PS設(shè)計iPhone蘋果應(yīng)用電子網(wǎng)站
時間:2024-02-27 21:45作者:下載吧人氣:33
今年蘋果公司將推出新的iPhone5。
與往年一樣,相應(yīng)會有很多配套Apps推出,所以蘋果應(yīng)用程序的網(wǎng)絡(luò)營銷也會如火如荼的展開。
這就是為什么我們要有與眾不同的Idea,去創(chuàng)建一個iphone相關(guān)的網(wǎng)站。
如果你想通過網(wǎng)店來銷售公司的Apps。
如果你有很多iphone5 Apps。
我們將教你如何創(chuàng)建一個好看的布局,用電子商務(wù)網(wǎng)站出售你的iphone應(yīng)用程序。
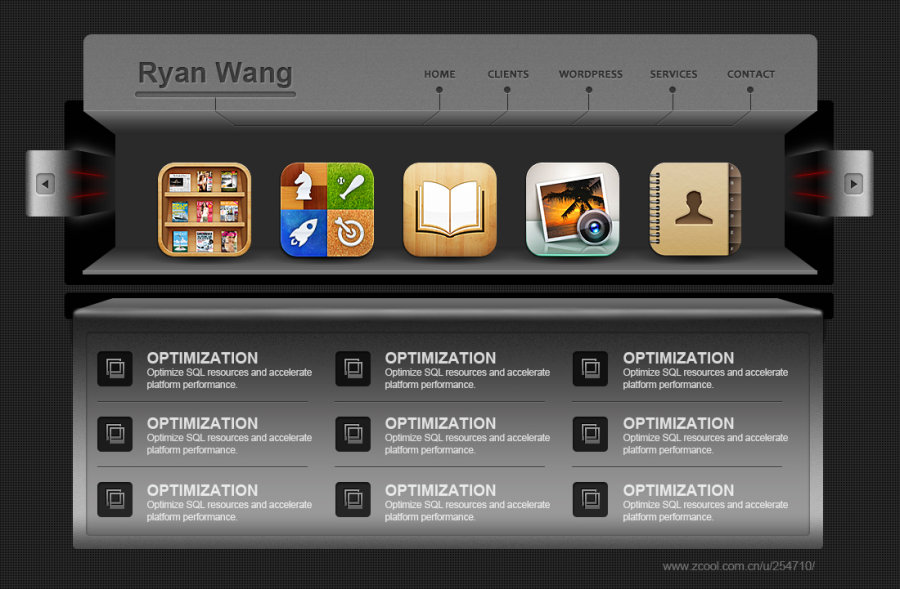
老方法,先看看整體樣式。

1、新建文檔,Size:1100*721px,填充背景色 #2b2b2b。

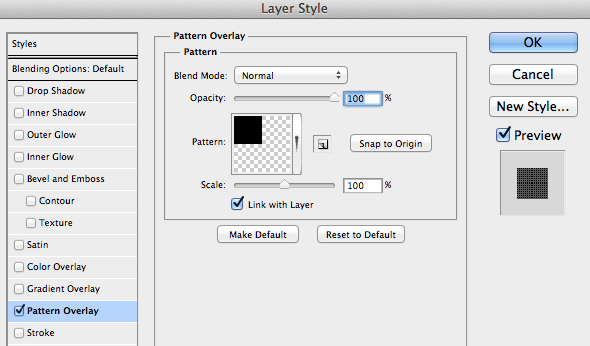
2、下一步是填充背景,與第3篇《設(shè)計工作室網(wǎng)頁教程》所教的一樣,使用添加圖層樣式工具。

3、如果你沒有看過上一篇教程。可以單獨建立個新文件,Size:2*2px,背景透明,使用鉛筆工具繪制兩個成對角形式的1*1px像素點。然后點擊編輯>定義圖案,選擇一個名稱,單擊確定。
然后回到該文檔,可以在填充圖案中找到你剛畫的圖形,填充到背景層。

