電子商務網站設計分析:商品列表頁設計
時間:2024-03-07 13:31作者:下載吧人氣:13
AnyForWeb正式推出電子商務網站設計分析的系列文章,每月更新,本次主題為電商網站的商品列表頁設計,歡迎關注!
電子商務中的商品列表頁也被稱為商品聚合頁,是為了能為消費者提供更完善的商品種類選擇。這一類頁面的最大特點就是信息量大、圖片多,所以布局是否清晰合理,以及如何盡可能的壓縮內容是商品列表頁設計的重點部分。
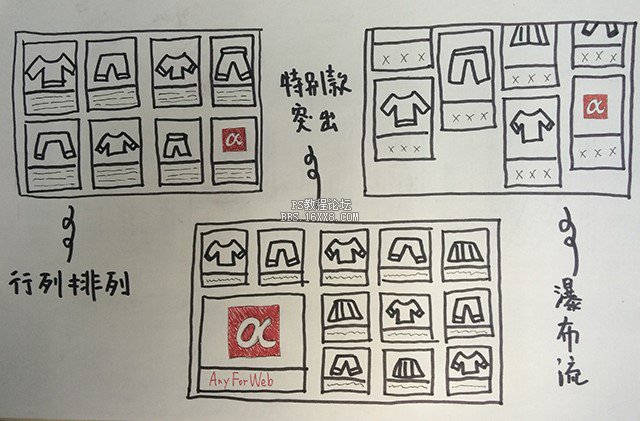
目前,國內電商網站的商品列表頁常見表現形式有三種,分別是行列排列、瀑布流和特別款突出。這三種形式各有特點,設計師應該根據商品特色選擇最適合的表現手法。

如果商品的種類數量多且繁雜,規規整整的行列排列方式更利于用戶找到瀏覽規律;瀑布流的形式更多的在流行時尚領域的電商中使用;特別款突出的方式可以為一些節日活動的宣傳促銷而準備。在下面的案例中也會一一提及。
1.展示基本信息
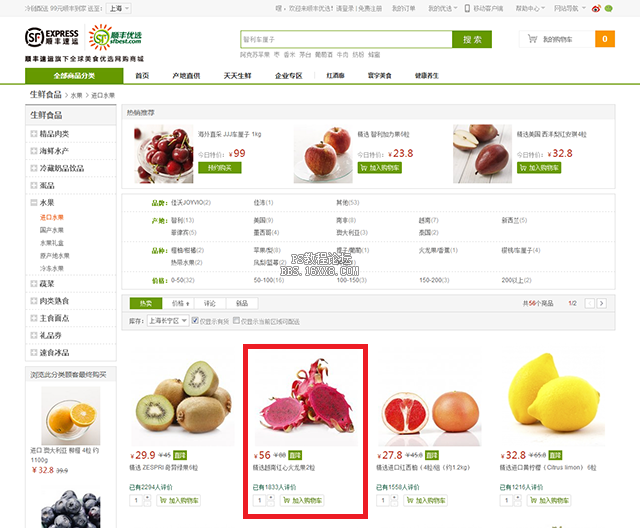
正因為商品列表頁相較于其他頁面會顯得有些擁擠,因此設計師更應該抱著在限制的區域范圍內展現最有用的信息的心態來設計網頁。正在瀏覽商品列表頁的用戶也許對商品的細節描述并不是很在意,此時的瀏覽模式更偏于走馬觀花,因此,簡單扼要的圖片、商品名稱,以及價格說明就已經能夠滿足用戶在該頁中的需求了。

