PhotoShop設計制作炫酷PS標題欄的教程
時間:2024-02-07 19:30作者:下載吧人氣:50

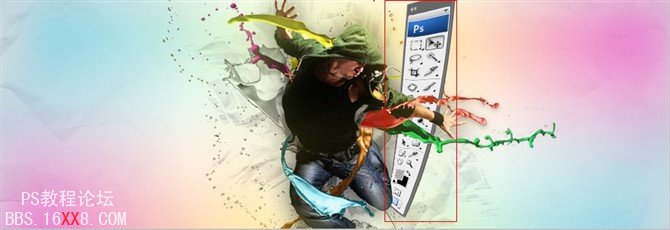
最終效果

【制作前言】
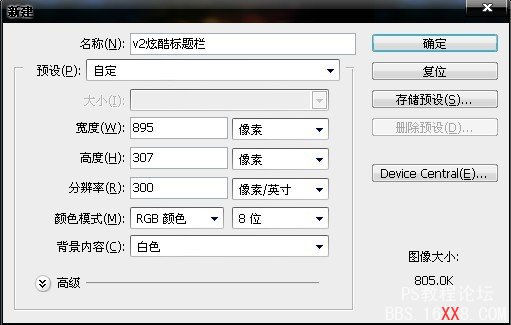
本教程中的標題欄,并非小武本人原創。是由V2老黑前輩設計的,在經過老黑前輩的同意下,小武根據成品圖寫了這個教程,寫得不怎么好,大家多度見諒!1、 新建一個895×307px的圖層,分辨率為300,背景顏色為白色,顏色模式為RGB
2、打開人物素材,拖到剛剛新建的圖層上面

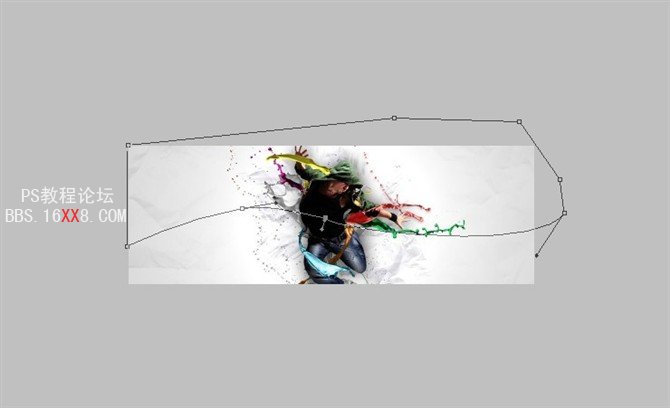
3、新建圖層,使用鋼筆工具圈出圖片上半部分,需要帶點弧度,然后使用快捷鍵ctrl+enter使其進入選區




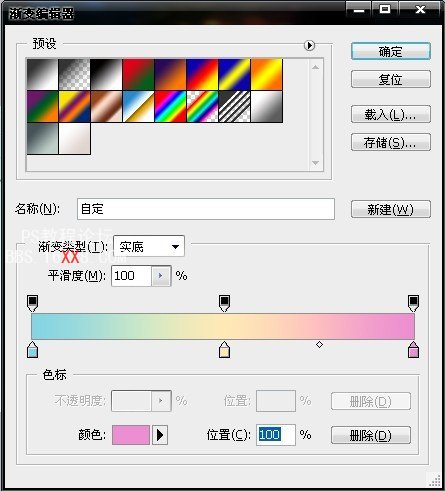
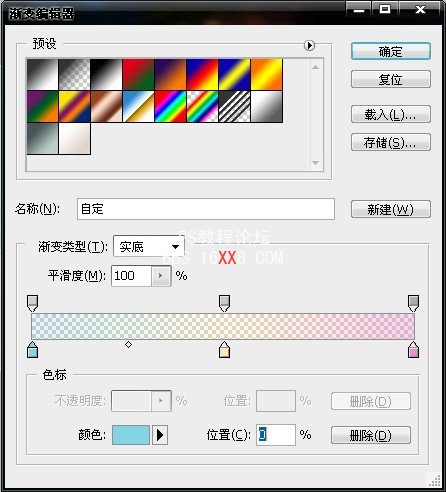
6、然后選擇線性漸變,拉個漸變出來,如果顏色太濃,可以使用橡皮擦工具稍微擦拭

7、使用同樣的方法,將圖片下部分也做上漸變

8、新建圖層,選擇橢圓選框工具,在圖片上畫個圓



11、拉好選區之后,按一下鍵盤上的Delete鍵,刪除多余部分

12、選擇PS上部工具欄中的:編輯-變換-選擇,將圖層旋轉到下圖的位置

13、使用QQ截圖,將PS的工具欄截圖下來,用PS打開。使用編輯-變換-變形,將其變形為下圖的樣子

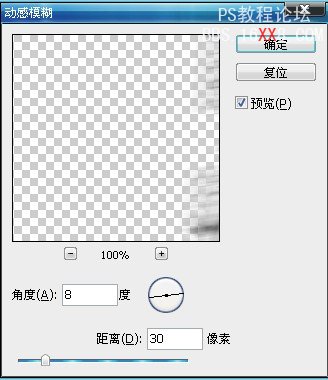
14、復制變形完的圖層,選擇:濾鏡-模糊-動感模糊,設置角度為8,距離為30

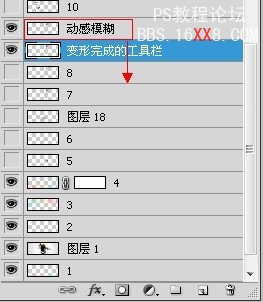
15、將上面用動感模糊處理過的圖層拖到前面變形工具欄圖層下方

16、使用同樣的方法,作出另外一個工具欄



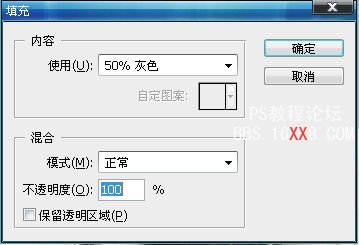
19、新建圖層,使用矩形選框工具在圖片上拉一個矩形。填充#ffa800,設置透明度為60%


21、把剛剛打的字柵格化,與黃色的圖層合并。使用魔術棒工具,在X前面、N后面點一下,再按一下Delete


22、使用同樣的方法,制作幾個版權

23、最后,加上一些高光和裝飾品,在圖片的右上角,加上您的版權(不加也可)這次的炫酷標題欄就OK了


網友評論