4、在背景層上方,使用圓角矩形繪制一個形狀。半徑:5px,Size:940*226px,填充色:#010101。

5、在左側(cè),繼續(xù)用圓角矩形工具創(chuàng)建一個小形狀圖形,Size:69*81px。

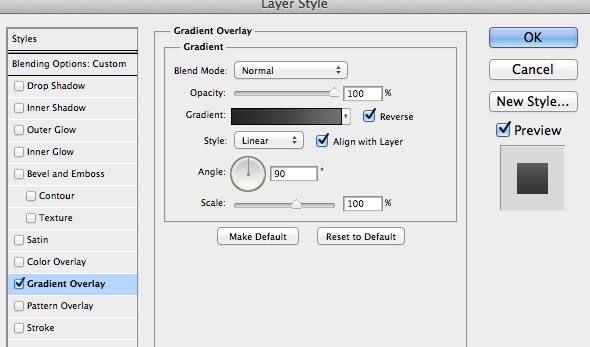
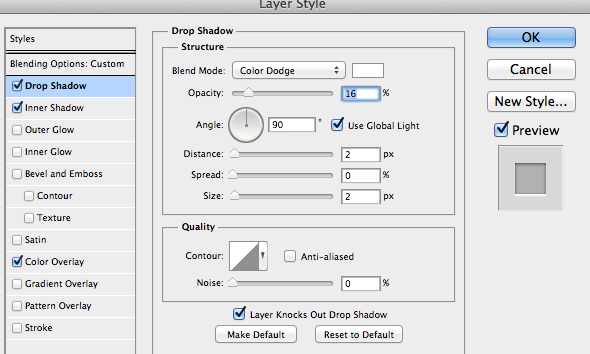
6、添加下列圖層樣式。


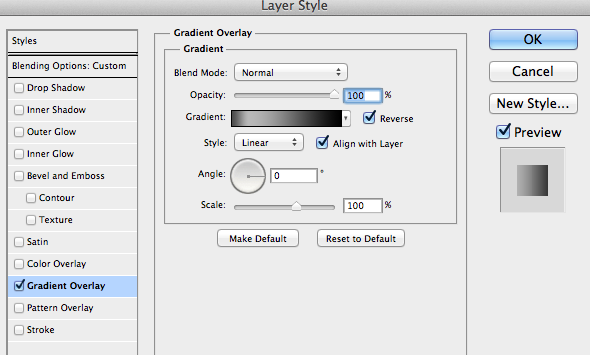
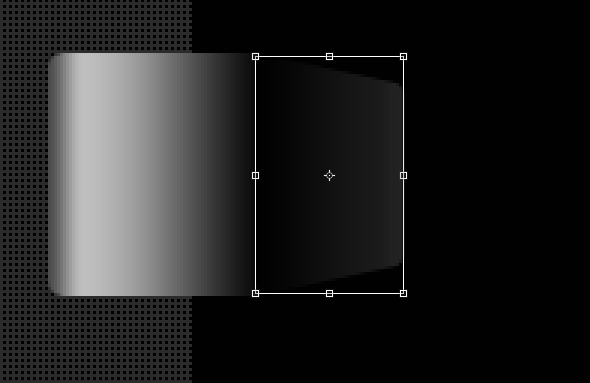
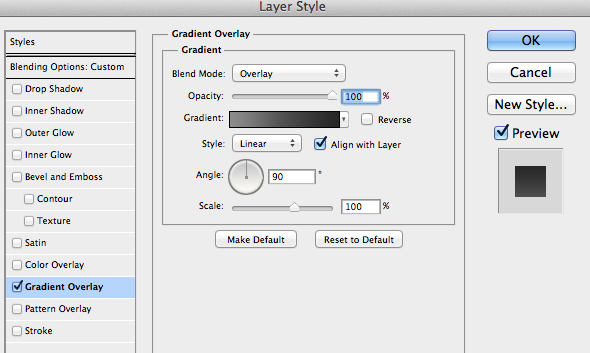
7、繼續(xù)使用相同的工具,創(chuàng)建新的形狀。然后做出透視的縱深效果,可以使用編輯>變換>透視角度工具。
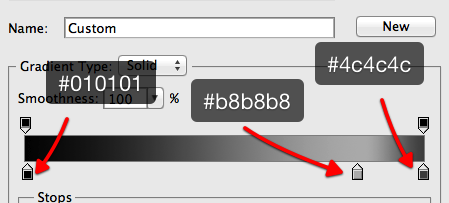
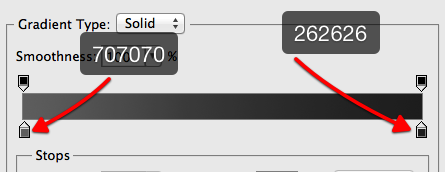
使用圖層樣式,加入橫向漸變色 #010101-#222222

