PhotoShop繪制質(zhì)感網(wǎng)頁(yè)下載按鈕圖標(biāo)
時(shí)間:2024-02-10 11:15作者:下載吧人氣:26

在大多數(shù)的交互和網(wǎng)頁(yè)設(shè)計(jì)中,圖標(biāo)都是非常重要的一部分。雖然圖標(biāo)很小,但制作他們也經(jīng)常是個(gè)不小的挑戰(zhàn)。在這個(gè)ps教程里,我們將介紹到如何在PS中運(yùn)用不同的形狀和反射制作一個(gè)下載文件夾的圖標(biāo)。我們開始吧
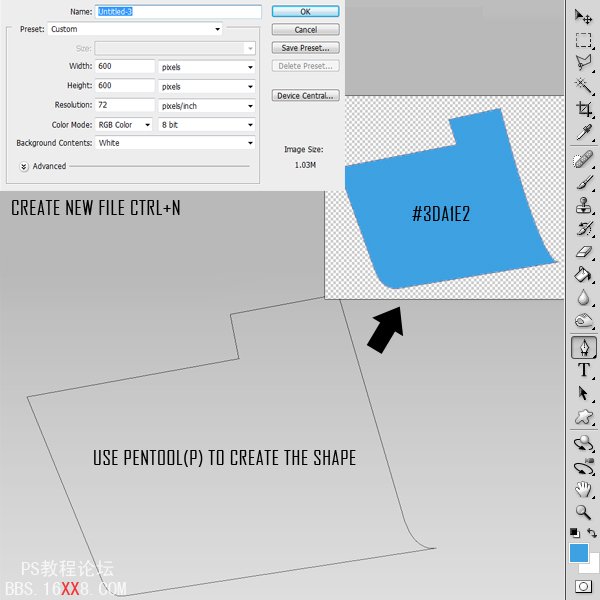
Step 1 – 新建文檔/鋼筆工具技巧
打開PS,新建一個(gè)一個(gè)文檔(Ctrl + N)。參數(shù)如下:
分辨率:72dpi
顏色模式:RGB
尺寸:600×600 px
使用鋼筆工具(P)創(chuàng)建如下形狀

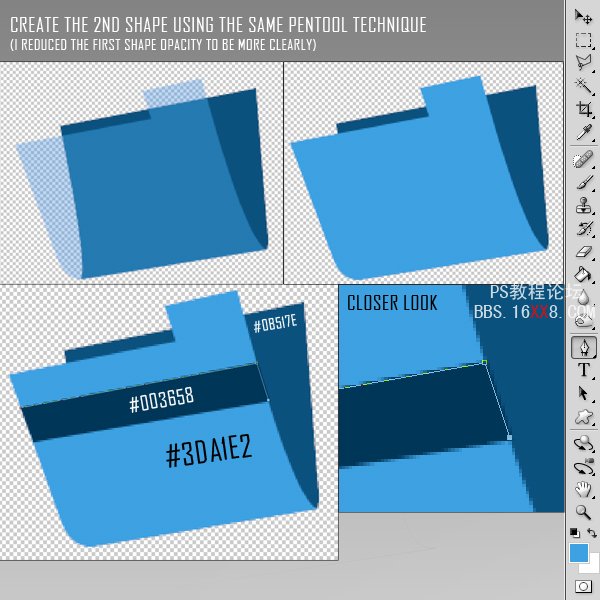
Step 2 - 鋼筆工具繪制基本形狀
使用鋼筆工具繪制文件夾背后的部分,然后再繪制藍(lán)色條紋。如下圖所示

