Photoshop制作一個漂亮的網頁按鈕
時間:2024-02-08 15:45作者:下載吧人氣:40
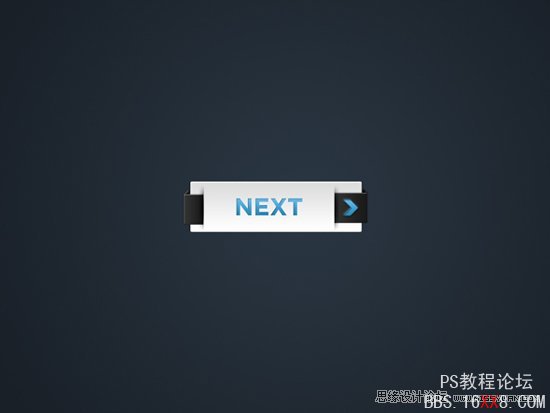
本教程主要使用Photoshop設計一個漂亮的網頁按鈕,分層的設計和質感的表現,整體都非常的漂亮,下面讓我們一起來學習.
讓我們一起來看看這個教程吧

Step 1
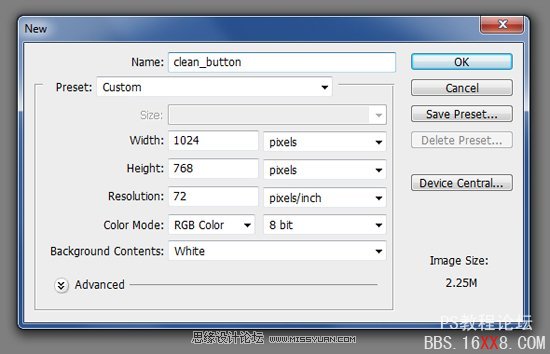
我們將首先在Photoshop創建一個新文檔。 讓我們有1024 × 768px

Step 2
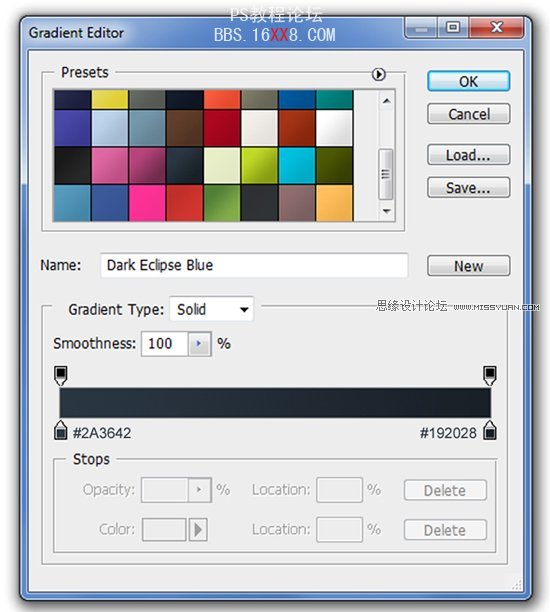
為了填補你的背景,選擇漸變工具(G)的漸變編輯器打開了,并輸入您的顏色值按下面的圖像


Step 3
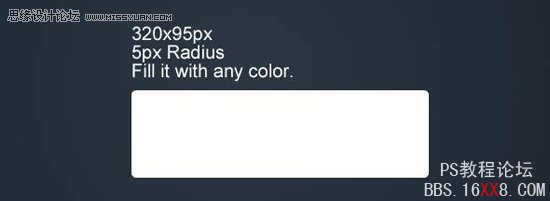
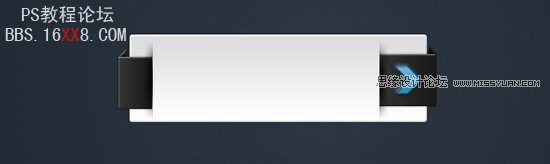
讓我們創造了我們的按鈕的機構。 使用圓角矩形工具(U),現在只是創造了約320 × 95px,對5px半徑和填充任何顏色(它的矩形,因為我們將添加一個漸變疊加)。