8、復(fù)制第一個形狀,使用濾鏡>添加雜色,數(shù)量3,平均分布,單色。并更改復(fù)制層的模式為疊加。
(注:英文教程這里寫的很模糊,做的效果也不夠理想,我做了適當(dāng)?shù)母膭印=ㄗh大家看教程時也不要死板去學(xué),教程是死的,人是活的。創(chuàng)造力掌握在我們自己手中)

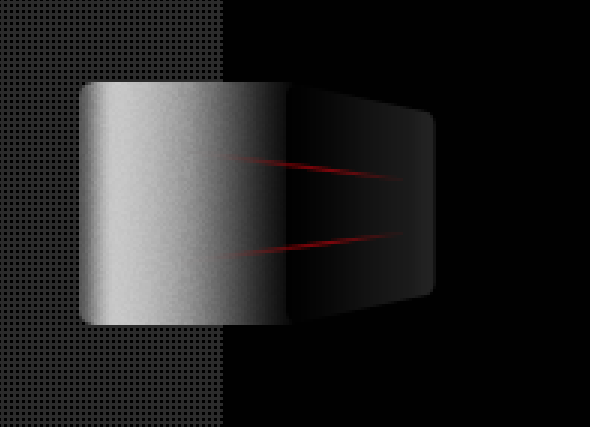
9、用直線工具創(chuàng)建兩條傾斜的細(xì)線。小技巧:可以先畫一條傾斜線,復(fù)制垂直翻轉(zhuǎn)得到下面的線。
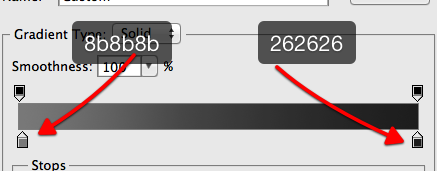
(注:英文教程這步的描述同樣模棱兩可,我做了新的補充:線使用漸變色添加,設(shè)置如下圖)

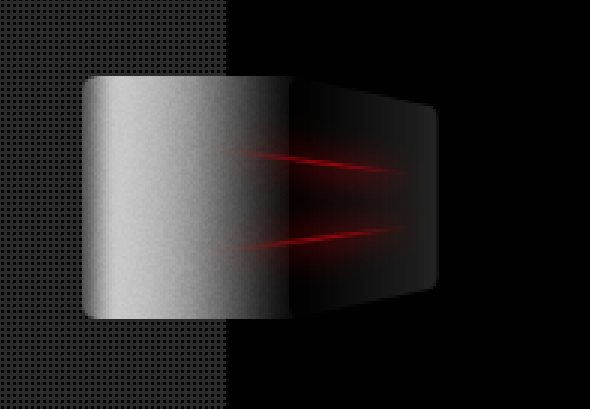
10、復(fù)制兩條斜線,格式化。使用濾鏡>模糊>高斯模糊。
(注:老外在這步又玩起了神秘手法,沒介紹如何實現(xiàn)效果。不過這樣挺好,激發(fā)我們的學(xué)習(xí)創(chuàng)造力,反復(fù)試驗后,我找到了一些方法:單一復(fù)制層的高斯模糊不能達(dá)到這種朦朧光暈的效果,所以我連續(xù)復(fù)制了一些圖層,使用的高斯模糊的值分別是2、5、5、7、7)

