PS繪制簡單時尚的電子商務網站UI按鈕
時間:2024-02-19 06:00作者:下載吧人氣:32
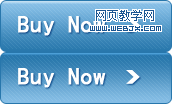
在這個教程里,將和童學們分享如何使用photoshop制作一個簡單又時尚的UI按扭,這個按扭可以用在電子商務網站,或者是網店上。先來看下效果。

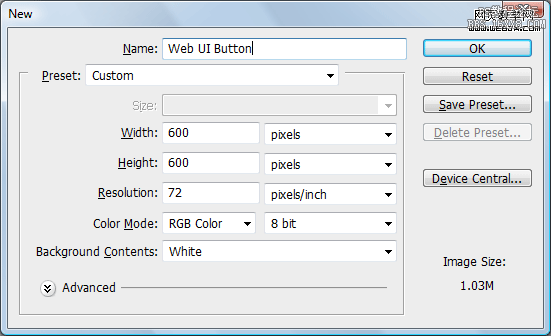
1.新建一個文檔(ctrl+N)大小為:600*600(雖然我們按扭的大小:170*50,但是尺寸大方便我們的修改)

2.選擇“圓角矩形工具”并設圓角“5px”繪制一個大小為:170*50 的圓角矩形。(可以使用標尺定位)
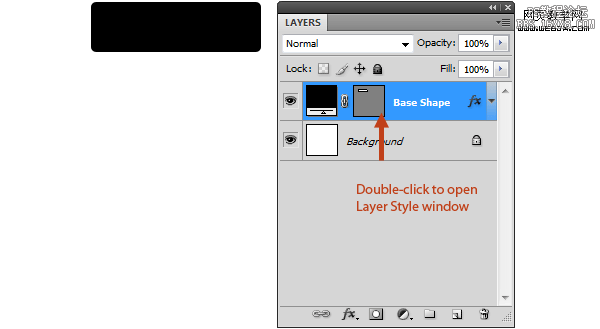
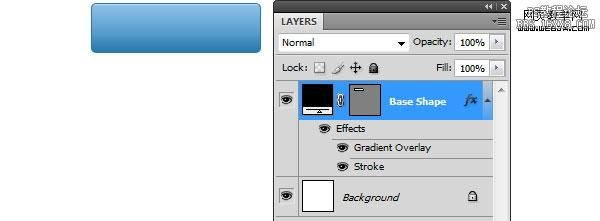
3.新建一個圖層,按組合鍵“ctrl+enter”把路徑轉化為選區,并填充黑色。
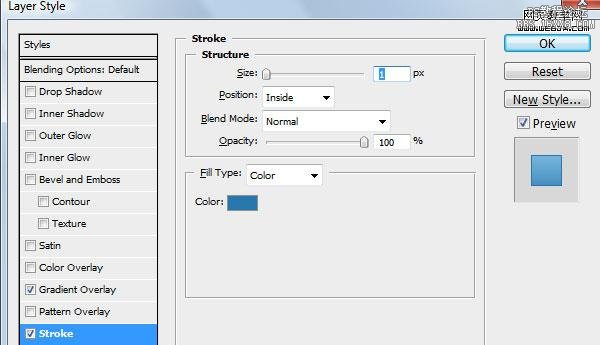
雙擊這個圖層給圖層添加“漸變疊加”和“描邊”樣式。

