ps加載動畫圖片
時間:2024-03-05 16:30作者:下載吧人氣:31
作為一個混跡互聯網的IT人士,如果想各方面都了解點得話,那么設計gif動畫也是個不錯的學習方向哦。
下面就step by step 教大家如何設計一個loading.gif的加載動畫圖:
先看效果圖:

1、創建一個圖層100×100 PX,背景顏色#2d2d2d

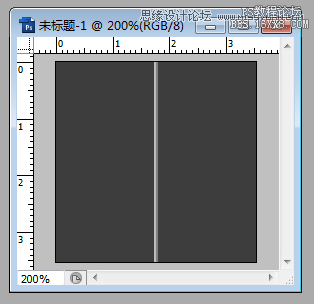
2 、在背景文件上用直線工具繪制一條1px的白色縱線:

注意,這條直線要水平居中對齊,具體方法如下:
同時選中這兩個浮層:

點擊排列方式中的‘水平居中對齊‘圖標:

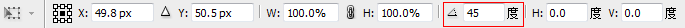
3、選擇直線圖層,用命令行Control+ T對直線旋轉45°


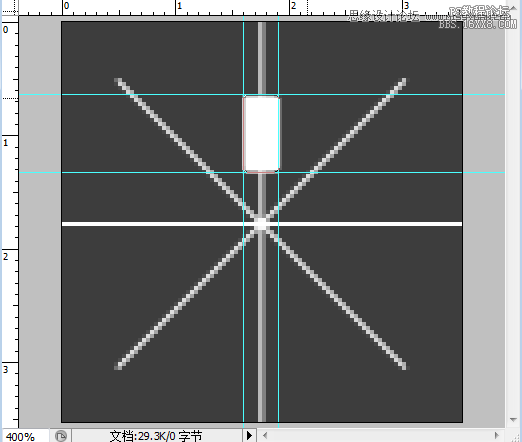
4 、選中變換后的直線浮層,用快捷鍵Control + Alt + Shift + T復制旋轉該直線到如下效果:

5 、創建一個1px半徑的圓角矩形,如下圖所示,這里加上參考線是為了更好的讓圓角矩形與直線都水平居中

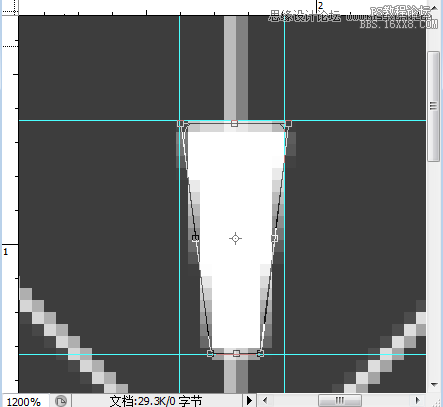
6、對圓角矩形進行變形,如下所示:

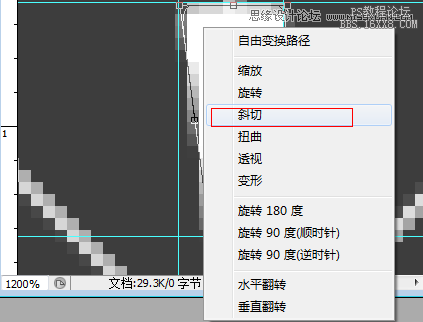
這里變形方法是先對圓角矩形Control + T,到變形狀態后,然后點擊鼠標右鍵,出現下圖所示的菜單,然后選擇’斜切’屬性,
即可變換左下和右下兩個點

7、移動中心點,具體如下:
把中心點移到如下位置

如果中心點直接移不動,試試這樣把中間的小黑點

移動到

下面,那么中心點就可以隨意移動了
8、選中7步變形后的圓角矩形用快捷鍵,Control + Alt + Shift + T,使其形式如下:

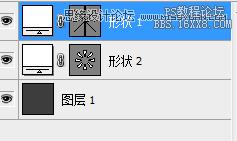
目前整個圖層的布局形式如下:

9、給‘形狀2’增加一些樣式,打開圖層——圖層樣式:
這里的顏色值是:#242424

最后的效果要如下:

10、 復制上圖,然后刪除一些葉片,使其如下所示:

刪除葉片的方法:

用刪除苗點工具
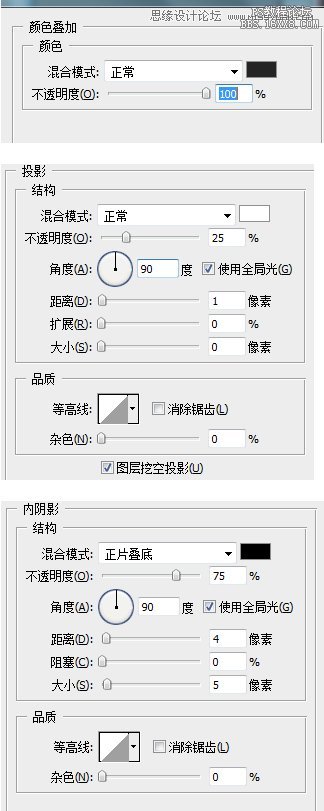
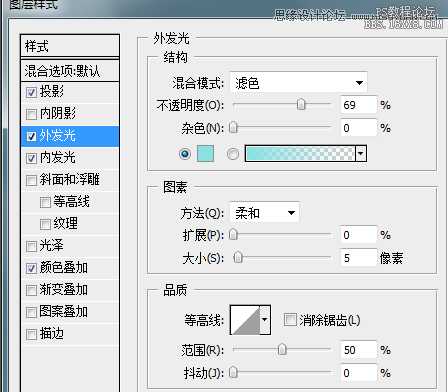
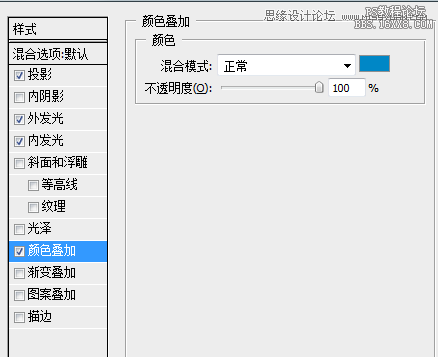
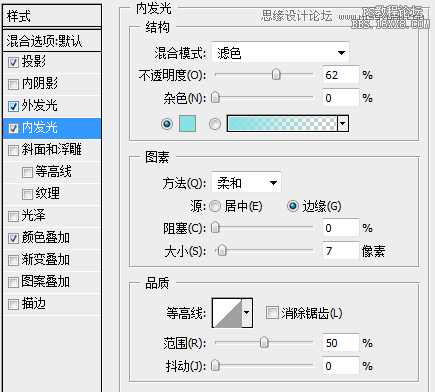
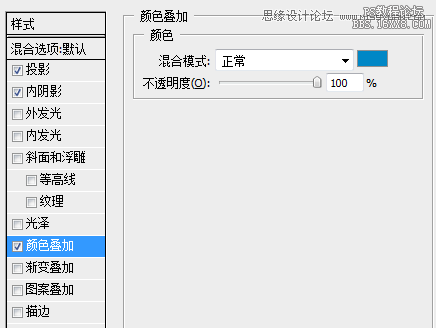
11、給shape浮層加如下所示樣式



注:其中投影的樣式是默認的樣式,無需修改
12、 給shape1圖層添加的樣式屬性和shape圖層完全相同的樣式,但是外發光樣式除外(這里shape1圖層不需要添加外發光樣式)
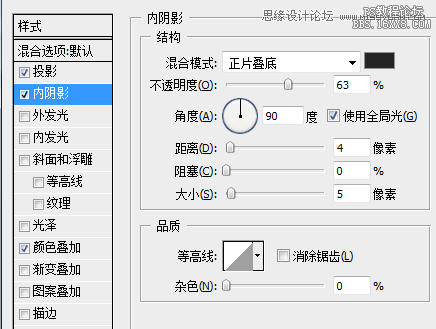
13、對圖層shape2的修改如下:


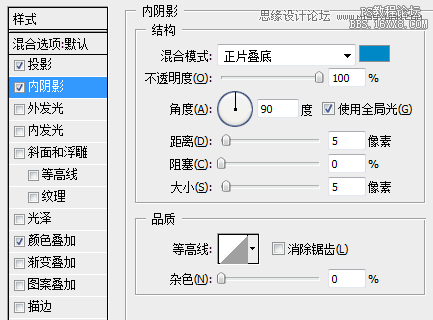
14、對shape3的修改如下:


15、最后結果如下

,這里樣式可以自由發揮,僅供參考
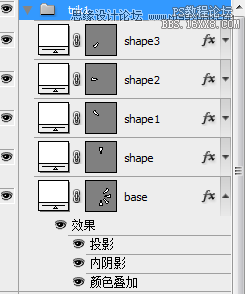
16、按照以下左圖把下面5個圖層合成組(ctrl+G),然后復制整個組再按ctrl+T讓其旋轉45°,后面復制同理(注意,tirck3是在復制 tirck2的基礎上再旋轉的45°,以此類推)


17、最后做成動畫,步驟如下:
1> 選擇動畫屬性:

2> 創建新圖層:

,這里每幀對應需顯示的組,其它組則需隱藏。
例如下圖所示:第2幀對應下面顯示了trik2的組,但是其它組都需要隱藏,以此類推

18、最后保存:文件——

最終結果如下所示

總結:知道gif動畫的初步制作原理后,以后為我們制作逐幀動畫也奠定了一定基礎!

網友評論