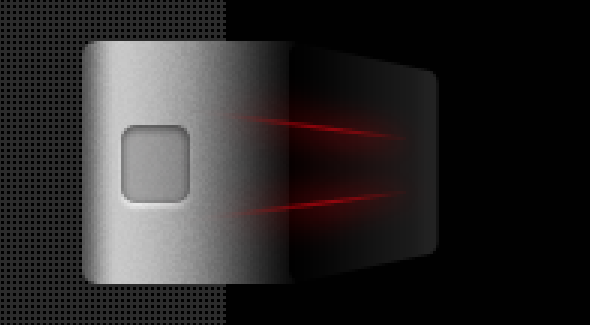
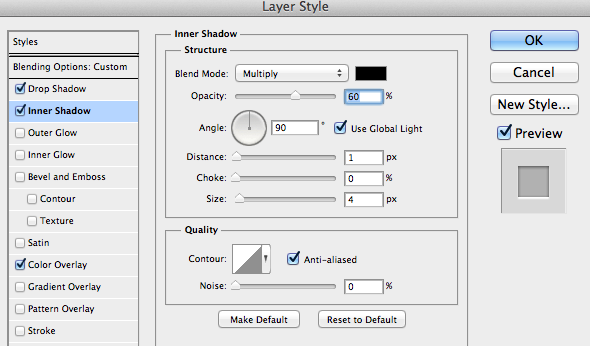
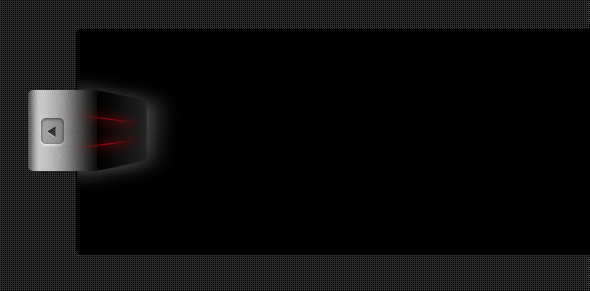
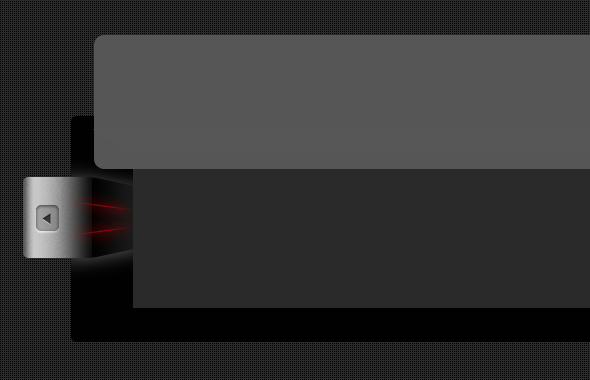
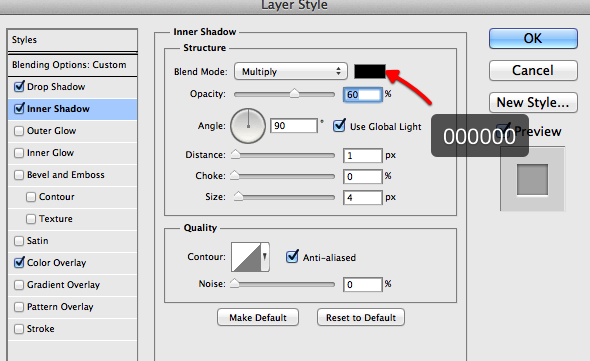
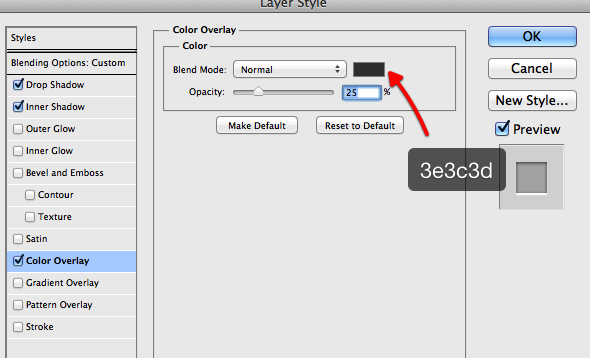
11、在左邊,新建一個縮進(jìn)按鈕。使用圓角矩形,然后加入一些圖層樣式。

