PS電子商務在線購物網站美工教程
時間:2024-02-25 19:30作者:下載吧人氣:30
簡介:一篇簡單快速構架商務網站的教程。在本教程中,我將告訴你如何用時髦的布局方法制作電子商務型的在線購物網站。你可以使用這個布局做出任何你喜歡的電子商務購物平臺及CMS系統。
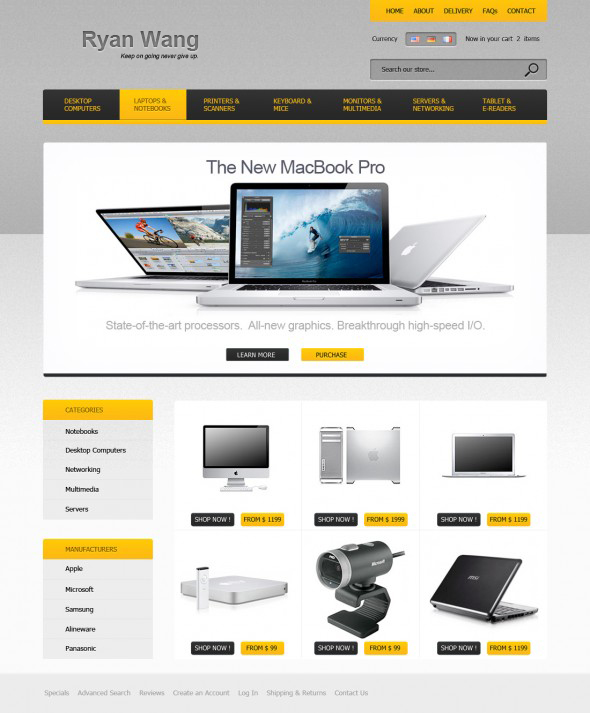
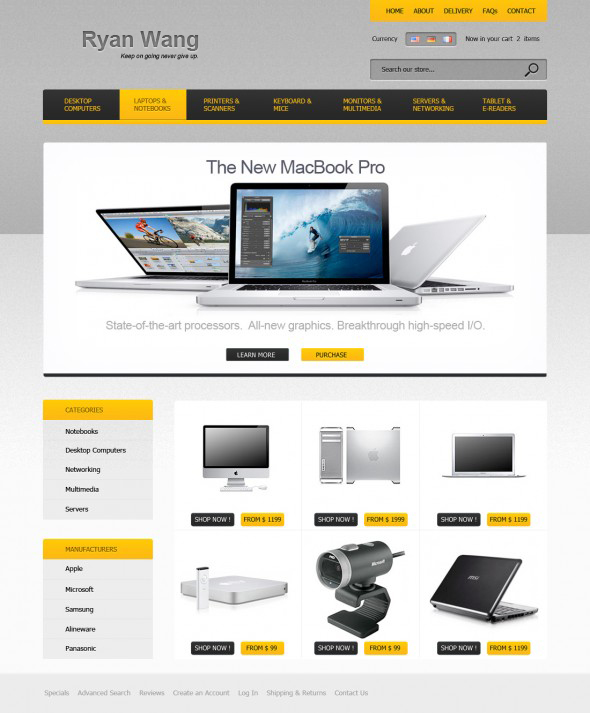
效果圖:

1、首先第一步,需要下載這個紋理圖片。

2、在PS中打開紋理圖片,然后點擊“編輯>定義圖案”,給予圖案的命名,并單擊OK。
做完這個準備工作,可以關閉該文件。然后創建一個新文件,size:1100*1300px。
3、使用油漆桶工具,設定圖案,選擇剛制作好的圖案紋理。點擊畫布,得到如下圖的效果;

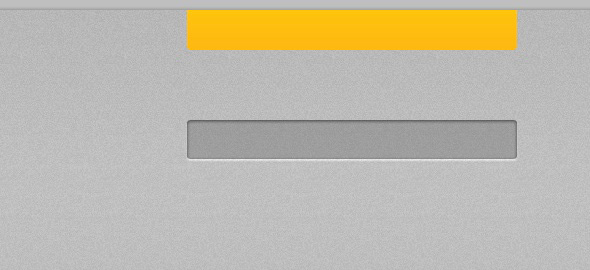
4、在頁面上方使用圓角矩形工具,創建一個圓角矩形,位置如下圖所示。
參數值 半徑5px,size:330*45px。