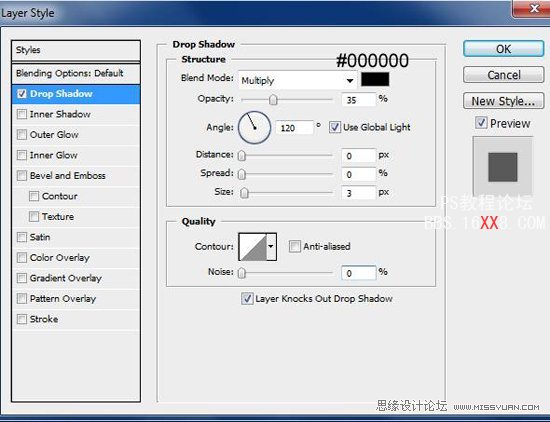
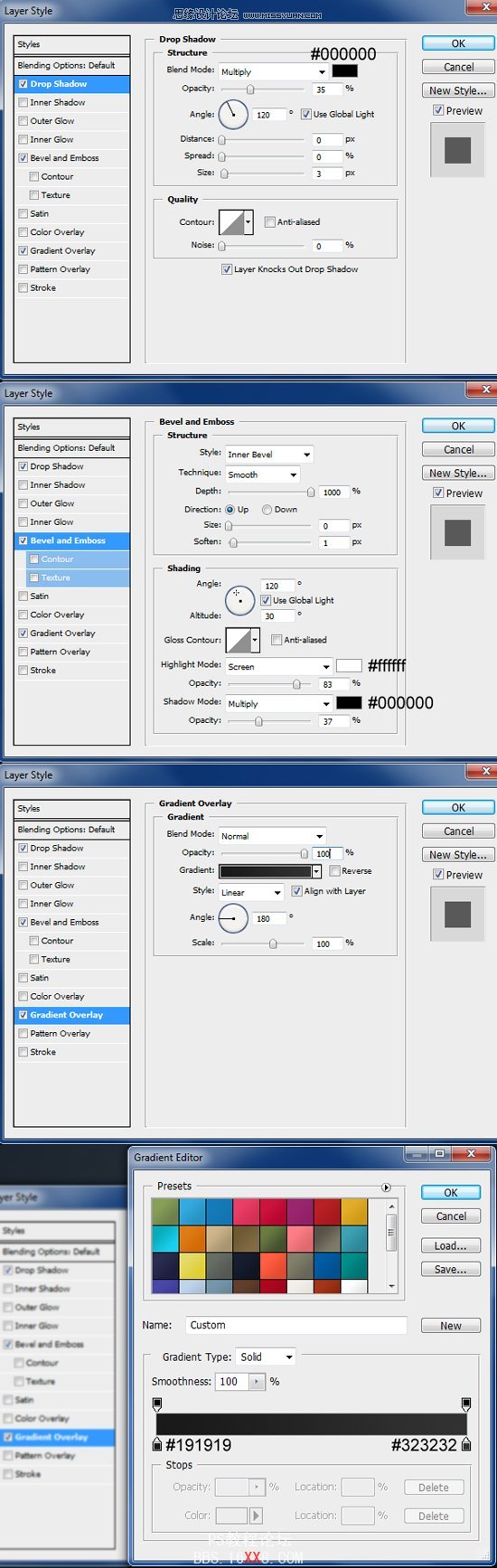