順豐優選的整個商品列表頁面看起來很簡明,但展示的商品信息卻并沒有弱于其他電商網站,用戶真正希望得到的資訊都得到了完整的體現。
2.鼠標懸停時產生交互效果
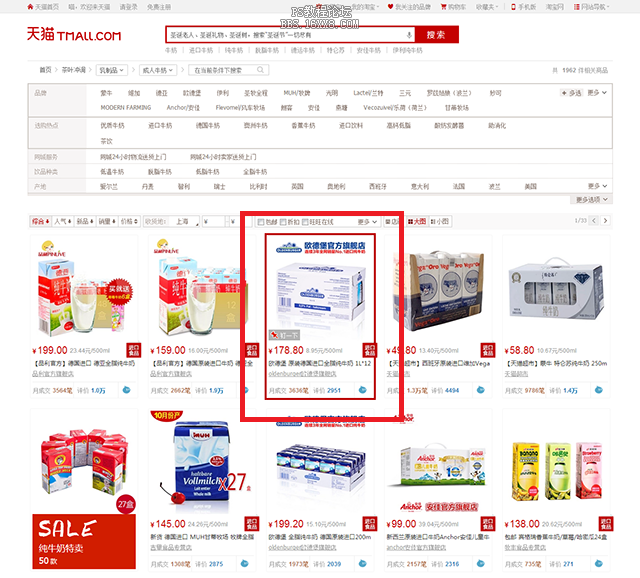
很多網站都會忽略鼠標懸停時應該產生的交互效果,其中也不乏一些知名電商。雖然只是一個很小的效果,但它存在的意義卻遠不僅如此,甚至承載了一份網站與用戶之間的互動和反饋。

天貓的商品列表頁在給予用戶即時反饋這方面做得很到位。當鼠標懸停在商品范圍時,顯眼的紅色線框就馬上將該商品與其他商品區分開來,而線框的紅色與網站主色調相同,這樣也讓整體表現得不突兀。
3.出現適量的附加信息
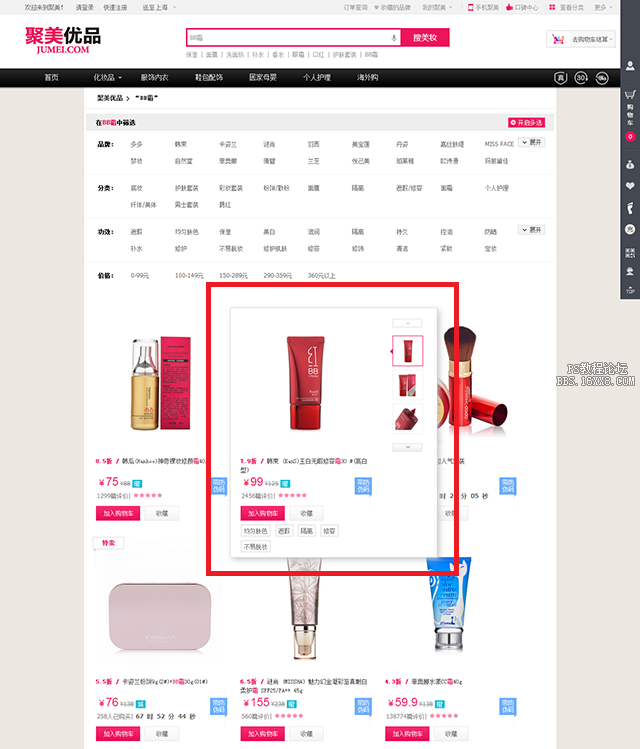
剛才提到了商品列表頁應該盡量做到簡單簡潔,但在此基礎上適量的增加一些對用戶挑選商品有幫助的附加信息可以起到錦上添花的作用。

聚美優品的在列表頁采用了特別款突出的表現形式,并且向用戶展示了商品的多視角圖片,讓用戶無需進入到詳情頁就看到商品全貌,間接降低了商品詳情頁的跳出率。

美麗說是一個偏向時尚年輕化的網站,因此設計師使用了這類人群都能接受的瀑布流展現方法。美麗說的商品列表頁的特點在于增加了其他用戶的評論模塊,這也是人們在網上購物時很注重的部分。
4.始終帶給用戶指引
可能很多電商網站都認為,當用戶在商品列表頁面停留就意味著即將找到自己需要的商品;而現實卻告訴我們,用戶很可能在不斷翻頁的過程中會不知不覺的改變了之前的目標商品,因此,網站應該始終為用戶提供指引,帶給他們明確的方向感。

