Sketch技巧!幫你快速過稿
時間:2024-03-07 14:16作者:下載吧人氣:16
今天繼續更新之前提到的Sketch技巧系列,匯總了對設計師日常工作幫助最多的方法,包括常用快捷鍵和一些小技巧。今天的最后一條還蠻亮的,很實用,很少人能想到這樣做呦。
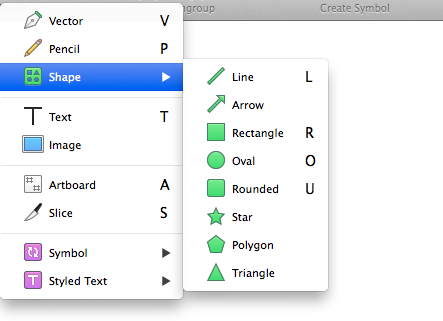
一、“插入”的常用快捷鍵你在使用Sketch時經常需要插入哪些對象?基本是這些:Artboard A,文本 T,矩形 R,圓角矩形 U,圓形O,直線 L。



如果你沒有觸控板,那么怎樣使畫布左右滾動?按Shift + 鼠標滾動 即可。
四、隱藏/顯示側邊欄如果你的設備屏幕比較小,可以通過隱藏圖層列表欄(左邊欄)或檢查器欄(右邊欄)來獲取更多的顯示空間,快捷鍵為CMD + Alt + 3。你也可以只隱藏左邊欄(CMD + Alt + 1)或右邊欄(CMD + Alt + 2)。

使用快捷鍵CMD + . 可以在普通模式和演示模式之間切換,在展示設計方案時非常有用。
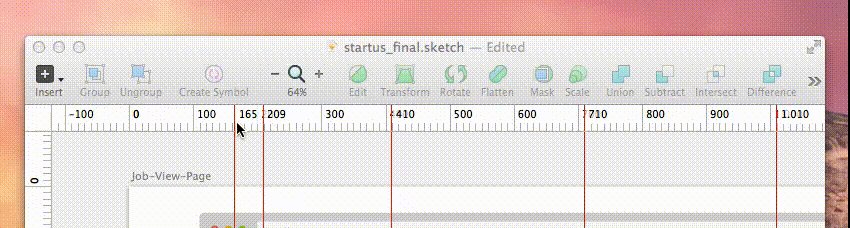
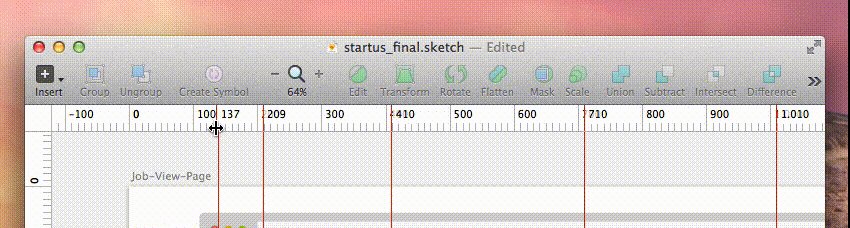
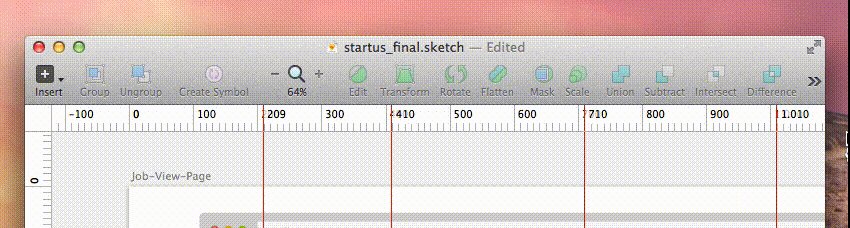
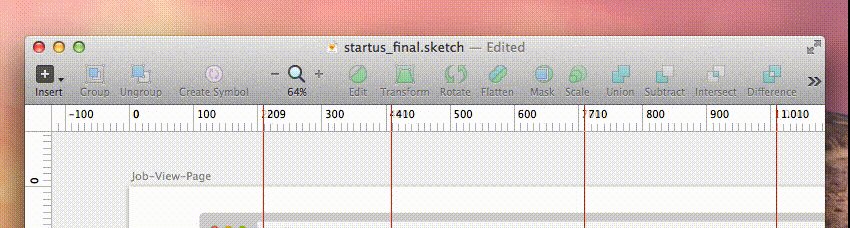
六、標尺你可以通過快捷鍵Ctrl + R來切換標尺的顯示與隱藏。在標尺上單擊可以添加參考線;在標尺上將參考線拖拽到左右或上邊緣即可刪除。