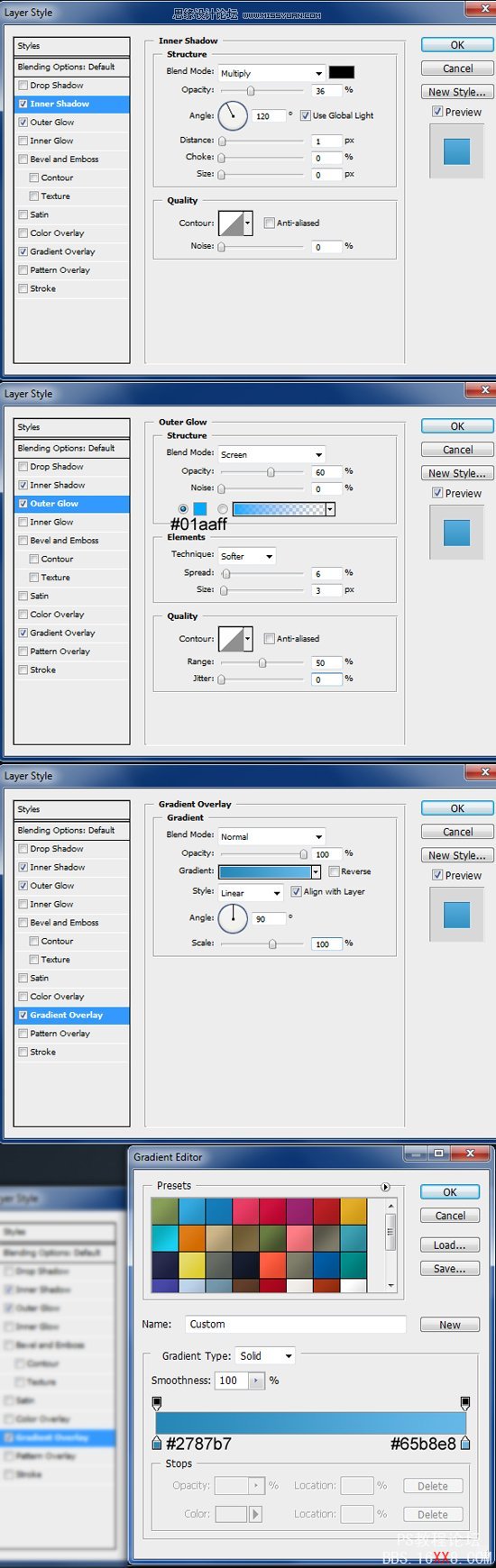
我們將加強它如何給予它一些圖層樣式外觀。 首先,套用陰影。