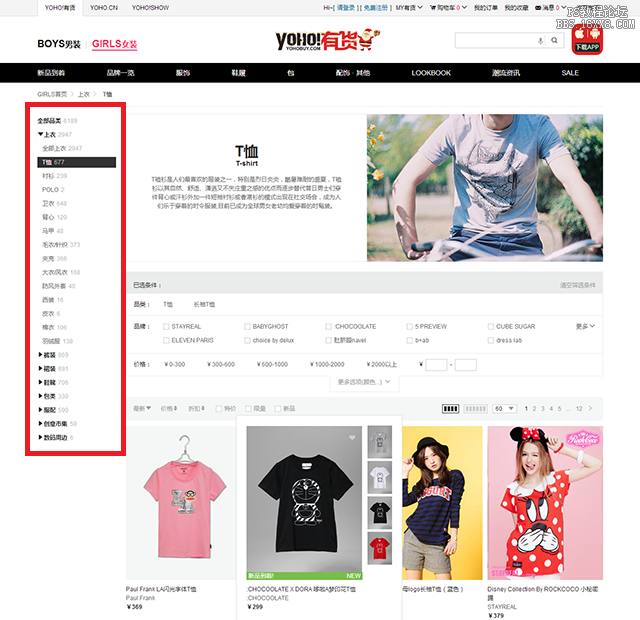
YOHO的商品列表頁有利有弊。側邊導航始終存在于頁面上,為用戶的頁面跳轉提供了很大程度的便利;但不足之處是側邊導航呈靜態,如果能實現動態,可以隨著用戶鼠標的滾動而始終保持在屏幕之中就更好了。
5.設置相關推薦,促成更多消費
用一種商品推動另一種商品的銷售,這是電子商務網站中的慣用營銷手法,但這樣的方式如果運用的太過生硬用戶一定不領情,網站應該試著用柔和的方式傳達相同的意思,設計師也許也能為此出一份力。

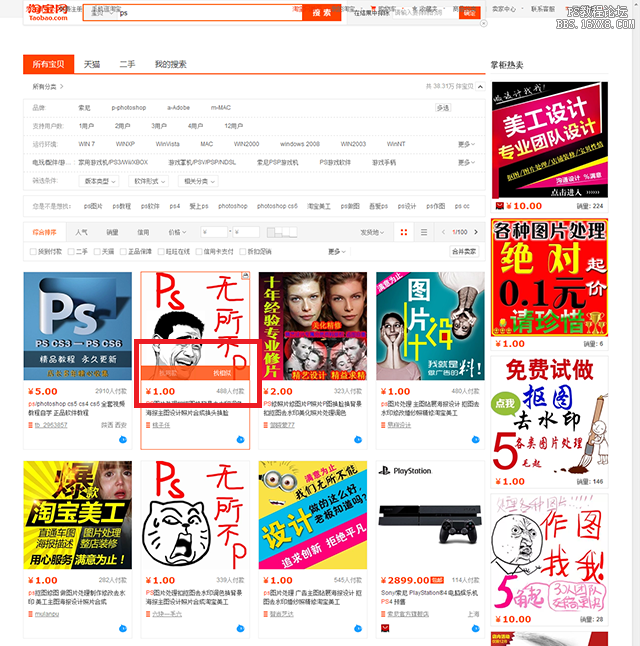
淘寶對此的做法是將推薦信息融入到列表頁的每一個商品中。“找同款”和“找相似”的字樣也不會讓用戶覺得有太濃重的商業味。
6.掃清頁面死角
頁面中的每一個區域都有它的價值和意義,可能只是用戶視覺的感知程度不同而已,只要做好布局,頁面死角可以變得不存在。

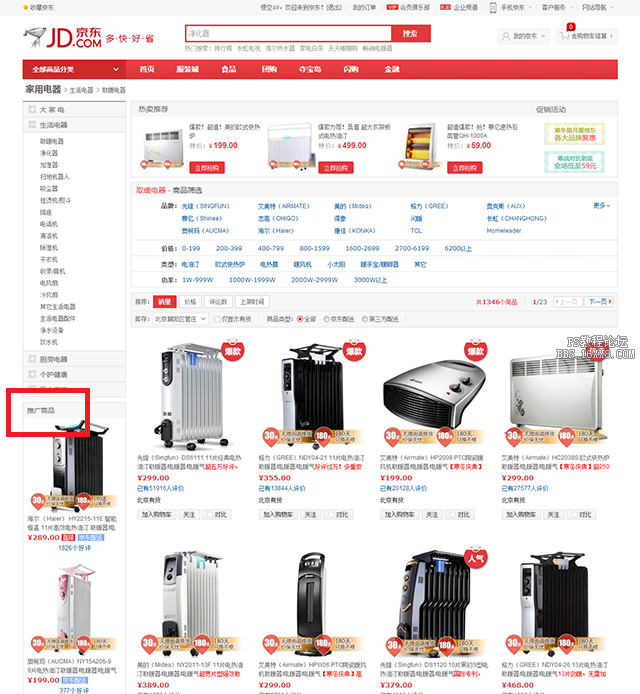
商品列表頁的死角多見于頁面側邊和底部,而京東將這兩片區域使用為其他產品的推廣途徑,比如銷量排行和商品精選等。
7.用特色商品激發購物欲
如果你覺得特色主推性質的商品只能放在網站首頁你就錯了,首頁首屏的確是整個網站最佳的宣傳黃金位置,但所得到的效果卻不一定是最理想的,根據商品的類型安排布局才能達到事半功倍的效果。