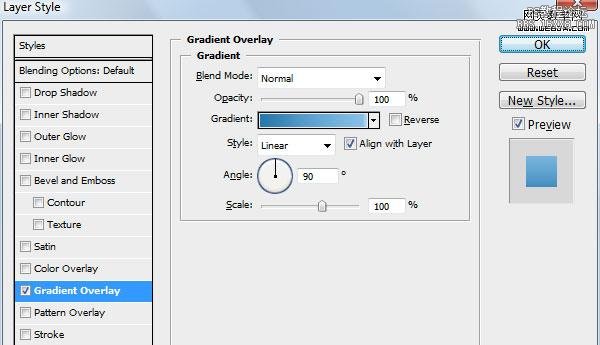
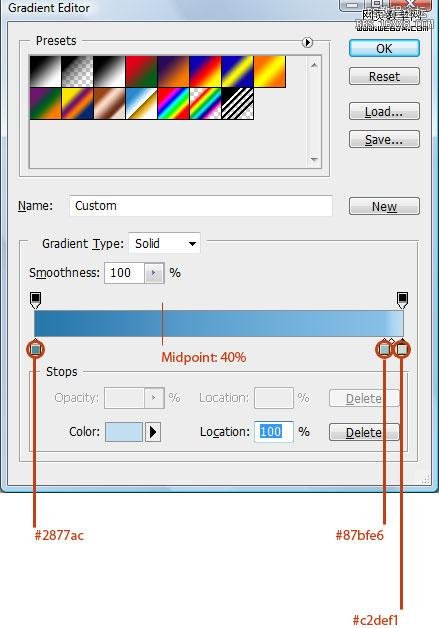
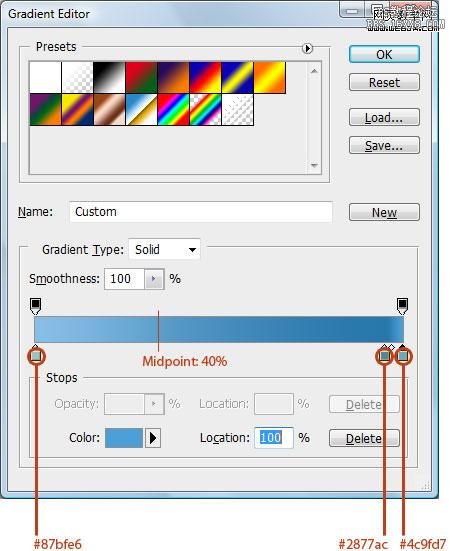
漸變疊加樣式


描邊樣式(描邊顏色:#2877ac)


4.接下來要給按扭添加一個“斜線效果”
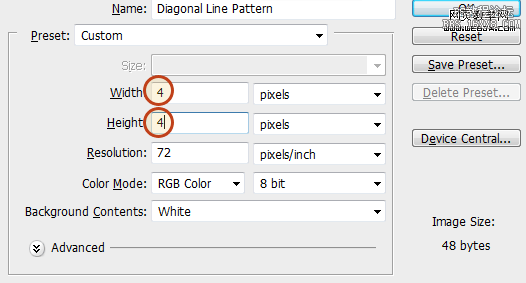
新建文檔(ctrl+N)大小為:4*4。

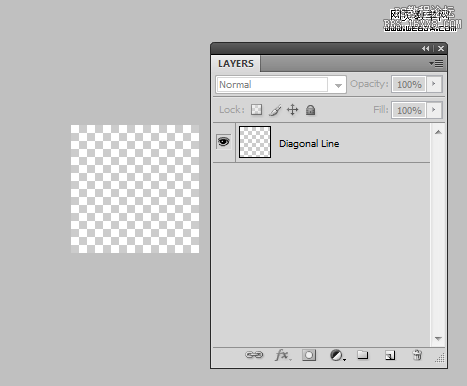
按ctrl+空格鍵,放大文檔到1600%。新建一個圖層并刪掉背景圖層。
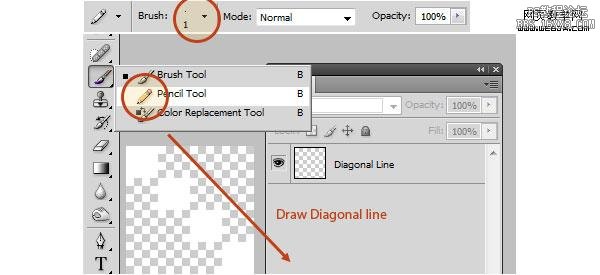
在工具箱選擇“鉛筆工具”并設置筆尖大小為1px;前景色為白色。畫出如下圖效果:

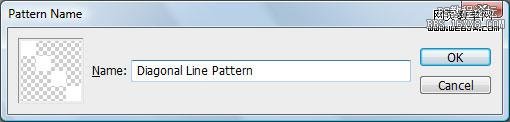
在菜單欄找到,編緝>定義圖案;并給圖案命個名字:diagonal line pattern.
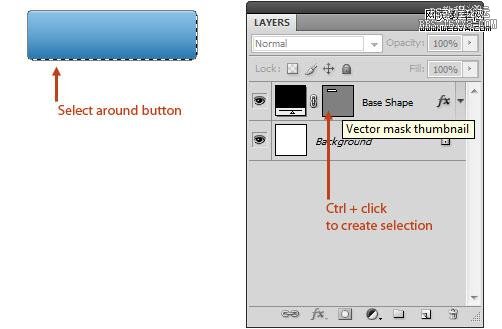
返回主文檔,按“ctrl”鍵不放;并單擊按扭圖層,使按扭圖案變成選區。
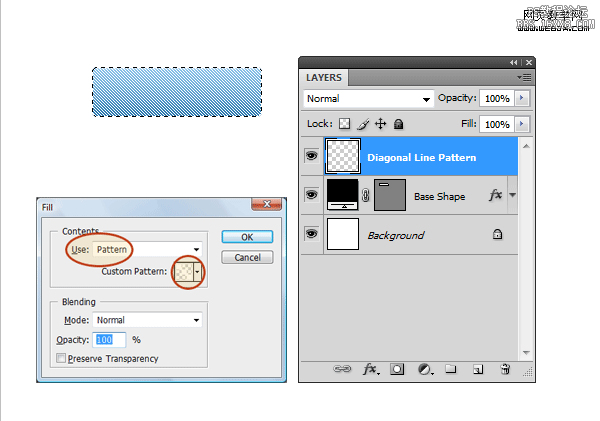
在按扭圖層上新建一個圖層,然后在菜單欄找到:編輯>填充,在彈出的對話框中,在下拉菜單中選擇“圖案”,在下面的自定義圖案選擇我們剛才自定義圖案“diagonal line pattern”。
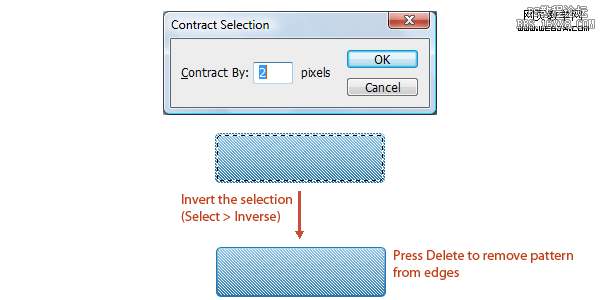
在菜單欄找到:選擇>修改>收縮,把選區收縮2px,接下來把選區反選(ctrl+shift+I);按delete鍵刪除邊緣部分,這樣就可以把描邊顯示出來。
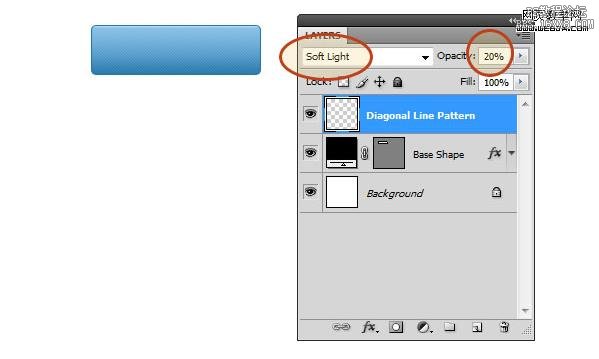
更改“混合模式”“柔光”并調不透明度:20%
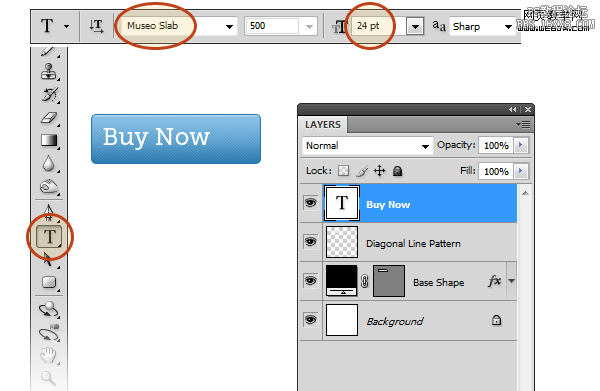
5.選擇“文字工具”并找一個你自己喜歡的字體,字體大小:24pt,顏色:#ffffff.輸入文字“Buy Now”。
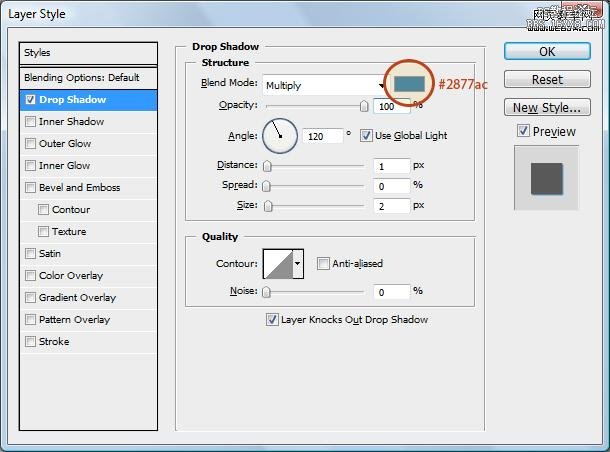
雙擊文字圖層,添加一個“投影”樣式(投影顏色:#2877ac)。