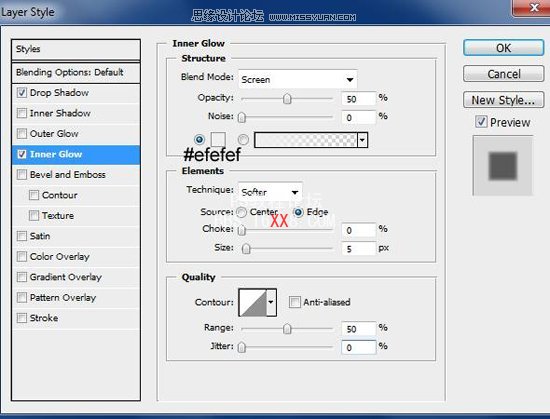
內發光效果…

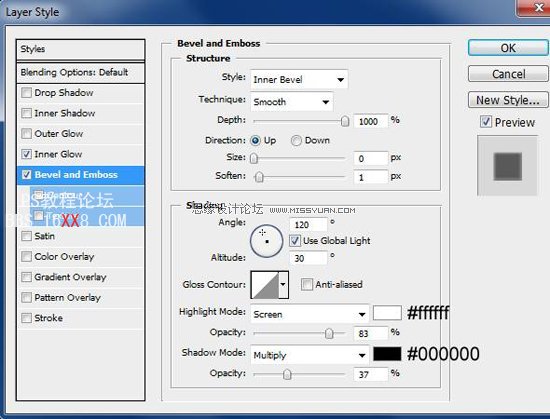
斜面和浮雕…

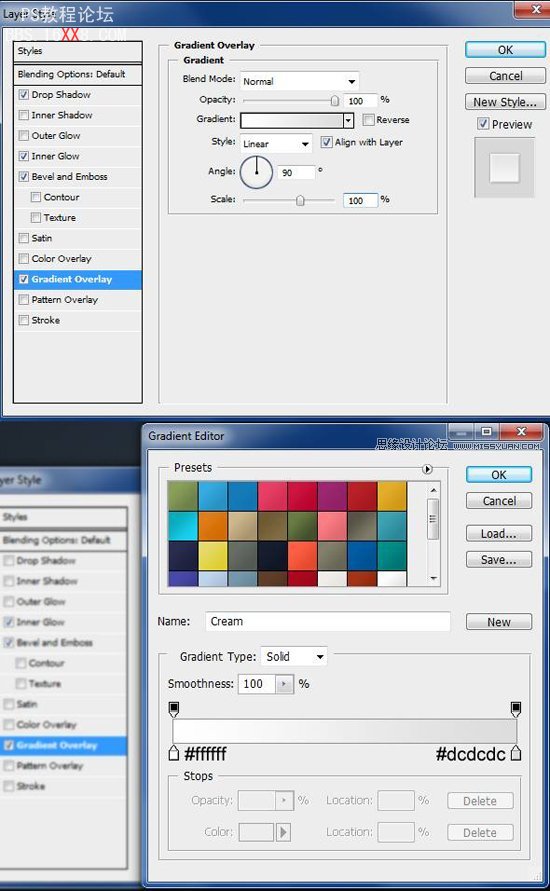
最后,一個漸變疊加

Step 4
現在,讓我們繼續創造箭頭機構。 我們將首先創建一個約60 × 55px的矩形使用矩形工具(U)。

繼續下去,并給它一些圖層樣式。 下面的圖片以供參考使用

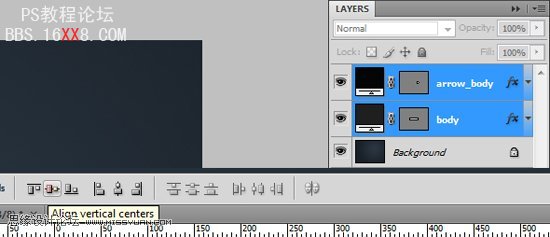
為了確保它的垂直和對齊,選擇這兩個層次,其中包含按鈕和箭頭機構(概括地講,我們只有兩個層迄今)和對齊單擊控制條垂直中心