下面是演示參考線操作的動態GIF。

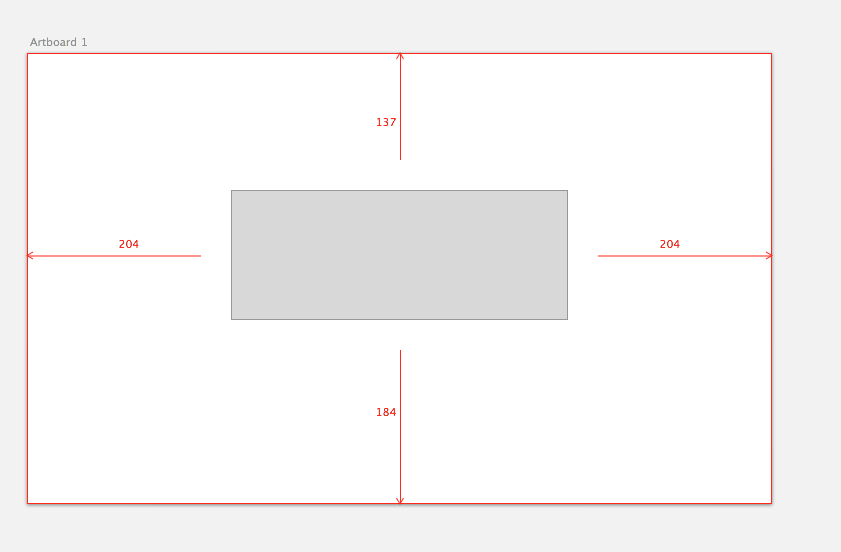
對于Sketch,我個人最喜歡的功能之一就是查看界面元素之間的距離,你只需選擇某個元素然后按Alt即可查看該元素到界面邊緣的四個距離值。
如果需要查看兩個元素之間的距離,在選中第一個元素后按住Alt然后將光標指向第二個元素即可。
此時如果按住Alt并移動元素,便能在移動過程中時刻看到元素之間的距離變化;非常有用的功能。

無需拖拽,選中界面元素后,使用快捷鍵CMD + 方向鍵即可按1像素為單位精準進行縮放。要以10像素為單位來縮放,同時再按住Shift即可。
九、命名和分組當設計項目越做越大時,對界面元素的命名和分組就變得格外重要了。我個人每次新建一個對象時,都會立刻通過快捷鍵CMD + R將這個元素重命名。
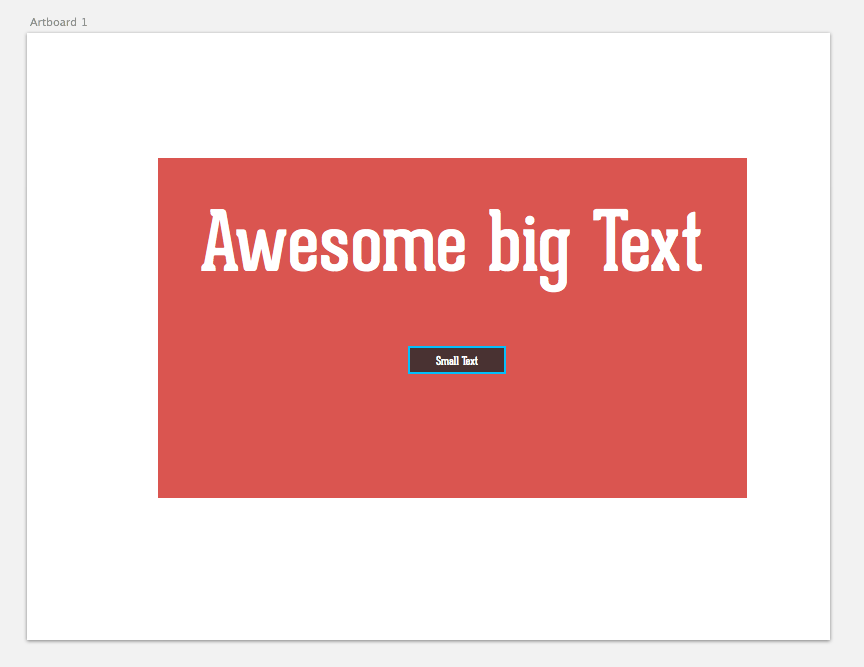
舉例說,我想創建一個按鈕。把元素都放置好之后,選中它們,使用快捷鍵CMD + G將它們分為一組,然后通過CMD + R進行重命名,輸入“Button”。