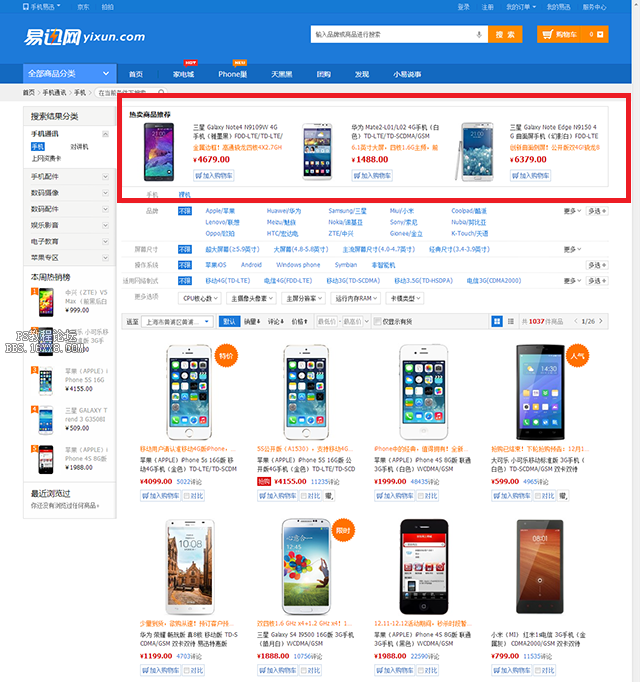
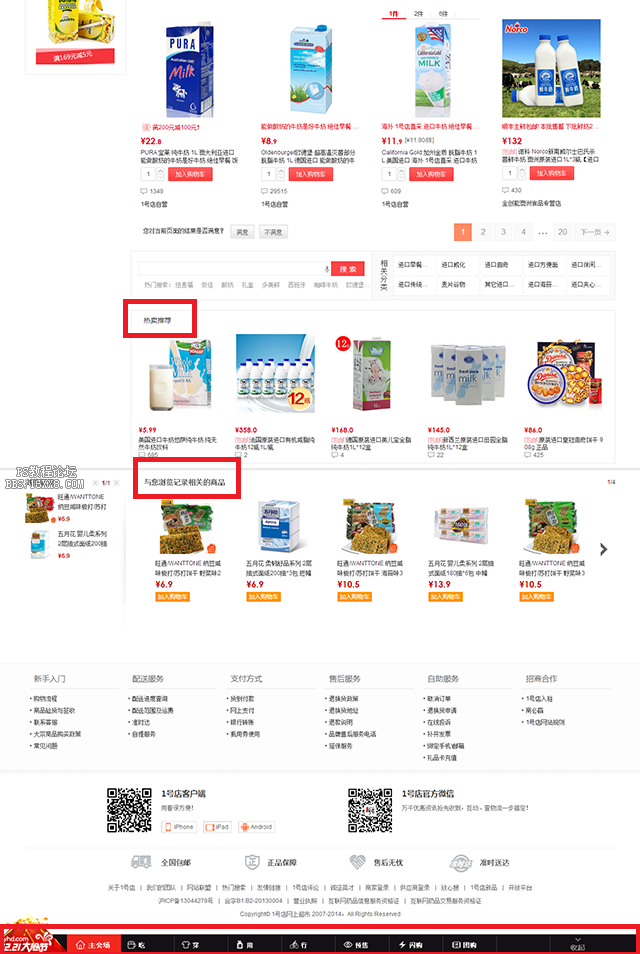
如易迅網案例所示,手機產品的相關推薦就放在手機商品的列表頁頭部,讓真正有購買需求的用戶都能看到。
8.吸引人的商品活動盡量置后
中國有句諺語,“好戲總在后頭”,這句話也同樣適用于電商商品列表頁的設計中。把相對吸引人或是目的性強的商品活動放在偏后一點的位置,有利于整個網站的運營。