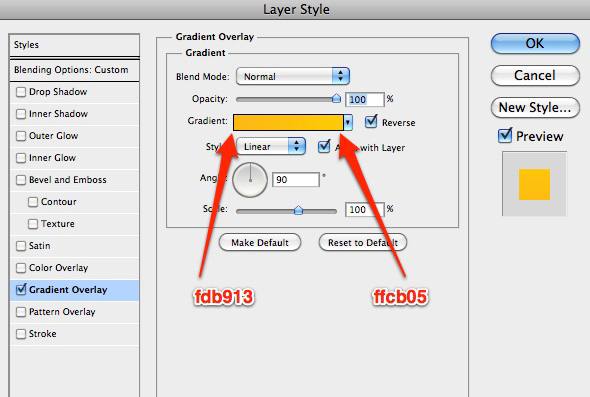
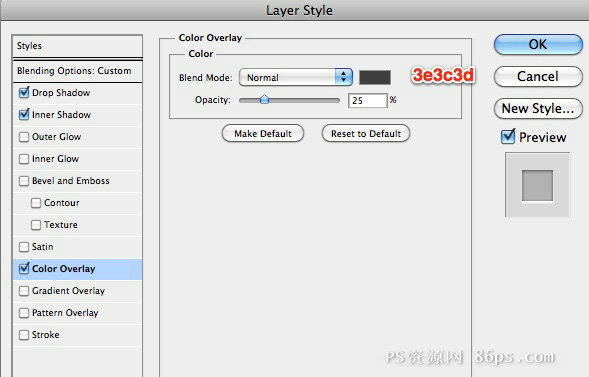
5、對該矩形添加如下圖層樣式。你可以找到漸變的顏色值。

6、請記住這個矩形圖層樣式,因為在下面的步驟中會多次用到它。
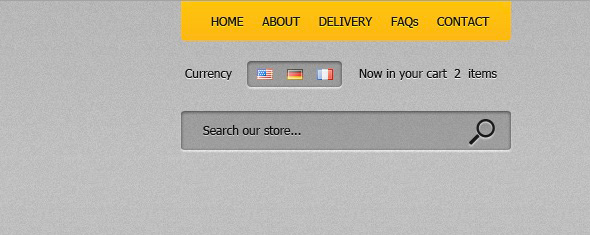
下一步,需要創建一個搜索框,如下圖所示。我們開始再一次使用圓角矩形工具。

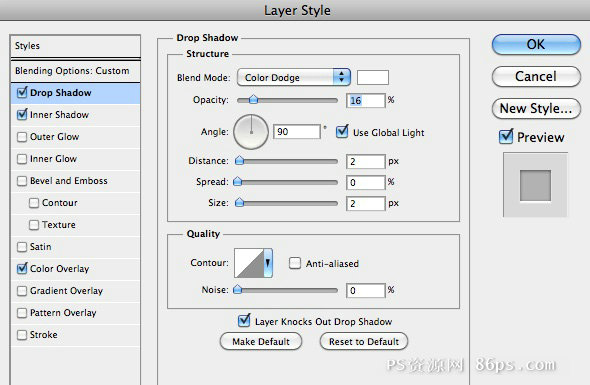
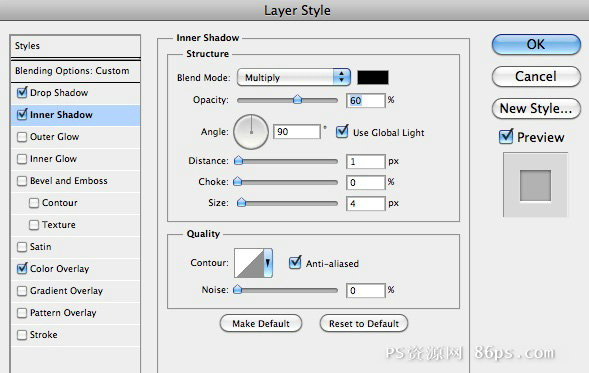
7、為該層添加如下圖層樣式。為方便后面使用,需要保存下這個圖層樣式的配置信息,加入到樣式庫中。