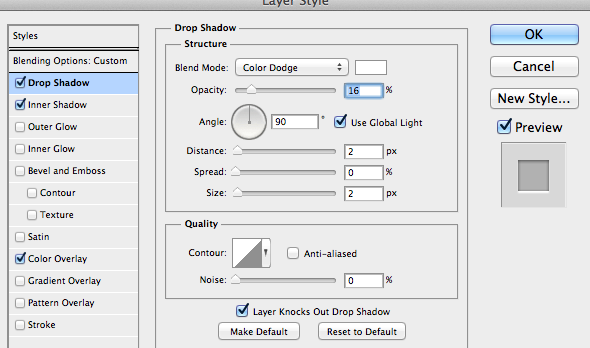
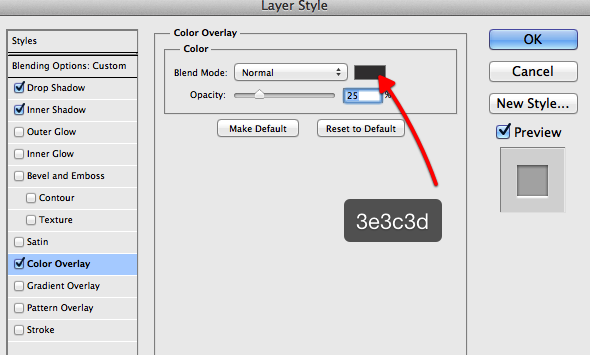
12、圖層樣式參數(shù)如下。



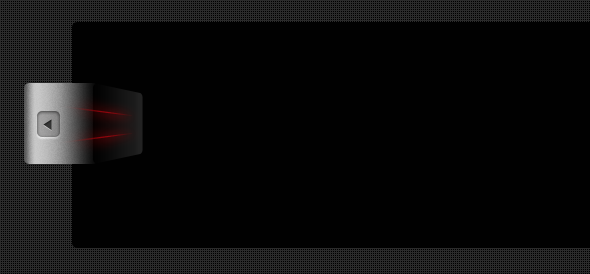
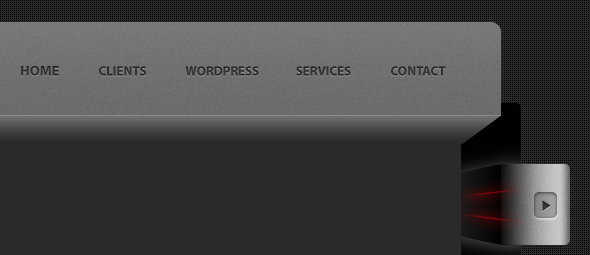
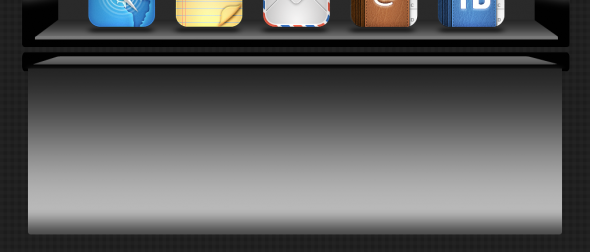
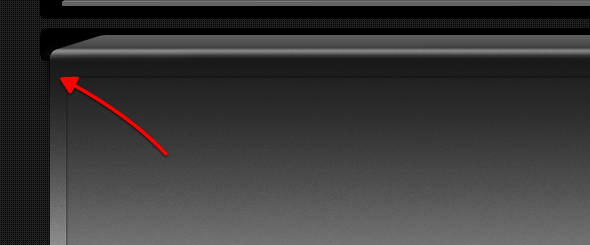
13、到目前為止的樣式。
(注:箭頭的圖層樣式設(shè)置英文教程未給。比較簡單,就是調(diào)整了一些數(shù)值,詳細(xì)請看我做的源文件)

