ps加載等待動態(tài)圖片教程
時間:2024-02-25 18:45作者:下載吧人氣:29
瀏覽網(wǎng)頁打開某一項的時候經(jīng)常會碰到loading內(nèi)容加載中的等待動畫,本次我們利用PhotoShop來制作一個loading加載等待的GIF動畫效果。
本次使用工具是 photoshop cs5精簡版制作 教程小小GIF動畫,不成敬意,還請笑納,不仔細(xì)看你可能都不會發(fā)現(xiàn)下面這個就是效果圖:

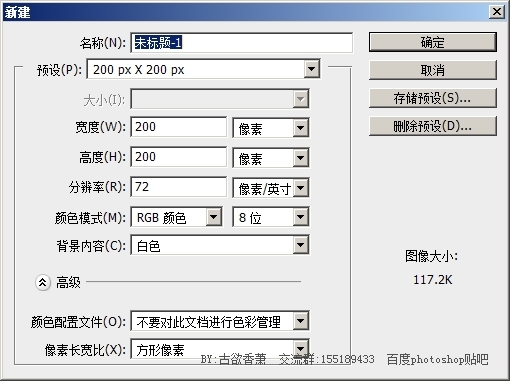
1.新建文件,200X200PX

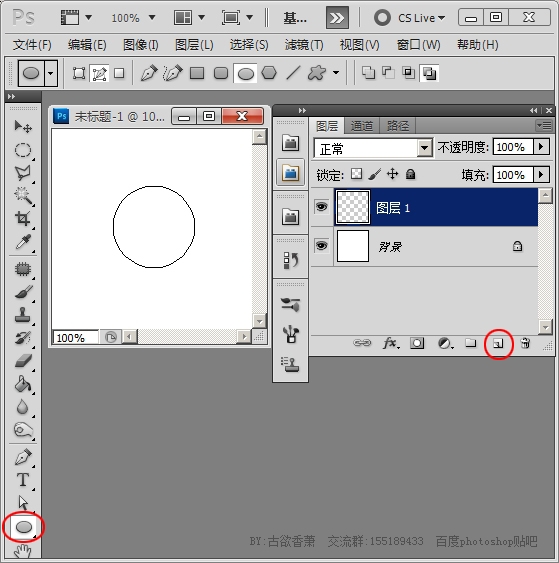
2.用那個工具畫一個正圓,并新建一個圖層。

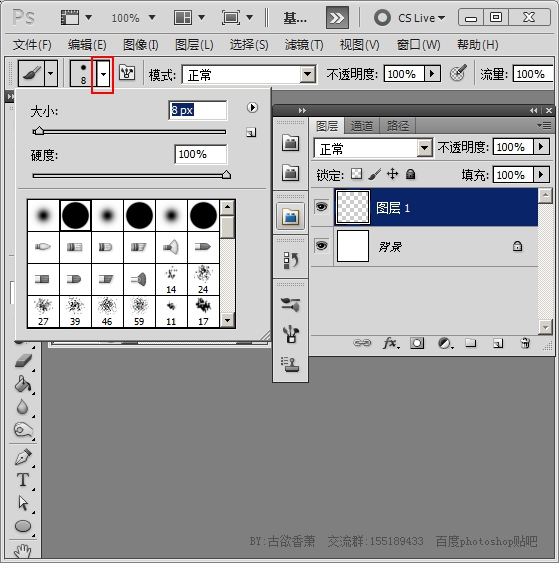
3.點畫筆工具,然后再點上面紅框處,設(shè)置畫筆的大小和硬度

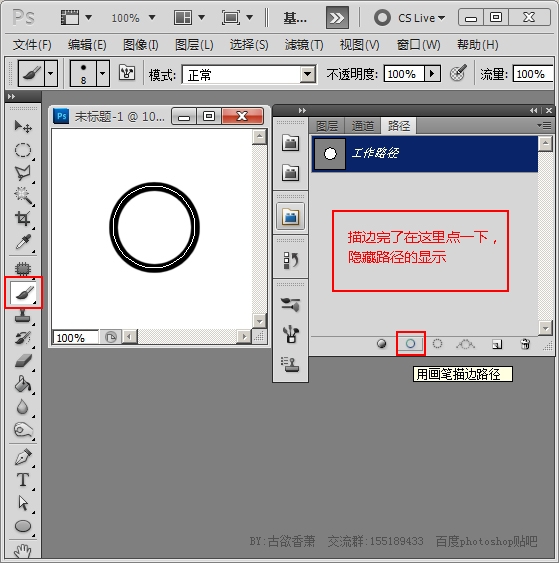
4.切換到路徑面板,點用畫筆描邊路徑,就能得到一個圓,然后在工作路徑下空白處點一下,這樣路徑就隱藏了,只顯示黑色的圓圈。

