Photoshop制作創(chuàng)意藝術分形圖案
時間:2024-02-03 06:00作者:下載吧人氣:37
作者:自動對焦來源:太平洋電腦網
分形是一種具有自相似特性的現(xiàn)象、圖象或者物理過程。每一組成部分都在特征上和整體相似,
只僅僅是變小了一些而已。在海報設計和插畫領域都有很多分形圖形的應用,時常都會產生令人驚艷的效果。
大部分人會用計算軟件作出這些具有自相似性的逐漸縮小的圖形,而我們這次則只使用Photoshop來做出
這種效果。過程中會幫助大家更好地理解自由變換工具以及相關的幾組快捷鍵的應用。
先看效果圖

第一步:
新建一個空白文檔,大小為1600×1200像素,足夠大的畫布讓創(chuàng)作更為自由,而且之后用來作為壁紙
也很方便。使用Ctrl+R打開標尺,設置單位為百分比,這對之后的步驟非常重要。新建一條垂直和一條平行的
參考線,交*穿過畫面的中心。接著使用漸變工具,選擇徑向漸變(顏色從#095261漸變到#000000)在畫布上
畫出一個均勻的漸變效果,那么你應該得到一張如下圖的文檔。

第二步:
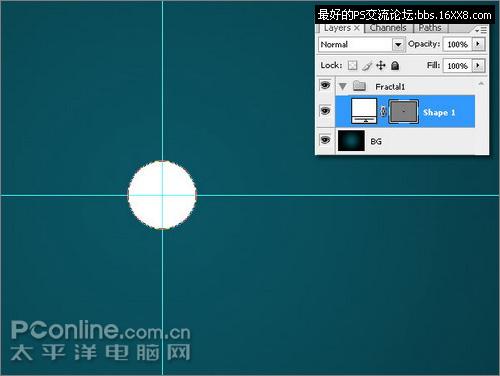
你現(xiàn)在需要畫出這教程中唯一的一個圖形——圓形,所有的東西都將從這個圓形開始。選擇橢圓工具,
按住SHIFT畫出一個完美的圓形,你也可以按住ALT從中心開始畫圓。這個圓形的半徑約為83像素且以畫布
的中心為圓點。接下來在圖層面板創(chuàng)建一個新組,命名為“Fractal”,把剛才做出的圓形圖層移動到其中。

第三步:
現(xiàn)在為我們畫出的圓形為它添加圖層樣式。
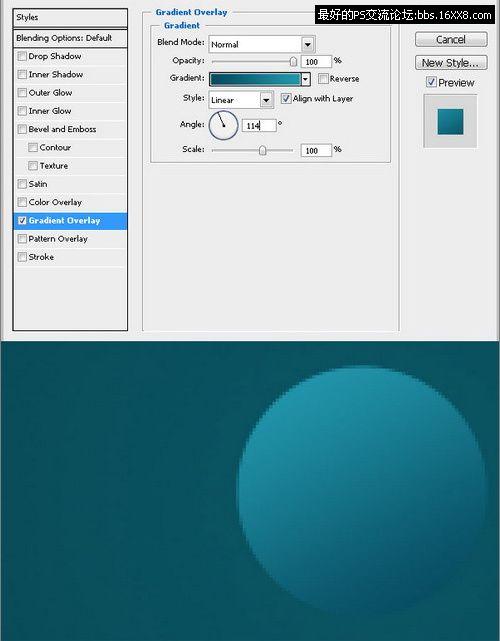
漸變疊加:

投影:

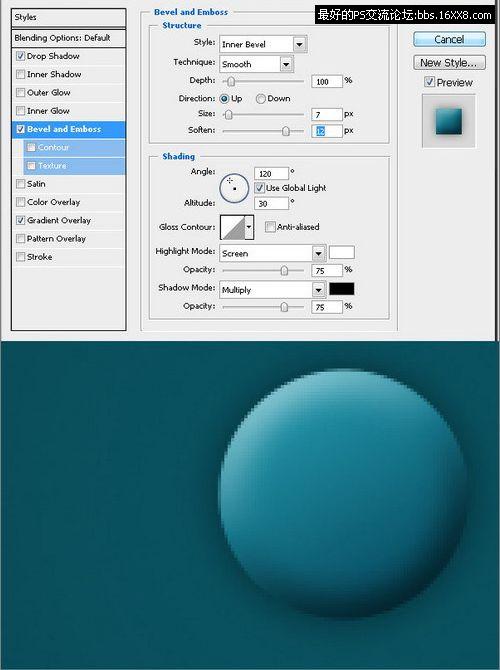
斜面和浮雕:

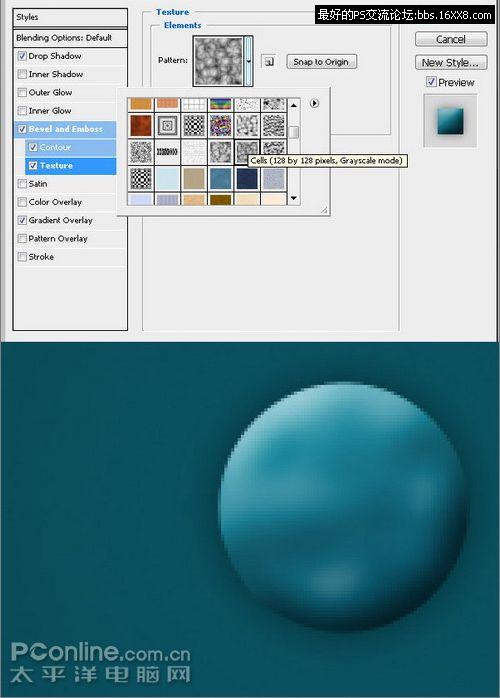
‘斜面和浮雕’下的等高線勾上,紋理設置如下:

第四步:
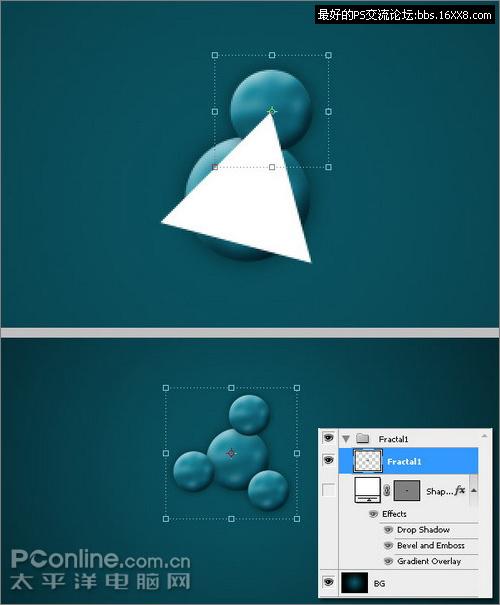
現(xiàn)在按住ALT拖動圓形圖層以復制一個新層,然后把新圓形圖層與一個新的空白圖層合并,
以保持圖層樣式設置。按比例縮小這個新圖層一點,然后移動到距文檔中心120度處,你可以使用一個三角形
作為輔助(使用多邊形工具以圓心為中點畫出一個等邊三角形)。
把新圓形圖層移動到三角形的其中一個角,再重復兩次使得共有3個小圓形包圍著大圓形。刪除三角形,
合并所有4個圓形并命名為“Fractal 1”。(本例里保留了一個原圖層的副本,以保存原始的矢量圖形,
方便以后進行縮放處理) 。

第五步:
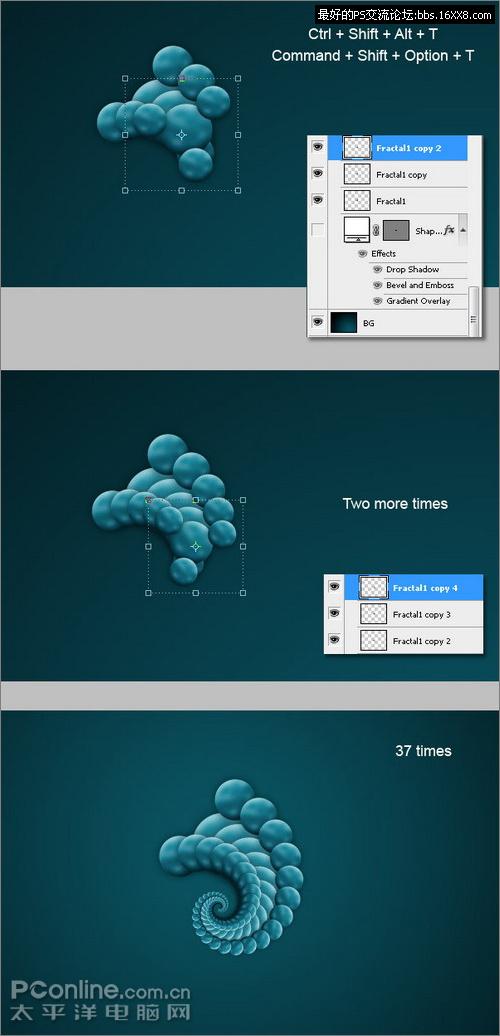
現(xiàn)在到了教程中最有趣的部分,我們將需要重復以下兩步數(shù)次。現(xiàn)在是第1步,我們需要復制圖層
再進行自由變換。為方便我們可以使用CTRL+ALT+T進行,這個命令會先復制一次圖層再進行自由變換。
不要用鼠標點擊任何地方,馬上到下一步。