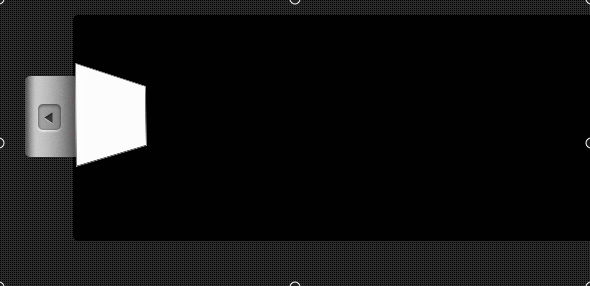
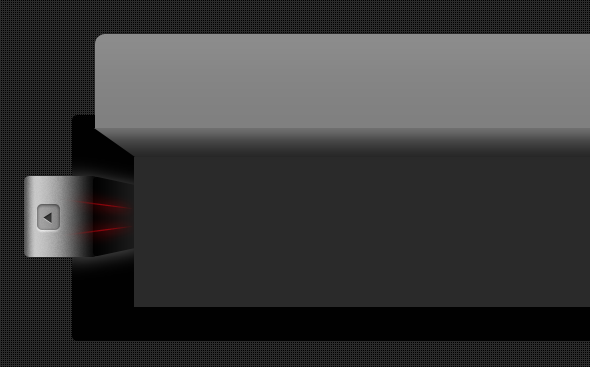
14、用鋼筆工具,創(chuàng)建一個簡單的白色的形狀。

15、使用模糊濾鏡,并把白色形狀置于下方。

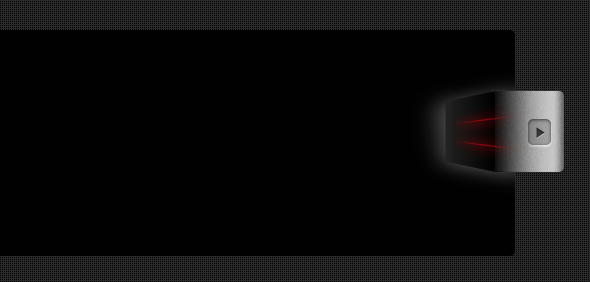
16、復(fù)制左側(cè)區(qū)域的所有圖層,移動到右側(cè)。
(注:除了簡單的水平翻轉(zhuǎn)能變動大部分效果,還有一些圖層樣式要單獨設(shè)置,把漸變樣式“反向"勾選上.)

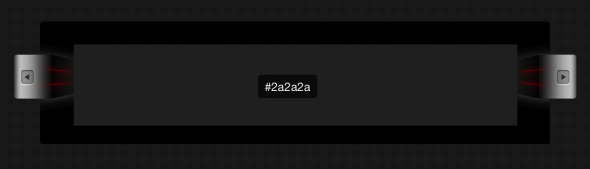
17、在中間新建個矩形,填充顏色 #2a2a2a。

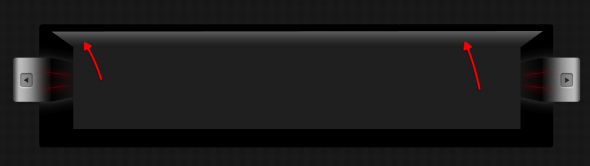
18、用鋼筆工具勾勒出下圖這樣的形狀。

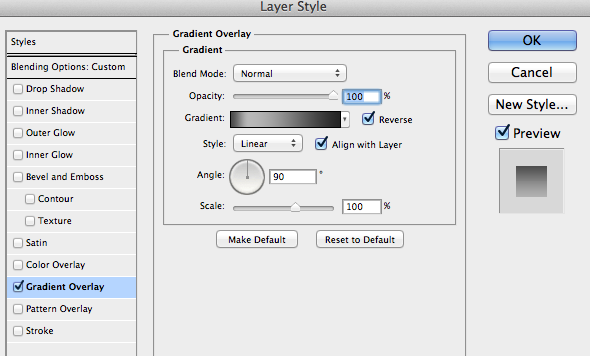
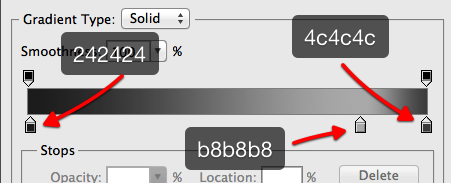
19、添加如下的圖層樣式。