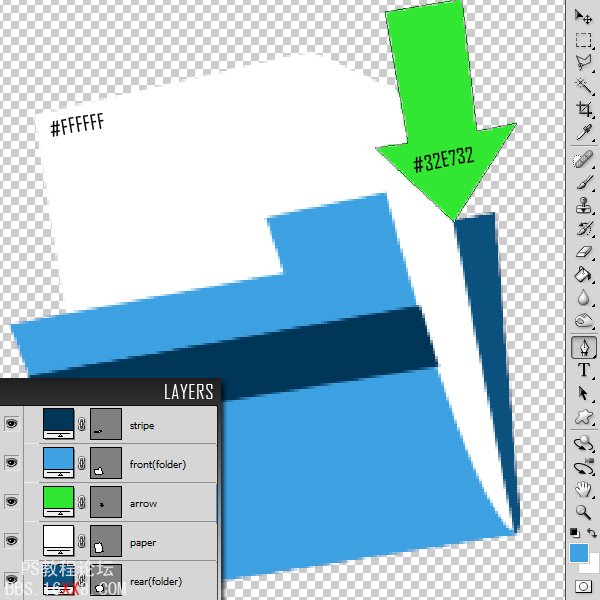
Step 3 – 完成基本型
繪制完成文件夾之后,繼續(xù)按下圖所示添加紙和箭頭。你現(xiàn)在應(yīng)該有五個(gè)圖層,每個(gè)形狀都會(huì)有自己的圖層。別忘了給每個(gè)圖層起一個(gè)好認(rèn)的名字

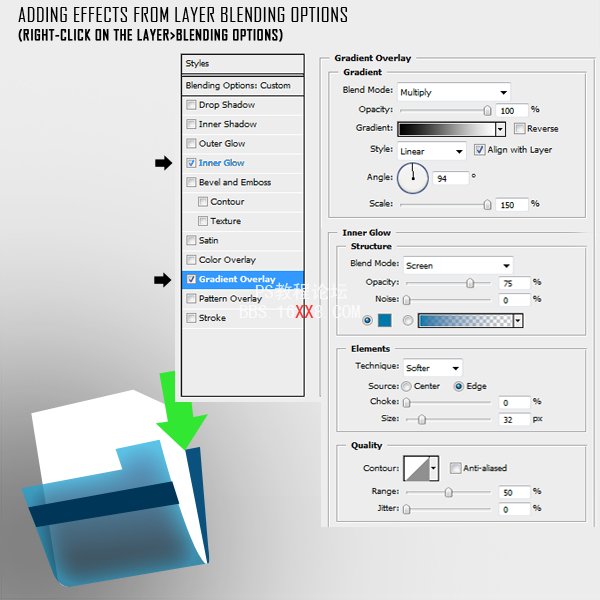
Step 4 – 添加顏色效果
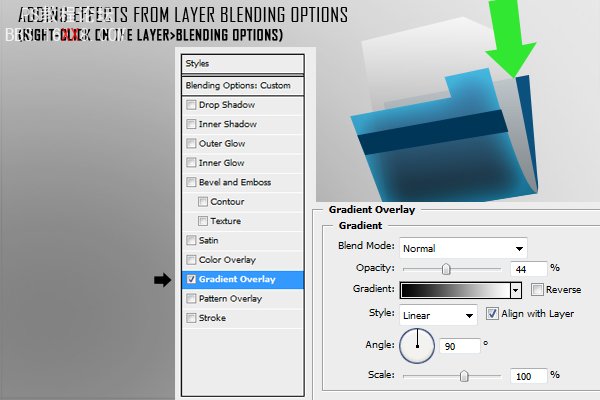
為文件夾前面的部分添加下圖所示的圖層樣式。不透明的設(shè)為90%