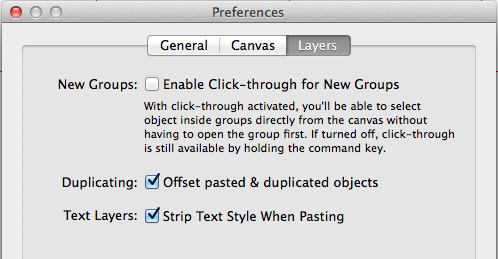
如果你懶得一直用CMD + C和CMD + V來復制對象,也可以直接通過快捷方式CMD + D來實現。復制出來的對象會默認處于原位,如果你覺得這樣不OK,也可以在設置當中設置偏量。

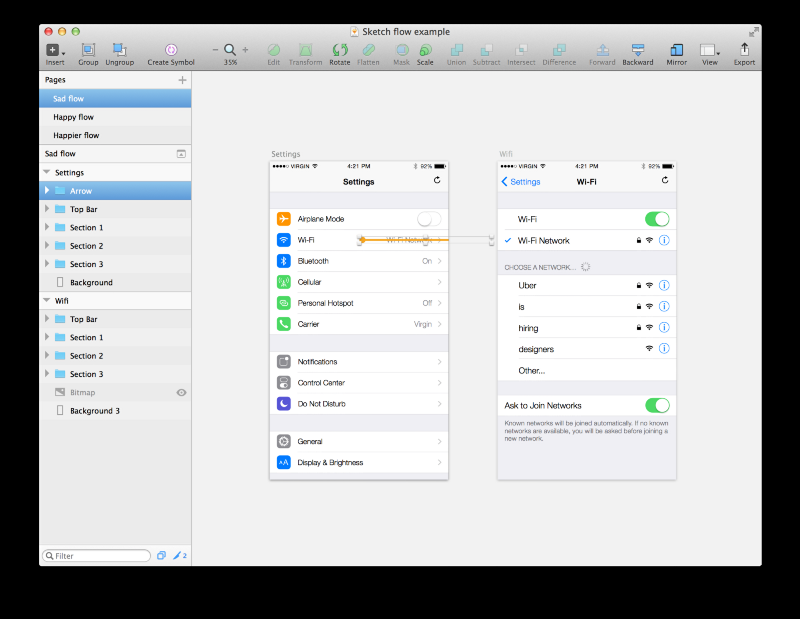
你也可以使用Sketch創建界面流程圖。一個具體的問題是,如果在artboard之間繪制箭頭以代表流程方向,Sketch會隱藏掉artboard邊界以外的部分:

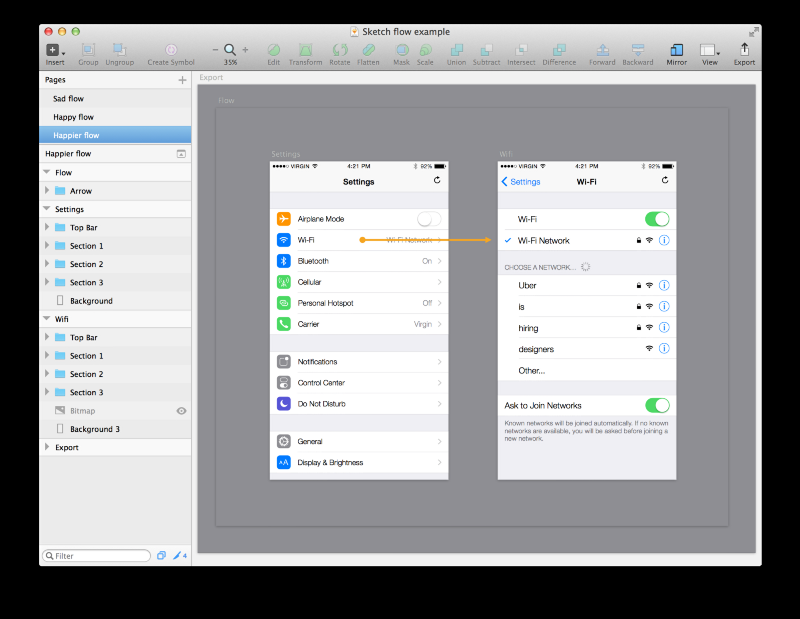
你可以把所有的箭頭圖層移到列表頂部,并放到一個沒有背景色的大artboard當中。這樣箭頭就可以獨立于每個界面的artboard正常顯示了。
此外,你還可以在所有圖層底部另建一個大的artboard,設置一個恰當的背景色。這樣一方面可以使流程圖更具層次,一方面還可以通過導出這個背景artboard來將全部界面放置在一個大的圖片文件中,而不是常規的那樣分頁導出。


網友評論