20、用圓角矩形工具,創(chuàng)建如下圖的形狀。

21、右鍵單擊你的圖層面板,格式化該層,刪除底部的圓角部分。

22、使用濾鏡>雜色>添加雜色,平均分布,數(shù)值2,單色。
(注:這步同樣比英文教程做了擴展操作,篇幅有限,詳細(xì)請見附帶源文件內(nèi)的設(shè)置)

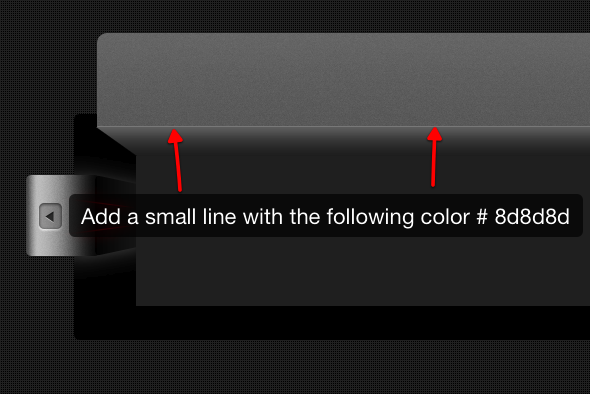
23、可以添加一個簡單的1像素水平線。使用顏色:#8d8d8d。

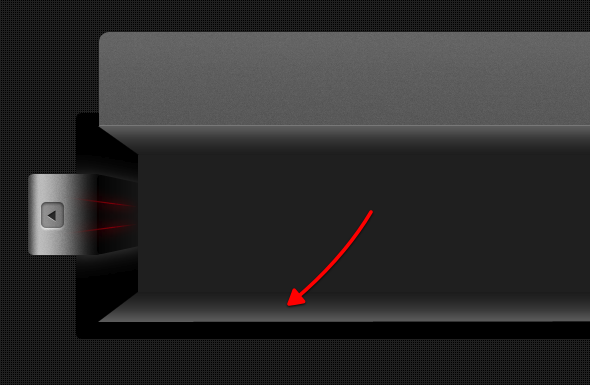
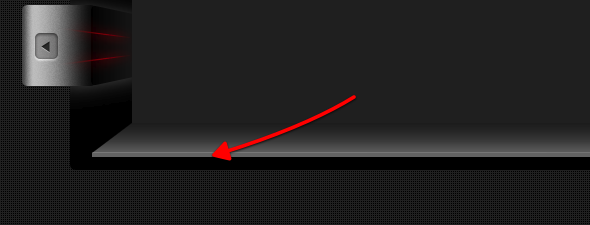
24、使用鋼筆工具,在幻燈片底部繪制另一個形狀,如下圖。

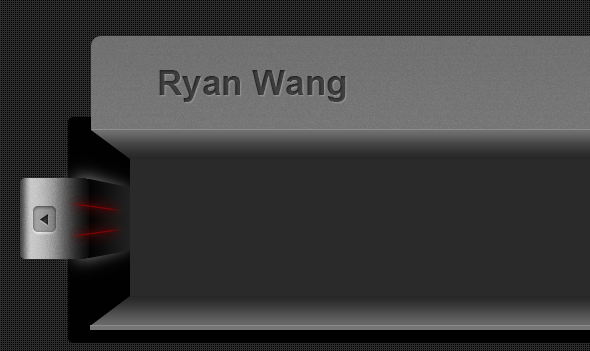
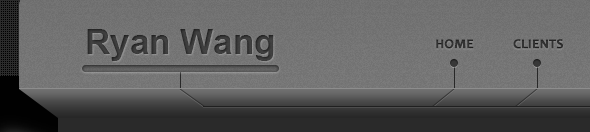
25、在頂部加入Logo。

