ps設計時尚光束壁紙教程
時間:2024-03-07 06:46作者:下載吧人氣:32
最終效果

1、新建一個1024* 600像素,分辨率為72的畫布。選擇漸變工具,顏色設置如圖1,然后由左上角向右下角拉出圖2所示的線性漸變。

<圖1>

<圖2>
2、先來制作光絲的第一段,需要完成的效果如下圖。

<圖3>
3、新建一個組,用鋼筆勾出下圖所示的選區,然后給組添加圖層蒙版。

<圖4>
4、在組里新建一個圖層,填充藍色:#43A0FF,不透明度改為:40%。添加圖層蒙版,用黑色畫筆把上部邊緣部分擦出透明效果,如下圖。

<圖5>

<圖6>
5、新建一個圖層,用鋼筆勾出右側部分的高光選區,羽化8個像素后填充同上的藍色。

<圖7>
6、新建一個圖層,用鋼筆勾出右側邊緣的高光選區,羽化4個像素后填充藍色:#4EAFFC,混合模式改為“濾色”,如下圖。

<圖8>
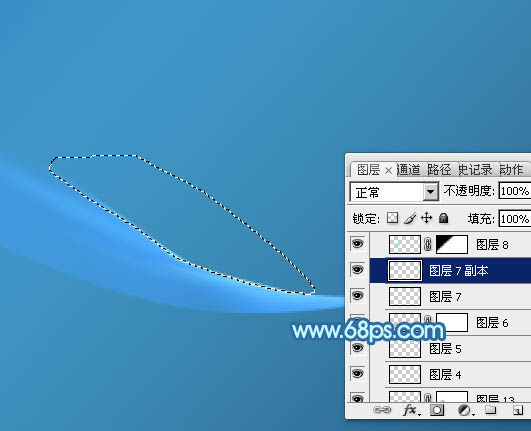
7、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化2個像素后填充同上的藍色,混合模式改為“濾色”,不透明度改為:30%。取消選區后用模糊工具把頂部稍微模糊處理。

<圖9>
8、新建一個圖層,用鋼筆勾出中間部分的高光選區,羽化2個像素后填充藍色,取消選區后用模糊工具把邊緣涂抹自然。

<圖10>
9、新建一個圖層,用鋼筆勾出頂部邊緣的高光選區,羽化1個像素后填充青色:#83F7FF,如下圖。

<圖11>
10、新建圖層,同上的方法給中間增加幾條細的高光,如圖12,13。

<圖12>

<圖13>
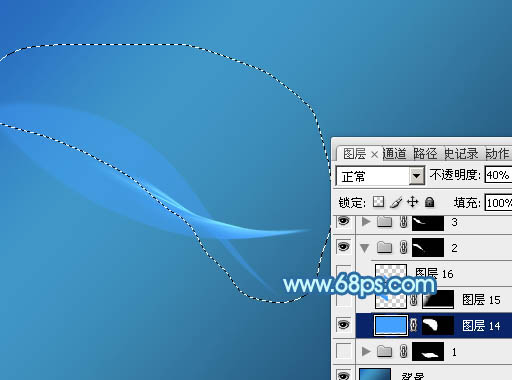
11、在背景圖層上面新建一個組,用鋼筆勾出第二段光束的輪廓,轉為選區后給組添加圖層蒙版。然后用模糊工具把兩端稍微模糊處理。

<圖14>
12、在組里新建圖層,同上的方法先制作底色,然后制作邊緣的高光,過程如圖15- 17。

<圖15>

<圖16>

<圖17>
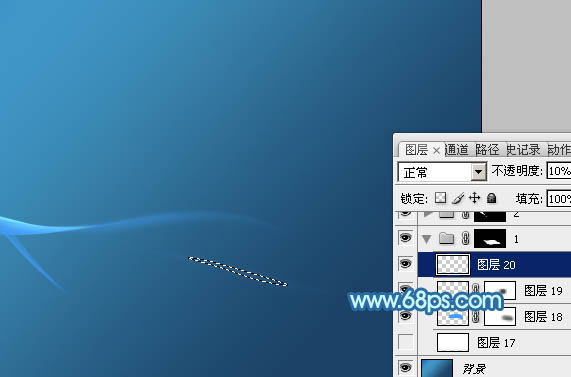
13、在背景圖層上面新建一個組,同上的方法制作第三段光束,過程如圖18- 21。

<圖18>

<圖19>

<圖20>

<圖21>
14、在圖層的最上面新建一個組,同上的方法制作第四段光束,過程如圖22- 30。

<圖22>

<圖23>

<圖24>

<圖25>

<圖26>

<圖27>

<圖28>

<圖29>

<圖30>
15、在第四段組里新建一個圖層,用套索勾出下圖所示的選區,把選區羽化25個像素。

<圖31>
16、保持選區,創建色相/飽和度調整圖層,參數及效果如下圖。

<圖32>

<圖33>
17、創建亮度/對比度調整圖層,參數設置如圖34,確定后按Ctrl+ Alt + G 創建剪切蒙版,效果如圖35。

<圖34>

<圖35>
18、創建色彩平衡調整圖層,對高光進行調整,參數設置如圖36,確定后按Ctrl+ Alt + G 創建剪切蒙版,效果如圖37。

<圖36>

<圖37>
最后局部增加一點高光,再微調一下整體顏色,完成最終效果。


網友評論