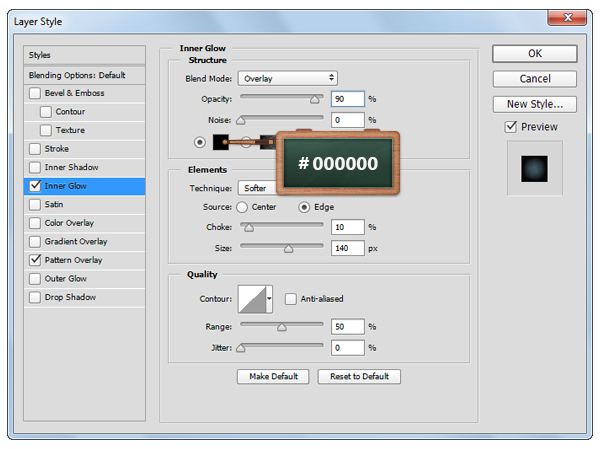
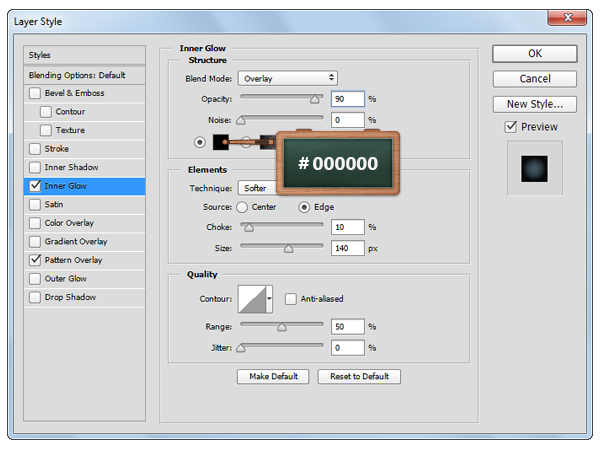
內發光,疊加,透明度90%,柔和,邊緣,阻塞10%,大小140px

步驟22
這個背景圖層的顏色為#AECCE6,打開圖層樣式,參數設置改改~

柔光,透明度70%


最終效果:


網友評論