8、現在你可以點擊” New Style ”按鈕,應用到下一個需要做的矩形樣式上,并加入一些文字和圖標。

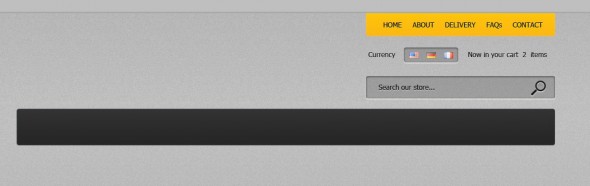
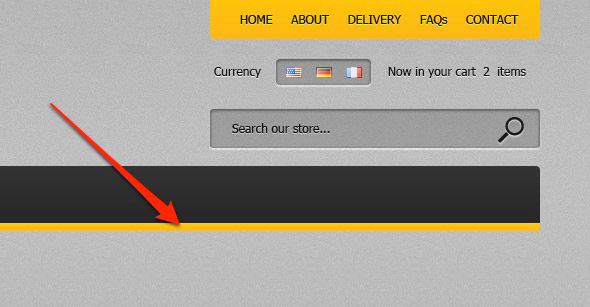
9、接下來創建一個黑色的導航。

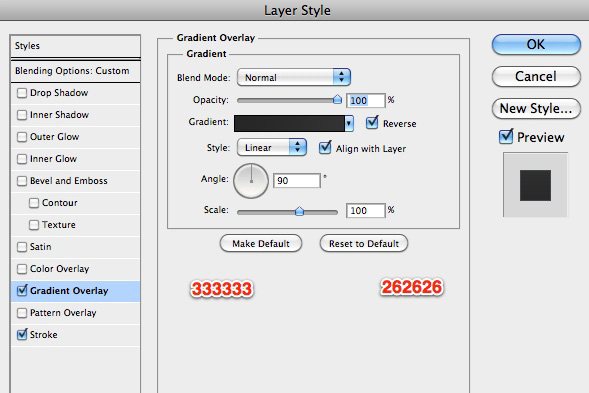
10、對導航欄使用下面的圖層樣式。并保存這個style。

11、在導航欄中創建另一個形狀,然后將它柵格化。我選擇用橡皮擦工具,刪除上部的形狀,然后將添加黃色。

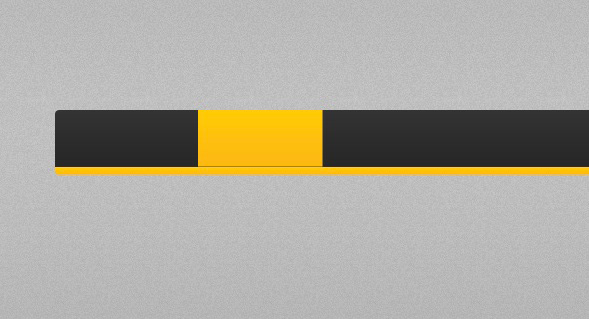
12、有時候,做頁面切片時,你需要一些焦點狀態,表示當前鼠標操作時間。
這就是接下來要做的,使用矩形工具創建按鈕,繼續使用黃色的圖層樣式。

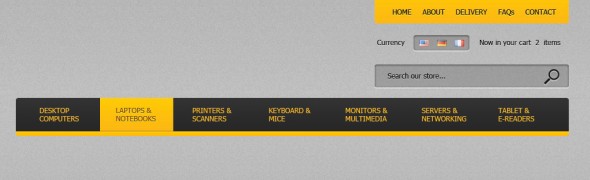
13、向導航內添加一些文本。如下圖所示。

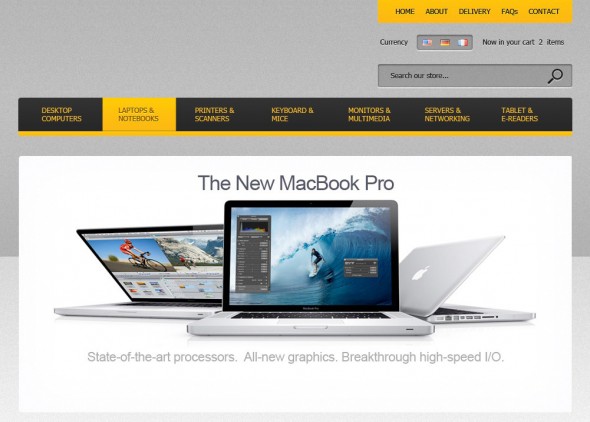
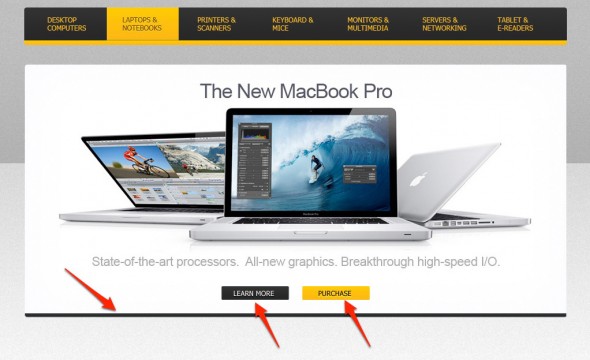
14、制作banner,隨著Apple網站UI設計的成功范例,越來越多的網站采用趕緊大版面的banner圖片吸引大家的注意力。
所以,在導航欄中我將添加一個MacBook Pro筆記本電腦圖片。