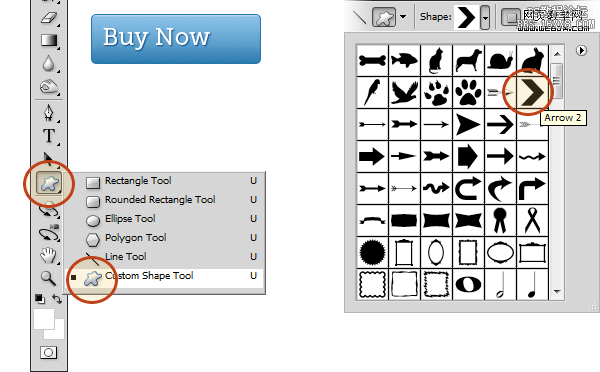
6.在工具箱選擇“自定形狀工具”,并在選項欄找到如下的圖形。
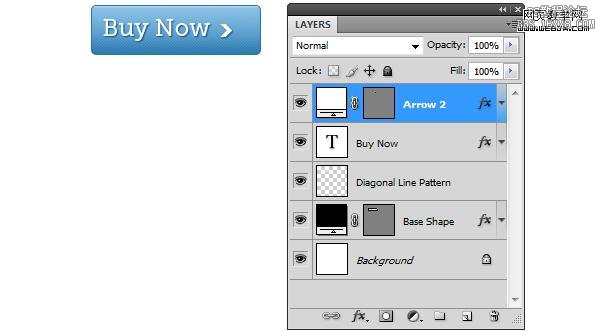
繪制出大小:13*13;并填充白色,添加一個和文字一樣的樣式。


7。創建hover狀態
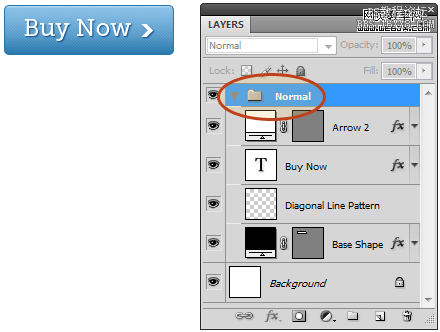
在圖層面板上新建一個組:Normal,把除背景外圖層全部拉到這個組里面。

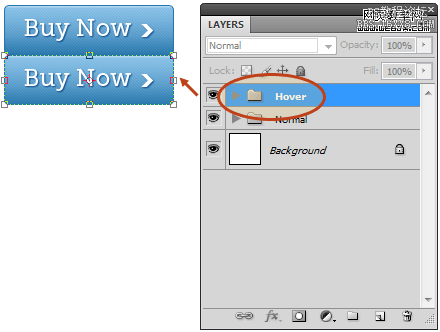
使用“移動工具”把組“Normal”拖到“新建圖層按扭”上,復制出一個組并命名:Hover
雙擊組“Hover”中的“黑色圖形”圖層,更改其"漸變疊加"樣式:

接下來,我們開始切片。
使用“切片工具”把按扭的范圍選中。在菜單欄找到:文件>另存為Web所用格式,另存為gif格式。

8。創建html
下面是按扭的鏈接代碼
========================
<a id="web_button" href="">Buy Now</a>
========================
按扭的CSS樣式
=====================
<style type="text/css">
#web_button {
display: block;
width: 170px;
height: 50px;
background: url(web_button.png) no-repeat 0 0;
text-indent: -9999px; /* 隱藏文字 */
outline: none;
}
a:hover#web_button, a:focus#web_button {
background: url(web_button.png) no-repeat 0 -50px; /* -50px是為了讓圖片上升以顯示hover狀態 */
}
</style>

網友評論