一號店將有針對性的“熱賣推薦”和“與您瀏覽記錄相關的商品”放在頁面最后,讓原本可能打算結束瀏覽的用戶重新發現新的感興趣的內容。
9.減少操作步驟
在商品列表頁中,力所能及的步驟減少只有從商品加入購物車開始著手。但在此之前的大前提是商品信息展現的足夠全面和完整,要在小區域內表達出所有內容也的確是一件比較困難的事。

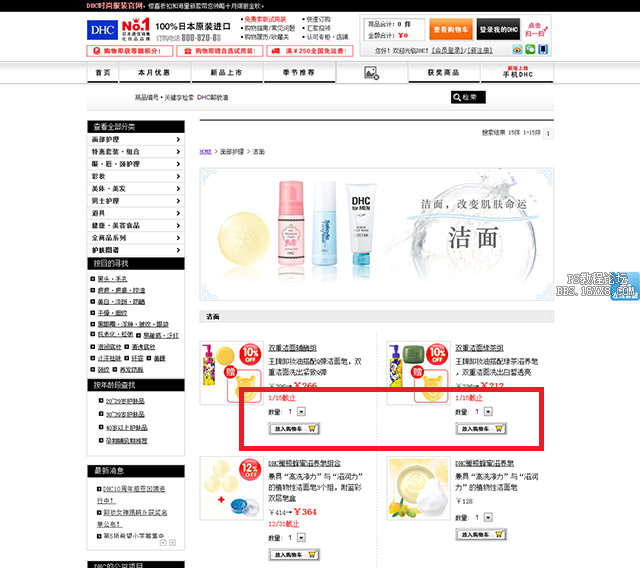
在商品列表頁上直接顯示“加入購物車”按鈕并不少見,但能同時顯示購買數量的就不多了,DHC官網實現了這一操作,讓用戶能夠直接選擇商品數量和種類。
10.從眾效應
從眾心理是網上購物人群的普遍狀態,因此,買過該商品的顧客對此做出的評價對于用戶來說很有說服力,商家可以利用這一點在網頁的設計上做出一些小改變。

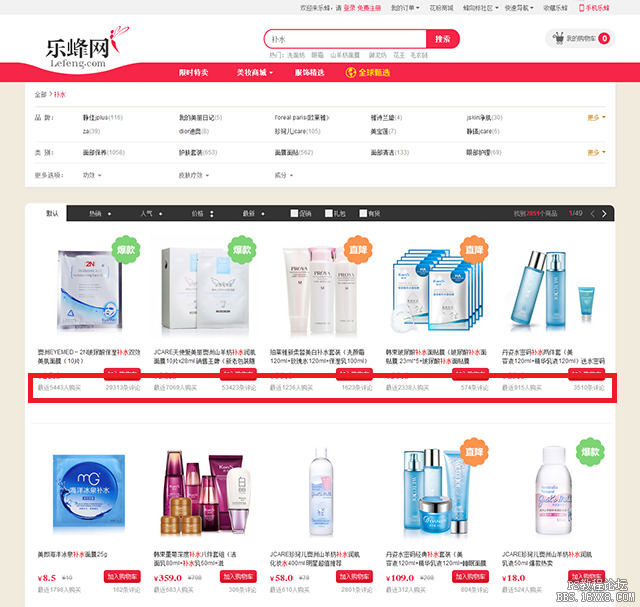
樂蜂網在商品列表頁增加了用戶很看重的評論和購買人數模塊,這樣能讓用戶更直觀的看到商品的人氣指數。
總結:
AnyForWeb認為,商品列表頁是用戶真正進入網上購物狀態的第一環節,因此,舒適的用戶體驗變得尤為重要,設計師應該根據商品或行業的不同商業訴求作為首要考慮因素。

網友評論