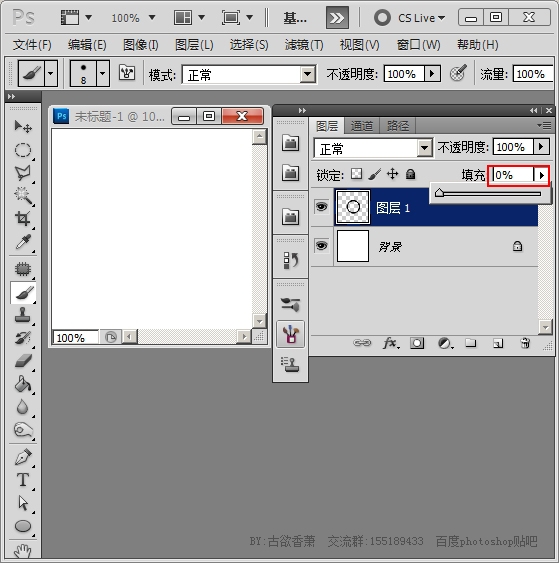
5.切換回圖層面板,把填充數(shù)值設(shè)為0, 雖然圓圈看不到了,但它的“形”還在的。

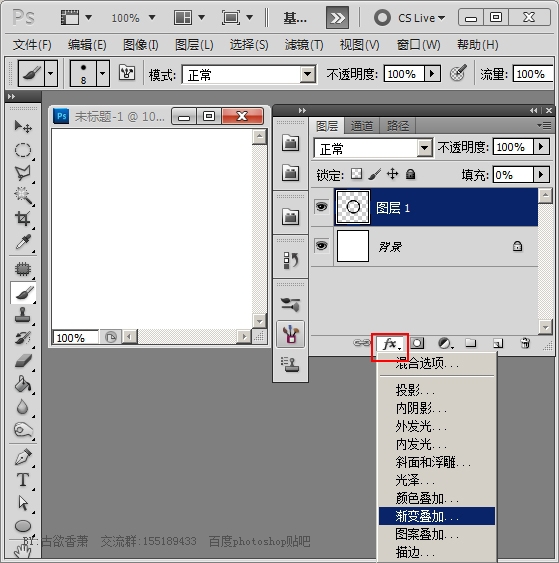
6.點圖層面板下方FX添加圖層樣式,下拉,選漸變疊加。

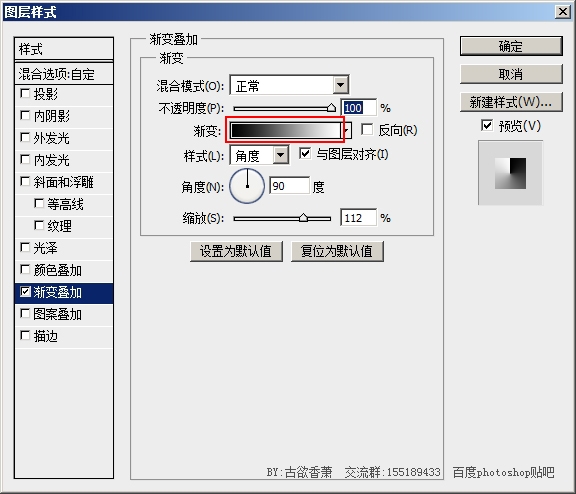
7.點紅框處。

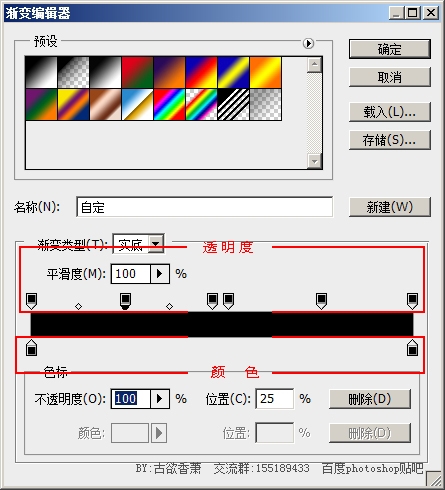
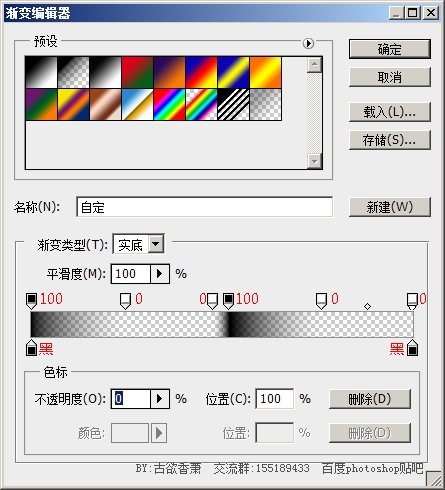
8.漸變編輯器,看標(biāo)識,上面調(diào)透明度,下面是顏色,在色標(biāo)平行空白處點一下就可以增加一個色標(biāo),按住拖出去就可以刪除,按下圖配置好。

