PS淘寶店鋪左側(cè)裝飾圖片裝修教程
時間:2024-02-26 12:00作者:下載吧人氣:45
開淘寶店最重要的就是店鋪裝修,再好的產(chǎn)品沒有好的店面也是沒用,縱觀所有皇冠級別的淘寶店鋪,其店面裝飾都非常的漂亮,開淘寶店做店鋪裝修就兩種方案,一種花錢請人,一種自己做,本系列教程是專門針對想自己進行淘寶店鋪裝修而制作的PS教程,本例以常見的淘寶店鋪左側(cè)裝飾圖片的制作進行演示,有興趣的朋友可以一試!

動態(tài)效果圖

靜態(tài)效果圖

原圖一:支付寶官方圖標

原圖二:支付寶消保官方圖標
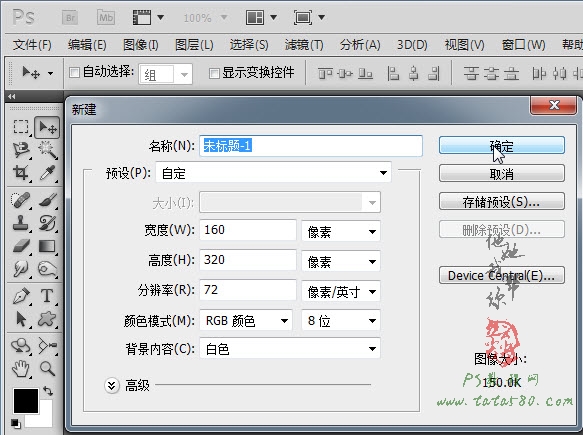
1、淘寶左側(cè)裝飾圖片一般都是寬度為160像素大小,我們新建一個160*320的空白文檔(本例采用photoshop CS5制作,其它版本通用),如下圖所示:

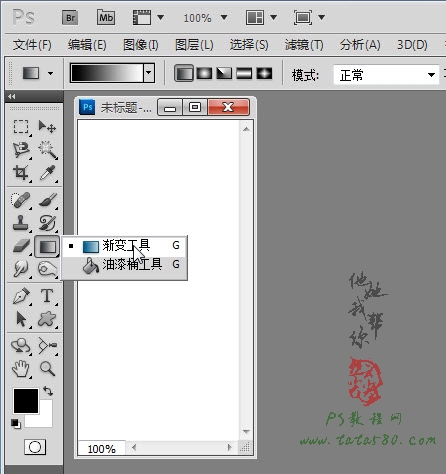
2、首先我們來制作一下背景,從審美角度來講,背景盡量不要采用單擊的顏色填充,那樣即單調(diào)又不好看,一般都采用淺色漸變,單擊選擇“漸變工具”,如下圖所示:

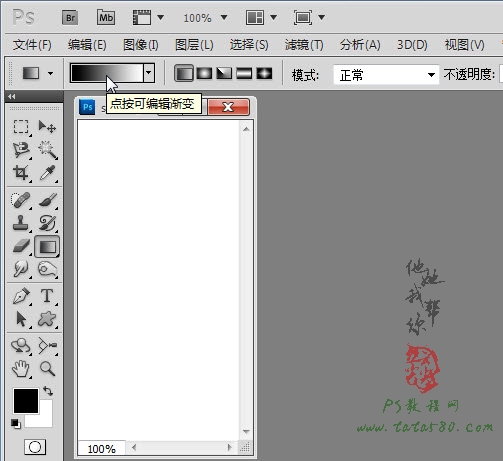
3、選擇漸變工具后,單擊菜單欄下方的“漸變編輯器”進行漸變色編輯,如下圖所示:

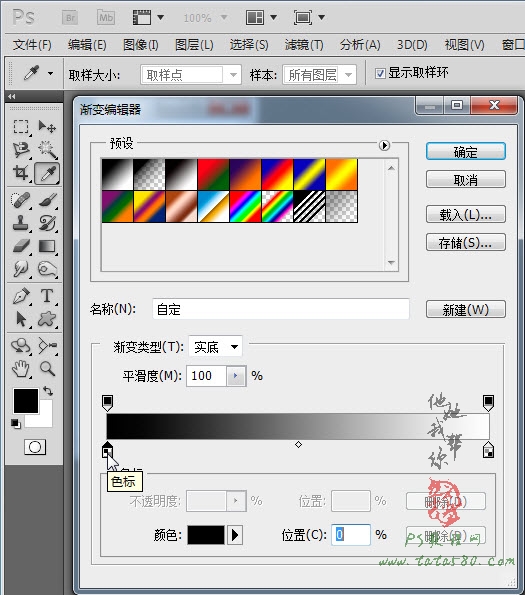
4、彈出漸變編輯器后,可以通過雙擊各個“色標”進行顏色設置,如下圖所示:

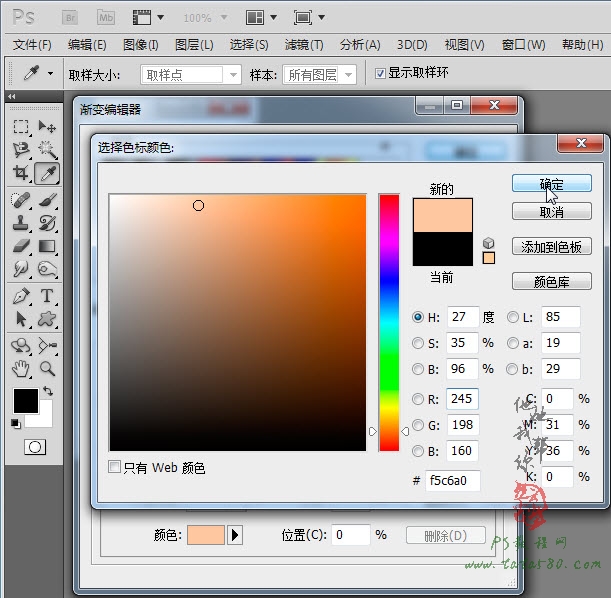
5、在彈出的“選擇色標顏色”框中可以選擇你想要的顏色,一般背景都以淺色系為主,本例選擇如下圖所示:

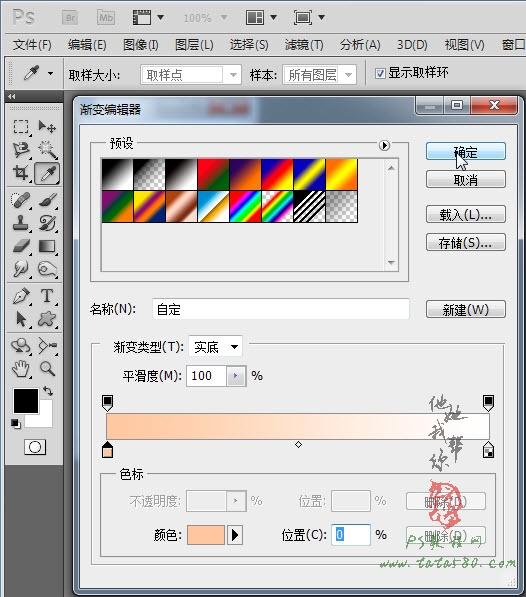
6、選擇顏色后效果如下圖所示,如果要添加色標可以用鼠標在要添加色標的位置單擊即可。

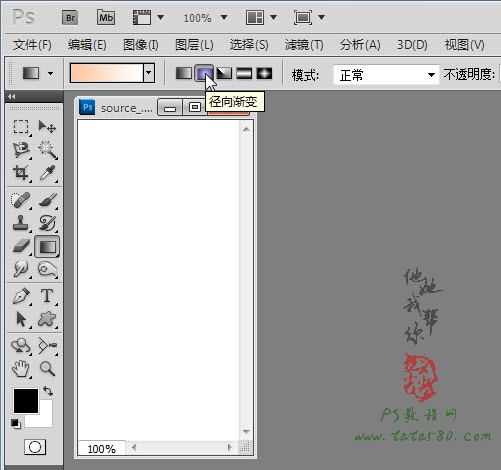
7、設定好漸變色之后,單擊選擇“徑向漸變”類型,如下圖所示:

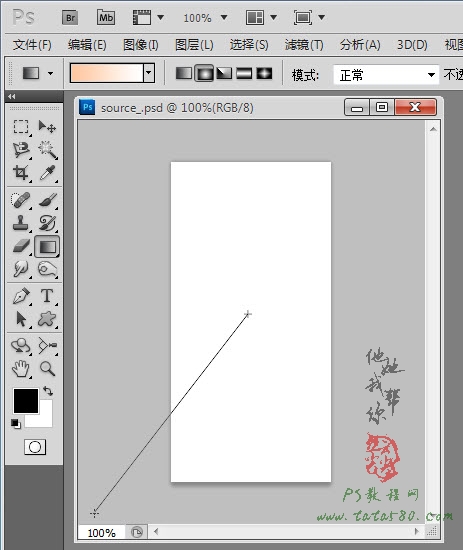
8、用設定好的漸變色在空白文檔中從中心點向左下角拖出一條直線進行漸變填充,如下圖所示:

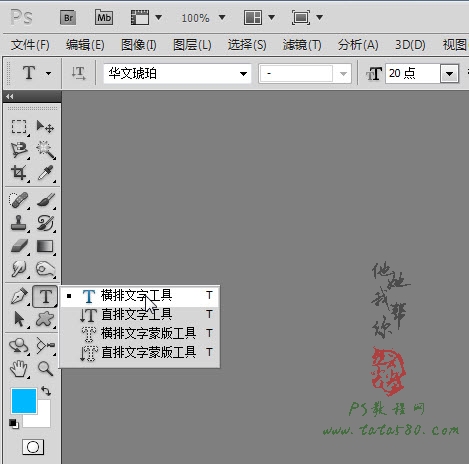
9、接下來進行文字輸入,單擊選擇“橫排文字工具”,設置你想要的字體及大小,如下圖所示:

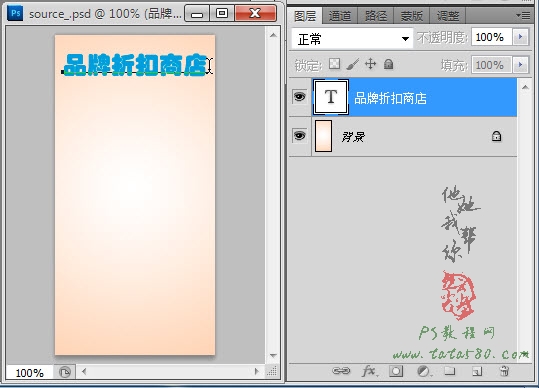
10、設定好字體后,在文檔中單擊即可進入文字編輯狀態(tài),輸入相應的文字,如下圖所示:

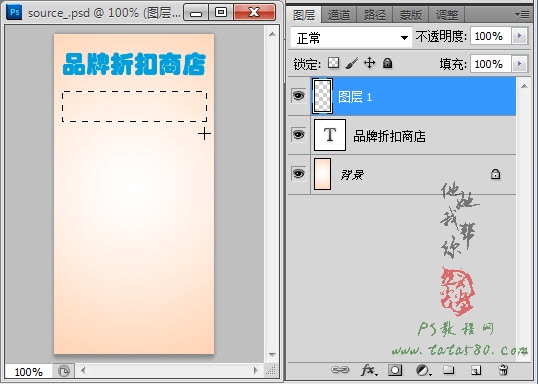
11、接建一個圖層1,用矩形選框拖出一個選區(qū),如下圖所示:

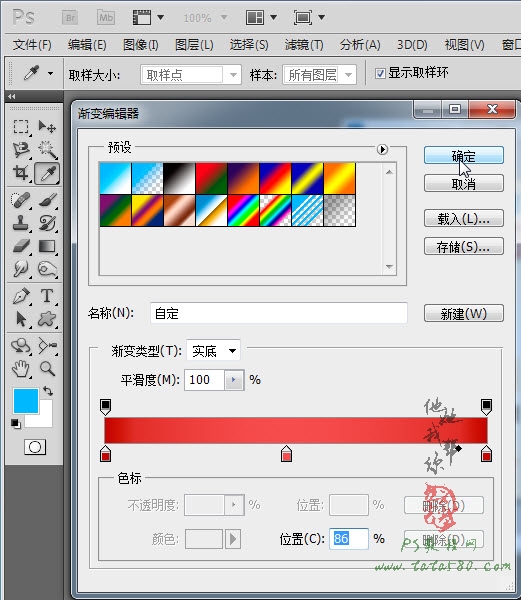
12、選擇漸變工具,設置如下漸變色,間的色標顏色偏淺,兩頭偏暗:

13、設置漸變類型為“線性漸變”,用設置好的漸變對矩形選框進行填充,從上往下拉出一條直線即可,效果如下圖所示:

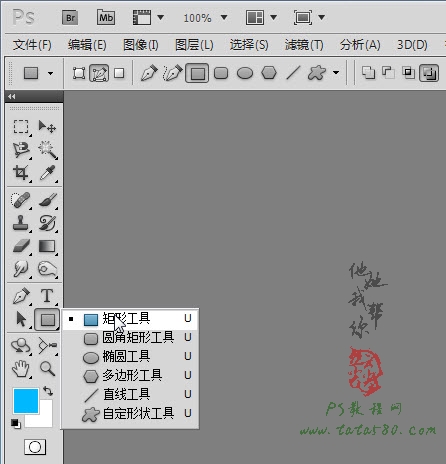
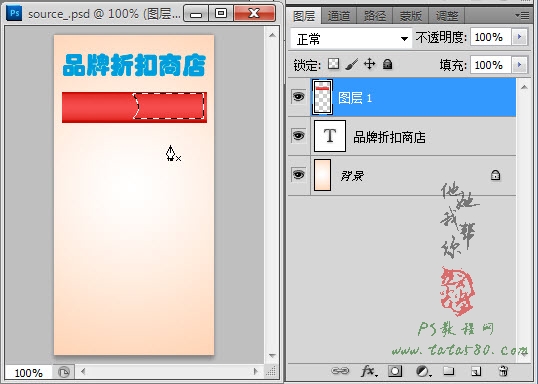
14、接下來制作內(nèi)嵌形狀,這里先采用“矩形工具”,如下圖所示:

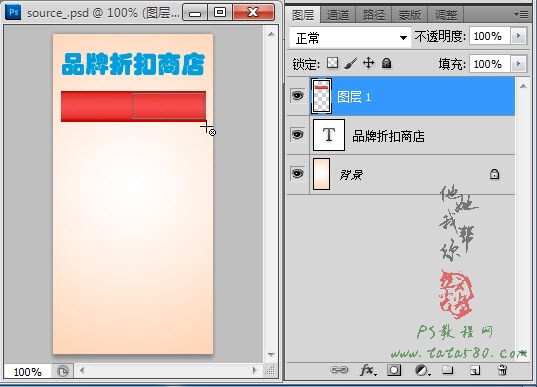
15、在之前矩形選區(qū)的靠右內(nèi)部的位置拉出一個矩形路徑,如下圖所示:

16、單擊選擇“添加錨點工具”,如下圖所示:

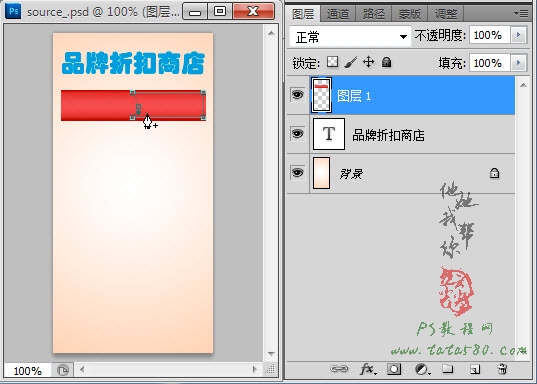
17、在矩形路徑的左邊中心位置單擊一下添加一個點,按住Ctrl鍵,鼠標左鍵拖動添加的點向右適當移動,如下圖所示:

18、在矩形路徑上單擊右鍵選擇“建立選區(qū)”,設置羽化半徑為0,得到如下選區(qū):

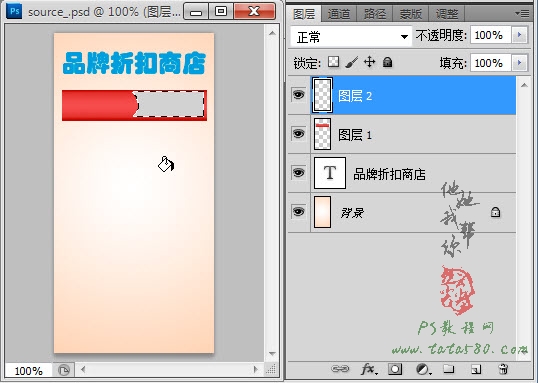
19、新建一個圖層2,設置前景色為灰色,然后用油漆桶進行填充,如下圖所示:

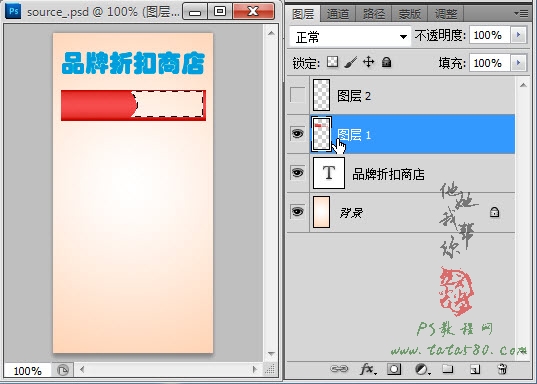
20、將圖層2的眼睛暫時點掉,保留選區(qū),單擊選中圖層1,然后按Del鍵將圖層1中選區(qū)的內(nèi)容刪除,如下圖所示:

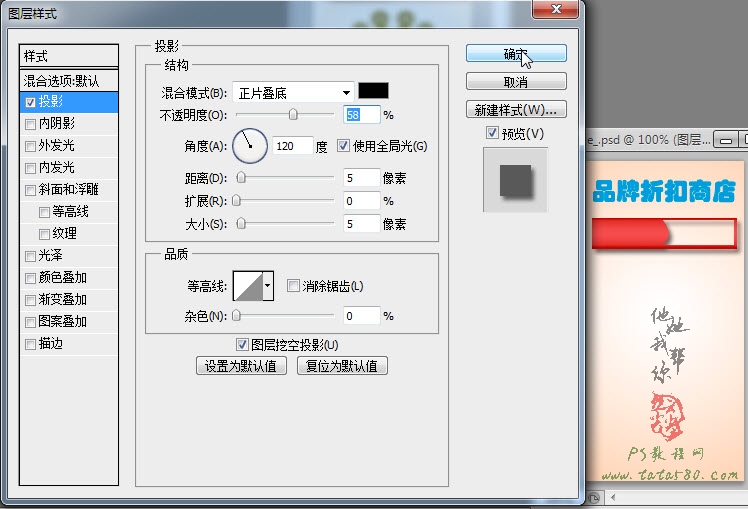
21、選擇菜單“圖層->圖層樣式->投影”設置圖層1的陰影效果,設置如下圖所示:

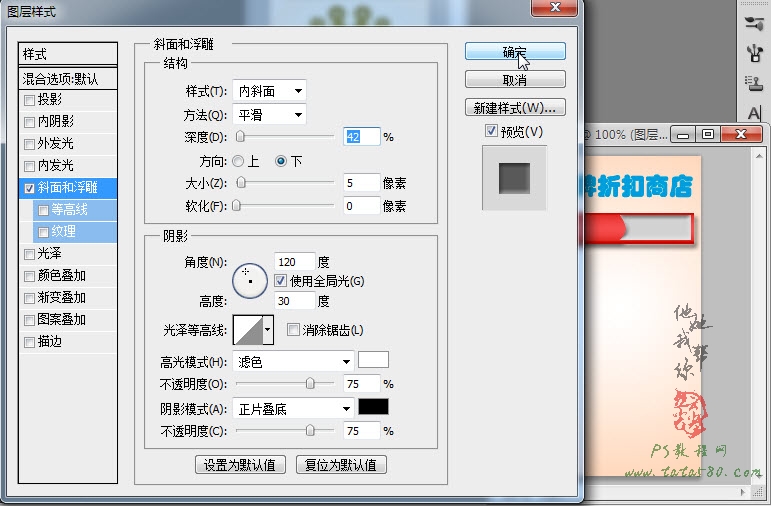
22、將圖層2的眼睛點上并單擊選中圖層2,選擇菜單“圖層->圖層樣式->斜面和浮雕”,具體設置及效果如下圖所示:

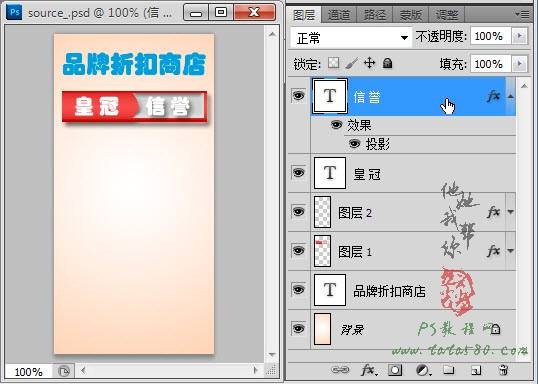
23、接下來輸入相應的文字,本例輸入“皇冠”和“信譽”,分為兩個圖層,對信譽適當設置一下投影效果,如下圖所示:

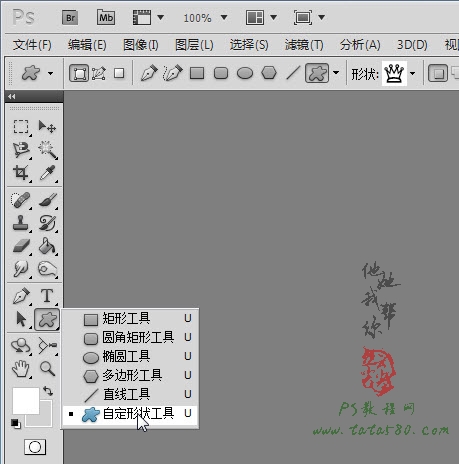
24、接下來制作皇冠,這里我們采用簡單的“自定形狀工具”中的皇冠,如下圖所示:

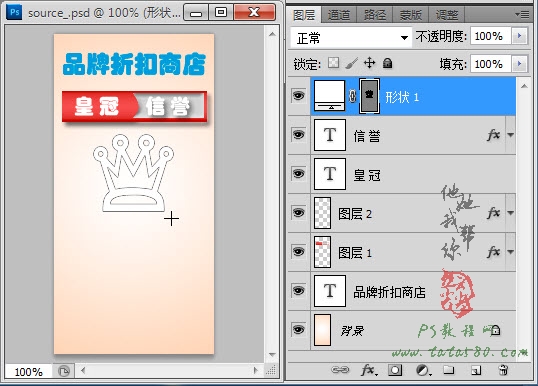
25、在文檔中拉出一個皇冠的形狀,如下圖所示:

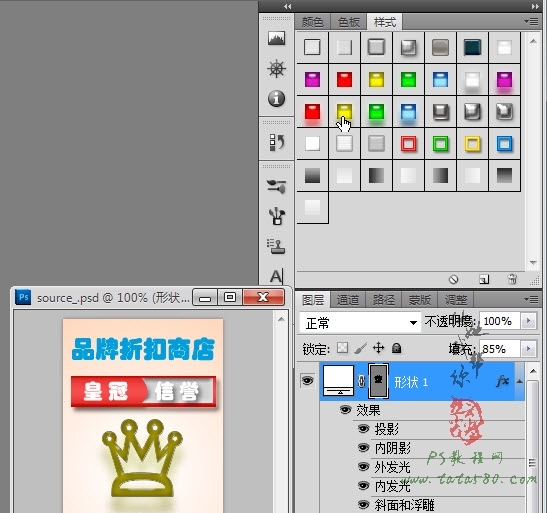
26、單擊進入樣式面板,如果找不到樣式面板可以通過菜單“窗口->樣式”打開,單擊選擇一種你想要的樣式,樣式可以通過單擊樣式窗口右上角的黑色三角形彈出的下拉菜單中選擇“Web樣式”,如下圖所示:

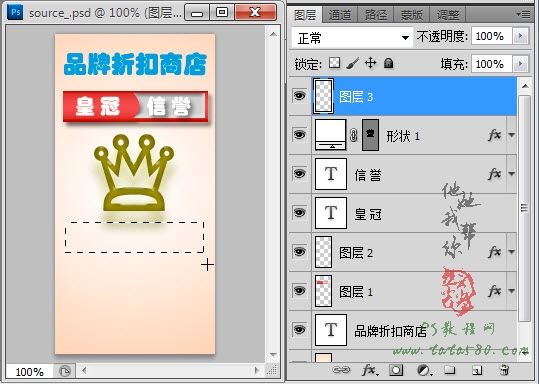
27、接下來制作“消保保證”牌子,新建一個圖層3,用矩形選框拉出一個矩形框,如下圖所示:

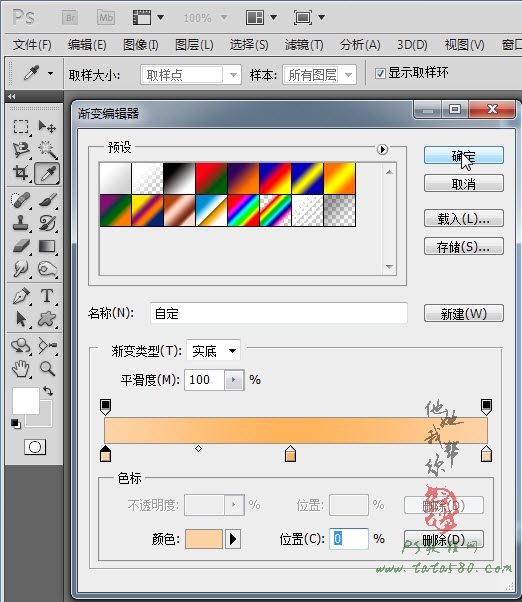
28、單擊選擇漸變工具,設置如下漸變色:

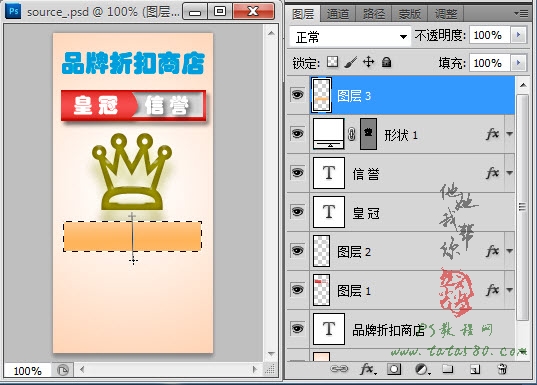
29、從矩形選框的上方向下方拉出一條直線進行漸變填充,效果如下圖所示:

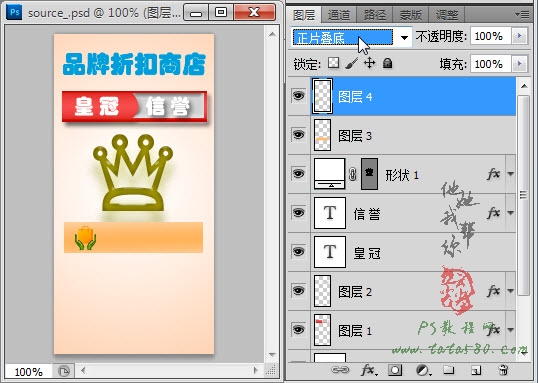
30、打開原圖二的消保保證官方圖標,用移動工具將其拖入文檔生成圖層4,并設置其圖層混合模式為“正片疊底”,效果如下圖所示:

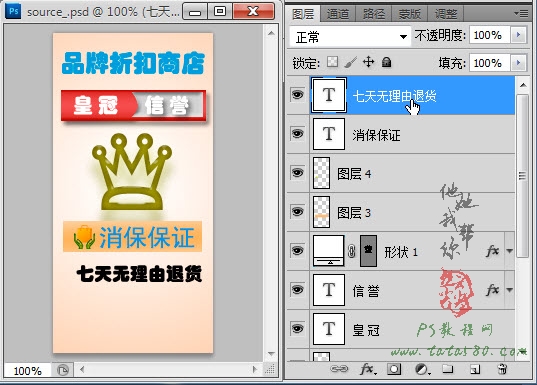
31、接著再輸入相應的說明文字,如“消保保證”、“七天無理由退貨”等,適當設置字體的類型、大小及顏色,如下圖所示:

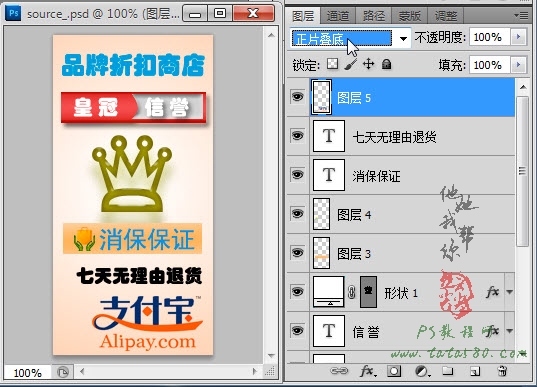
32、接著再打開原圖一支付寶官方圖標,同樣將其拖入文檔生成圖層5并設置圖層混合模式為“正片疊底”,適當調(diào)整大小及位置,效果如下圖所示:

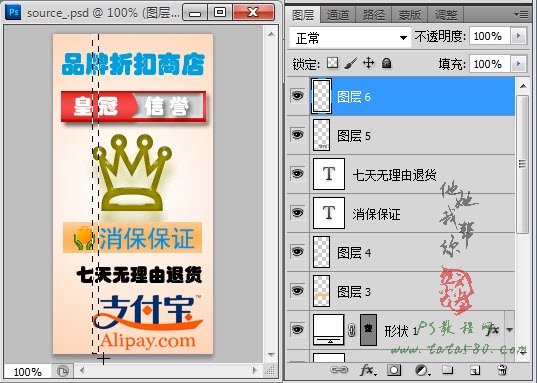
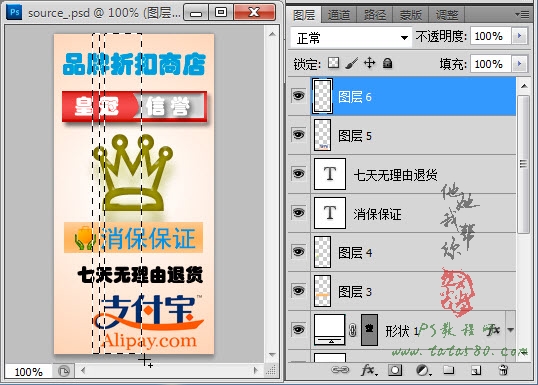
33、最后來制作一下移動的光線,這個在動態(tài)的裝飾圖片中經(jīng)常用到,新建一個圖層6,單擊選擇“矩形選框”工具,拉出如下所示的矩形選框:

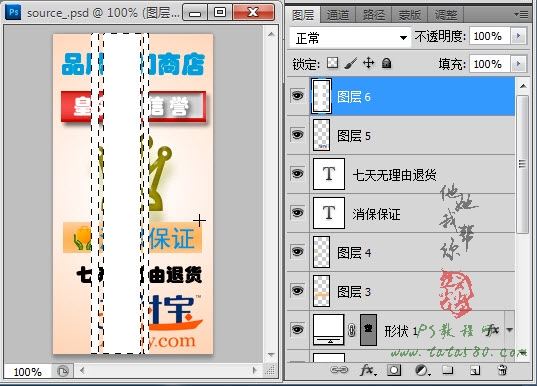
34、按住Shift鍵,相隔一定距離后再拉出一個大一些的矩形,可根據(jù)需要多拉一兩個,如下圖所示:

35、用白色對選區(qū)進行填充,效果如下圖所示:

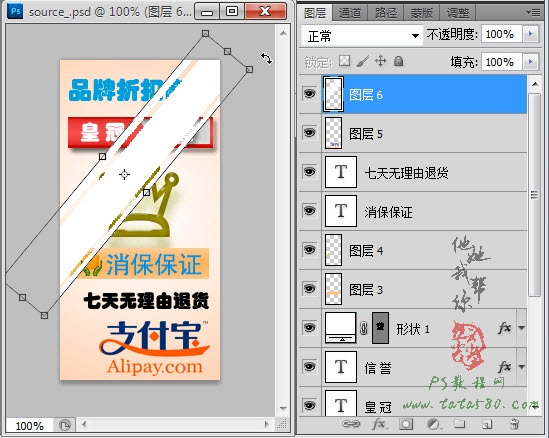
36、按Ctrl+T鍵進行自由變換,將光線進行如下所示旋轉(zhuǎn):

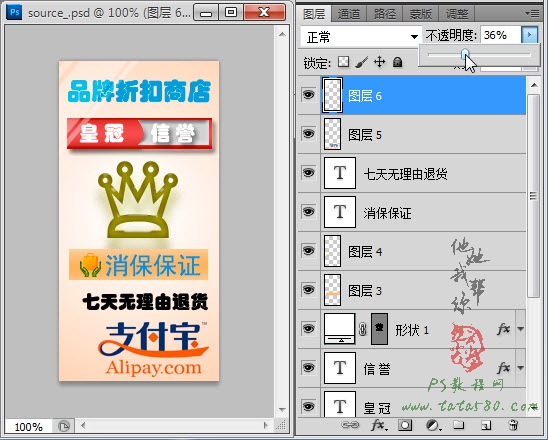
37、應用自由變換后,將光線移動到左上角,并設置圖層6的不透明度為36%左右,如下圖所示:

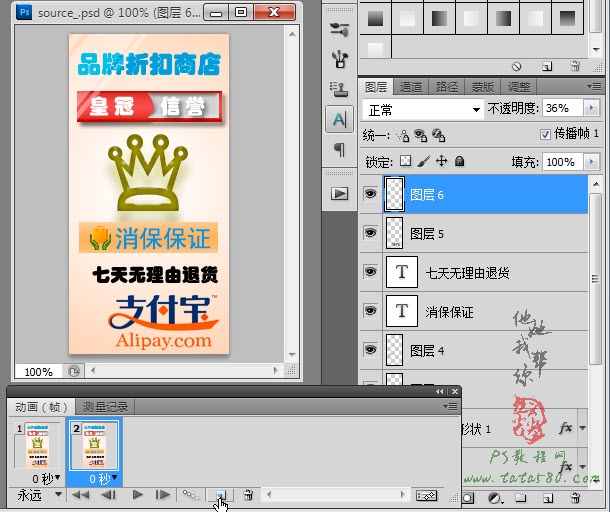
38、單擊選擇菜單“窗口->動畫”,在彈出的動畫窗口中單擊“復制所選幀”生成幀2,如下圖所示:

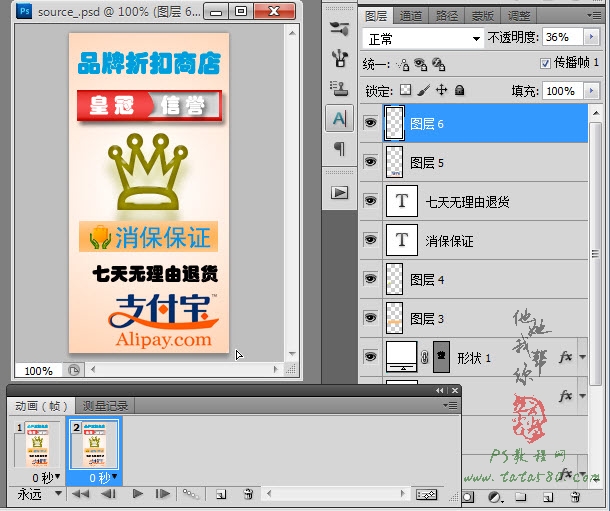
39、單擊選中第2幀,利用移動工具將圖層6的光線移動到右下角,一直到看不到白色光線為止,如下圖所示:

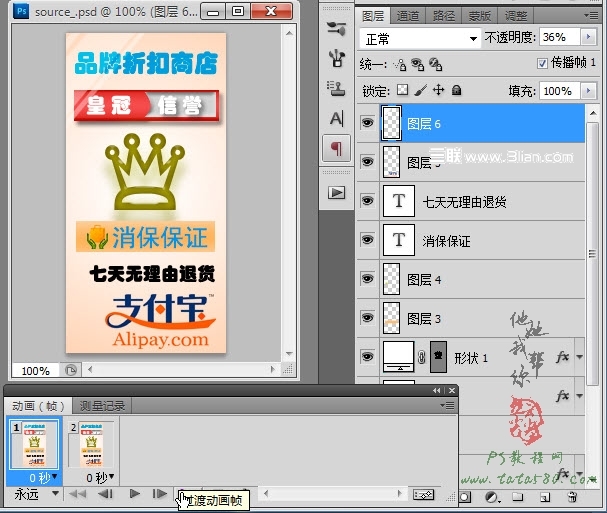
40、單擊選中第1幀,再單擊“過渡動畫幀”,如下圖所示:

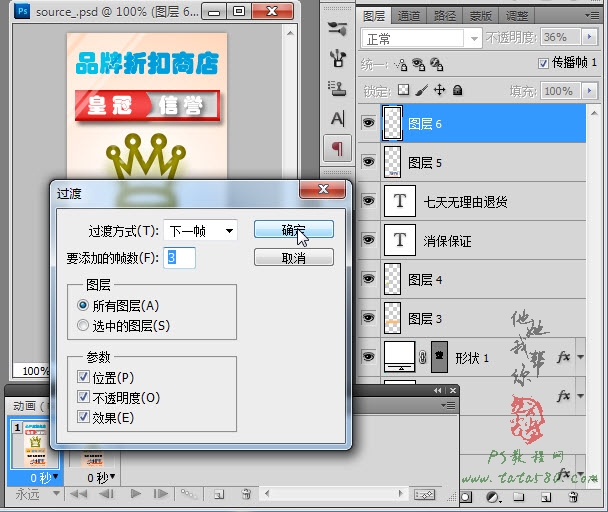
41、在彈出的“過渡”設置窗口中,設置要添加的幀數(shù)為3,如下圖所示:

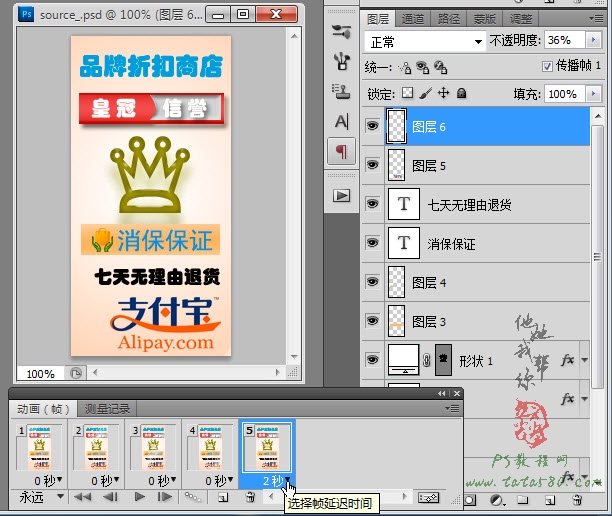
42、確定過渡設置后就會發(fā)現(xiàn)新增加了3幀的過渡幀,可以按下方的播放按鈕進行動畫預覽,最好將第5幀的間隔時間設置為2秒或以上,這樣效果會更好,另外要想保存為gif動畫,必需通過菜單“文件->存儲為Web和設備所用格式”,在彈出的設置框中,確保類型為gif,然后單擊“存儲”進行保存即可。本例的淘寶店鋪裝修教程到此為此,這里只不過以一個個案例子來說明,創(chuàng)意和美感都需要才期的學習和努力,本教程只是起到拋磚引玉的作用,有興趣的讀者可以自行擴展應用。


網(wǎng)友評論