為紙片添加如下的圖層樣式。不透明度降至90-95%左右

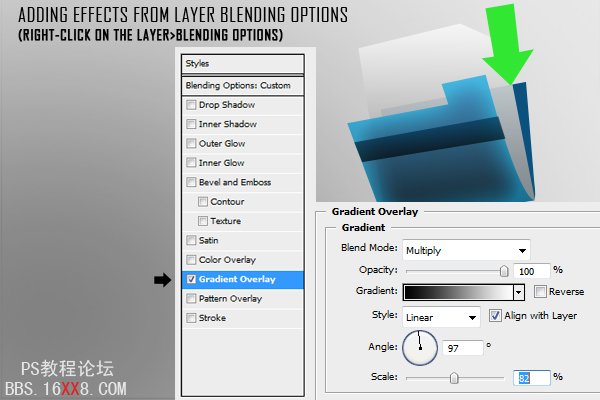
為條紋添加如下的圖層樣式

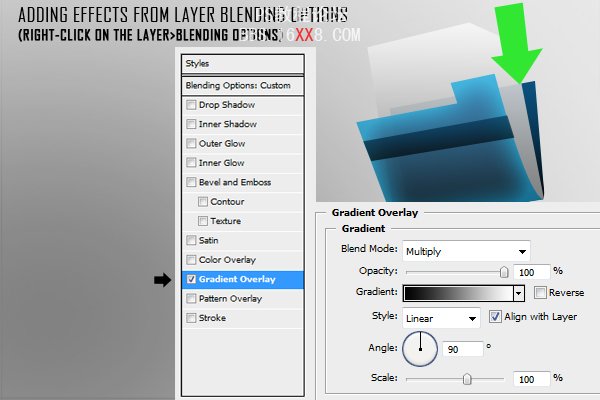
為文件夾的背面添加如下的圖層樣式

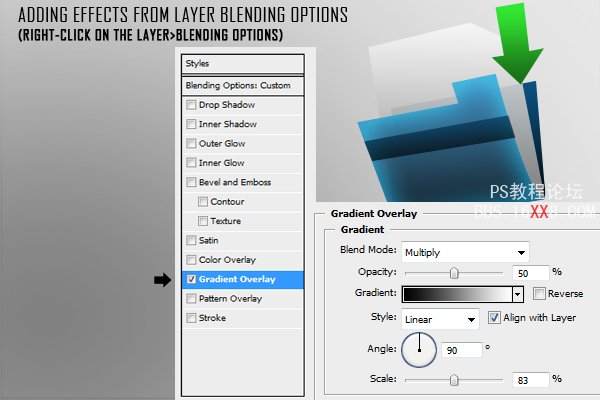
為箭頭添加如下的圖層樣式

現(xiàn)在你的圖標(biāo)應(yīng)該是這樣

Step 5 – 添加反射
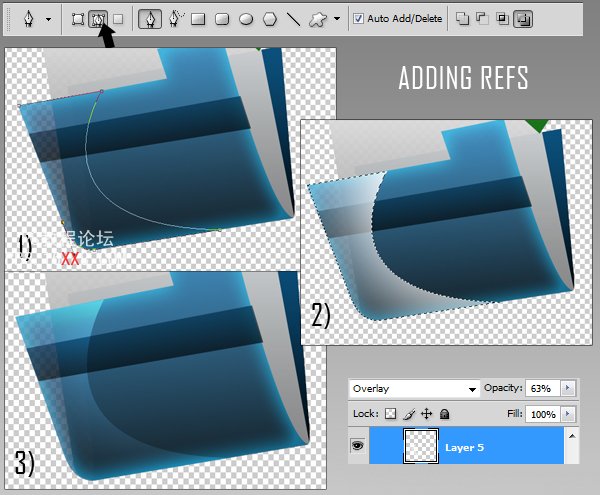
新建一個(gè)組命名為"refs"。按下圖所示用鋼筆工具繪制反射。要確保你繪制的形狀是路徑曲線而非形狀圖層(注意下圖的黑箭頭所示)。閉合曲線之后,在工作區(qū)按右鍵選擇“建立選區(qū)”(羽化值為0)。選擇一個(gè)大筆刷(直徑大概470左右,硬度為0),沿選區(qū)的右半部份繪制反射。之后將混合模式改為疊加,不透明度為63%