第六步:
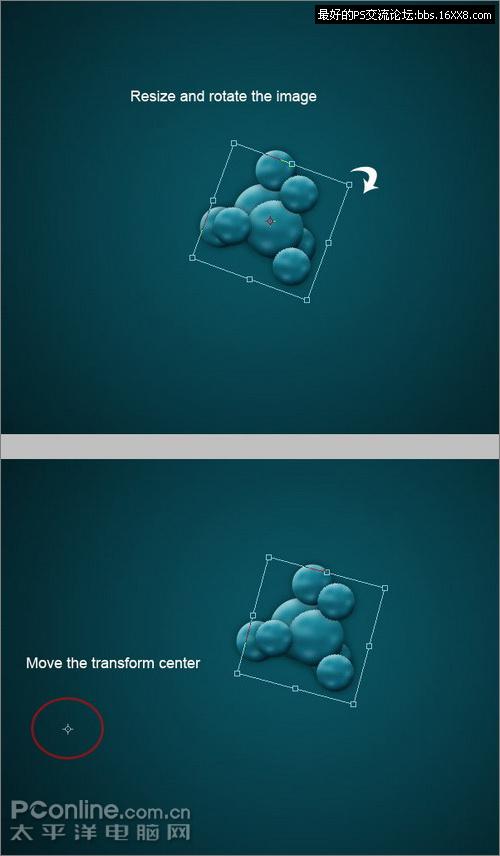
按住SHIFT間,稍稍縮小“Fractal 1 copy”一點,然后順時針轉動幾度。要保證分形圖案有相似性的
技巧是把自由變換的中心移向左方、右方、上方或者下方,按照自己的需要處理吧。教程中是移到左方。
變換完成后,按下鍵盤上的回車鍵結束。

第七步:
現(xiàn)在我們開始使用另一個有用的組合快捷鍵:CTRL+SHIFT+ALT+T。輸入這組快捷鍵后,Photoshop會
按照之前自由變換的設定值進行再次變換,并且是在新圖層中,也就是說,連續(xù)按下這組快捷鍵數(shù)次,
我們就可以得到一組漂亮的自旋轉自縮小分形圖案圖層。

第八步:
復制“Fractal 1”整個群組一次,選擇“Fractal 1副本”后按下Ctrl+E合并群組內的圖層,命名為“Fractal 2”,
然后隱藏原始的群組。把“Fractal 2”圖層從畫布中心移動到右下方。

第九步:
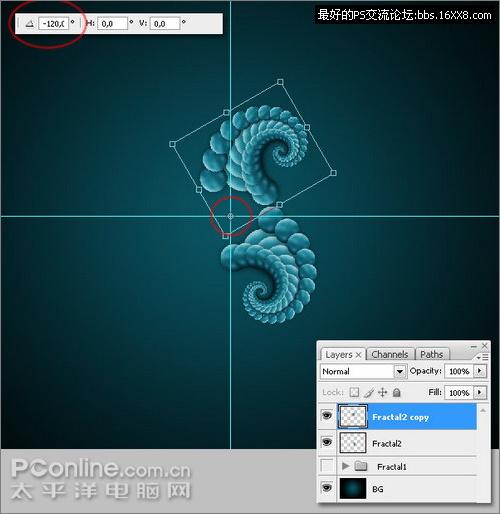
點選“Fractal 2”圖層,使用Ctrl+Alt+T命令進行復制變換,把變換中心移動到畫布的中心,旋轉圖層-120度。

第十步:
接著我們使用Ctrl+Shift+Alt+T快捷鍵,這樣我們會得到剛好旋轉120度的第三個分形圖形。最好,把這三個
新圖層組成一個新的群組,命名為“Fractal 2”。復制剛才的群組并合并,命名為“Fractal 2”,隱藏原始群組。

第十一步:
使用Ctrl+Alt+T復制并變換圖層“Fractal 2”,把變換中心留在原始位置,按住Shift+Alt鍵,縮小并移動圖層,
得到如下圖:

第十二步:
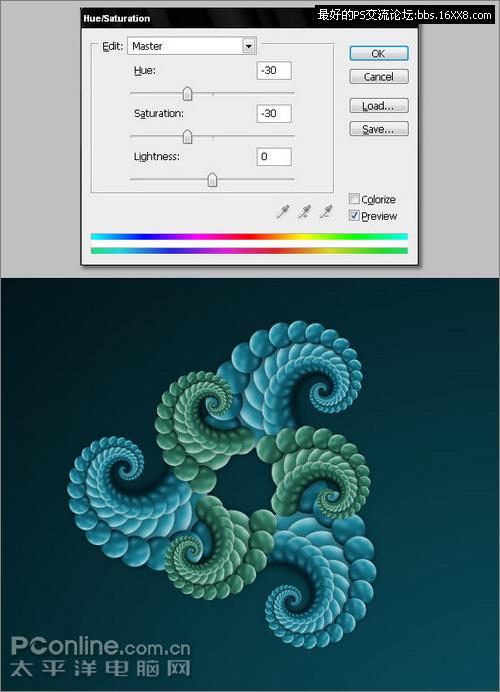
使用“色相/飽和度”改變“Fractal 2副本”的顏色,可以按照下圖的值進行設置,本教程是改成青綠色。

第十三步:
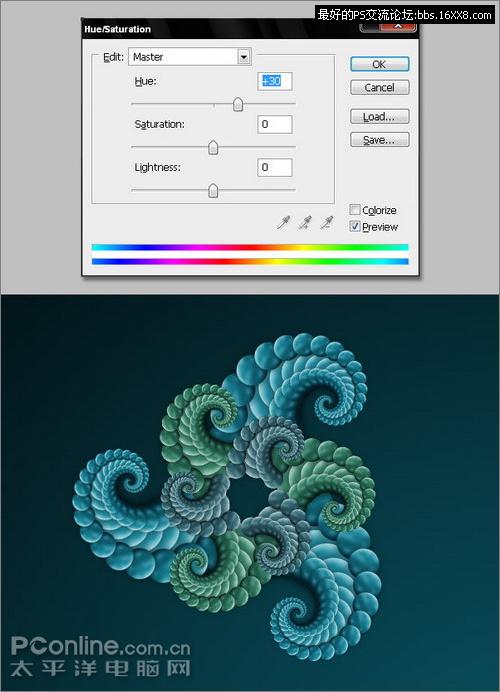
再次自由變換,使用“色相/飽和度”按照下圖的設置改變顏色,把新圖層的顏色改為灰藍色。

第十四步:
使用快捷鍵Ctrl+Shift+Alt+T重復自由變換數(shù)次,記得每次都使用“色相/飽和度”按照“淺藍、
青綠、灰藍、青綠、淺藍”相間的規(guī)律改變顏色。完成后,把所有圖層組成群組并命名為“Fractal 3”。
復制一次群組后合并成新圖層,命名為“Fractal 3”。

第十五步:
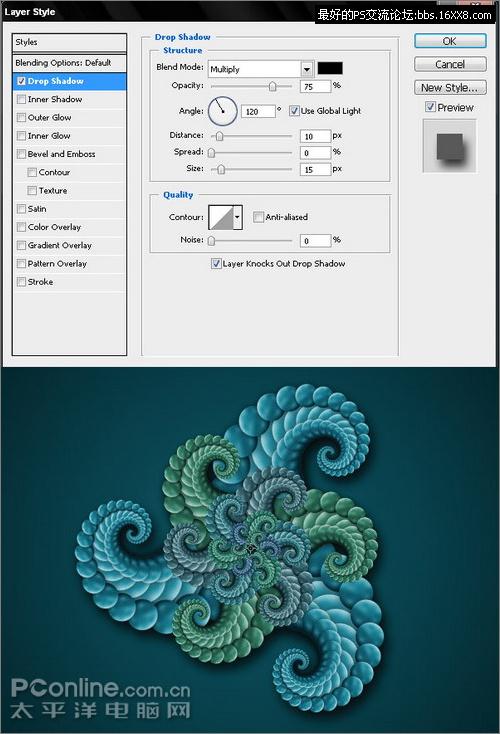
使用圖層樣式工具為“Fractal 3”圖層添加投影效果,設置不透明度75%,距離10像素、大小15像素。

第十六步:
使用Ctrl+Alt+T復制變換“Fractal 3”圖層,旋轉副本一定角度,接著縮小一點,
把變換中心移到左上方后按下回車。

第十七步:
使用Ctrl+Shift+Alt+T重復變換數(shù)次,分形圖案便會自動生長,知道得到如下圖的效果。你可以重復數(shù)次
直到你滿意為止,本教程就以此效果為終點。

總結
如你所見,你可以使用這種方法創(chuàng)建出各種各樣的抽象效果,或者在真實照片上添加效果以增強感染力。
祝你創(chuàng)造出更多美妙的效果,讓你的朋友吃一驚吧。下圖是作者處理出來的壁紙效果圖,主要是把分形的
其中一部分移動到左上方,使得構圖更為均衡有美感。


網友評論