15、然后在banner圖片內添加一些圓角矩形工具按鈕。

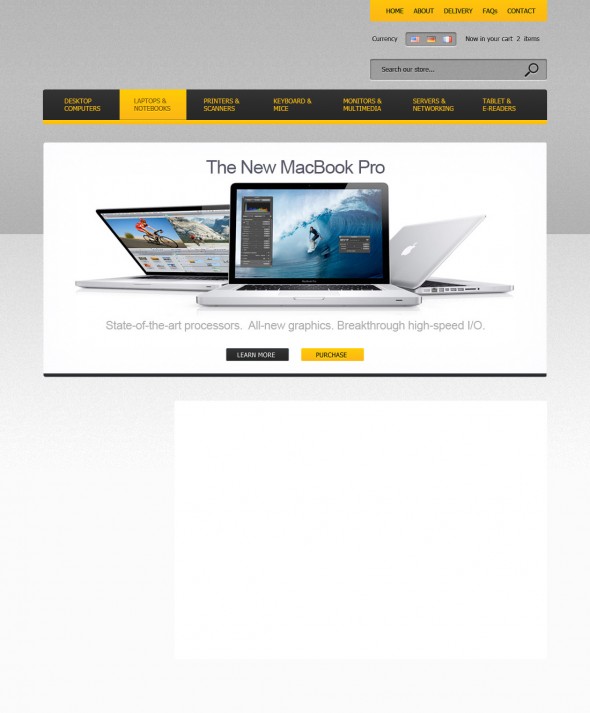
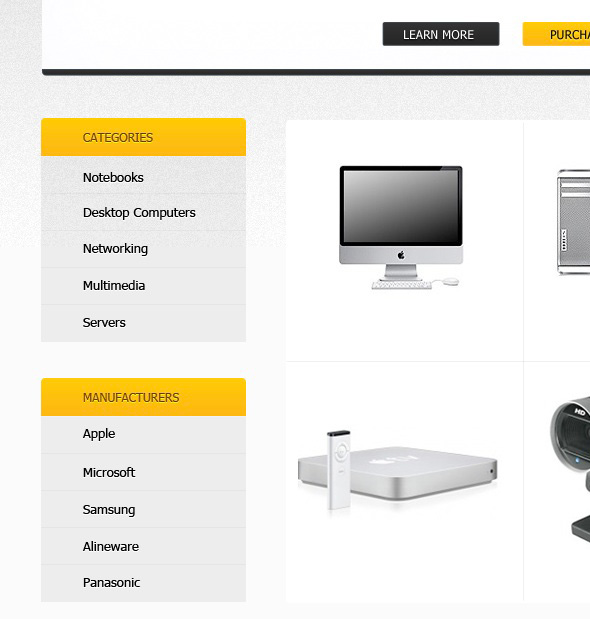
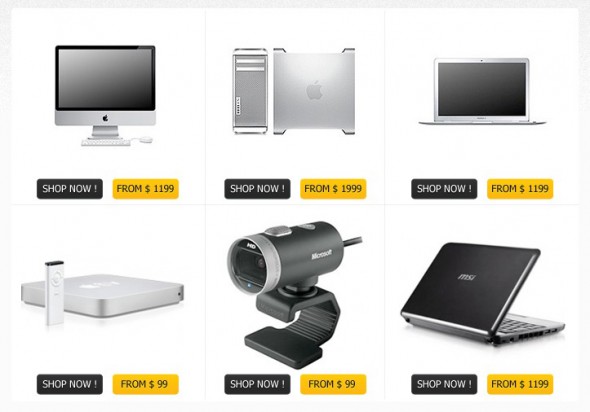
16、在banner下方,創建一個白色區域,用于添加一些產品。