Step 6 – 處理邊緣
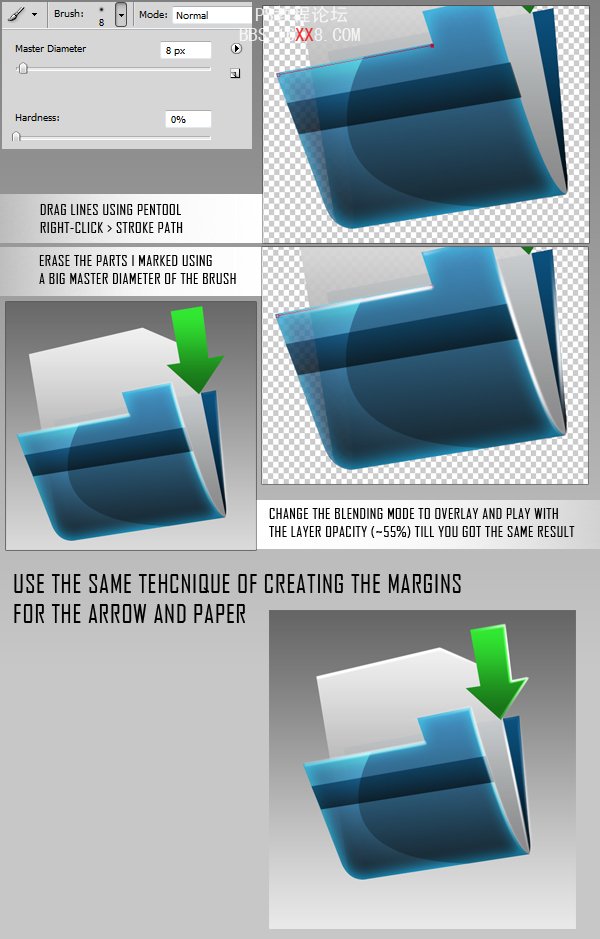
新建一個(gè)組命名為"margins",在該組內(nèi)新建一個(gè)圖層(Ctrl + Shift + N)。現(xiàn)在增加邊緣的高光細(xì)節(jié)以使圖標(biāo)更具立體感。使用鋼筆工具沿拐角處和文件夾、箭頭和紙張的邊緣繪制路徑。然后在工作區(qū)右鍵選擇描邊路徑-畫筆。注意此時(shí)筆刷需要設(shè)置為直徑8像素,硬度為0。混合模式改為疊加,不透明度大概55%左右

Step 7 – 陰影
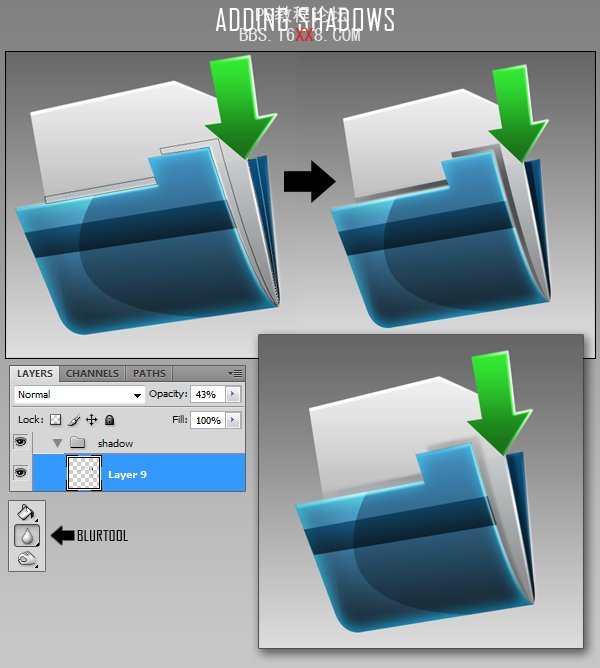
新建一層(Ctrl + Shift + N)制作陰影,將該層打入一個(gè)新組內(nèi)(Ctrl + G)。像第五步那樣繪制選區(qū)。為選區(qū)填充黑色,然后用模糊工具模糊邊緣。如果陰影太強(qiáng)了,需要將圖層的不透明度降至40%

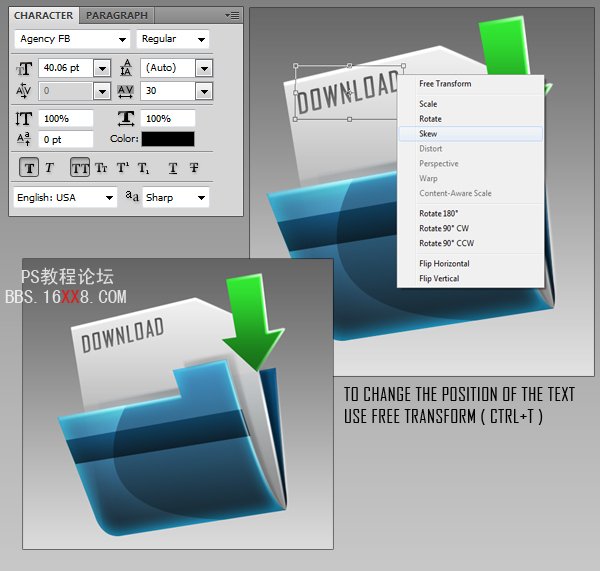
Step 8 – 添加文字
用你喜歡的字體添加文字。這個(gè)示例中我用的是"Agency FB"。字體大小為40,不透明度75%