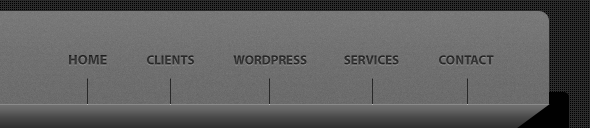
27、在Logo右側(cè)加入導(dǎo)航文字。

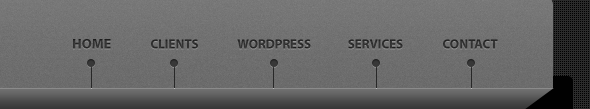
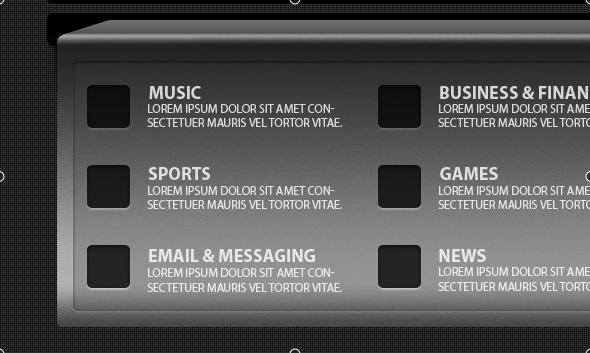
28、在每個文本菜單下添加一些簡單的線條。

29、然后用橢圓工具在對應(yīng)每個標(biāo)題位置,繪制一些小圈。

30、兼顧到導(dǎo)航區(qū)域的統(tǒng)一性,在logo下方同樣加些類似的設(shè)計內(nèi)容。

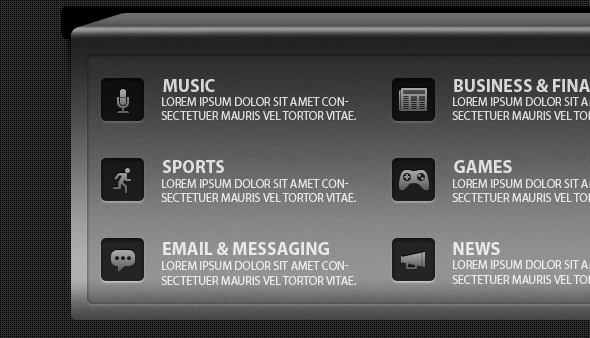
31、現(xiàn)在開始填入一些iPhone Icons。

32、為每個圖標(biāo)放一個簡單的影子。制作這個陰影效果是非常簡單的。選擇圓角矩形工具,填入黑色,然后應(yīng)用一個模糊濾鏡。

33、使用一次圓角矩形工具來創(chuàng)建一個簡單的黑影。

34、使用鋼筆工具創(chuàng)建一個形狀,形成透視效果。

35、應(yīng)用以下圖層樣式。


36、創(chuàng)建另一個形狀像下面的圖像。

37、應(yīng)用以下圖層樣式。


38、復(fù)制這個層,添加一些雜色。

39、用鋼筆工具,創(chuàng)建下列形狀。請使用相同的圖層樣式如上。

40、填充相同的圖層樣式。
(注:這步驟我做了些改進(jìn),格式化圖層。用了涂抹、模糊、加深等工具一點點修飾)

41、用圓角矩形工具,創(chuàng)建一個新的形狀。

42、使用以下的圖層樣式。



43、創(chuàng)建一個簡單的陰影。

44、添加一些黑暗的形狀,和一些文本。

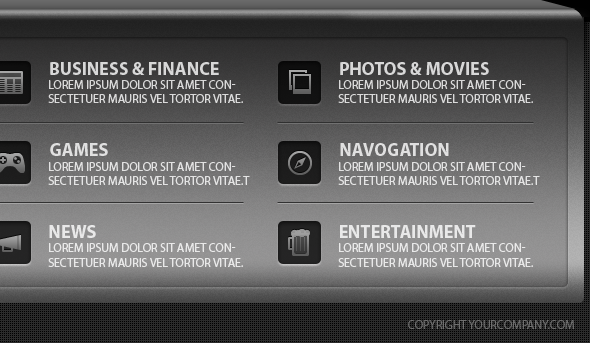
45、添加一些圖標(biāo)。

46、圖標(biāo)放在右邊。同時,你會看到一些每個類別之間的界線。

47、看到最終結(jié)果。我希望你喜歡這個布局。

網(wǎng)友評論