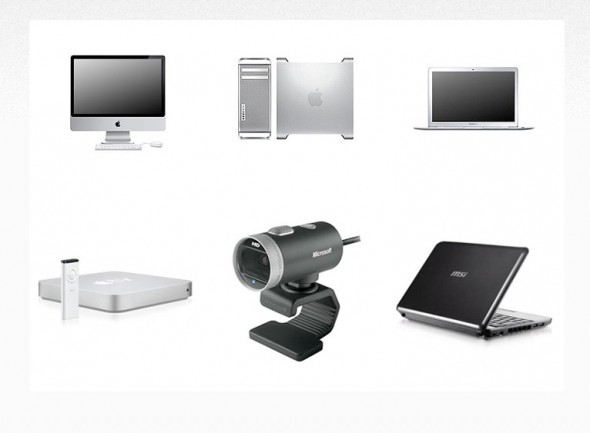
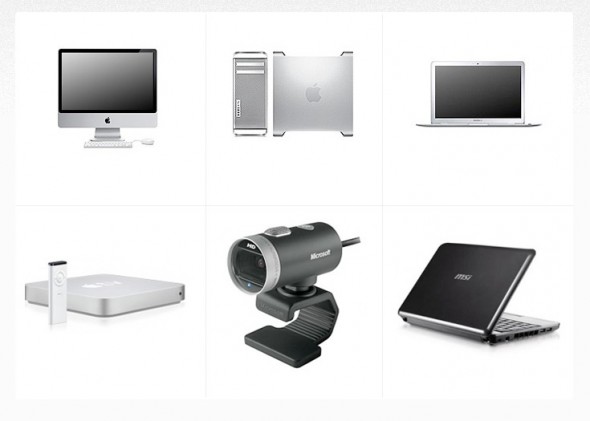
17、在這個區域內展示出你要展銷的產品圖片,我隨機排列了一些圖片做例子。

18、在每個產品之間用直線工具畫一些線條做分割,這些線條用淺灰色即可。

19、接下來開始制作左側豎排導航。用圓角矩形工具制作黃色Title,黃色title之下制作一些灰色的形狀。如果你仔細看一下我的PSD文件,你會看到這些灰色形狀實際上
是黑暗的形狀,
但他們有一個非常低的透明度:大約20%。你可以在層調色板中改變透明度值。

20、使用圓角矩形工具,創建一些按鈕,在按鈕內添加一些文本。

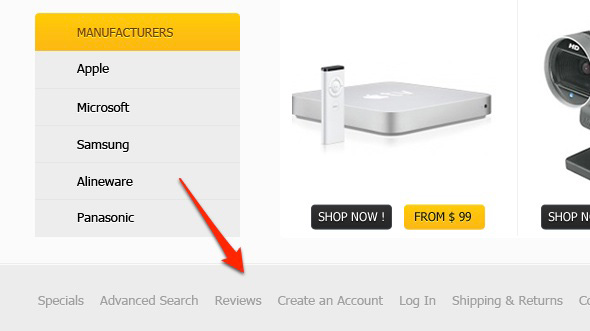
21、創建一個簡單的頁腳。

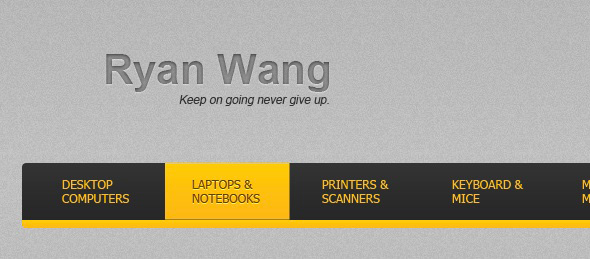
22、最后一步,創建一個Logo樣式,如下圖所示,通常情況下,網站的logo下面會有對應的Tagline,看個人需求而定。

23、這是最后的結果。我希望你會喜歡這個電子商務網站的布局。
您可以使用本教程來創建自己的店鋪,為不同類型的CMS像Presta Shop, osCommerce, creLoaded, Magento, etc等等。


網友評論