9.下面來調(diào)整透明度,點一下上面的色標(biāo),下方就顯示它的數(shù)值,我們主要調(diào)它的透明度,按下圖分配好。

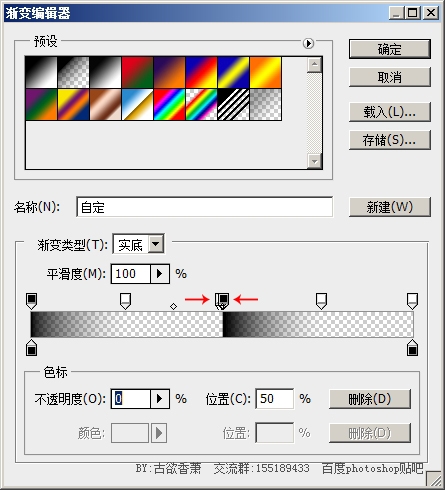
10.一切設(shè)置好之后,把中間兩個色標(biāo)靠近一點,再近一點。。。完了點確定,返回圖層樣式。

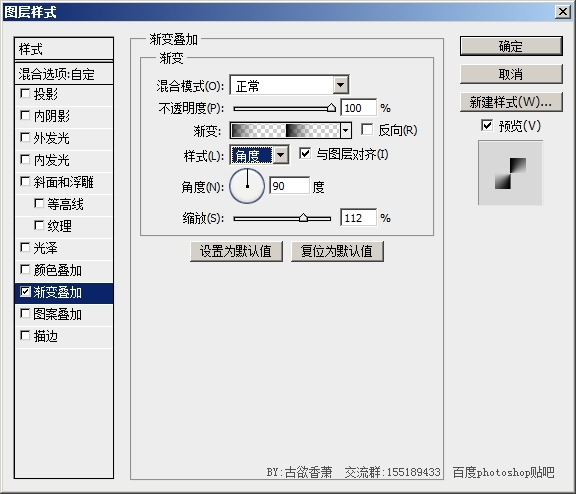
11.下面就按圖設(shè)置就好了,然后點確定

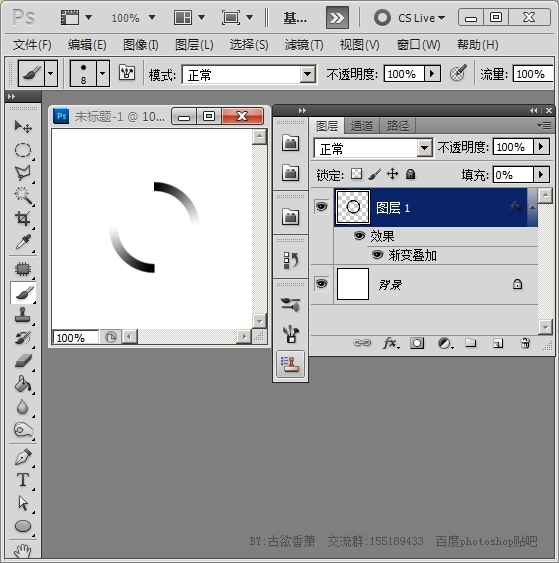
12.然后就這樣變成這樣子了

