ps設(shè)計網(wǎng)頁登錄界面實例
時間:2024-03-02 18:45作者:下載吧人氣:32
本教程旨在教大家使用Photoshop創(chuàng)建一個簡單的登錄界面。只需一些簡單技巧,你也可以設(shè)計出一個漂亮的登錄界面。界面的背景色使用了幾種不同的灰色色系,此舉可最大程度保持整個界面的簡潔和優(yōu)雅。
本教程簡單易學,適合于初學者。

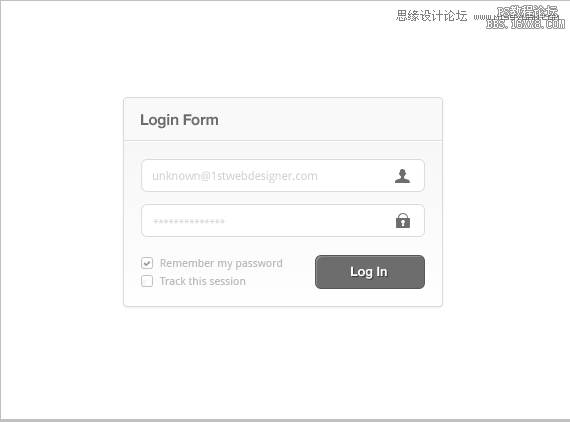
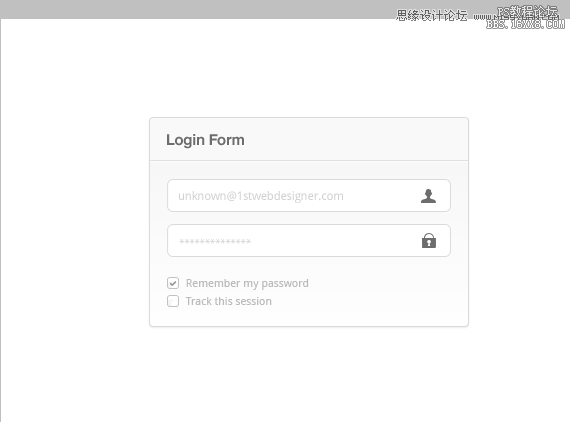
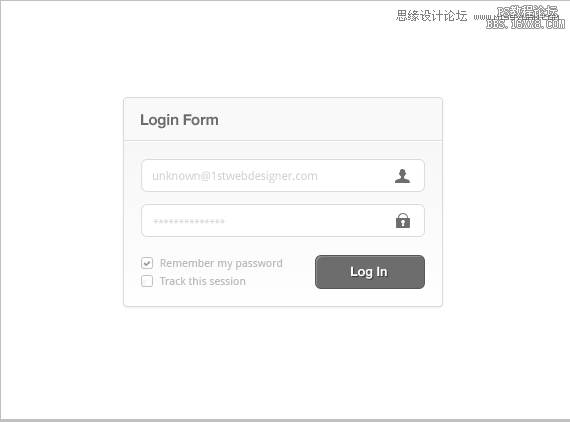
登錄界面
步驟1

新建一個800(H)x600(W)像素的文檔。當然也可根據(jù)自己的需求新建。接下來,使用圓角矩形工具(U)建立一個320×210像素的圓角矩形,并用淺灰色(light gray)填充,以此作為整個登錄界面的背景。
步驟2

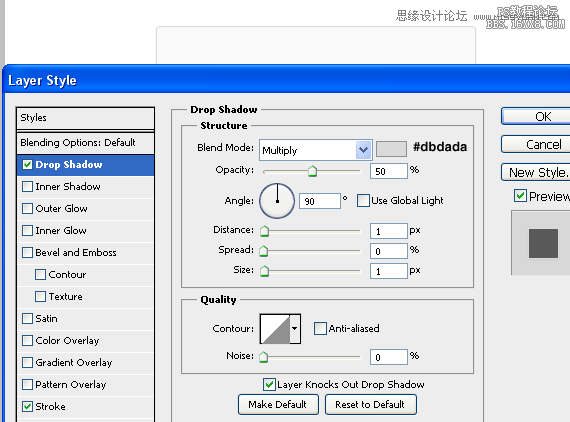
為登陸界面背景添加深灰色(#dbdada)投影,參數(shù)如下:
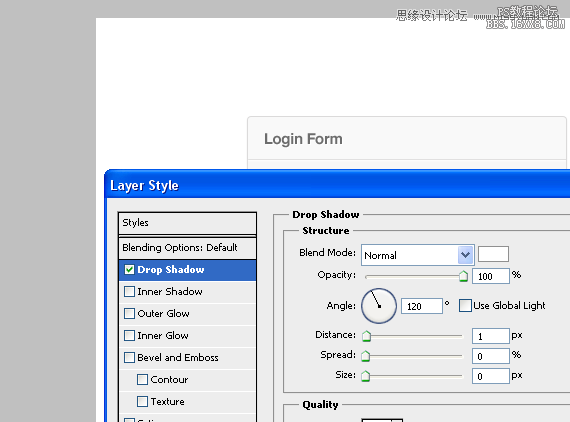
投影(Drop shadow): 距離(distance):1px,大小(size):1px,混合模式(blend mode)設(shè)為“正片疊底”(Multiply),不透明度(opacity)設(shè)為50%
步驟3

