配色方案,使用LESS color函數(shù)創(chuàng)建配色方案
時(shí)間:2024-03-07 17:15作者:下載吧人氣:38
前言:用LESS CSS框架進(jìn)行編碼會(huì)簡(jiǎn)化代碼結(jié)構(gòu),提高我們的工作效率,但是試驗(yàn)后你會(huì)發(fā)現(xiàn),默認(rèn)情況下,LESS在Firefox中能被正確編譯,實(shí)現(xiàn)效果,但I(xiàn)E和Chrome是無(wú)法解析LESS代碼的,必須對(duì)瀏覽器進(jìn)行一些設(shè)置才行。如果希望對(duì)LESS有一個(gè)最基礎(chǔ)的了解,IBM 對(duì)LESS CSS框架的簡(jiǎn)介會(huì)幫到你http://www.ibm.com/developerworks/cn/web/1207_zhaoch_lesscss/
使用LESS color函數(shù)創(chuàng)建配色方案
LESS提供了一些函數(shù),使定義和操作顏色變得超級(jí)簡(jiǎn)單。在本教程中,我們將使用其中的一些函數(shù)幫助你控制顏色,更好地配色并保持其組織性。
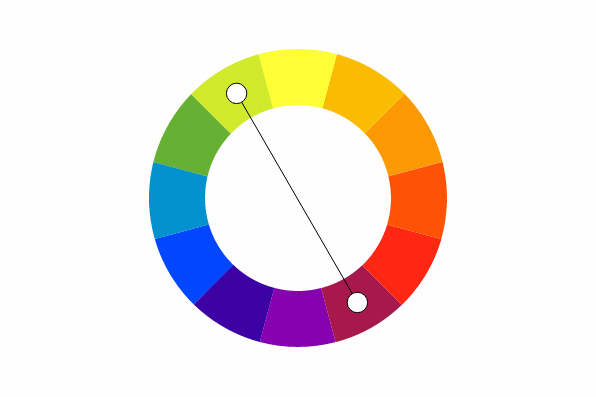
色輪
首先是spin()函數(shù),它可以讓我們?cè)谏喩现付ㄒ环N顏色。這個(gè)函數(shù)是非常有用的,比如說(shuō),在進(jìn)行配色的時(shí)候。你可能已經(jīng)看過(guò)一些常見(jiàn)的顏色結(jié)構(gòu),以一種和諧的方式進(jìn)行組合,比如說(shuō)互補(bǔ)色,三元色,混合色。使用一些工具,像Adobe Color CC(原名Kuler),你可以遵循這些結(jié)構(gòu)快速的生成配色方案。但是如何使用LESS制定我們自己的配色方案呢?
互補(bǔ)色
我們將以生成最簡(jiǎn)單地色彩結(jié)構(gòu)——互補(bǔ)色開(kāi)始。這種互補(bǔ)的顏色正好在色輪相反的位置。

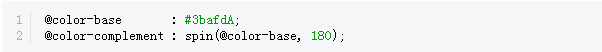
首先,我們定義一種基準(zhǔn)色,然后參照基準(zhǔn)色定義第二種顏色。挑選一種你最喜歡的,或者是任意一種突然浮現(xiàn)在你腦海里的顏色。這里我們挑選了一種青藍(lán)色,#3bafdA,作為實(shí)例:

由于想要在色輪上得到基準(zhǔn)色的補(bǔ)色,我們將度數(shù)值設(shè)為180。
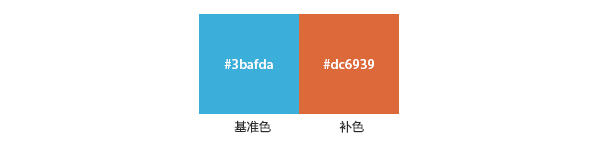
這讓我們得到兩個(gè)精確、可愛(ài)的顏色,它們是互補(bǔ)的。

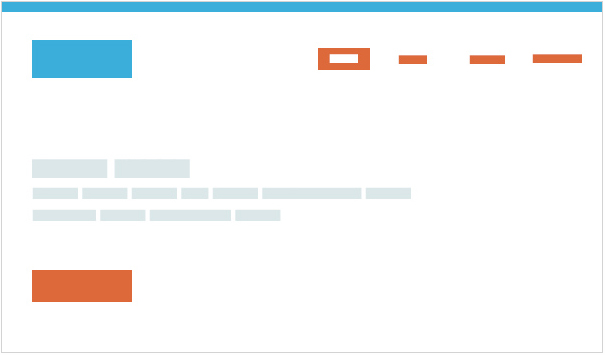
以下是將這些顏色應(yīng)用到網(wǎng)頁(yè)原型設(shè)計(jì)中的一個(gè)例子:

三元色
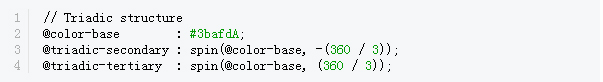
我們可以進(jìn)一步探討顏色模型并且創(chuàng)建一個(gè)三元色結(jié)構(gòu)。“三元”,顧名思義,是由三種顏色組成。因此,我們將色輪分成三部分,并且用函數(shù)spin()來(lái)設(shè)置旋轉(zhuǎn)的度數(shù):