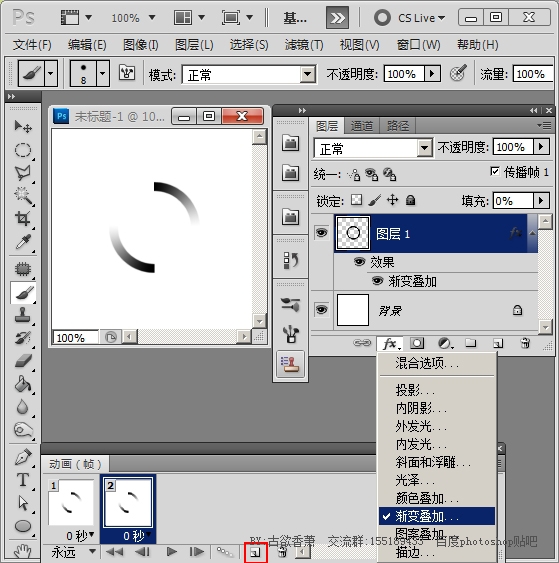
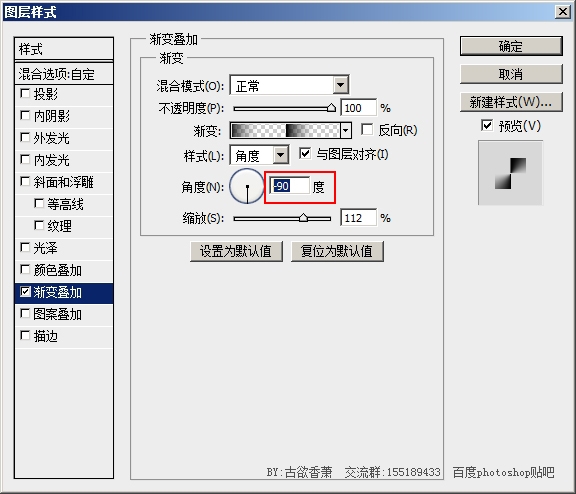
13.點窗口--動畫,調(diào)出動畫面板,復(fù)制當(dāng)前幀,再執(zhí)行漸變疊加,更改它的參數(shù)

14.把角度原來的90度改為-90度,確定。

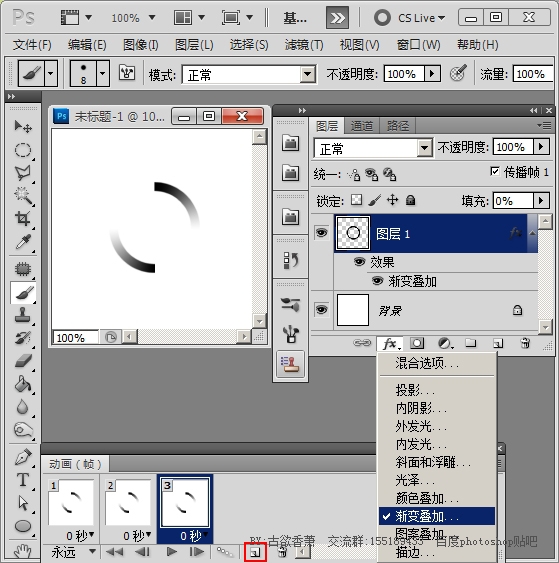
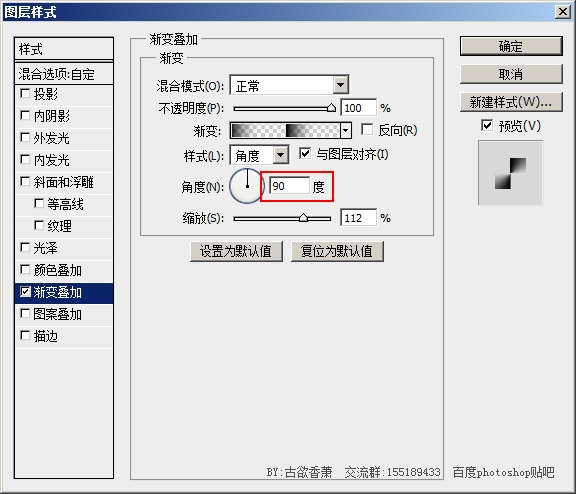
15.動畫面板再一次復(fù)制當(dāng)前幀,再一次執(zhí)行漸變疊加。。。