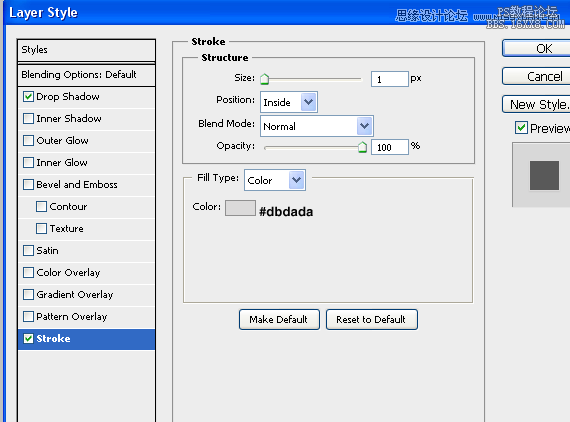
為背景應(yīng)用大小為1px的描邊(stroke),描邊的顏色與投影的顏色一致,即#dbdada。
步驟4

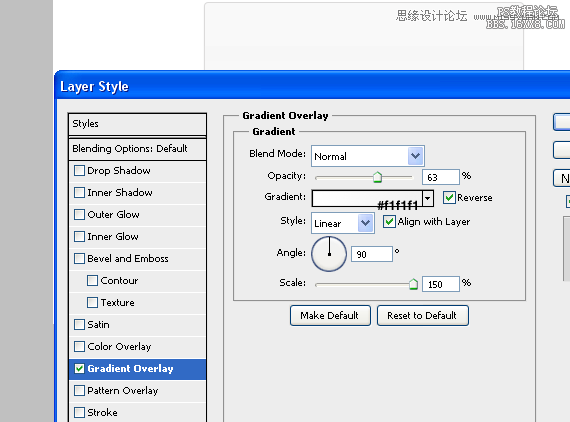
最后為背景增添漸變疊加(gradient overlay)的效果。顏色的漸變范圍在白色(white)到非常淺的灰色(#f1f1f1)之間。我們希望漸變疊加的效果看起來非常精細,不著痕跡,因此,不透明度應(yīng)保持在60%到65%之間。
步驟5

登陸界面的背景效果處理完畢,不過還需完善一下,添加1px的細線可以使整個背景看起來不會太過空洞。細線的顏色與此前的應(yīng),除了灰色的細線,1px的白色細線剛好放在灰色線之下。
步驟6

在登錄背景的左上角寫上”Login Form”的字樣。寫不寫文字對PS布局并無大礙,倒是在實際的網(wǎng)站中更為重要。文字采用深灰色,與背景色形成反差,突出強調(diào)效果。
步驟7

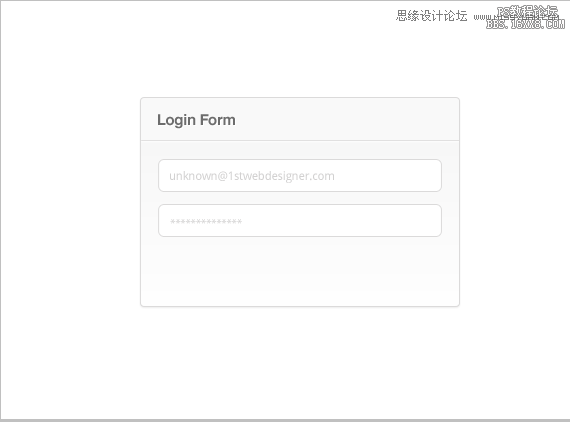
使用圓角矩形工具(U)創(chuàng)建兩個白色形狀,作為用戶名和密碼的輸入框。為這兩個形狀應(yīng)用描邊樣式,大小1px,顏色為#dbdada,在用戶名的輸入框中隨便寫一個電郵名,在密碼輸入欄中輸入星標(*)。文字字體采用Droid Sans,可在Google Fonts找到。
步驟8

