排版知識,網(wǎng)站主題部分文字的排版設計知識
時間:2024-03-08 06:00作者:下載吧人氣:31
說到排版,這是個大學問。網(wǎng)站上每一個元素都能影響瀏覽,排版設計的好壞絕對能考驗一個設計師的基本功底,而短短的一篇文章并不能將排版介紹清楚,本文就先主要分享網(wǎng)站主題部分文字的排版,后期我們還會在不同系列文章中根據(jù)重點地穿插介紹排版技巧。
文字的排版需要考慮文字辨識度和頁面易讀性,本文就從最佳易讀性規(guī)范和CRAP設計四原則的角度與大家分享怎樣在網(wǎng)頁中做出精彩的文字排版。
先想想,你覺得好的文字排版是什么樣的?

在我們看來,好排版一定有著比較棒的閱讀性,文字內(nèi)容在視覺上是平衡和連貫的,并且有整體的空間感。
布局、內(nèi)容擺放和欄目設計都會影響文字的閱讀性。從易讀性來看,需要設計師考慮字體、字號、行距、間距、背景色與文字顏色對比等。
我們在前面文章中已經(jīng)重點介紹了字體和字號,以下最佳易讀性規(guī)范則介紹行距和間距,分享適宜的行寬和行高,幫助瀏覽者保持閱讀節(jié)奏,讓讀者擁有更好的閱讀體驗。
一、最佳易讀性規(guī)范
1.行寬
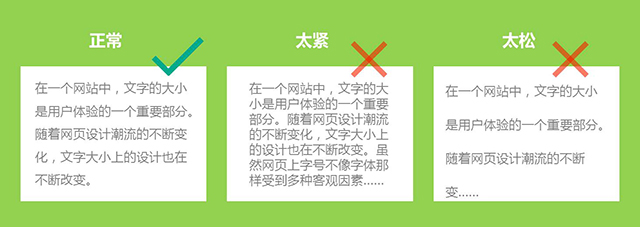
我們可以想象一下:如果一行文字過長,視線移動距離長,很難讓人注意到段落起點和終點,閱讀比較困難;如果一行文字過短,眼睛要不停來回掃視,破壞閱讀節(jié)奏。
因此我們可以讓內(nèi)容區(qū)的每一行承載合適的字數(shù),來提高易讀性。
傳統(tǒng)圖書排版每行最佳字符數(shù)是55—75,實際在網(wǎng)頁上每行字符75—85更流行。中文在14號字體時,建議35—45個文字。
比如下圖:

2.間距
行距是影響易讀性非常重要的因素,過寬的行距會會讓文字失去延續(xù)性,影響閱讀;而行距過窄,則容易出現(xiàn)跳行。

網(wǎng)頁設計中,文字間距一般根據(jù)字體大小選1—1.5倍作為行間距,1.5—2倍作為段間距。
比如12號字體,行間距是12px—18px,段落間距則是18px—24px。
另外,行高/段落之間的空白=0.754。行間距正好是段落間距的75%是非常常見的。
比如簡書16號字體,行間距27px/段間距36px=75%。文字字號本身比較大,所以行間距也不需要嚴格按照1—1.5倍的比例設置,不過行間距和段間距的比例符合75%,看起來很不錯,這樣的視覺效果讓人在閱讀時保持一種節(jié)奏感,這就是在實際情況中將規(guī)范的靈活應用。

3.行對齊
排版中很重要的一個規(guī)范就是把應該對其的地方對齊,比如每個段落行的位置對齊。
不論哪種視覺效果,精美的、正式的、有趣的還是嚴肅的,一般都可以應用一種明確的對齊來達到目的。
通常情況下,建議在頁面上只使用一種文本對齊,盡量避免兩端對齊。
4.文字留白
在排版文字時,在版面需要留出空余空間,留白面積從小到大應該遵循的順序是:字間距、行間距、段間距。此外,在排版內(nèi)容區(qū)之前,需要根據(jù)頁面實際情況給頁面四周留出余白。