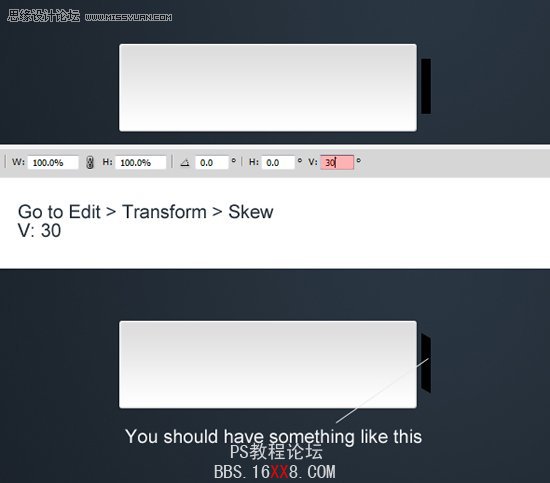
創建一個小的矩形,如在下面的圖片1()。然后轉到“編輯>變換>斜交>V:30

給它同樣的圖層樣式

Step 5
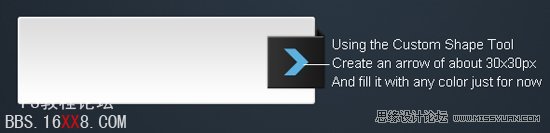
使用自定義形狀工具(U)創建一個約30 ×箭頭。

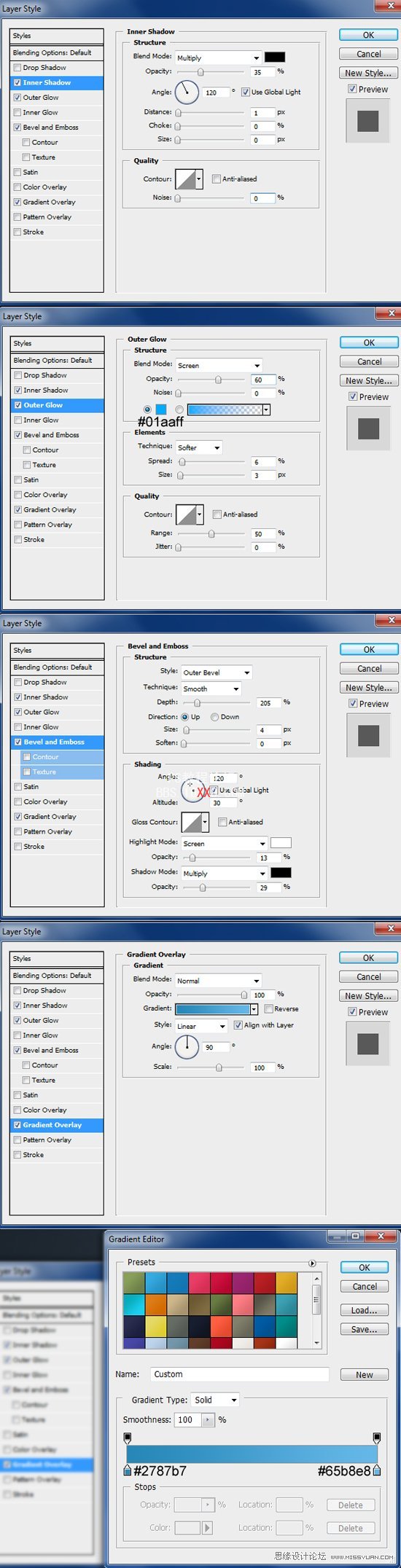
給它一些圖層樣式根據下面的圖像

Step 6
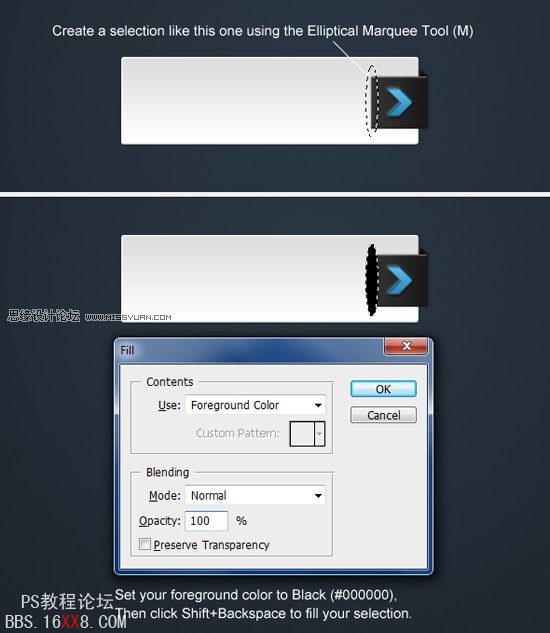
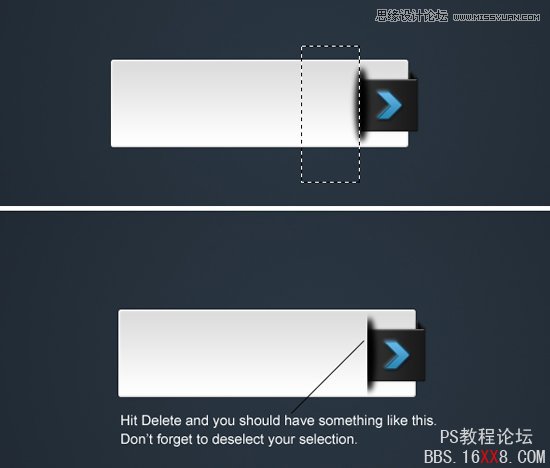
讓我們創造我們的分離。 使用橢圓選框工具(M),創建一個類似下面的選擇。 設置你的前景色黑色(#000000),然后單擊轉移+ Backspace鍵得到填補