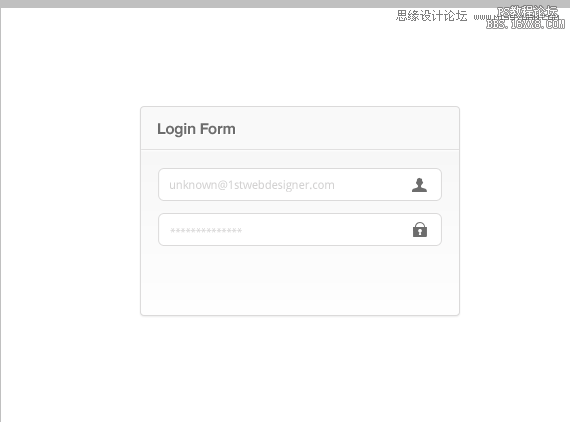
在兩個輸入框中添加上小圖標,提升用戶友好度,方便用戶找到對應(yīng)的輸入?yún)^(qū)。
步驟9

使用圓角矩形工具(U)創(chuàng)建兩個10×10像素的形狀,接下來為他們描邊,顏色為#dbdada。使用自定義形狀工具(U),從中選擇“打鉤”的圖案放入形狀的中央。
步驟10

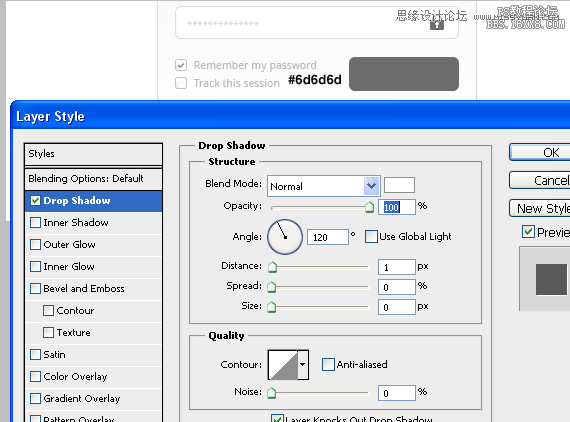
制作登錄按鈕,使用圓角矩形工具創(chuàng)建110 x 35像素的形狀,并用顏色#6d6d6d填充。為登錄按鈕添加白色投影,并將混合模式由“正片疊加”改為“正常”。
步驟11

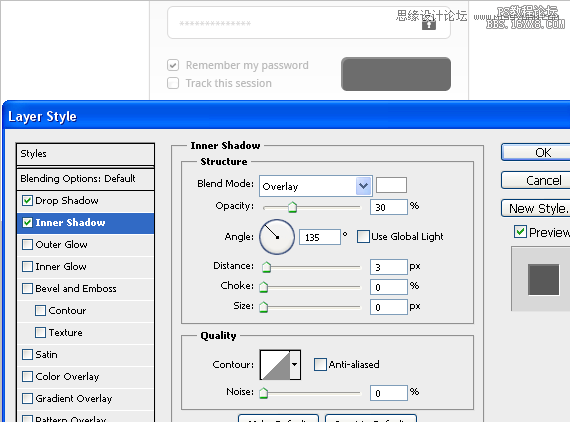
給按鈕添加內(nèi)陰影(inner shadow),大小和阻塞(choke)都設(shè)為0,距離設(shè)為3像素,不透明度:30%,混合模式:疊加(overlay)。
步驟12

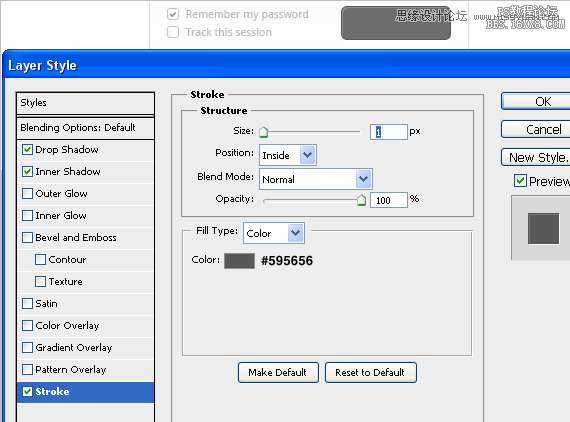
最后給按鈕添加顏色為#595656,大小為1像素的邊線。
最終效果


網(wǎng)友評論