結(jié)果證明同樣是不錯(cuò)的:

混合色
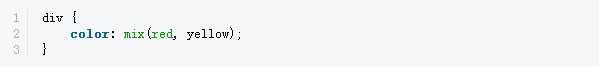
創(chuàng)建配色方案的另一種方式是對(duì)兩種顏色進(jìn)行混合,也許就像你上小學(xué)美術(shù)課時(shí)學(xué)到的那樣。例如,如果我們把紅色與黃色混合,我們會(huì)得到橙色。在LESS中,我們可以使用mix()函數(shù)實(shí)現(xiàn)同樣的效果:

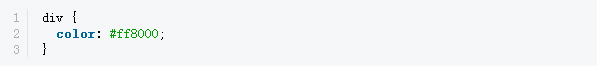
這個(gè)例子的輸出的是“#ff8000”——“橙色”的準(zhǔn)確的十六進(jìn)制顏色編碼:

提示
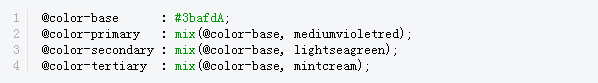
避免混合頻譜相同的顏色。對(duì)于基準(zhǔn)色#3bafdA——位于可見(jiàn)光譜藍(lán)色光的范圍之內(nèi),通過(guò)與一種對(duì)立的顏色進(jìn)行混合我們將得到一種比較滿意的結(jié)果,比如說(shuō)中紫羅蘭紅或者淺海綠色:

這給了我們一個(gè)可愛(ài)的配色方案,所有生成的顏色由于繼承相同的色調(diào)#3bafdA而顯得非常和諧。

假如你對(duì)色彩一無(wú)所知,你可以挑選一種你最喜歡的顏色,通過(guò)mix()函數(shù)與其他任何一種顏色進(jìn)行混合,結(jié)果可能令你大吃一驚。
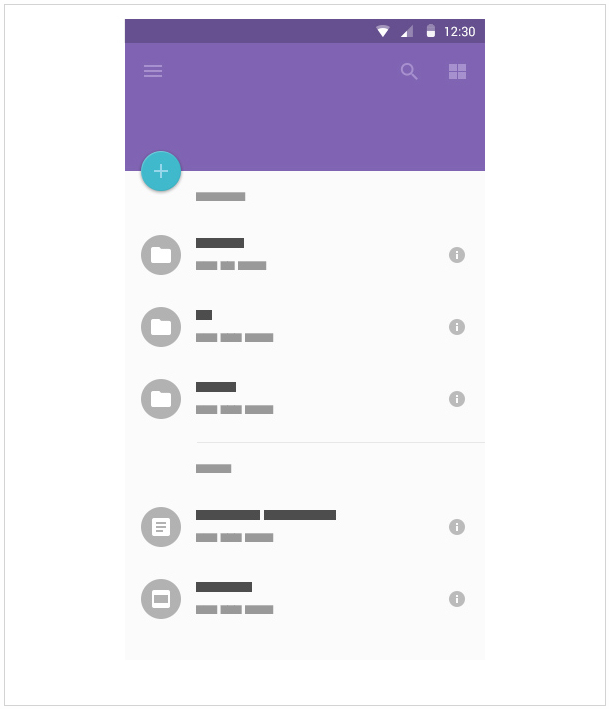
以下有一個(gè)采用混合色得到的結(jié)果進(jìn)行手機(jī)原型設(shè)計(jì)的例子:

顏色的色調(diào)和飽和度
讓我們研究一些其他的配色方法。
明暗度
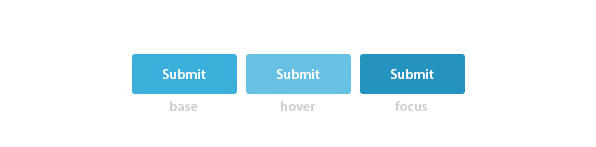
明暗度定義了一種顏色明與暗的程度。在網(wǎng)頁(yè)設(shè)計(jì)中,明暗度一般用來(lái)區(qū)分元素的狀態(tài)。舉個(gè)例子,一個(gè)按鈕,可能在:hover時(shí)是較淺的顏色,在:focus時(shí)是較深的顏色。在LESS里,我們就可以分別使用函數(shù)darken()和lighten()使一種顏色深一點(diǎn)或者淺一點(diǎn)。

結(jié)果是:

飽和度
或者,我們可以調(diào)整顏色飽和度來(lái)代替明暗度。飽和度定義了一種顏色的深度。飽和度越大,顏色越亮麗,最低飽和度則會(huì)使顏色趨于灰色。
拿上面的例子來(lái)說(shuō),我們可以用saturate() 和 desaturate()函數(shù)來(lái)替換明暗度的函數(shù),此外,還可以定義未激活狀態(tài)的顏色。