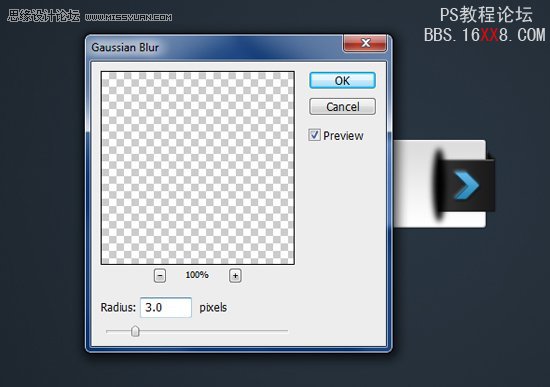
為了使它看起來有點模糊。 濾器“>模糊”高斯模糊 – 半徑:3.0px

請在它的左邊部分的選擇(見下面的參考)圖像,然后按下刪除

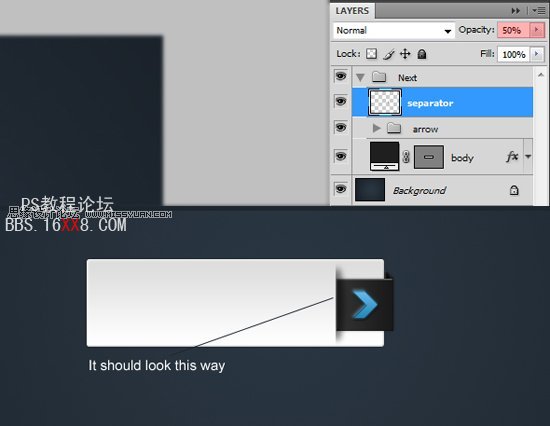
減少這層不透明度為:50%。

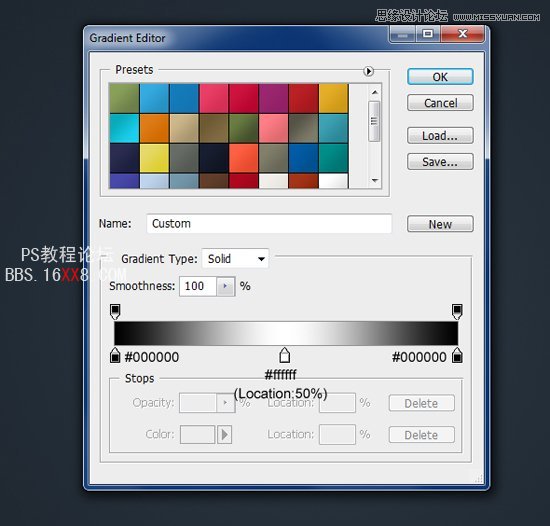
打開你的漸變編輯器并設置顏色值按下面的圖像。

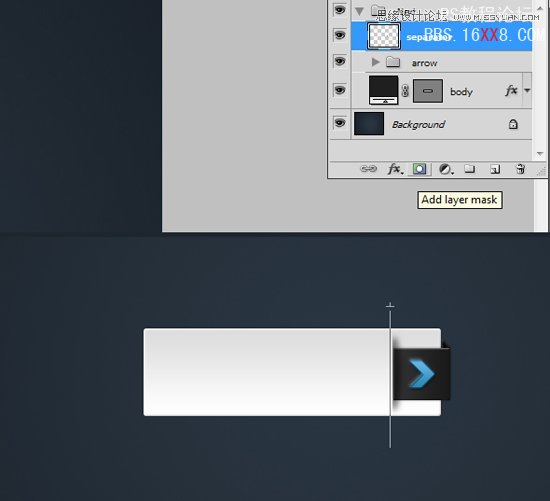
在選擇分離器的層上添加單擊圖層蒙板。 然后拖動與梯度(我們剛剛成立的頂部)上下。

Step 7
創建另一個在左側的三維形狀,使用上面我們已經解釋過相同的技術

Step 8
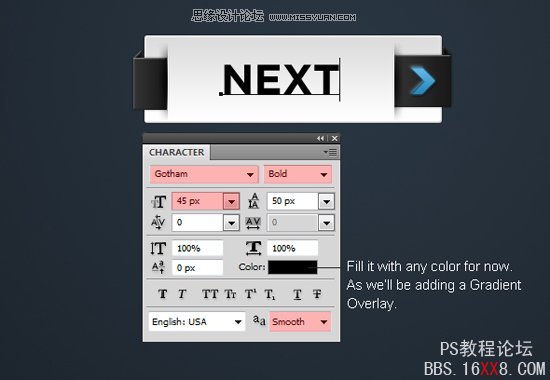
輸入字體

應用一些圖層樣式給它。 Use the image below for reference.下面的圖片以供參考使用。

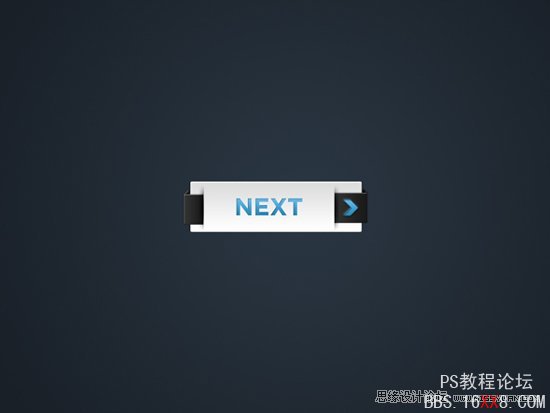
得到最終效果


網友評論