手機設計!移動設備的界面設計尺寸
時間:2024-03-07 12:46作者:下載吧人氣:37
剛開始接觸UI的時候,碰到的最多的就是尺寸問題,什么畫布要建多大、文字該用多大才合適、我要做幾套界面才可以?什么七七八八的也著實讓人有些頭疼。
廢話不多說,希望大家耐心看完后,不用再糾結于尺寸相關的東西了~

IOS篇
1、尺寸及分辨率
iPhone 界面尺寸:320x480、640x960、640x1136
iPad 界面尺寸:1024x768、2048x1536
(以上單位都是像素哦,至于分辨率一般網頁UI和移動UI基本上都只要72 ppi)
當然,在設計的時候并不是每個尺寸都要做一套,尺寸按自己的手機尺寸來設計,比較方便預覽效果,一般用640x960或者640x1136的尺寸設計。
P.S. 作圖的時候確保都是用形狀工具(快捷鍵:U) 畫的,這樣更方便后期的切圖或尺寸變更~
畫的,這樣更方便后期的切圖或尺寸變更~
2、界面基本組成元素
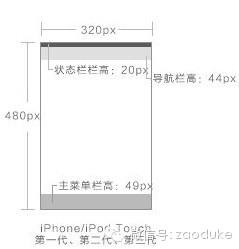
iPhone的APP界面一般由四個元素組成,分別是:狀態欄、導航欄、主菜單欄以及中間的內容區域
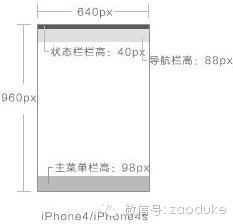
這里取用640x960的尺寸設計,那我們就說說在這個尺寸下這些元素的尺寸:
狀態欄:就是我們經常說的信號、運營商、電量等顯示手機狀態的區域,其高度為:40 px
導航欄:顯示當前界面的名稱,包含相應的功能或者頁面間跳轉的按鈕,其高度為:88 px
主菜單欄:類似于頁面的主菜單,提供整個應用的分類內容的快速跳轉,其高度為:98 px
內容區域:展示應用提供的相應內容,整個應用中布局變更最為頻繁的,其高度為:734 px
(等等,為了說明我不是瞎掰的:960-40-88-98=734)

iPhone/iPod Touch
第一代、第二代、第三代

iPhone4/iPhone4s

iPhone5/iPhone5C/iPhone5s
至于我們經常說的 iPhone5/5s 的640x11136的尺寸,其實就是中間的內容區域高度增加到:910 px
P.S. 在最新的 iOS7 的風格中,蘋果已經開始慢慢弱化狀態欄的存在,將狀態欄和導航欄合在了一起,但是再怎么變化,尺寸高度也還是沒有變化的,只不過大家再設計 iOS7 風格的界面的時候多多注意一下~



3、字體大小
iPhone 上的字體英文為: HelveticaNeue 至于中文,Mac下用的是黑體-簡,Win下則為華文黑體。
下圖是百度用戶體驗做過的一個小調查,可以看出用戶可接受的文字大小,像素為單位,也就是大家在PS里的文字像素大小。

P.S. 多留心下一些大公司的數據研究,你會發現很多你根本沒考慮到的問題哦~
其實還有個更簡單的方法就是找你覺得好的APP應用,手機截圖后放進PS自己對比調節字體大小咯~

總之,方法是自己找的,想辦法解決問題,自己實踐,比別人告訴你印象更深刻不是么~?

Android篇
1、尺寸及分辨率
Android 界面尺寸:480x800、720x1280、1080x1920... (單位:像素)
Android 比 iPhone 的尺寸多了很多套,建議取用720x1280這個尺寸,這個尺寸 720x1280中顯示完美,在 1080x1920 中看起來也比較清晰;切圖后的圖片文件大小也適中,應用的內存消耗也不會過高。
2、界面基本組成元素
Android 的 APP 界面和 iPhone 的基本相同:狀態欄,導航欄、導航欄、主菜單欄以及中間的內容區域。
Android 中我們取用720x1280的尺寸設計,那我們就說說在這個尺寸下這些元素的尺寸:

狀態欄高度為:50 px
導航欄高度為:96 px
主菜單欄高度為:96 px
內容區域高度為:1038 px(1280-50-96-96=1038)
Android最近出的手機都幾乎去掉了實體鍵,把功能鍵移到了屏幕中,當然高度也是和菜單欄一樣的:96 px
P.S. 寫之前我翻了好多關于 Android 的界面尺寸教程,都沒找到像iOS一樣具體的規范,或許因為在安卓中這些控件的高度都能用程序自定義~都沒有提到具體的尺寸數值,所以就自己找了 Android 的設計規范,尺寸都是自己在PS中量的~~
Android 為了在界面上區別于 iOS ,Android 4.0 開始提出一套HOLO的UI風格,一些APP的最新版都采用了這一風格。
這一風格最明顯的變化就是將下方的主菜單移動到了導航欄下面,這樣的方式解決了現在很多手機去除實體按鍵后在屏幕中顯示而出現的雙底欄的尷尬情景。

3、字體大小
Android 上的字體為:Droid sans fallback,是谷歌自己的字體,與微軟雅黑很像。
同樣,百度用戶體驗的調查中,可以看出用戶可接受的文字相應問題。

具體大小,還是那句話,找自己喜歡的APP界面,手機截圖后放進PS自己比對調節字體大小(切記,一定要是高清截圖哦~)

網友評論