進(jìn)一步調(diào)整顏色的不飽和度,直到認(rèn)為它在你的設(shè)計(jì)背景中合適為止。
現(xiàn)在當(dāng)我們自定義按鈕樣式的時(shí)候,我們的變量色都是與基準(zhǔn)色緊密聯(lián)系的;當(dāng)基準(zhǔn)色改變的時(shí)候,它們都會(huì)進(jìn)行相應(yīng)的變化。

智能色彩輸出
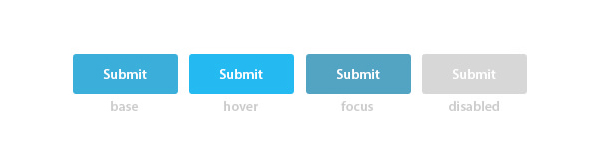
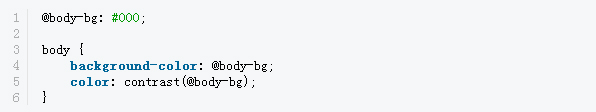
LESS讓我們的樣式變得更智能。舉例來(lái)說(shuō),我們能讓我們的樣式自己“思考”并決定什么顏色在什么條件下適用。假設(shè)我們正在創(chuàng)建一個(gè)網(wǎng)站模板,這是按鈕的基本樣式,你打算用不同的顏色和風(fēng)格來(lái)擴(kuò)展它。但是我們?cè)鯓涌刂祁伾妮敵瞿兀课覀儺?dāng)然不希望深色的文字在深色的背景上,反之亦然。我們需要確保文本保留對(duì)比,以便于閱讀,這樣,contrast()函數(shù)就派上用場(chǎng)了。

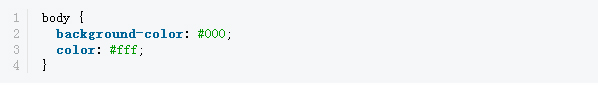
在上面的例子中,我們通過(guò)contrast()函數(shù)來(lái)設(shè)置顏色。這樣確保文本顏色與背景顏色有足夠的反差。在這種情況下,由于背景顏色是#000,文本顏色應(yīng)該返回#fff。如果你設(shè)置背景色為淺色,比如說(shuō)白色,煙白,或者天藍(lán)色,文本顏色應(yīng)該返回#000。

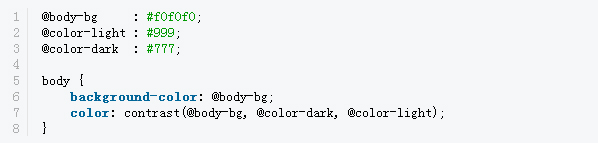
你也可以自定義顏色的明暗。在下面的例子中,顏色值將返回#999或#777,而不是#fff,或者#000。

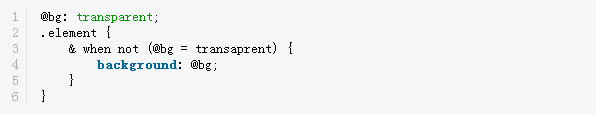
通常情況下,如果顏色是透明的,尤其是背景顏色,我也不想輸出顏色聲明。對(duì)此,我們可以在LESS 混合閉包內(nèi)封裝background聲明。

你也可以為border屬性和color屬性作同樣的聲明,并通過(guò)刪除不必要的規(guī)則在你的樣式表里只保留幾行代碼。你同樣可以在聲明border與color屬性時(shí)做同樣的事,并只保留一些必要的代碼。
結(jié)束語(yǔ)
我希望我介紹的某些函數(shù)能幫助你在設(shè)計(jì)中提升配色能力。你可以在LESS官網(wǎng)上上找到完整的函數(shù)清單,并試驗(yàn)它。我非常同意Kezz Bracey的說(shuō)法。配色的唯一方法就是反復(fù)的試驗(yàn)。
“直到我通過(guò)反復(fù)試驗(yàn)來(lái)開(kāi)始創(chuàng)建可靠的配色方案,我所看過(guò)的所有色彩理論才開(kāi)始變得有意義”
相關(guān)推薦
- 使用技巧,PS減去頂層形狀的操作方法
- ctrl+shift+alt+t快捷鍵使用說(shuō)明
- 懲戒魅魔捏臉數(shù)據(jù)怎么導(dǎo)入和導(dǎo)出(數(shù)據(jù)讀取和保存使用方法)
- 魔獸懷舊服盜賊悶棍宏怎么使用和設(shè)置(搜索宏等實(shí)用宏推薦)
- 字體知識(shí),文字使用的小經(jīng)驗(yàn)
- Portraiture濾鏡,Portraiture磨皮濾鏡使用教程
- 網(wǎng)頁(yè)設(shè)計(jì)!網(wǎng)頁(yè)設(shè)計(jì)中的圖標(biāo)的使用技巧與資源合集
- 銹跡字!使用PS打造銹跡字效果
- 調(diào)色技巧,計(jì)算工具的調(diào)色使用技巧
- 10-5 使用OpenType字體
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6LR磨皮教程,如何利用lightroom快速磨皮
- 7軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 8軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9ps液化濾鏡
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論