二、CRAP設計四原則在文字排版中的應用
CRAP是四項基本設計原理,包括對比(Contrast)、重復(Repetition)、對齊(Alignment)、親密性(Proximity), 已經(jīng)被設計師廣泛應用。這四個基本原則在網(wǎng)頁設計中對文字的排版也非常適用。
1.對比
我們將對比分為三類,主要是標題與正文的字體與字號對比、文字顏色對比,以及文字顏色與背景顏色的對比。
> 標題與正文對比
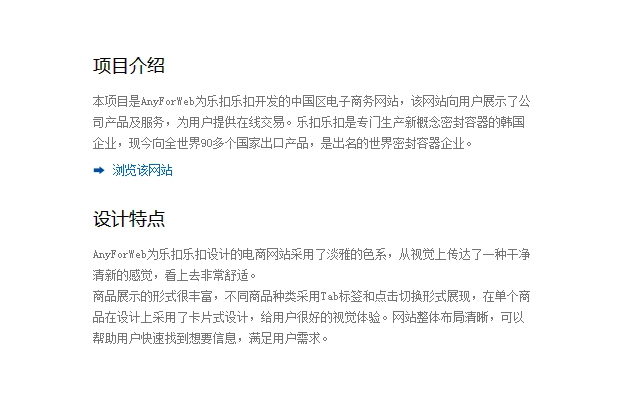
在AnyForWeb網(wǎng)站案例頁面中,標題使用18號的微軟雅黑,正文使用12號的宋體,兩種字體字號的對比讓文字內(nèi)容富有層次,很容易吸引讀者眼球。

> 文字顏色對比
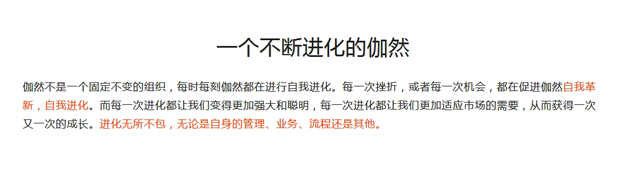
在伽然官網(wǎng)中,一部分文字采用了與主要文字不同的另一種顏色,這種對比是增加視覺效果的有效途徑之一,突出展示了段落的重點。

> 文字顏色與背景顏色對比
這是非常常用的一種排版設計方式,正文文本與背景合適的對比可以提高文字的清晰度,產(chǎn)生強烈的視覺效果。
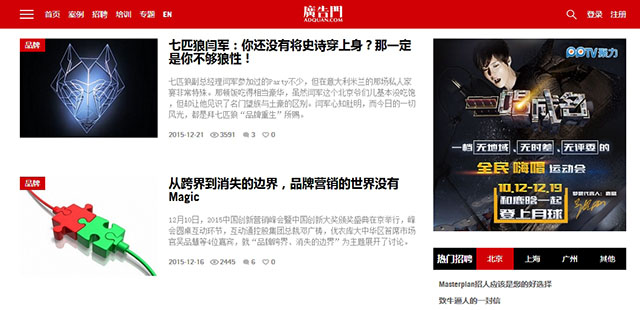
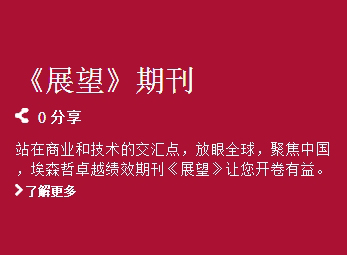
比如在埃森哲官網(wǎng)中,白色背景、紅色標題、黑色正文的對比,以及紅色背景與白色文字對比的應用,將文字內(nèi)容清晰襯托出來,既有豐滿的層次感,同時有具有很強的視覺沖擊力。


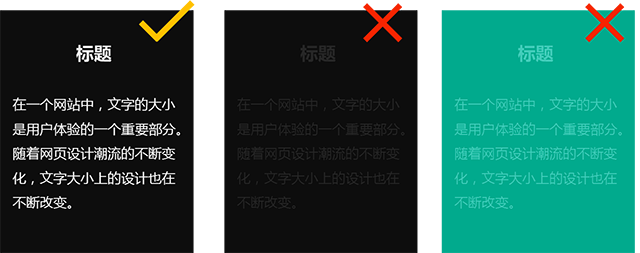
設計師在使用這一原則時需要注意,必須確保文字是容易看清的,如果文字過小或過于纖細、色彩對比度不夠,會適得其反,舉個例子:

設計師如果對色彩的對比度還不夠熟悉時,可以通過顏色對比檢測工具(如Check My Colours、Colour Contrast Check)檢測色差和亮度差,確保網(wǎng)頁設計的易讀性。
2.重復
設計中的元素可以在整個網(wǎng)頁設計中重復出現(xiàn),對文字來說,可能字體、字號、樣式的重復,也可能是同一種類型的圖案裝飾、文字與圖片整體布局方式等。重復給用戶一種有組織、一致性的體驗,可以創(chuàng)造連貫性,顯得更專業(yè)。
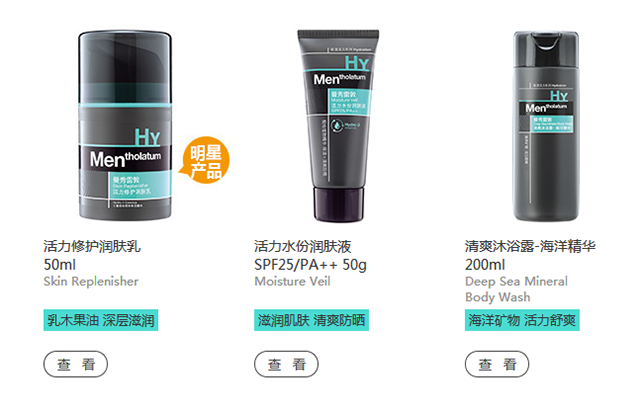
比如HeyJuice網(wǎng)站在產(chǎn)品準則部分采用了統(tǒng)一的“圖片+標題+正文”形式。內(nèi)容不同,而布局方式統(tǒng)一,圖片風格一致。用戶一眼看過去,就能知道這是屬于同一個版塊的內(nèi)容,這樣的重復很容易有一種連貫、平衡美感。

比如土巴兔裝修網(wǎng)的流程,標題文字在圖片同樣的位置、采用同樣形式,既與圖片背景顏色形成對比,又是文字樣式的重復。

重復原則在網(wǎng)頁設計上應用非常廣泛,單一的重復可能會顯得單調(diào),設計師卻可以根據(jù)不同網(wǎng)站的需求靈活使用,比如有變化的重復能增加創(chuàng)新,給網(wǎng)頁設計增加活力。
3.對齊
在網(wǎng)頁設計中,元素在頁面上不能隨意擺放,每一項都應與頁面內(nèi)容存在某種聯(lián)系。對齊可對齊是網(wǎng)頁設計必不可少的部分,它可以幫助設計師做出吸引人的設計,是優(yōu)秀網(wǎng)頁設計的潛在要求。
對齊的案例就非常多了,我們隨意列舉兩個。
曼秀雷敦網(wǎng)站的左對齊:

Darry Ring網(wǎng)站的居中對齊:

左對齊和右對齊是文本看起來更清晰、效果分明;居中對齊顯得更莊重、正式、穩(wěn)重。
4.親密性
位置的接近意味著存在關聯(lián),親密性是指將相關項組織在一起讓它們從整體看看起來和諧統(tǒng)一。
親密性可以從兩點入手:適當留白、以視覺重點突出層次感。
比如以下案例中圖文搭配,這是多個元素在一起的組合排版。

人眼首先被Banner圖和里面文字吸引,然后再向下移動到文字描述及鏈接文字,這些元素的親密性與對比形成一種平衡。
以上就是本次分享的內(nèi)容啦。如前文所言,排版的好壞考驗一個設計師的基本功底,平時的功夫可是必不可少的喲,我們期待大家設計的精彩排版!
本文最初由AnyForWeb UED發(fā)布,轉(zhuǎn)載請注明出處。

網(wǎng)友評論