16.把角度原來-90度 改回原來的90度,確定。

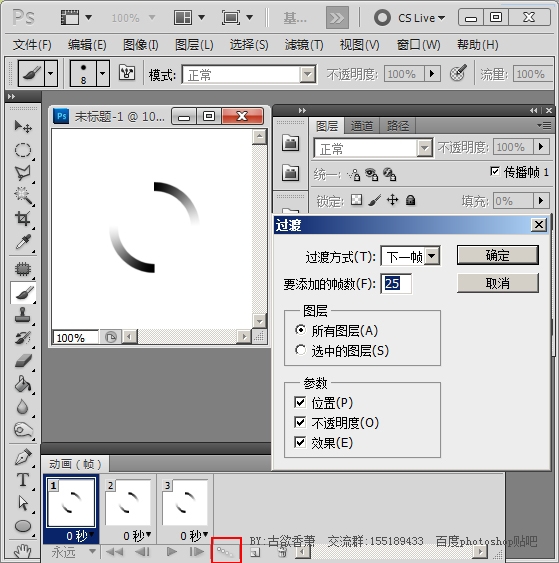
17.動畫面板,選第一幀,點過渡,幀數(shù)就用18吧,下面的圖設(shè)25太高了,導(dǎo)至后來效果出來是轉(zhuǎn)動很慢,幀數(shù)越多越慢,輸入后點確定。

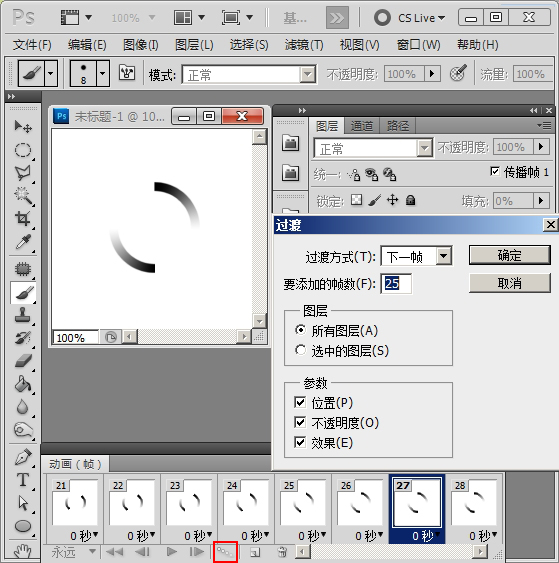
18.然后它中間就出現(xiàn)了好多過渡幀,我輸?shù)氖?5,所以加上原來3幀,現(xiàn)在就是28幀,接著選中倒數(shù)第二幀,同樣點過渡,再來個18幀(數(shù)值就和你上一次一樣),點確定。

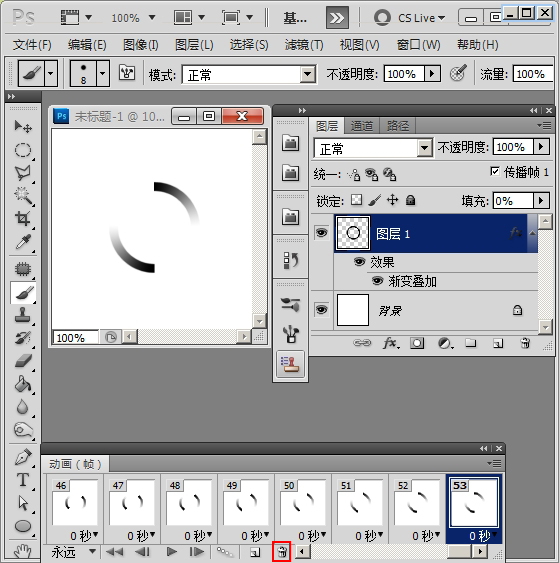
19.選中最后一幀,把它刪掉,因為最后一幀和第一幀是一樣的,所以要刪掉,不然動畫走到這一幀的時候就會有停頓的感覺。
20.

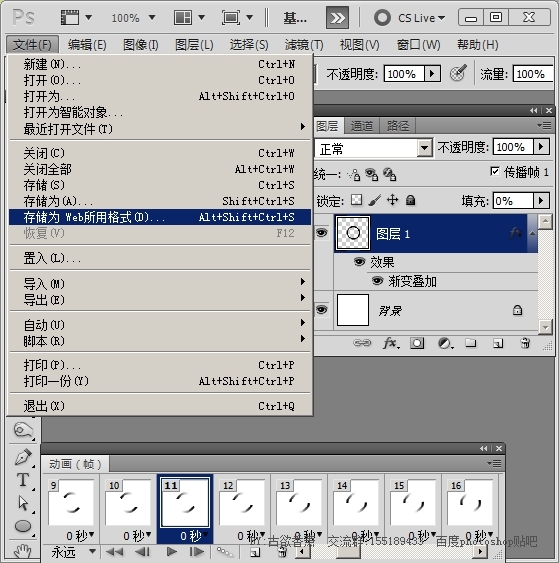
20.試播一下,應(yīng)該沒問題,保存它。

最終效果!


網(wǎng)友評論