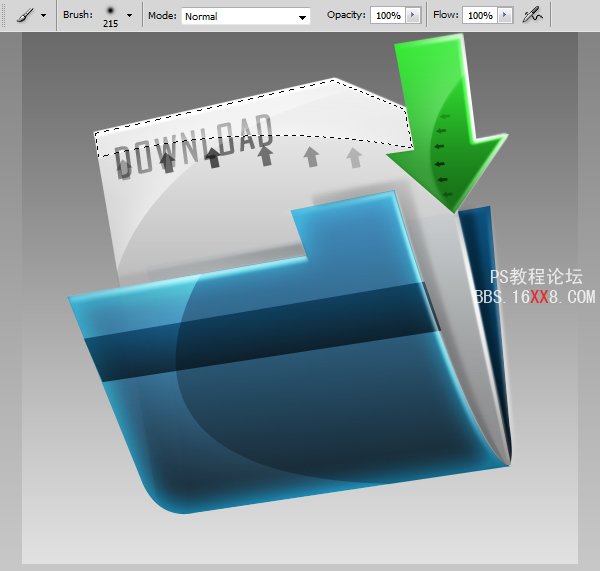
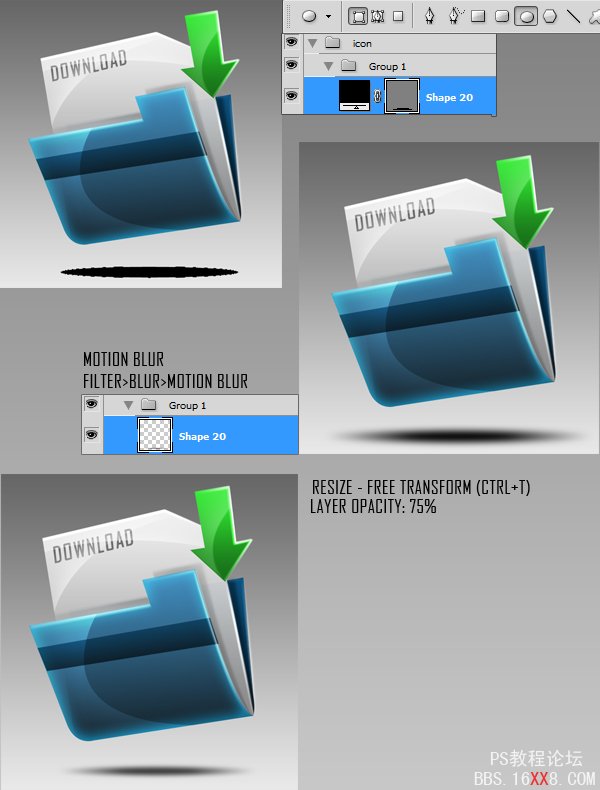
Step 9 – 添加最終的陰影和反射
用第五步所示的技術(shù)再為紙張?zhí)砑右恍┓瓷?/font>

用橢圓工具(U)添加一個(gè)陰影。如下圖所示繪制一個(gè)橢圓并添加一點(diǎn)點(diǎn)動(dòng)感模糊。降低不透明度直到你覺(jué)得合適了

Final Preview – 最終效果
我還用相同的技術(shù)制作了一些不同的圖標(biāo),如下圖。希望你喜歡這個(gè)教程


相關(guān)推薦
- Photoshop簡(jiǎn)單四步使照片變的飽滿艷麗
- PhotoShop幾步為圖片調(diào)出秋天的色調(diào)
- Photoshop教程:通過(guò)實(shí)例解析應(yīng)用圖像命令
- Photoshop將照片處理成素描特效
- Photoshop設(shè)計(jì)常見的網(wǎng)站聯(lián)系我們按鈕
- Photoshop快速制作逼真的熱氣球
- 用Photoshop圖層樣式打造傲游瀏覽器圖標(biāo)
- Photoshop設(shè)計(jì)一個(gè)質(zhì)感的嘆號(hào)標(biāo)志
- Photoshop制作李孝利歐美風(fēng)格簽
- Photoshop為照片調(diào)成泛綠色的懷舊色調(diào)
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 7LR磨皮教程,如何利用lightroom快速磨皮
- 8軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 9ps液化濾鏡
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論